萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你繪制酷炫的炫藍科幻字體
PS教你繪制酷炫的炫藍科幻字體
今天的字體,電影迷同學都很熟悉了,廣泛存在各大科幻電影海報中,字體剛健有力,稜角分明,隱隱閃著藍光,過程對圖層樣式的理解很有幫助,趕緊練手走起吧!
好了,我們廢話少說,直奔主題吧。首先,我們來介紹一下創建圖形樣式和效果時的一些技巧。
不要受名稱誤導
當你打開Photoshop的圖層樣式面板,你會發現陰影、內發光、內陰影等效果名稱。不過,不要被這些名稱誤導了,並不像你眼睛所看到的那樣,這些效果其實擁有更加強大的功能。你可以使用投影為一個扁平的形狀創建出發光效果或3D立體效果。這僅僅是這些效果功能中很小的一部分。繼續往下看,你將會學到這些效果的全部功能。
所有效果100%可自定義
你完全可以自由調整曲線、色調、混合模式、顏色、強度、飽和度、透明度等效果的任意數值,這些數值沒有一項是隨機顯示的。你唯一需要的是耐心和對細節的關注。
默認效果就像噩夢
Photoshop提供的效果默認數值只是供你了解其作用的。千萬不要把這些默認數值當成理所應當的。設計師們只需找到每種效果的設置方法,你的作品肯定會脫穎而出。以後每次打開效果面板,都嘗試著尋找方法來改進你的設計。
記住以上這三點,並應用到你的設計工作中,我相信這會是提高你Photoshop技能非常棒的方法。相信我,這種方法就像有一種魔力,我已經做到了。
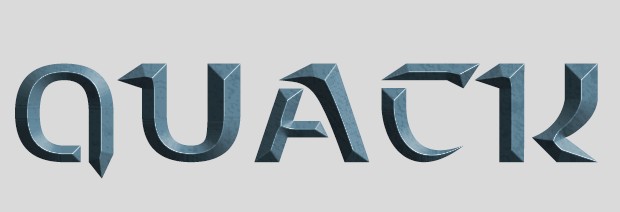
來看看我們今天要做的效果吧:

看起來很復雜,對嗎?就像我前面提到的,不要被這些效果所誤導,看我下面的步驟,你就會了解其中的一切。開始吧~
第一步:
我們先從最簡單的形狀入手,一開始就添加細節是毫無意義的。首先,創建最基本的形狀。如果在沒有添加任何效果時,你創建的形狀都很漂亮,那麼這是一個非常好的開始。就像建築一樣,需要有一個好的地基,這樣以後才不容易垮掉。
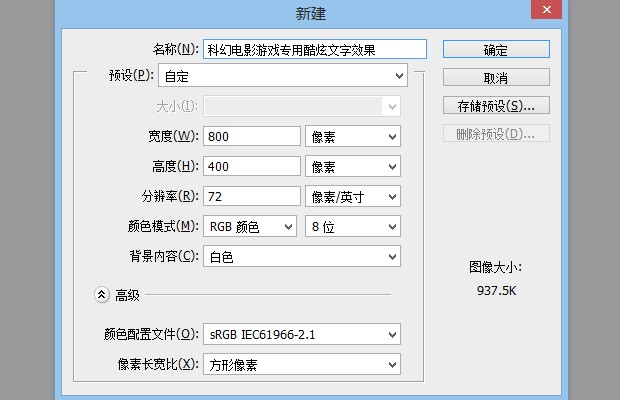
打開Photoshop,Ctrl+N新建畫布。選擇你需要的大小和分辨率。尺寸不要太小,這樣我們會看清細節。

第2步:
在這次設計中,我們想要創建一種星際爭霸文字的效果。首先下載並安裝StarCraft字體。我們將背景色填充為淺灰色來代替默認的白色,這樣不至於白色背景與文字對比過於強烈。

