萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作大氣的金色星戰標題立體字
Photoshop制作大氣的金色星戰標題立體字
效果字制作分為三個部分:背景、字體效果、裝飾。背景使用了一張與主題相關的星空素材,微調了顏色;字體部分用了多個圖層,每一層用不同的樣式增加描邊、浮雕、紋理等;最後加上一些星光裝飾即可。
最終效果

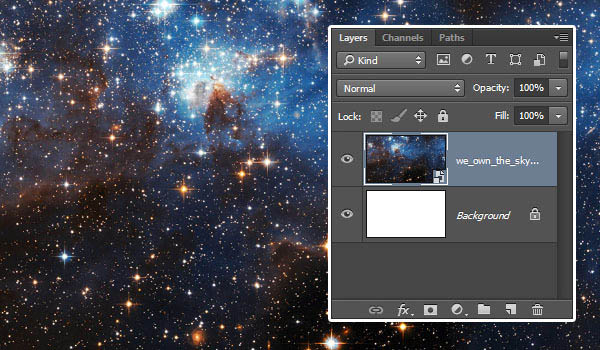
1、創建950*550像素畫布,將星空素材置入到背景圖層上方,然後按畫布大小調整尺寸。


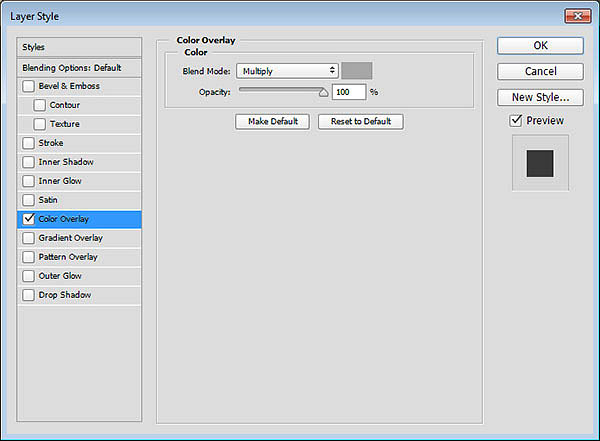
2、雙擊星空圖層,應用圖層樣式中的顏色疊加,設置混合模式為正片疊底,顏色為#a6a6a6。

