萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作時尚花紋立體字
PS制作時尚花紋立體字
教程前期需要使用3D軟件如:Xara 3D等先做好單色的3D字,然後再到Photoshop裡面加上效果。教程只有過程的參考圖,很多的具體設置都沒有詳細數值,制作的時候僅當參考!
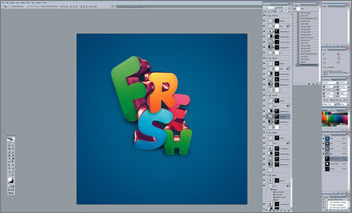
最終效果

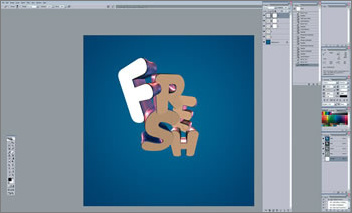
1、從使用3D軟件逐一制作單獨的字母開始,然後把它們導入一個Photoshop文件裡。保持每一個字母單獨占一層,把它們按你喜歡的樣子挨個層疊擺放。可能用這種方法做3D材質有點笨拙,但是Photoshop相對於3D軟件能有更好的控制,你將能做出來更加豐富的效果。

2、用Photoshop的一個優勢是,字母之間可以同時遮擋和被遮擋。你需要使用遮蓋部分其他獨立的字母讓它看起來在其他字母的後面來完成這個效果。讓我們從給適當的字母添加一個遮蓋圖層開始,來遮擋一個字母的某一部分。下一步是要選擇一個你希望它在最前面的字母--如上圖所示,我們選擇了字母E讓它看起來有一部分在H的前面。
按ctrl的同時點中它所在圖層的縮略圖來選擇它的輪廓。使用筆刷工具把H的遮罩層塗黑。現在應該看起來是E的底部在H的前面。在你喜歡的字母上重復以上動作。

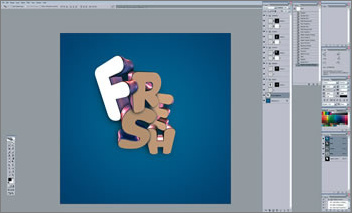
3、下一步,你要從給F添加陰影開始來使用照明和陰影了。在字母F層上新建一個層。添加一個遮罩,確保陰影只是投向了這個字母。遮罩的形狀必須等於F的形狀減去上一步遮掉的部分。實現這一步的時候,按Ctrl的同時點中F 所在圖層的縮略圖, 然後按下Ctrl+Alt+Shift,同時點中該圖層遮罩層的縮略圖來取得兩者的交集。這應該和你選擇的形狀是一樣的。

4、使用一個大而軟的筆刷-70像素左右-把該層字母邊緣應該是陰影的部分刷黑。 在這裡,頂部是R所投影的而底部是S投下的。對每一個圖層重復這個過程,你應該制造出更多的層次後再結束。

5、字母的陰影處理完後,我們還需要處理背景的陰影。在所有字母層之下新建一個層。選擇所有字母的輪廓,並把它填充成黑色。在這一層商使用高斯模糊,現在,使用一個扭曲變換把它像下拉一點點,這樣看起來像是所有的字母都浮在背景之上了。再模糊一次,如果陰影看起來很生硬就把圖層的可見度降低。

6、下一步,在圖層之間添加一些更受限的陰影來拉深層次感。在你的第一層陰影之上創建一個新圖層,使用50像素的軟筆刷給這個層增加點黑色。就這樣添加直到你自己滿意為止。在字母的底部增加更多(黑色)可以制造一個它們是垂直方向突起的印象。

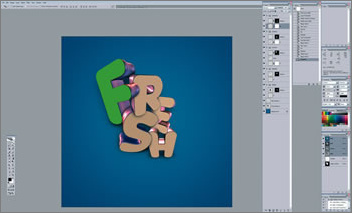
7、現在開始在字母上操作了。第一步是通過使用魔棒或者鉛筆工具把最前的一個面從其它字母裡獨立出來。當你選擇好這樣一個面後,在該字母層之上,陰影層之下創建新的層。 用你希望的顏色填充,但是使它稍許暗沉一些。如果你在第二步的時候把一部分遮掉了,你需要把那個字母的遮罩層也復制到你的這一層來。

8、我們將使用圖層樣式來風格化每一個字母的正面。具體的設置取決於個人口味,3lian素材,但基本的設置應該是這樣的:內陰影:色彩減淡模式,白色,15%不透明,距離0px,大小45px;內發光:濾色模式,白色,75%不透明,大小2px;漸變疊加:柔光模式,黑到白,100%不透明,角度調成上白下黑(針對字母)光澤:色彩減淡模式,深灰色,50%不透明,距離20px,大小40px。

9、當你達到了想要的效果以後,我們將要開始修飾每個字母的邊緣了。

10、接下來,你需要更改邊緣的顏色和照明,同時也需要讓它們看起來和彼此保持一致。要實現這一步,你需要使用Photoshop的調節層。首先選擇F陰影層的遮罩層,然後就在正面層之下創建一個新的漸變映射調節層。

11、現在已經堆棧實現了在第10步創建的層之上或之下添加附加的調節層,所以可以隨心調節亮度,對比和顏色。下一步,拷貝這些調節層到其它的字母,然後再逐一對其做細微的調節來得到一個更加和諧的配色方案。

12、再來點兒多余的注解,對每個字母的厚度部分使用濾鏡〉藝術效果〉塑料包裝(參考設置:高光強度14,細節1,平滑度14)。應用每一個濾鏡以後,再把它淡化到一種柔光混合模式。(編輯〉淡化)。

13 現在整體考慮一下顏色讓畫面感覺更和諧,在圖像的最上層增加一些調節層。從增加一些以前那樣的漸變映射開始,圖層使用柔光的混合模式,50%不透明。

14、嘗試不同的調節層得到合適的色彩和平衡。增加一些曲線層來增亮,3lian素材,一個照片濾鏡層來增添更多的紅色,還有一個色彩平衡層來增添更多的橙色。盡你所好的添加你所需要各種效果。最後一招:遮罩所有的調節層,使得背景不受太多效果的影響。

15.此後你可以愛做多少做多少。給每個字母增加一些細節,增加一些高光和陰影,改變顏色……所有你可以想到的。這個例子交待了一些細節,但你還可以繼續深入下去。

- 上一頁:PS制作光亮精美水晶字
- 下一頁:PS制作金色砂石紋理效果字



