萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作哥特風格的金屬質感藝術字
Photoshop制作哥特風格的金屬質感藝術字
如果想繪制某個文字效果,多數同學都會用到圖層樣式,今天的教程,就將這一運用玩到了巅峰,作者顯然對圖層樣式的運用已純熟於心,最終效果可見一斑,至於可學習的那些閃光點,同學們邊學邊來發掘吧。
教程素材:哥特風格的藝術字PS教程素材
最終效果:

首先,新建一個2200×1700px的文檔,分辨率為72Dpi,顏色為RGB。然後使用油漆桶工具(G)填充深灰色#1f1f1f。

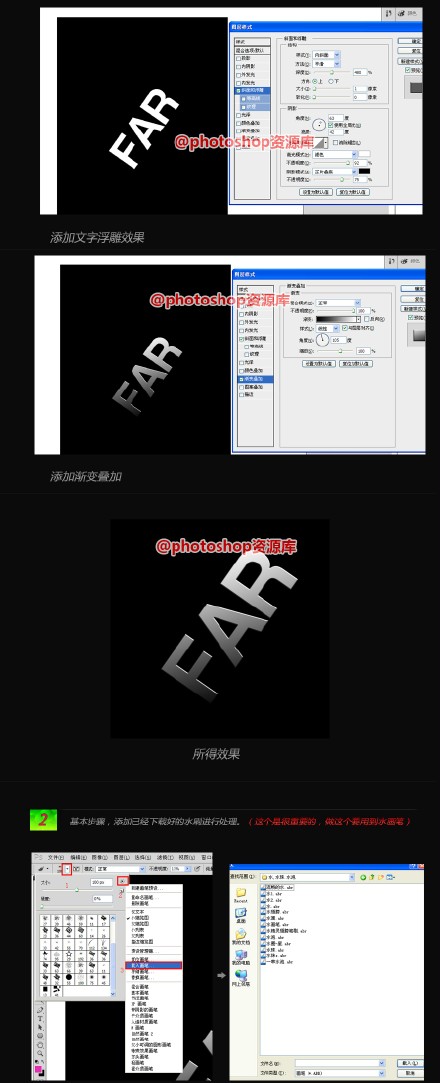
然後新建一個圖層(Ctrl+Shift+N),用畫筆工具(B),和Grunge風格筆刷繪制。(編者注:優設網有關於這類風格的好文,想全面了解的同學搜認識GRUNGE就可以咯)

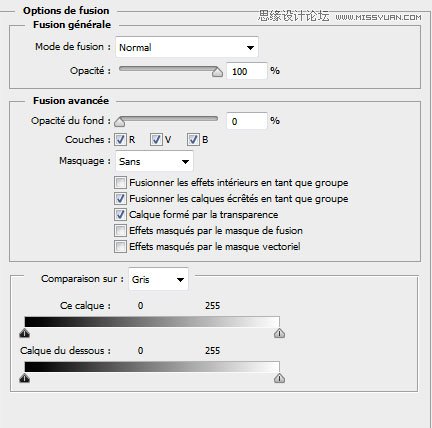
然後進入混合選項

填充不透明度改為0

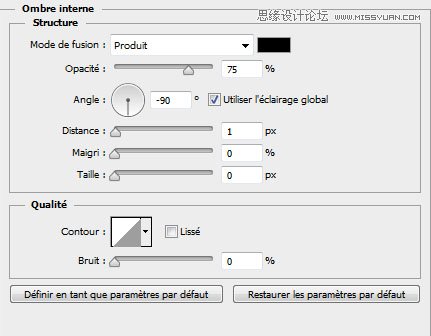
內陰影,疊加方式正片疊底,角度-90度,距離1px,阻塞和大小均為0

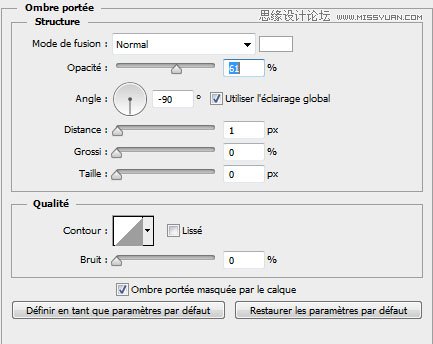
內發光,疊加方式為正常,不透明度61%,角度-90度,距離1px,阻塞和大小均為0
疊加之後效果變成這樣:

現在添加一個圖層蒙版,在菜單>圖層>圖層蒙版>顯示全部

進入這個圖層蒙版(Alt+單擊圖層蒙版略縮圖),使用漸變工具(G),從中央到頂部畫一個徑向漸變。

這步會隱藏周圍的輪廓,結果如下:

使用文字工具(T)並使用Rothenburg字體素材,435pt大小輸入文本。

然後進入混合選項(圖層樣式)

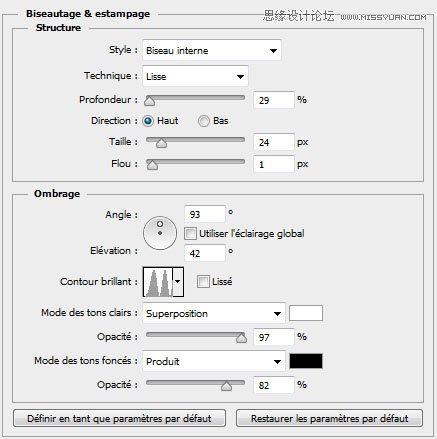
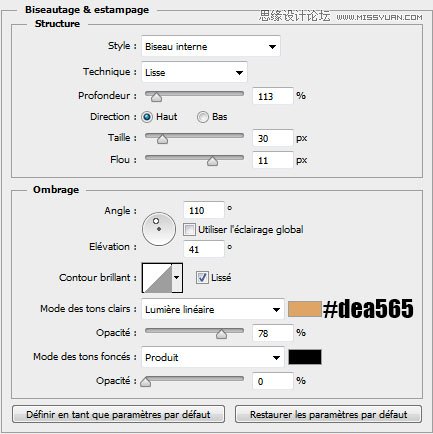
斜面和浮雕。
內斜面;平滑;深度29%;方向:上;大小24px;軟化1px;角度93°;高度42°;光澤等高線如圖;高光模式:濾色、97%;陰影模式:正片疊底、82%

等高線:如圖

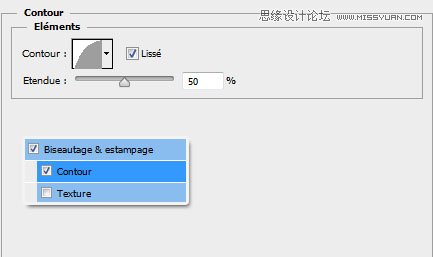
描邊。位置:內部;混合模式:正常。填充類型:漸變,其他如圖

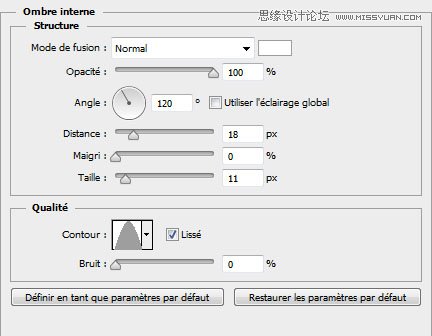
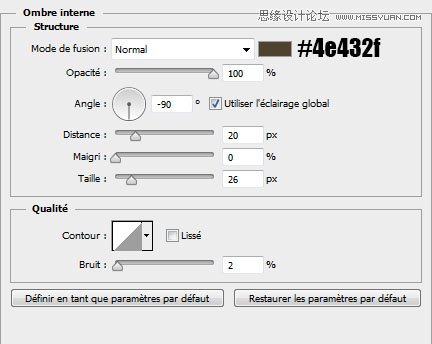
內陰影。混合模式:正常,其他如圖

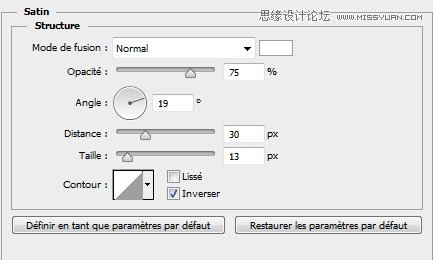
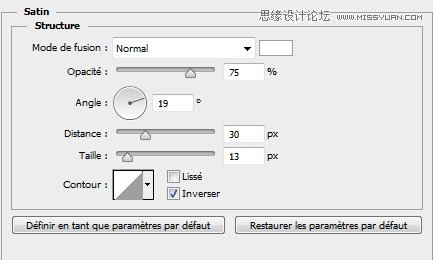
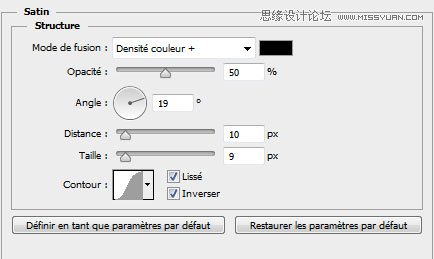
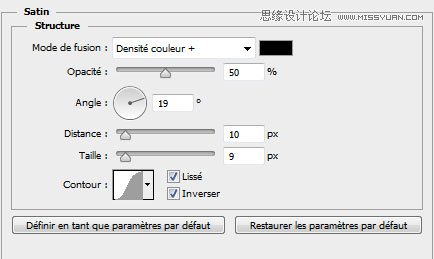
光澤。混合模式:正常,其他如圖

顏色疊加

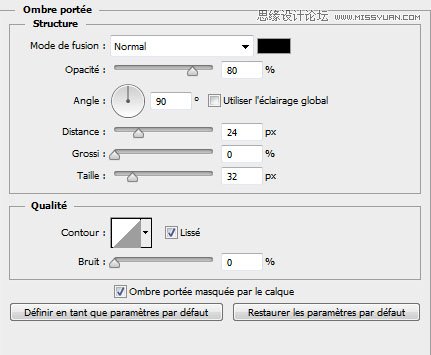
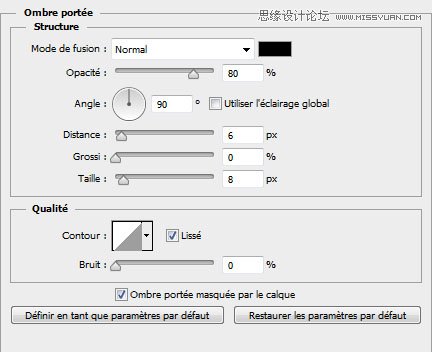
投影。混合模式:正常,其他如圖
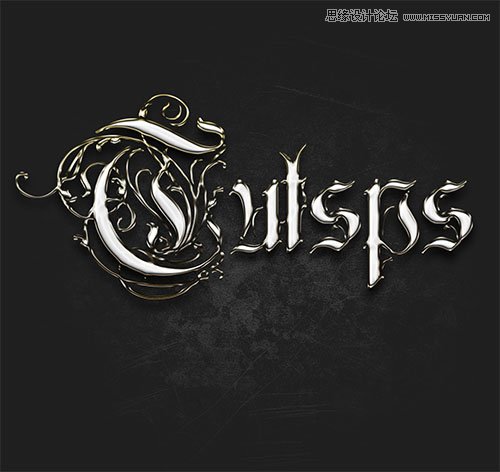
做出來是這樣:

現在復制圖層,然後轉到菜單>圖層>圖層樣式>清除圖層樣式

然後新添加一個圖層樣式。

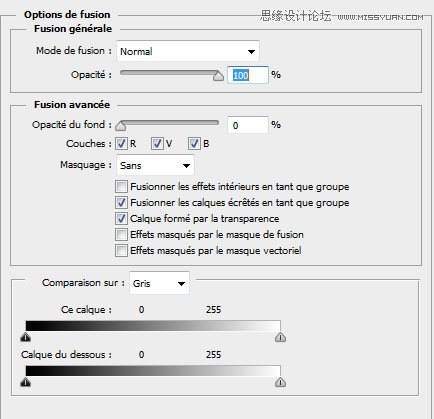
混合選項。混合模式:正常。填充0

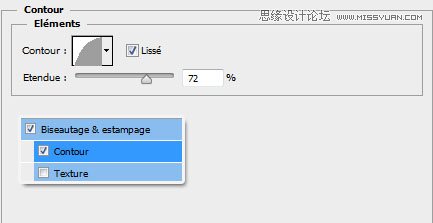
斜面和等高線,設置同上,數值如圖

等高線

描邊。位置:內部;混合模式:正常。

內陰影。混合模式:正常。

光澤。混合模式:顏色加深,其他如圖。

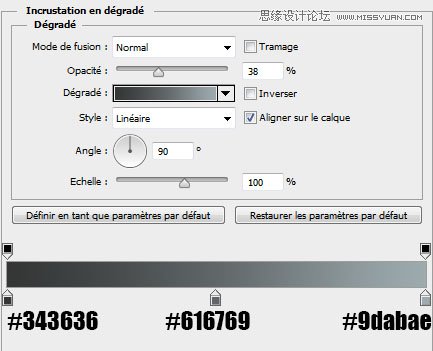
漸變疊加。混合模式:正常;樣式:線性,其他如圖

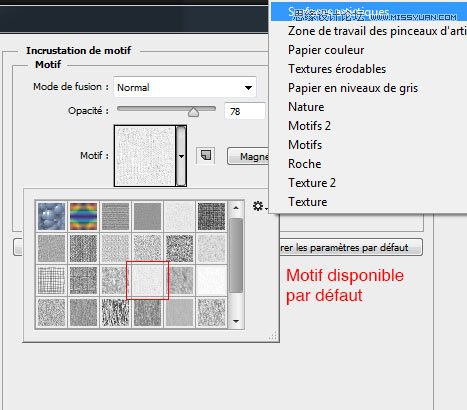
圖案疊加。追加圖案。

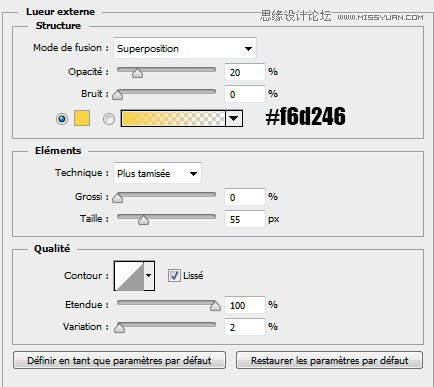
外發光。混合模式:濾色;方法:柔和,其他如圖

投影。混合模式:正常,其他如圖
應用了這些圖層樣式之後得到結果。

你可以將同樣的樣式應用在另一個文本。

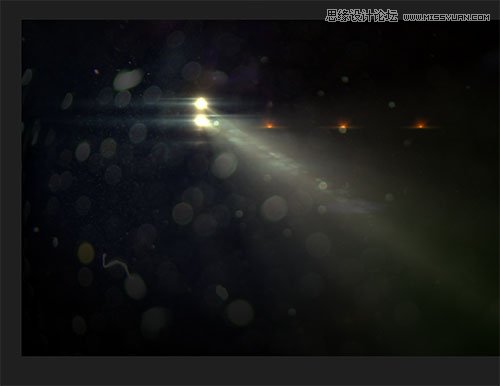
現在,把下圖光暈導入文檔,並如圖調整。

將混合模式改為濾色並把不透明度降為46%.

然後刪除光暈的輪廓,用橡皮擦工具(E)或者用圖層蒙版。

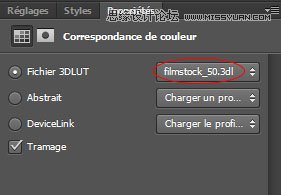
最後,前往菜單>圖層>新建調整圖層>顏色查找。在顏色查找中使用圖中設置。

這就是最終效果

.
- 上一頁:Photoshop制作手繪可愛的游戲字體
- 下一頁:PS海報字體怎麼打造?