第3步:
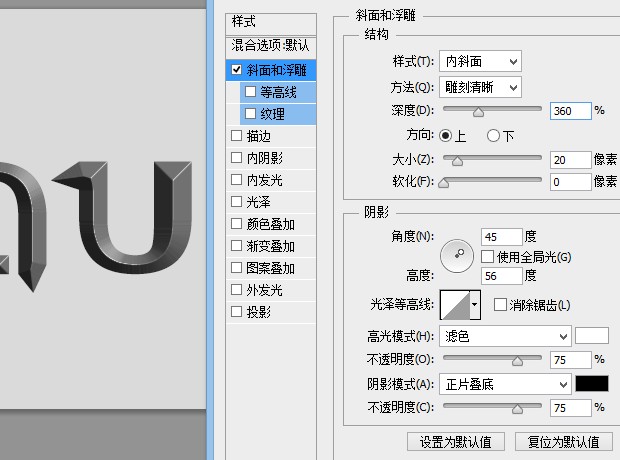
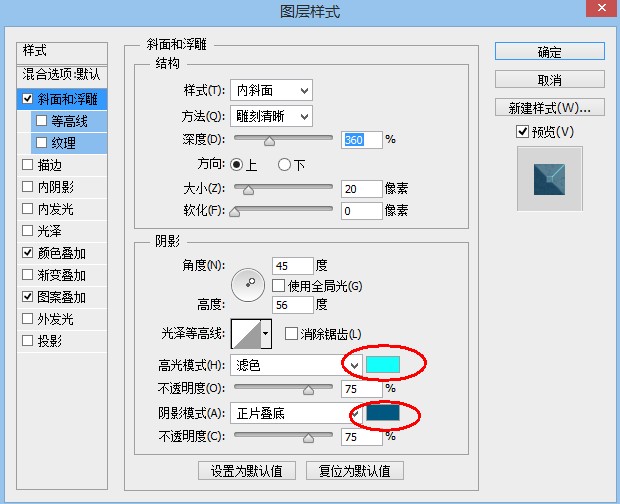
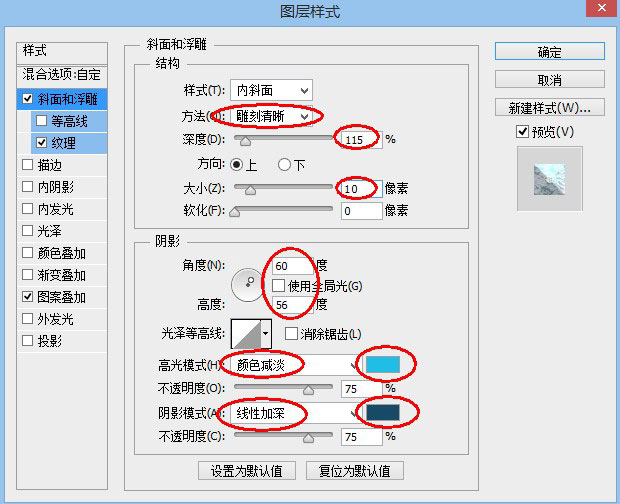
為文字添加斜面和浮雕效果。默認的數值效果肯定不是我們想要的,我們需要更加強烈的效果,那樣會更有沖擊力。增大“大小”的數值,注意觀察字體的稜角是怎麼變得清晰起來的。大小選擇20px左右比較合適。(字體大小不同,需要設置的數字也會不同,具體情況自己掌握。)我們需要銳利的邊緣和稜角,將“方法”設置為雕刻清晰即可。繼續調整陰影的角度和高度,這項數值會決定稜角邊緣的對比度。

所有數值調整後的效果:

第4步:
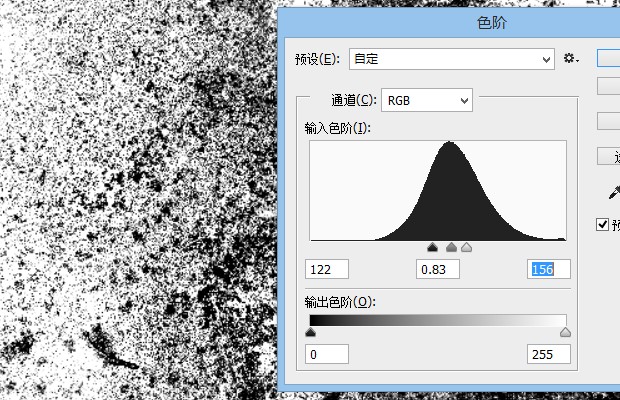
接下來我們會用到一種生銹的紋理。下載紋理素材,將其在Photoshop中打開,我們只需要鐵銹斑駁的紋理,而用不到顏色,因此執行菜單圖像>調整>去色。我們繼續調整素材圖像的對比度。Ctrl+L打開色階命令,調整亮部與暗部以增強對比。

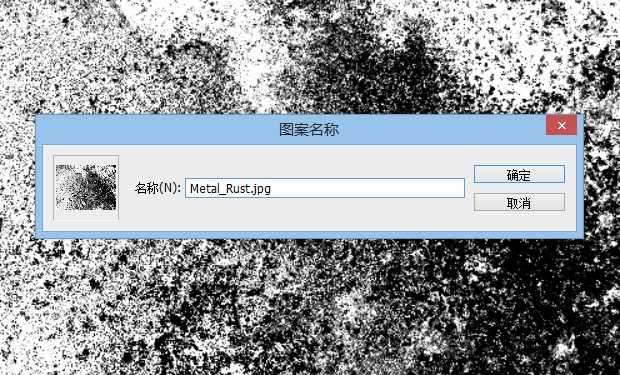
我們需要將紋理保存起來用在文字效果上。Ctrl+A全選,執行菜單編輯>定義圖案,重命名圖案。

第5步:
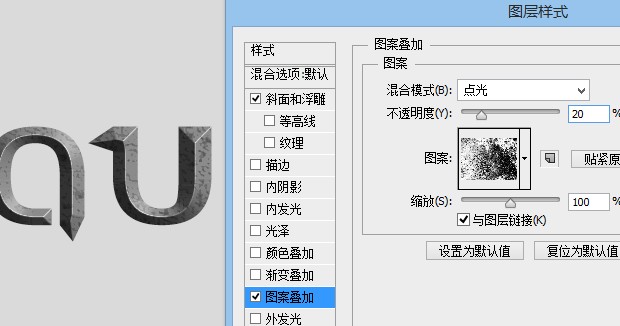
是時候將紋理應用到我們的文字效果上了。雙擊圖層樣式,打開紋理疊加選項,選擇我們上一步定義好的鐵銹紋理。效果看上去過於強烈,將混合模式設置為“點光”,不透明度設置為20%。

第6步:
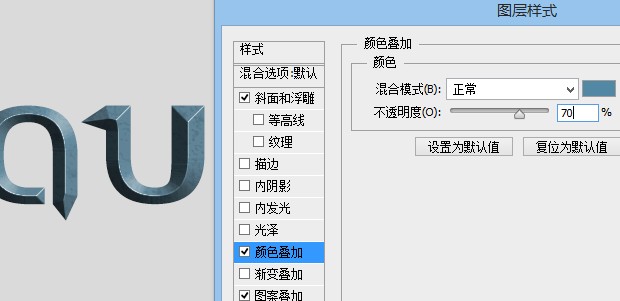
現在顏色只有黑色和白色,這一步我們來添加一些顏色。打開圖層樣式面板,進行顏色疊加。這裡我們選擇的顏色為#5288a4,將不透明度設置為70%。

看一下整體效果。

這樣我們有了一個基本的色調。默認的斜面和浮雕中的陰影和高光仍然達不到我們想要的效果,我們來調整一下高光和陰影的顏色。將色值分別設置為#13fffc和#005780。

第7步:
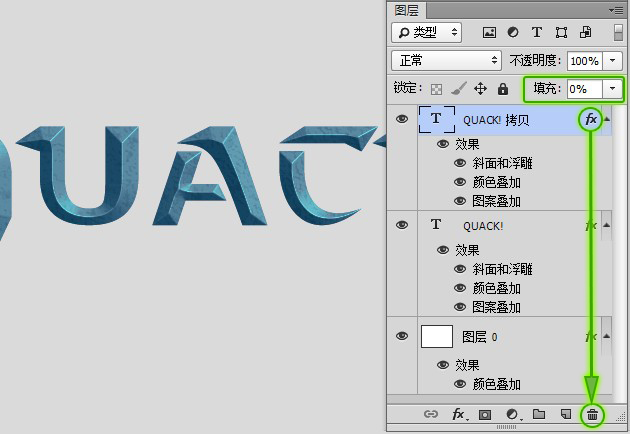
現在整體看起來還是比較扁平,沒有非常強烈的立體感。我們需要再創建一層斜面和浮雕效果來增強這種感覺。選中文字層,Ctrl+J復制一層,刪掉復制層的圖層樣式效果。並將其填充度設置為0。

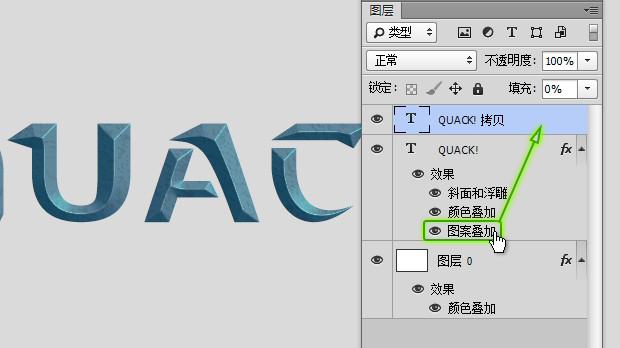
由於我們下一步要將顏色疊加的不透明度修改為100%,因此要將下面一層的圖案疊加效果拖動到復制的層上,不然顏色會遮蓋圖案的效果。

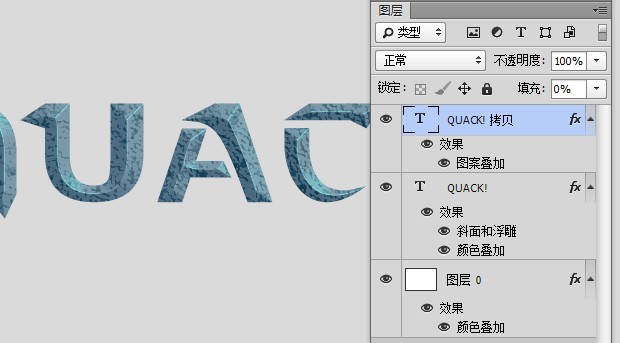
調整圖層樣式後的效果:

第8步:
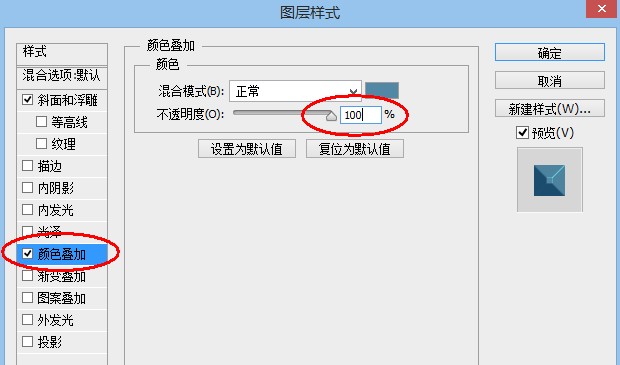
將下面圖層的顏色疊加不透明度修改為100%。

第9步:
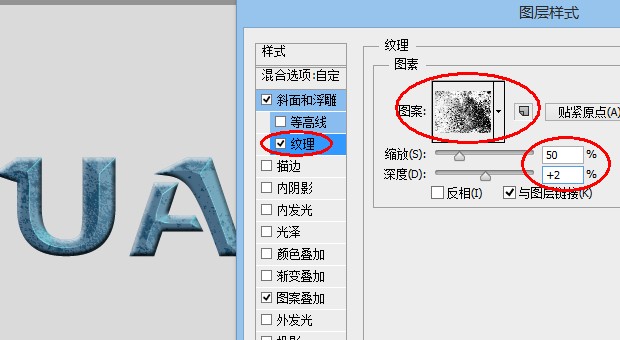
為上面的文字圖層添加斜面和浮雕的紋理。這樣會使紋理有略微凸起的效果。

然後調整斜面和浮雕。這樣使得文字的立體感更加突出。

第10步:
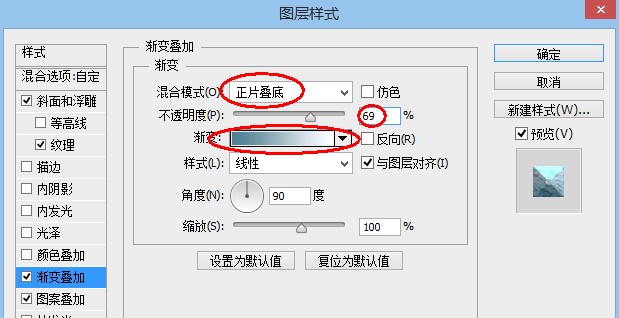
為了增加文字上下部分的明暗對比,我們為其添加漸變疊加,將混合模式設置為正片疊底。

此時的文字效果。

第11步:
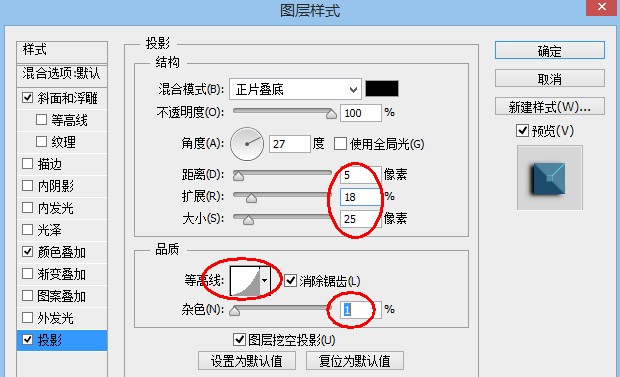
選中最下面的文字圖層,為其添加投影效果。

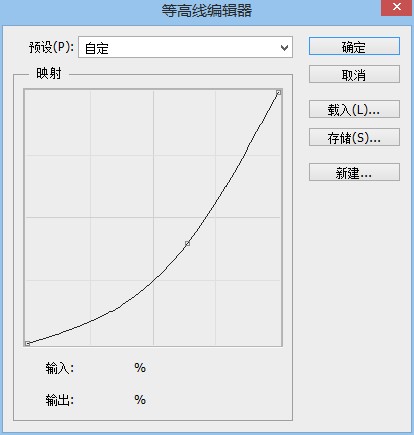
這裡我們使用等高線,使投影內部暗一些,外部更加虛化,符合真實投影的樣式。

添加投影後的文字效果。

第12步:
到目前為止,我們只為文字添加了暗部,這一步來添加高光部分。
Ctrl+J將文字復制一層,去掉圖層樣式,並將填充度設置為0。
- 上一頁:Photoshop閃字制作教程
- 下一頁:PS繪制可愛的果凍字