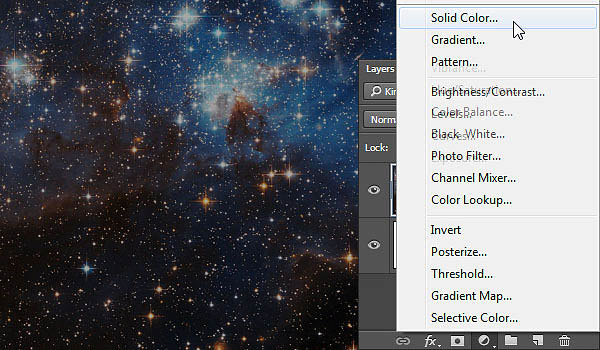
3、這樣會讓星空背景稍微變暗一點。在圖層面板,點擊添加純色調整圖層。

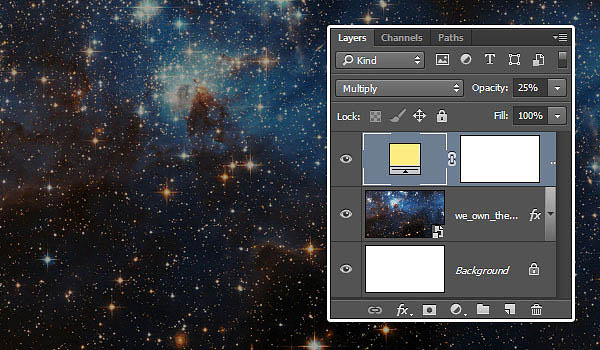
4、選用顏色#fced82,設置調整圖層混合模式為正片疊底,不透明度為25%。

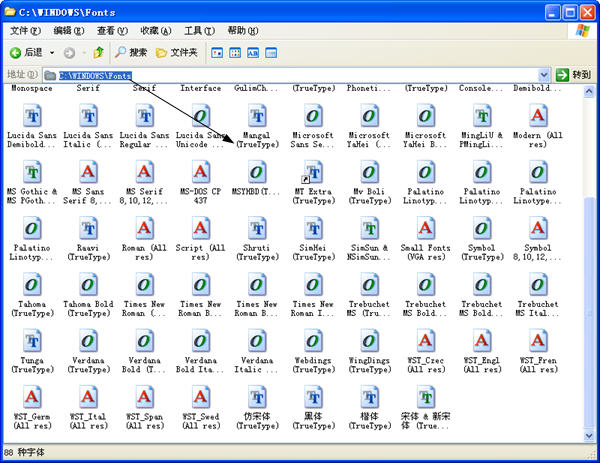
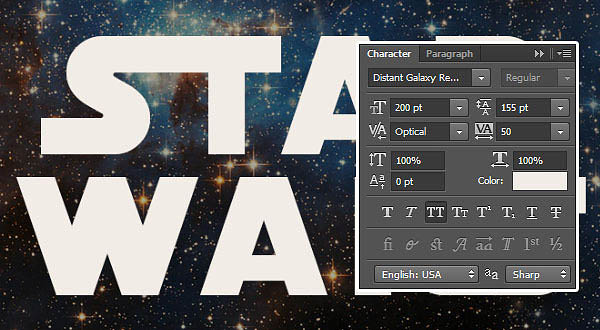
5、下載SF Distant Galaxy字體。字母S和T大寫。打開字體特性,設置字體顏色為#f2ece6,大小200點,字高155點,字間距50點。

6、接下來調整各個字母之間的字間距。選定兩個字母進行設置,設置如下:S和T字間距-50點,AR字間距50點,RS字間距-50點。

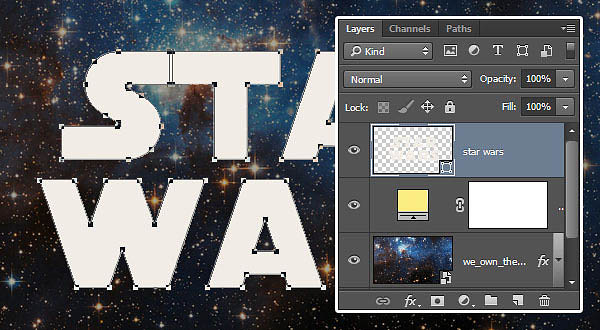
7、點擊選擇“類型>轉變為形狀”。

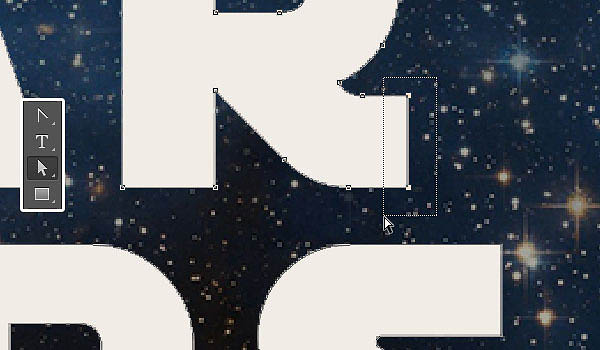
8、選擇直接選擇工具,點擊拖動R字母尾巴的兩個點,如下圖。

9、按著向右的方向鍵,將R字母的尾巴延伸到與S字母對齊。

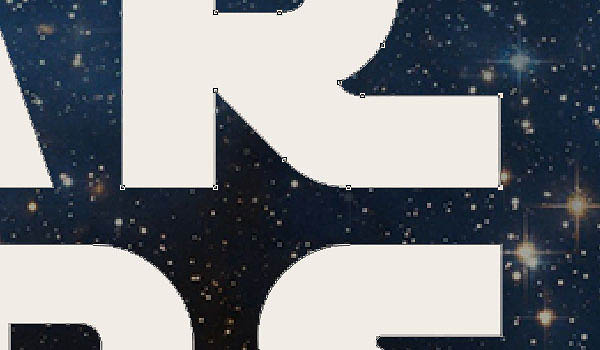
10、選擇右下的S字母的尾巴延伸到與旁邊的R字母接合,左上S字母同樣延伸至與下面W字母對齊。

