萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你繪制超逼真的金色磚塊字效
PS教你繪制超逼真的金色磚塊字效
效果圖:

Step 1 創建文字
1. 新建圖層1000*700px,在這個教程裡我們用的字體是“SansBlack”哦~字體大小為230px,顏色是#f1cc4c~
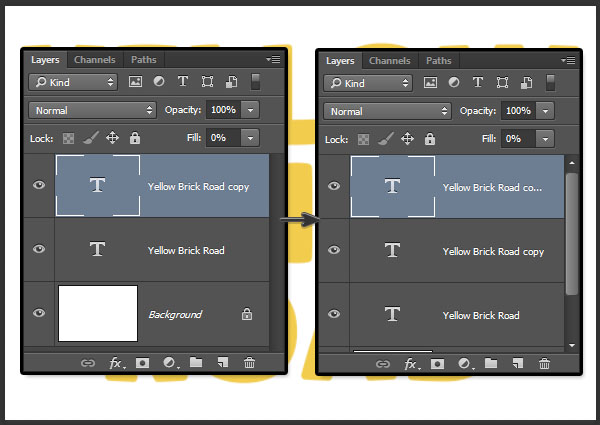
2. 復制文字圖層,改變填充為0%,然後復制它一次。

Step 2 填充圖案樣式
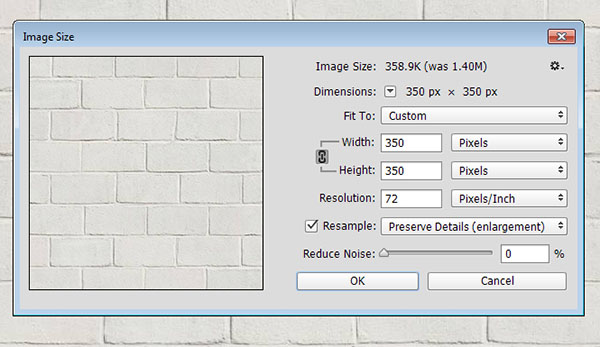
1. 現在我們要打開“ BrickLargePainted0050 ”素材,然後去圖像>圖像大小,改變其大小為350*350px~

2. 編輯>定義圖案,確定。

3. 打開“Grass0035”素材,改變其大小為320*320px,也將其編輯成自定義圖案。

Step 3 原文字樣式設置
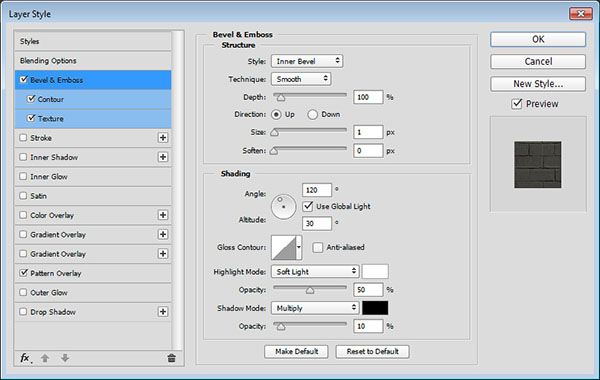
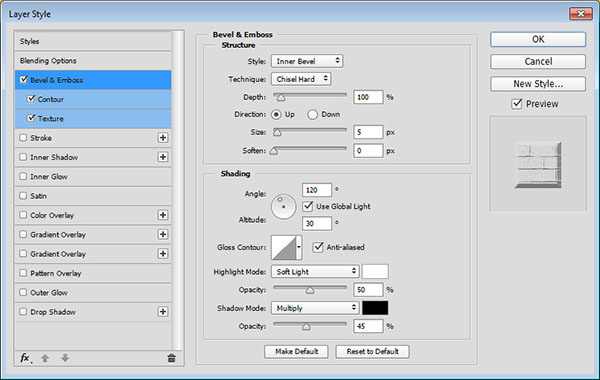
1. 打開圖層樣式,斜面與浮雕
內斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,陰影模式:正片疊底,透明度:10%

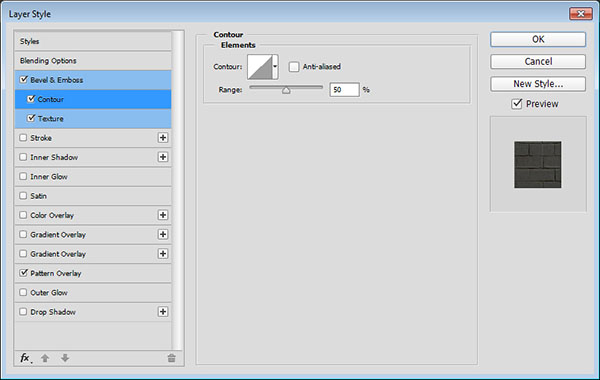
2. 等高線設置,范圍:50%

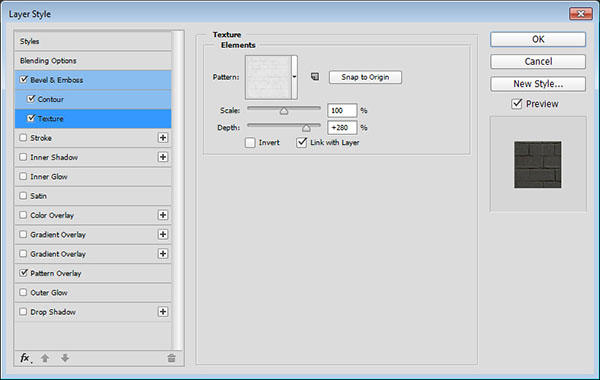
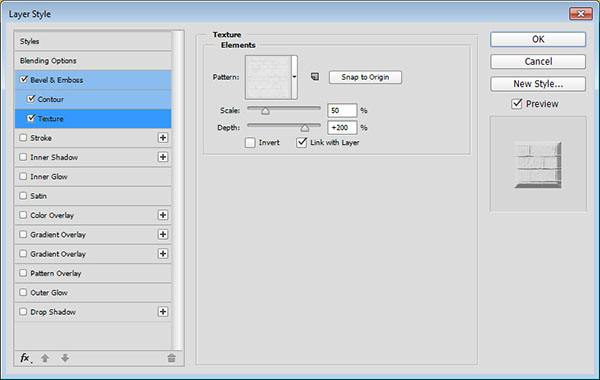
3. 添加紋理,使用我們剛剛設置好的磚塊紋理哦~寬度:280%

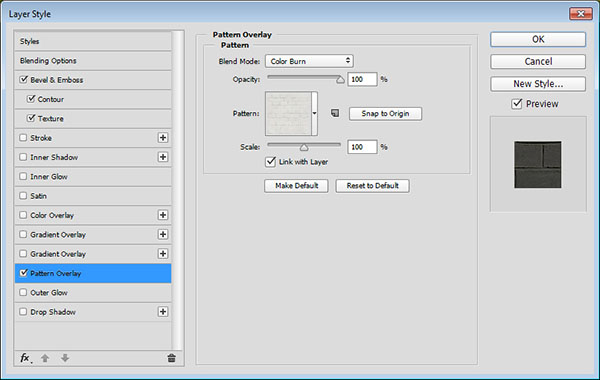
4. 圖案疊加,顏色加深,圖案使用我們剛剛設置好的磚塊紋理喲~

設置好後,我們的文字效果就像下面的圖一樣。

Step 4 第一個文字副本樣式設置
1. 斜面浮雕:內斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片疊底,透明度45%

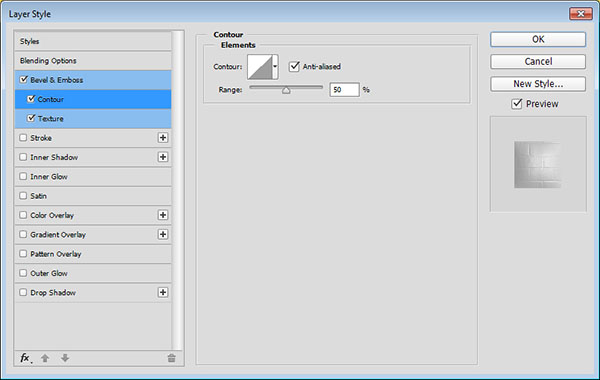
2. 等高線,要勾上消除鋸齒哦~

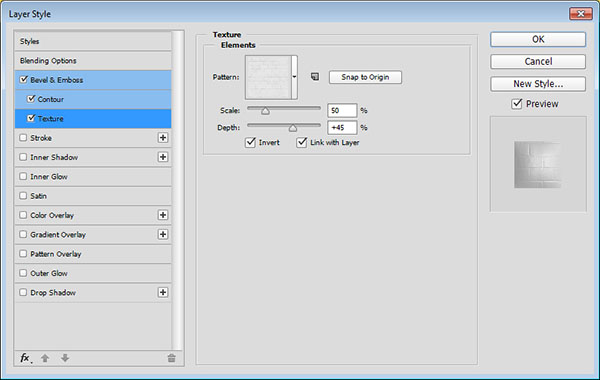
3. 添加紋理,這裡還是我們設置好的磚塊紋理哦~范圍:50%,深度:200%。

然後我們的第一個文字副本的效果就和下圖一樣啦~

Step 5 第二個文字副本樣式
1. 斜面浮雕:內斜面,大小100%,注意:這裡我們不使用全局光哦~角度18°,高度58°,
選擇消除鋸齒,高光模式:柔光,35%,陰影模式:正片疊底,27%。

2. 等高線,選擇消除鋸齒

3. 添加紋理,磚塊紋理,范圍50%,深度45%。注意這裡要選擇反相呢~

確定之後,我們的文字效果就像下面的圖片所展示的一樣啦~

Step 6 添加頹廢牆紋理效果
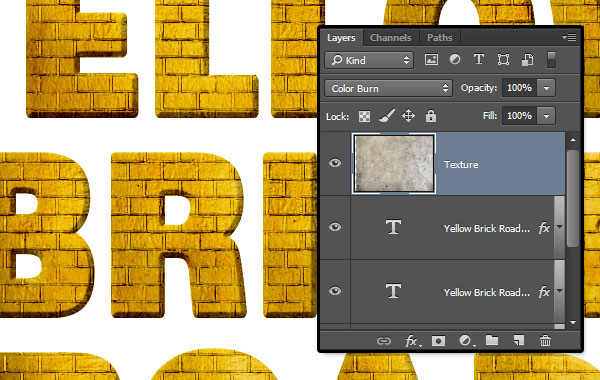
1. 將“ Grunge Texture 27”素材放置在最頂層,然後將設置模式為顏色加深~

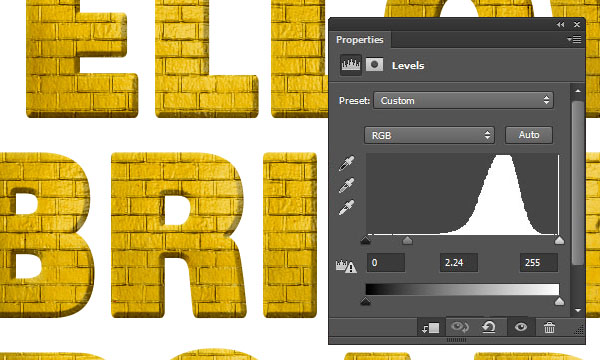
2. 現在我們要新建色階來調整圖層~

3. 參數設置如圖所示哦~然後將其設置為剪貼圖層~

Step 7 添加草地效果
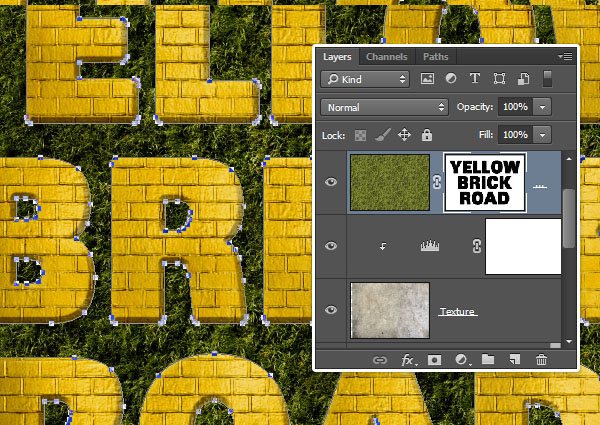
1. 在最頂層新建 一個圖層並命名為“Grass”。
選擇 油漆桶工具,然後在選項欄,選擇“圖案”填充~新手童鞋找不到的話,看“文件”下方有一個油漆桶標志,默認設置為“前景”,改變為“圖案”就可以啦~使用草地素材填充 “Grass”圖層。

