萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作花紋裝飾的愛情立體字
Photoshop制作花紋裝飾的愛情立體字
效果圖雖然看上去有點復雜,其實制作起來非常簡單。文字部分是最為簡單的立體字:打上文字後適當拉一些透視,然後復制文字移到文字下面,再錯位填色即可得到立體字。如果要是畫面更有層次感,各個字母可以選擇不同的方向透視。最後加上現成的素材即可。
最終效果

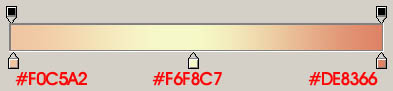
1、新建一個700 * 450像素的文檔,選擇漸變工具,顏色設置如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
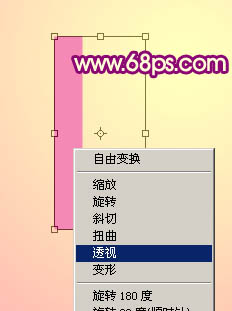
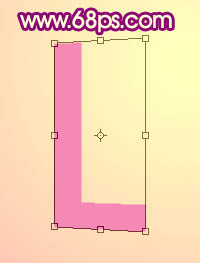
2、選擇文字工具,先打上一個字母,確定後柵格化圖層。按Ctrl + T 變形,右鍵選擇透視,選擇右下角的變換點向上稍微移一下,然後按回車確定,如圖4。

<圖3>

<圖4>
3、鎖定圖層後選擇漸變工具,顏色設置如圖5,由上至下給文字拉出圖6所示的線性漸變。

<圖5>

<圖6>
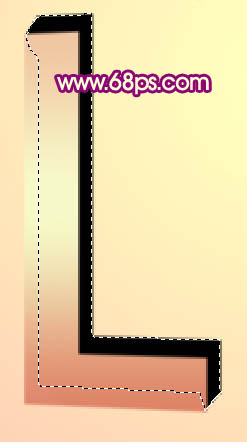
4、把當前文字圖層復制一層,填充黑色後一道原文字圖層的下面,解鎖圖層。用鋼筆工具勾出圖7所示的選區後填充黑色。

<圖7>
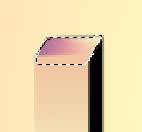
5、用鋼筆勾出頂部區塊,新建一個圖層,拉上圖9所示的線性漸變。

<圖8>

<圖9>
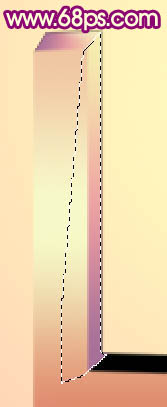
6、新建一個圖層,同樣的方法把其他幾個面都拉上圖9所示的線性漸變。注意好漸變的方向,如圖10,11。

<圖10>

<圖11>
7、回到圖層的最上面。調出頂部文字圖層的選區,選擇菜單:選擇 > 修改 > 收縮,數值為3,如下圖。

<圖12>
8、新建一個圖層填充白色,填充後不要取消選區,再選擇菜單:選擇 > 修改 > 收縮,數值為3,確定後按Ctrl + Alt + D 羽化3個像素,如圖14。按Delete 刪除,效果如圖15。

<圖13>

<圖14>

<圖15>
9、取消選區後加上圖層蒙版,用黑色畫筆擦掉一些不需要的部分,如果覺得白色不夠的話可以把圖層復制一層,大致效果如下圖。

<圖16>
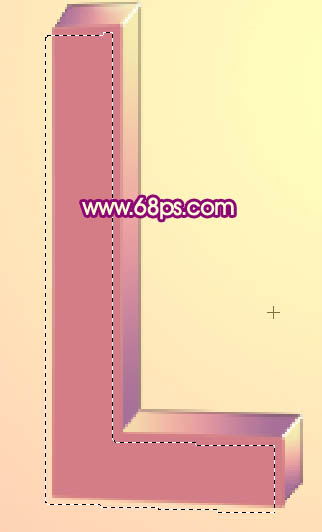
10、調出文字的選區,新建一個圖層填充顏色:#D47D86,選擇矩形選框工具把選區向右下移幾格,如圖17,按Ctrl + Alt + D 羽化3個像素後按Delete 刪除,取消選區後加上圖層蒙版,用黑色畫筆擦掉不需要的部分,效果如圖18。

<圖17>

<圖18> 11、可以適當用畫筆加上一些簡單的高光和其它色調,這一步可以不操作。

<圖19>
12、其它幾個字母的制作方法相同,如圖20 - 23。

<圖20>

<圖21>

<圖22>

<圖23>
13、打開圖24所示的花朵素材,用魔術棒摳出來加到文字上面,部分素材可以重復使用,擺放位置隨意,效果如圖25。

<圖24>

<圖25> 14、找幾只蝴蝶素材放進來,效果如下圖。

<圖26>
15、最後調整下整體顏色和細節,完成最終效果。

<圖27>
ps文字教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved