萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS與Ai結合制作閃動的餐廳霓虹燈招牌字
PS與Ai結合制作閃動的餐廳霓虹燈招牌字
效果圖制作分為三大部分:前期字體創意、增加霓虹效果、動畫制作;字體部分作者是在AI中完成,其實PS也可以完成,只是稍微復雜一點;霓虹字直接用圖層樣式來完成;最後把做好的幾組效果轉為動畫即可。
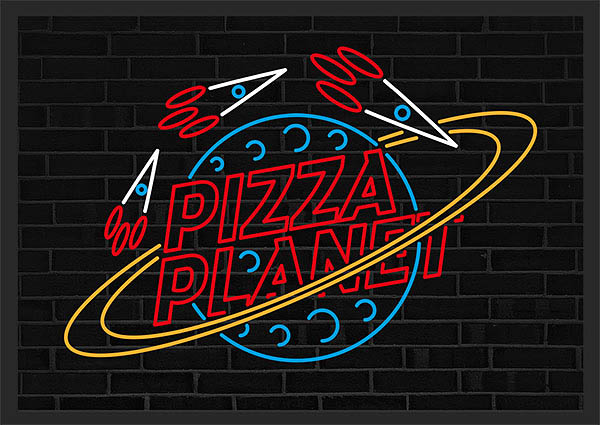
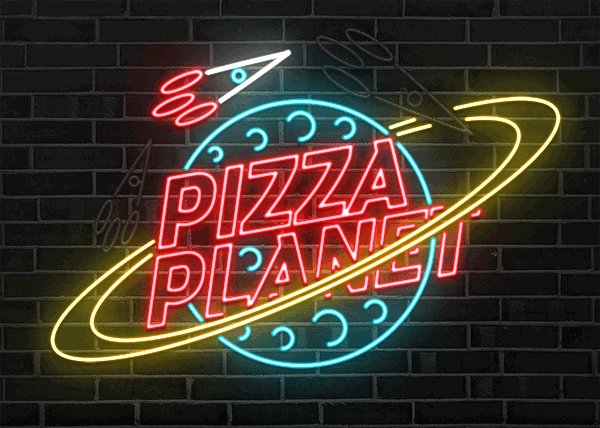
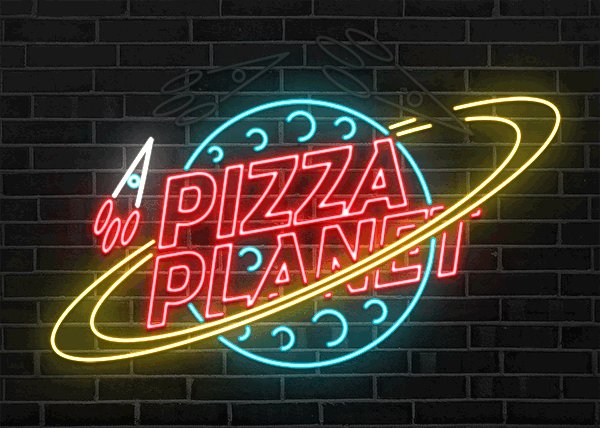
最終效果