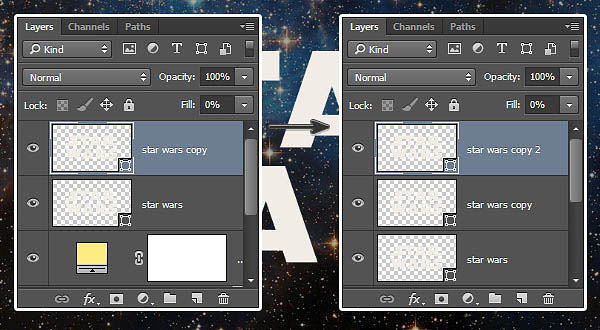
11、雙擊形狀圖層,設置填充度為0,復制二次副本。

12、雙擊原來形狀圖層,應用下面的圖層樣式。
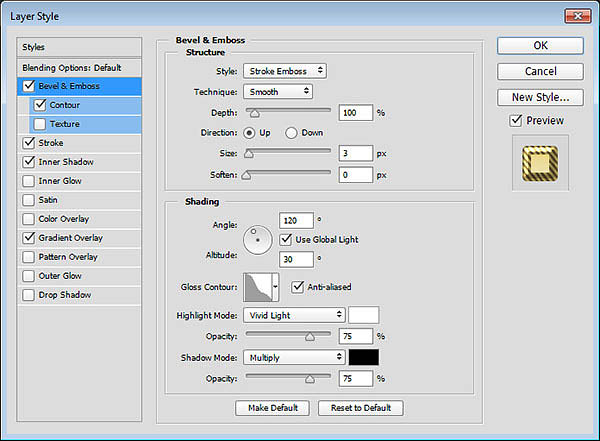
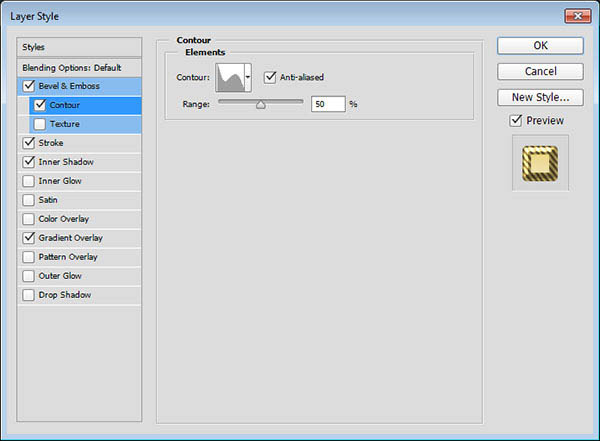
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線逆向高斯、勾選消除鋸齒、高光模式為亮光。

點擊添加等高線,設置等高線為滾動斜坡-遞減、勾選消除鋸齒。

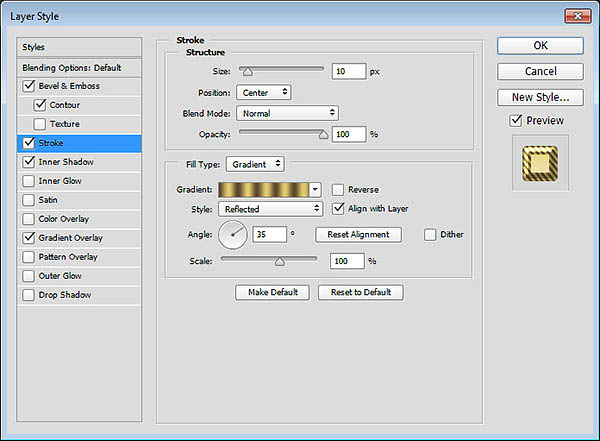
點擊添加描邊。設置大小10像素、位置居中、填充類型為漸變、樣式為反射、角度35度。使用Golden Dial Top X11漸變填充,然後點擊漸變編輯器,將顏色#f5e5a6替換為#e1ca71。