2. 新增色階 ,參數設置如下圖所示哦~

3. Ctrl+右鍵,選出文字選區,然後去選擇>反選(shift+ctrl+i)

4. 保持選區,然後在“Grass”圖層添加圖層蒙版哦~

Step 8 擦去邊緣
1. 選擇任意一個文本圖層然後右鍵選擇創建工作路徑,之後點擊“Grass”圖層上的圖層蒙版

2. 選擇橡皮擦工具,選擇邊緣的筆刷,設置前景色為黑色,按回車鍵敲擊邊刷頭。另一種方法是選擇直接選擇工具,右鍵單擊“工作路徑”,選擇“筆畫路徑”,然後從“工具”下拉菜單中選擇“擦”,然後單擊“確定”。與選擇的直接選擇工具,敲擊返回的關鍵,以擺脫工作路徑。

Step 9 給草地添加陰影
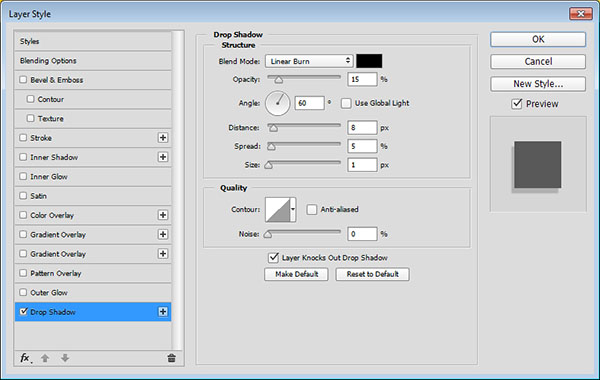
1. 添加圖層樣式,陰影:線性加深,不選擇全局光哦~
透明度15%,角度60°,距離8,擴展5,大小1。

添加了陰影的草地看起來是不是更逼真捏~

Step 10 最後調整整體的顏色
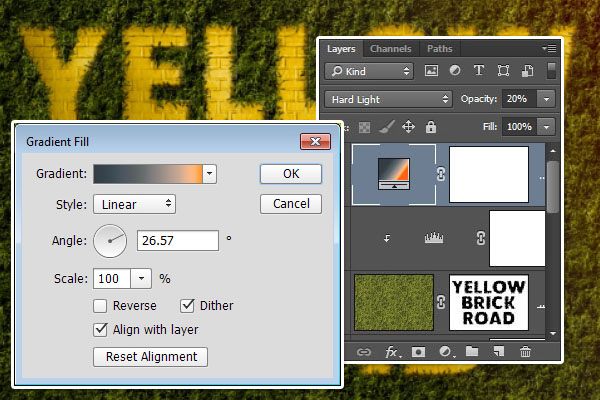
1. 新建漸變填充,角度大約為26°,仿色。

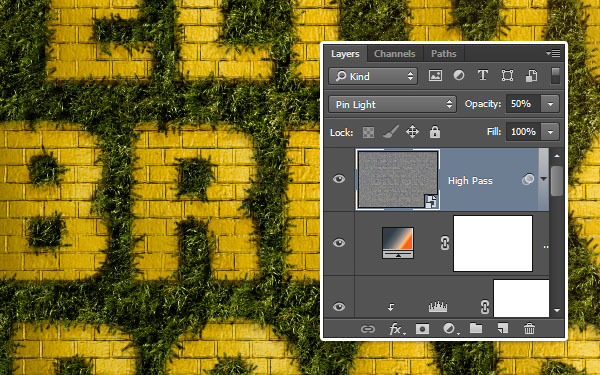
2. 選擇所有圖層,復制他們,然後去圖層>合並圖層,重命名為”HIGH PASS” 哦~
然後我們去濾鏡>轉換為智能濾鏡庫~

3. 濾鏡>其他>高反差保留,改變其半徑為5px~

4. 改變“High Pass”圖層模式為點光模式,不透明度50%哦~

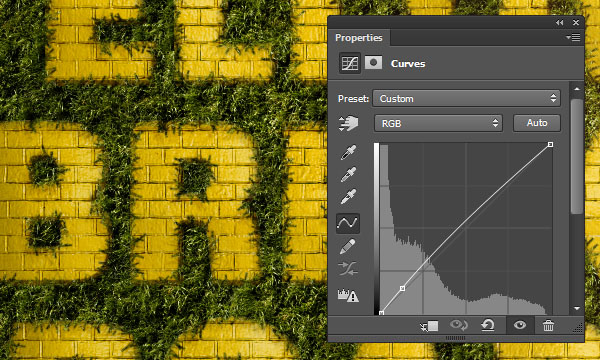
5. 添加曲線,把亮度提高一點點就可以啦~然後我們就完工啦!