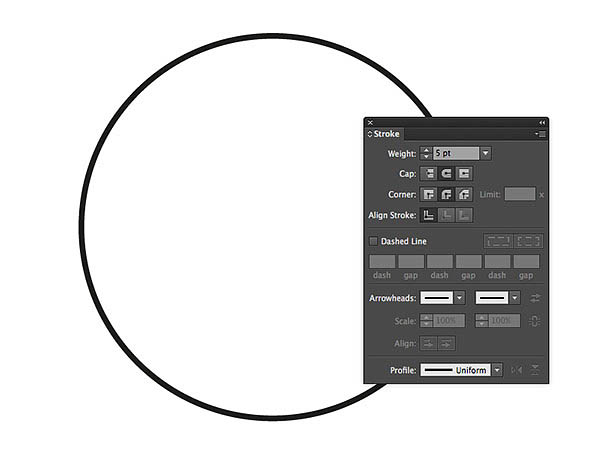
1、首先呢~打開你的AI,然後用橢圓工具畫一個圓,描邊:5pt。

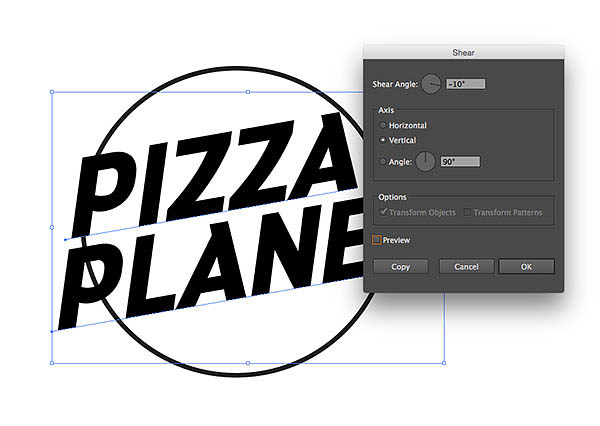
2、打上文字,這裡使用的是Darwin字體,沒有的可以用相似的字體哦。

3、然後我們去對象>變換>斜切,傾斜角度:-10°,角度:90°。

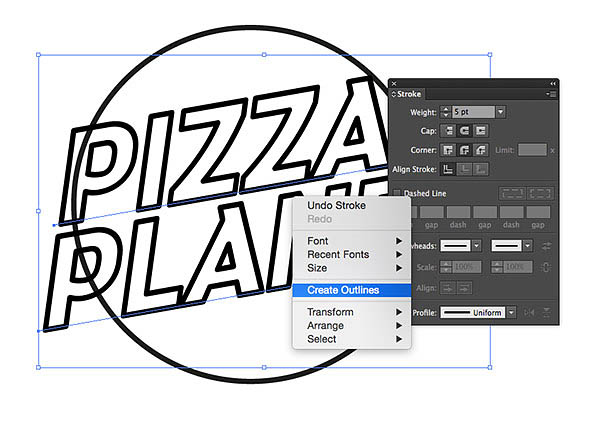
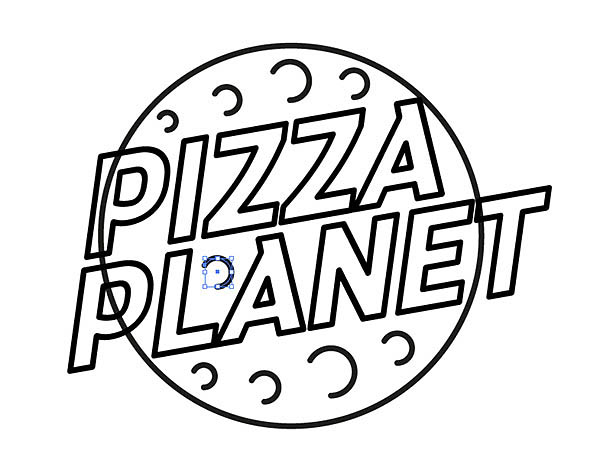
4、現在我們要把文字處理成空心字~選擇工具選擇字,然後右鍵>創建輪廓,清除文字填充顏色,描邊為5pt。

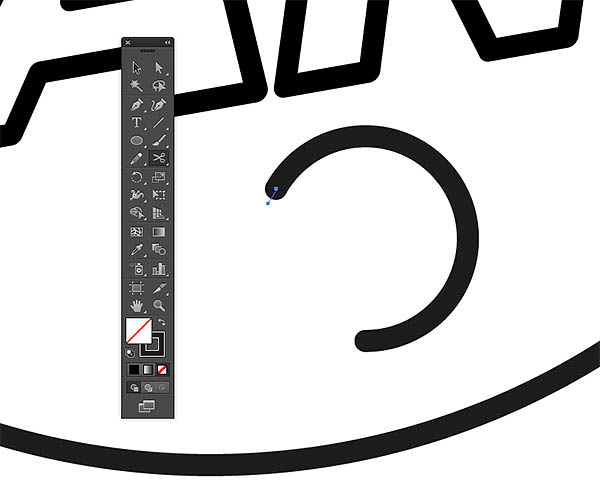
5、畫一個小圓,然後用剪刀工具去掉小圓的一部分~在描邊裡選擇3點圓形,雙擊3點圓形,更改大小 為5pt。

6、復制剛剛制作好的圖形,放置在空白位置,看上去像是是月球坑窪的表面。

7、選擇構成行星的圓,然後復制CMD+C,粘貼 CMD+F,放置在最上層。按住ALT鍵的同時拉伸和擠壓形狀,從而形成周圍的行星環,然後復制形狀,稍微縮小喲。

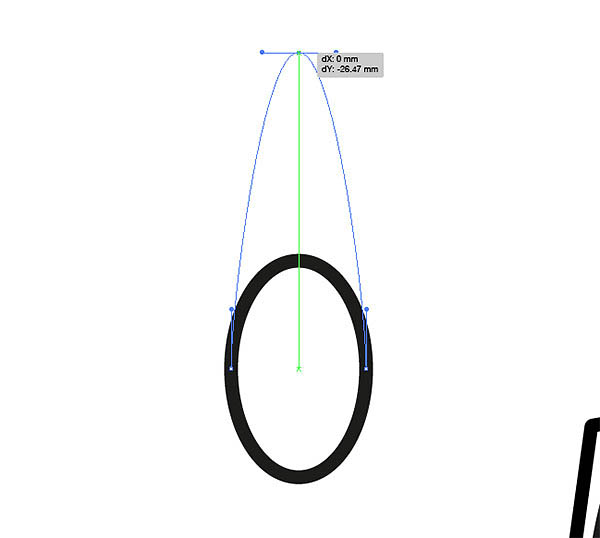
8、畫板上的某個位置繪制一個橢圓,使用直接選擇工具然後向上拖動頂點,拉伸形狀~拉伸拉伸它。

9、從鋼筆工具組使用轉換錨點工具刪除手柄,留下一個尖點。然後描邊改成5pt圓點。

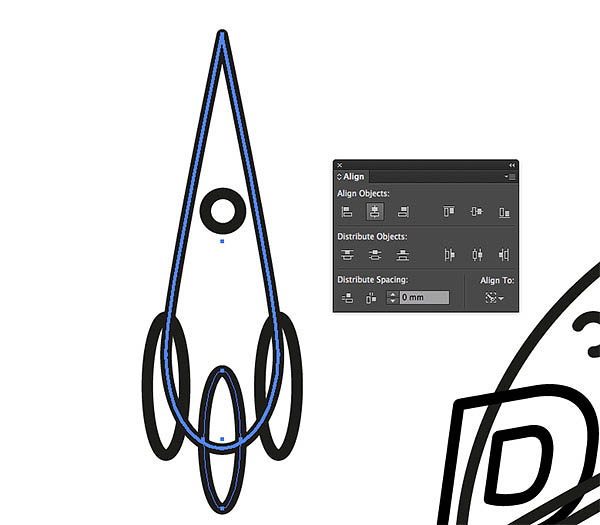
10、為了構建一個簡單的火箭,我們再來添加其他形狀~使用對齊面板中的居中對齊,集中所有的元素。

11、再對這個火箭形狀復制兩次,然後適當縮小放大,放置如下圖所示。

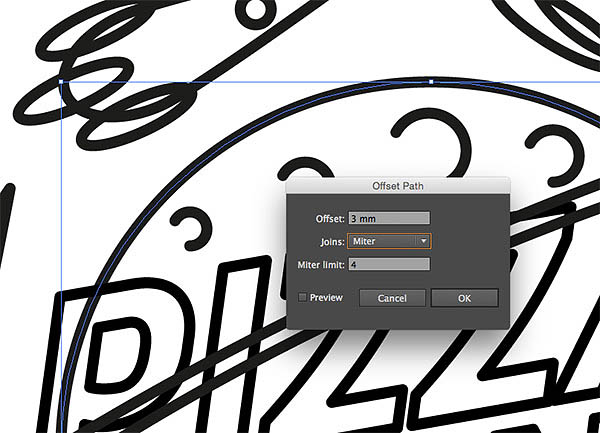
12、目前有許多相互重疊的路徑,為了達到更好的霓虹燈效果 ,我們再來對其進行一些細節處理。選擇主行星圓圈,對象>路徑>偏移路徑。輸入3毫米。