點擊應用內陰影。設置不透明度50%、距離0像素、大小1像素。

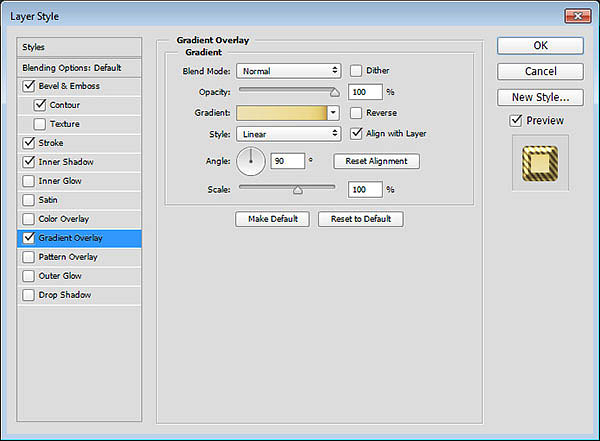
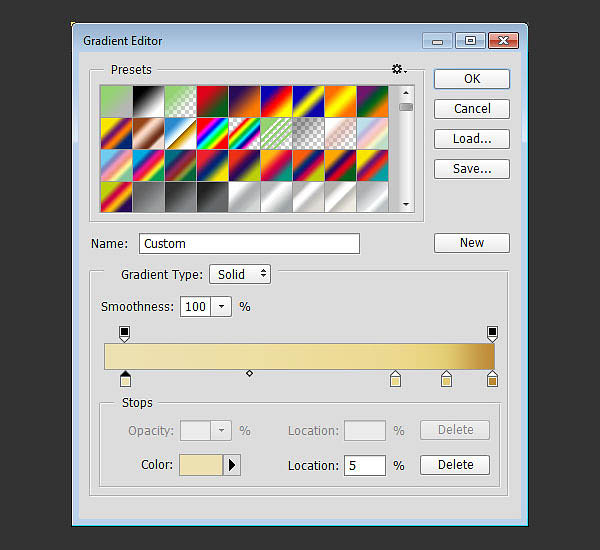
點擊添加漸變疊加,設置如下圖所示。

點擊漸變色條可以添加顏色控制點,通過顏色控制點,可以控制漸變的顏色和位置。同時可以點擊色條上端的不透明控制點,調整不透明度和不透明漸變位置。具體設置的顏色和位置,如下:
#ede1b1 - 5%;#ecd98f - 75%;#e1ca71 - 88%;#be8936 - 100%;最後設置左邊不透明位置為5%。

13、添加完圖層樣式後文字效果如下。

14、第一個復制的文字形狀圖層應用以下的圖層樣式。
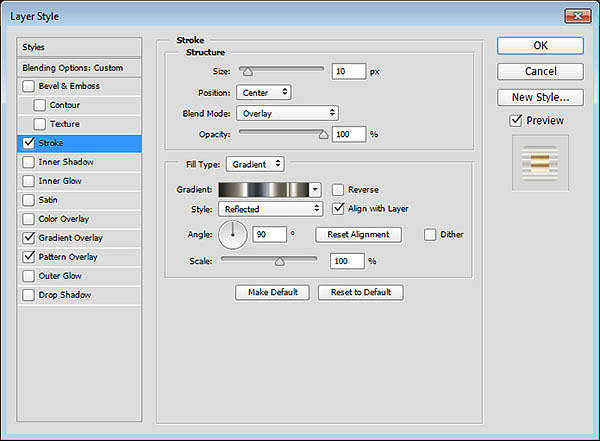
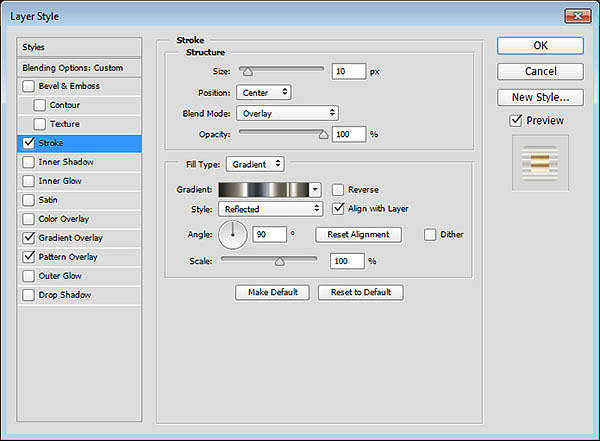
添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度90度、選用faucet 110漸變填充。

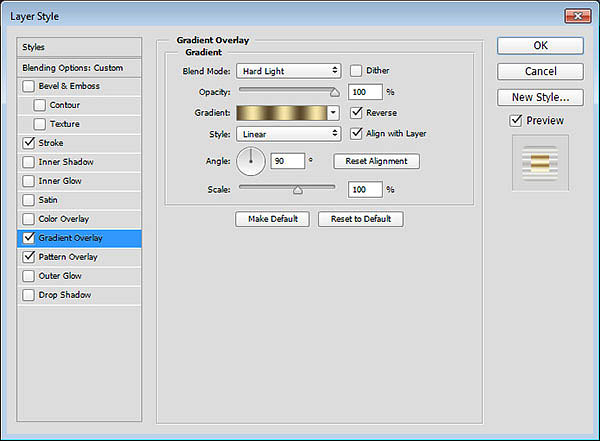
添加漸變疊加,設置混合模式為高光、勾選反向、選用Gold Dial Tops X7 – angled漸變填充。

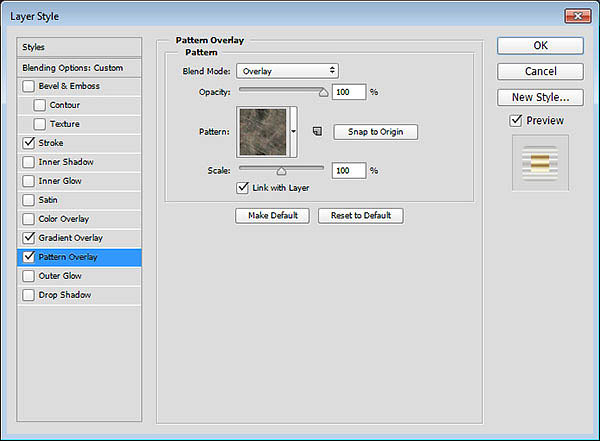
點擊添加圖案疊加,設置混合模式為疊加,圖案為metal_6-512px.jpg。


15、設置後效果如下圖所示。

16、第二個復制的文字形狀圖層應用以下的圖層樣式。
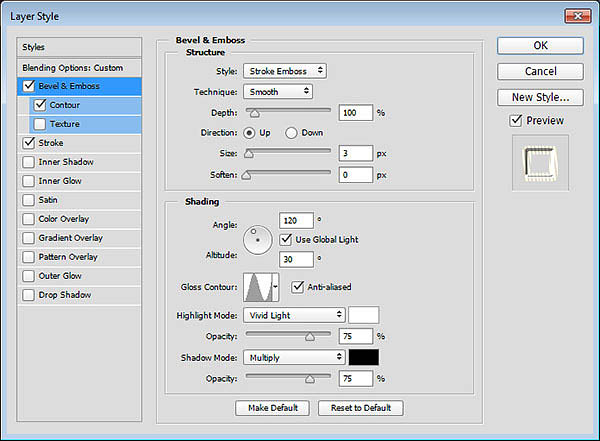
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線環形、勾選消除鋸齒、高光模式為亮光。

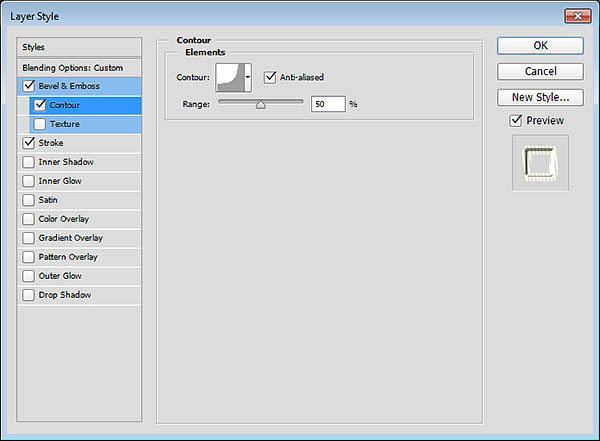
點擊添加等高線,設置等高線內凹-深、勾選消除鋸齒。

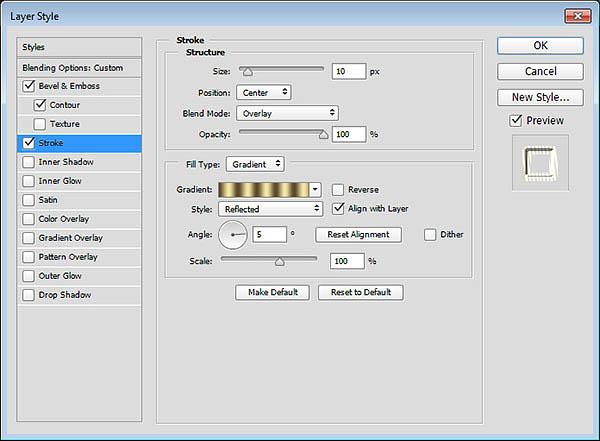
點擊添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度5度、選用Golden Dial Top X11漸變填充。