13、右鍵點擊所產生的偏移路徑上,點擊建立參考線。確保參考線可見( CMD+; ) 並鎖定參考線 (CMD+Alt+; )。

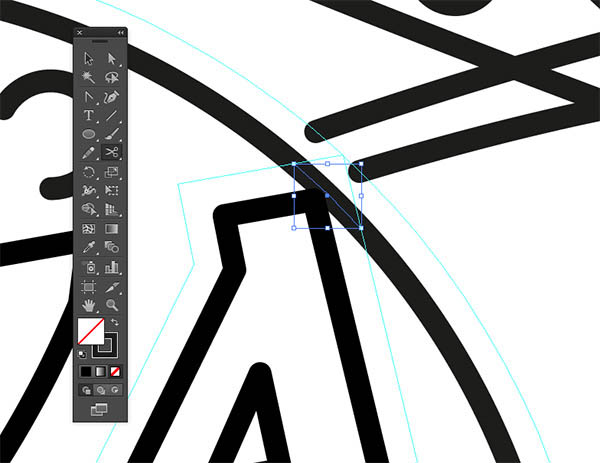
14、使用剪刀工具剪斷行星路徑與兩個外圓環的相交處。使用智能參考線(CMD + U)可以很容易地看到。

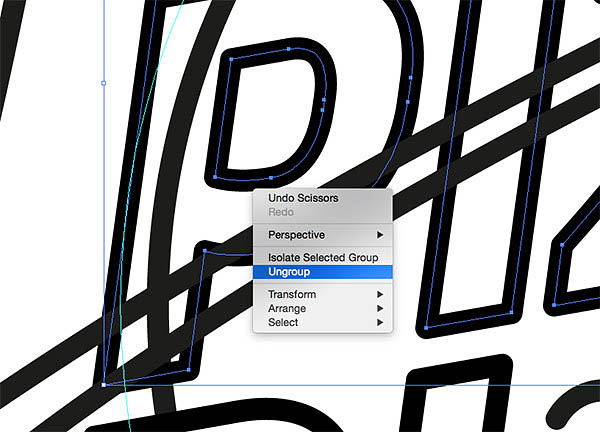
15、因為字母P超過了行星的輪廓,所以我們要取消組合文本或進入隔離模式,選擇“p”字母,然後加3毫米偏移路徑。

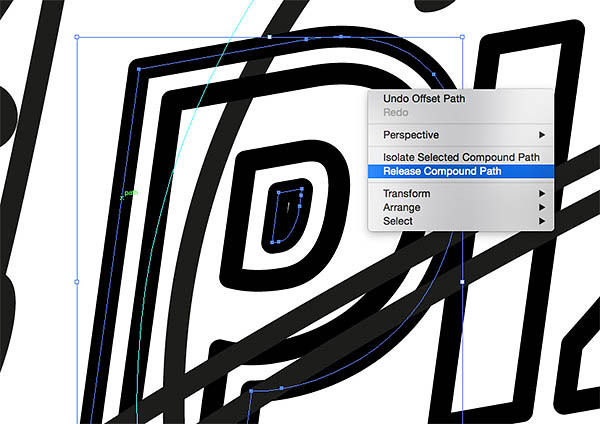
16、字母P需要單獨創造參考線。右鍵單擊並選擇釋放復合路徑,然後在打開主輪廓引導之前刪除碗的內側部分。

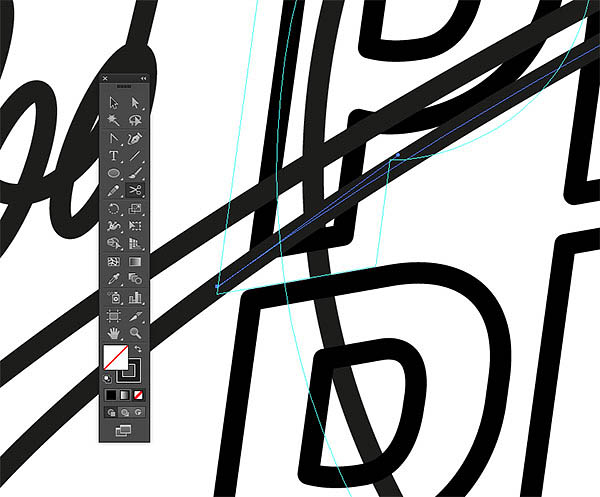
17、裁剪掉行星環穿過字母P的路徑,然後刪除不想要的部分路徑。

18、接下來用相同的方式處理其他相交路徑。但對於圓環的下段,文本將需要修改,以允許環可以圍繞地球。

19、取消其他文本元素的組,然後在第一個和最後一個字母添加偏移路徑,建立參考線。記得要釋放p的復合路徑,才能建立參考線。

20、我們要使用這些新的參考線來剪斷的相互交叉的路徑,並刪除周圍的重疊的任何路徑。

21、對於其中圓環的重疊文本的區域呢~我們需要從環的路徑創建額外的參考線。

22、現在使用剪刀工具裁剪並刪除文字在圓環內的路徑。

23、有時需要釋放的字母復合路徑,以便選擇和刪除我們不想要的部分路徑。

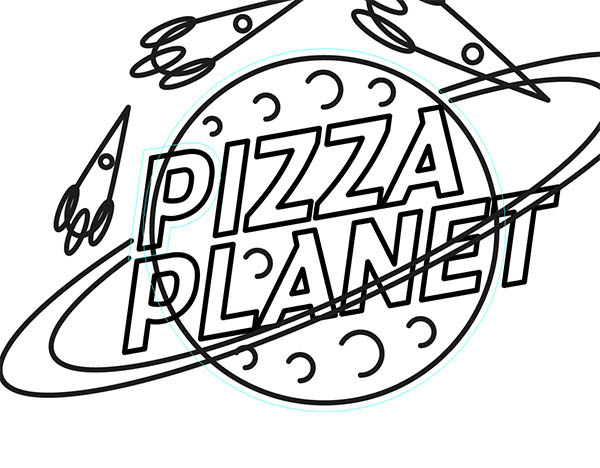
24、最後我們處理出來的文字如下圖所示 ,接下來我們要在Photoshop裡給文字添加霓虹燈效果啦。

25、 選擇路徑並改變文字的顏色。(可以選擇你喜歡的顏色,教程的顏色只是做參考哦~)。

26、在選擇 > 相同 > 填色和描邊,用選擇不相同顏色,將其處理成如下圖所示的效果~哈哈,看上去是不是很棒。

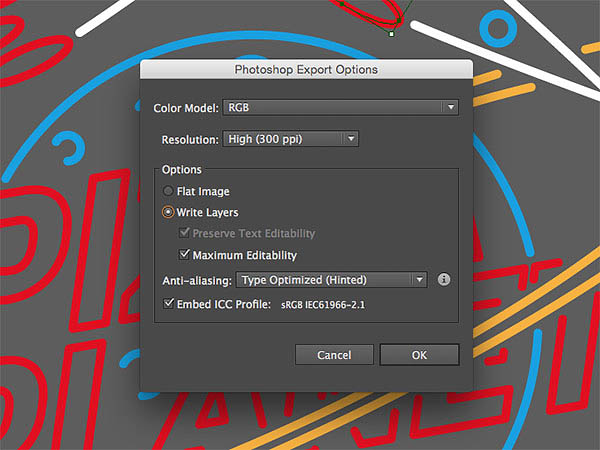
27、文件>導出,將其文件格式改成PSD。要確保彈出的對話框裡的寫入圖層勾選了喲。

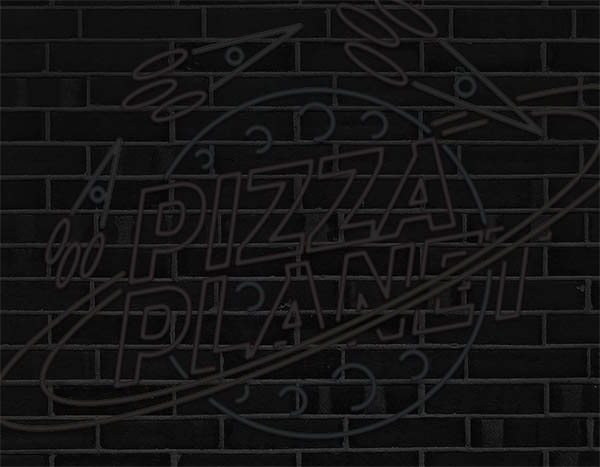
28、在PHOTOSHOP來打開文件。背景填充黑色並添加磚塊紋理。


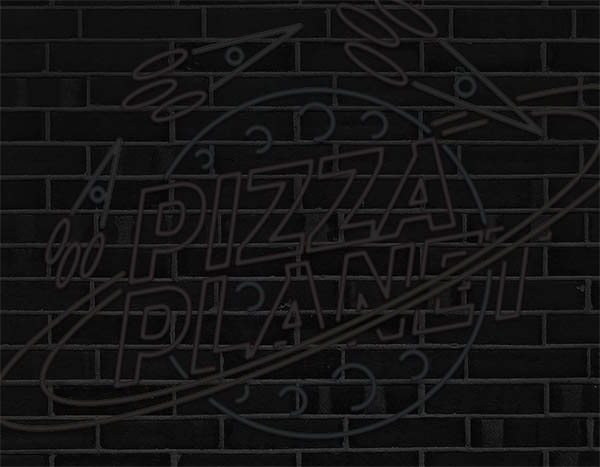
29、選擇所有的霓虹燈字素材,然後按住CMD+J(Ctrl+J)復制他們,然後用Ctrl+E將所有合並。小編認為可以直接蓋章圖層喲(Ctrl+Shift+Alt+E)~然後命名這個圖層為“off”。