17、設置效果圖。

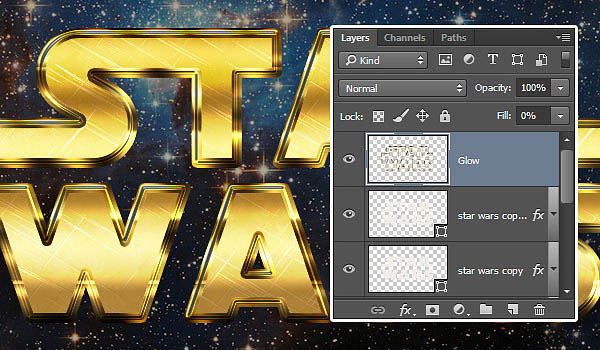
18、復制第二個復制形狀圖層,然後右擊選擇格柵化圖層樣式。重命名該圖層為發光,設置填充度為0。

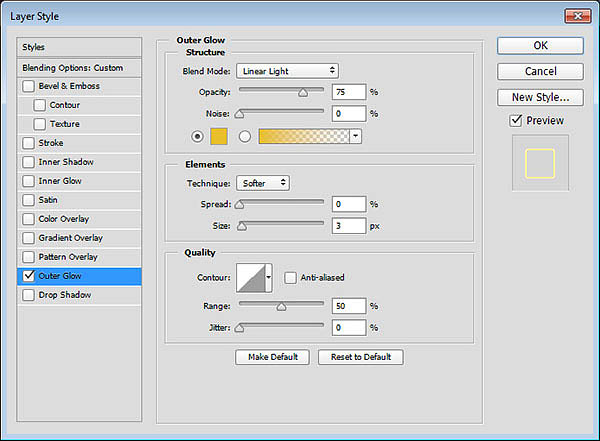
19、點擊添加發光圖層外發光效果,設置混合模式為線性光、顏色為#e7bf2a、大小為3像素。


20、設置前景色為#ead994,選擇筆刷工具,在素材Stars and Flares Brush Set筆刷中選用S&F-12。

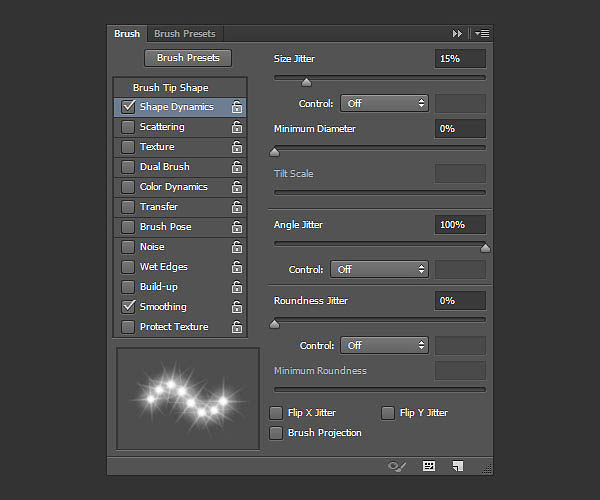
21、調出筆刷特性,設置形狀動態如下圖所示。

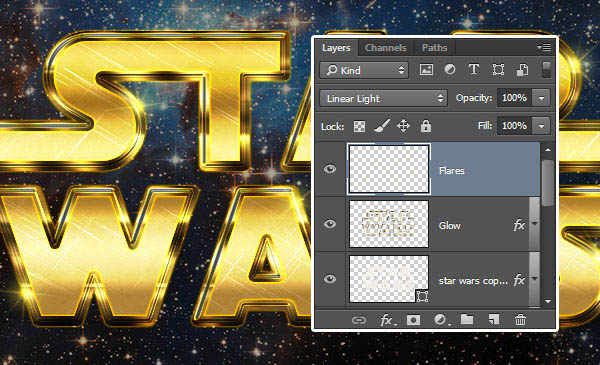
22、按自己喜好調整筆畫的大小,在全部圖層頂端創建新圖層,命名為耀斑,設置混合模式為線性光。然後隨意在自己喜歡的位置添加。

最終效果:

- 上一頁:PS塑膠字的反光是比較難刻畫
- 下一頁:使用PS打造銹跡文字效果