30、這一步我們要給該圖層添加圖層樣式喲:
顏色疊加,#2A2A2A
內發光,#2A2A2A
投影,透明度20%,角度90°,距離6,擴展32,大小9。

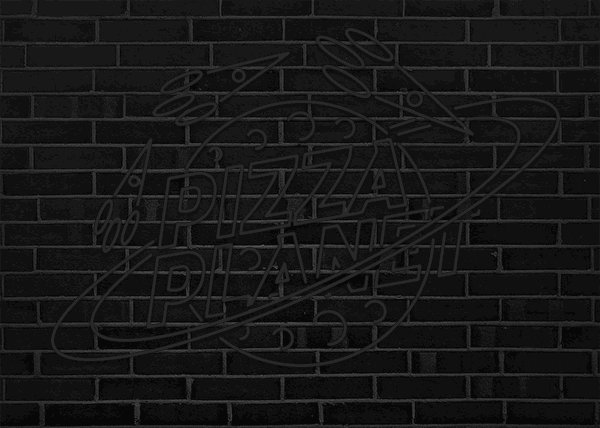
31、將該圖層放置在最下方。

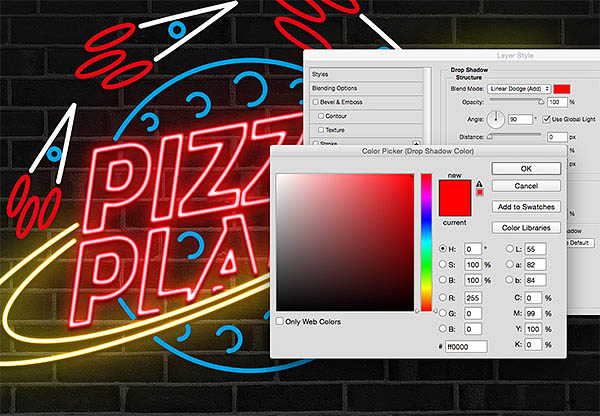
32、現在給圍繞在星球外的圓環添加霓虹燈效果:
內發光-線性加深,參數如圖所示
外發光-正片疊底,參數如圖所示
三個投影,參數如圖所示哦。

33、效果如下圖所示。

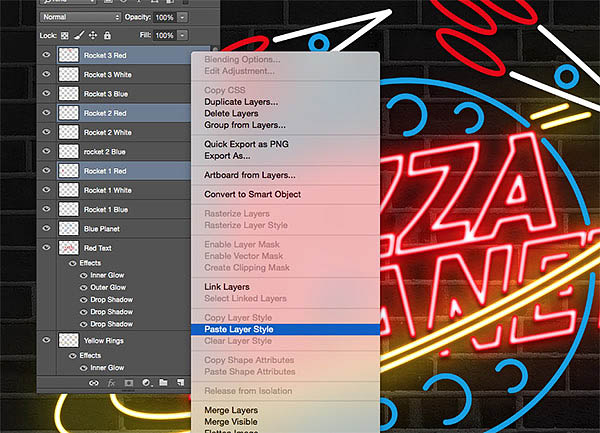
34、之後的文字素材都復制並粘貼圖層樣式,並改變其顏色。

35、為了節約時間可以選擇顏色相同的文字,然後粘貼顏色相同的圖層樣式。

36、處理完所有的文字後,整個文字看上去十分好看。小編我覺得這個效果很漂亮。

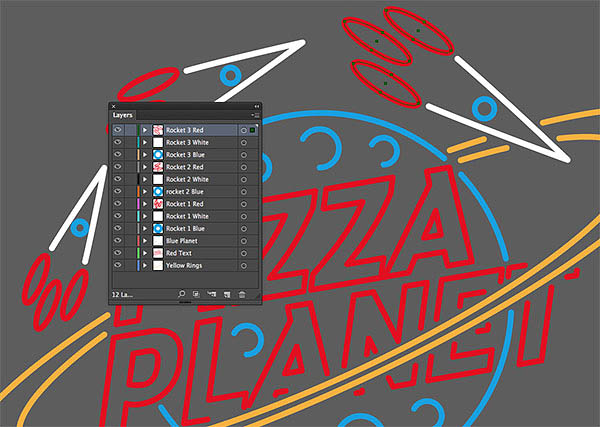
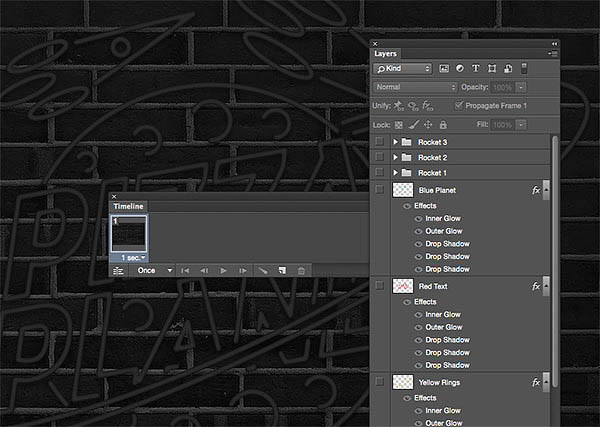
37、將所有素材分別的建組,如下圖所示。

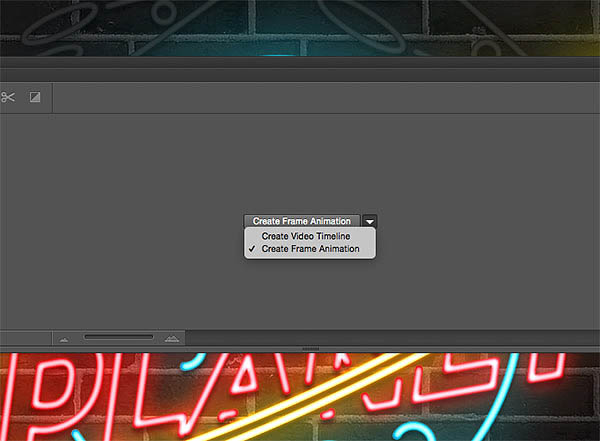
38、接下來打開時間軸窗口哦,在窗口 > 時間軸裡,創建幀動畫。

39、在第一個窗口裡,關掉所有的帶有霓虹燈效果的文字。然後改變時間為1秒喲。

40、之後添加新的幀。打開帶有霓虹燈效果的環形。記住時間裡設置無延遲喲。

41、增加兩個幀,第3個點開紅色霓虹燈文字,第4個點開藍色霓虹燈行星~時間是無延遲。

42、在接下來的第5個幀裡打開第一個火箭 ,改變持續時間為1秒~喲喲喲~不同的時間設置出來的效果不同哦。

43、然後在7、6個幀裡,打開第二個火箭,關閉第一個火箭。

44、在第7個幀裡打開最後一個火箭,關閉之前的火箭。

45、然後火箭的部分,重復5~6次左右~我們就完成啦~最後導出-存儲為Web所用格式-GIF格式。

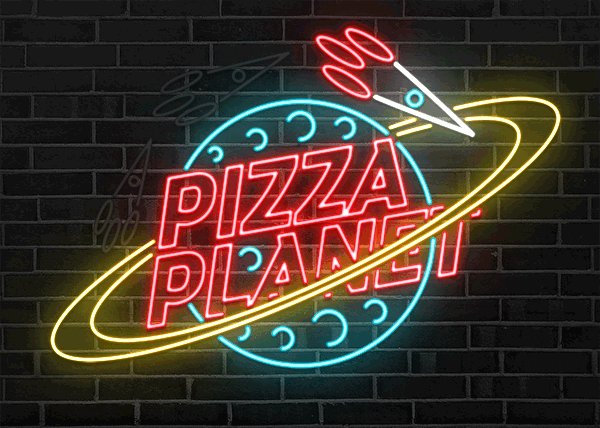
最終效果:

- 上一頁:PS一種聖誕節海報設計文字效果
- 下一頁:PS如何打造一個恐怖撕裂字



