萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop打造大氣酷炫的2016熔巖火焰字
Photoshop打造大氣酷炫的2016熔巖火焰字
效果字是用多組圖層樣式完成的。制作的時候根據自己的思路,先給文字增加發光及一些紋理;然後用圖層樣式做出熔巖效果;最後用圖層樣式給整體渲染火焰效果即可。
最終效果

1、新建一個1000 * 600像素,分辨率為72的畫布,背景填充黑色。
點這裡打開文字素材,然後右鍵選擇“圖片另存為”保存到本機。再用PS打開,用移動工具拖到新建的畫布裡面,把圖層命名為“文字”,調整好位置,效果如下圖。

<圖1>
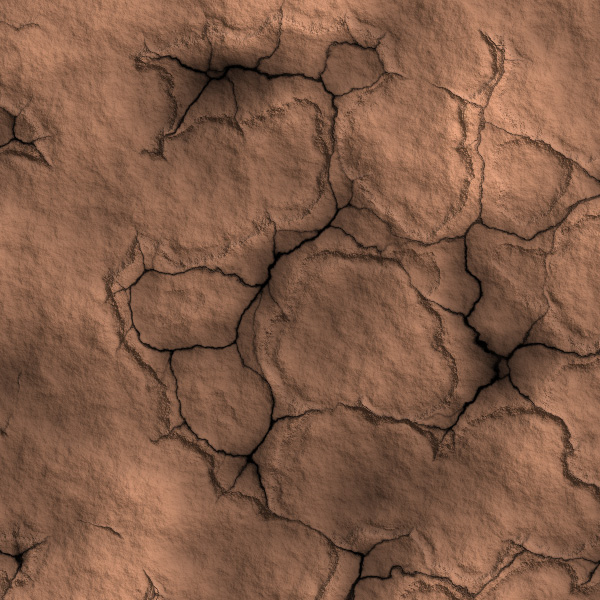
2、教程開始之前,我們先來定義一組圖案。方法非常簡單,先把圖2的大圖及圖3 - 圖5都保持到本機,然後用PS打開,分別選擇菜單:編輯 > 定義圖案,名稱自定。可以參考圖6,7。


<圖3>

<圖4>

<圖5>

<圖6>

<圖7>
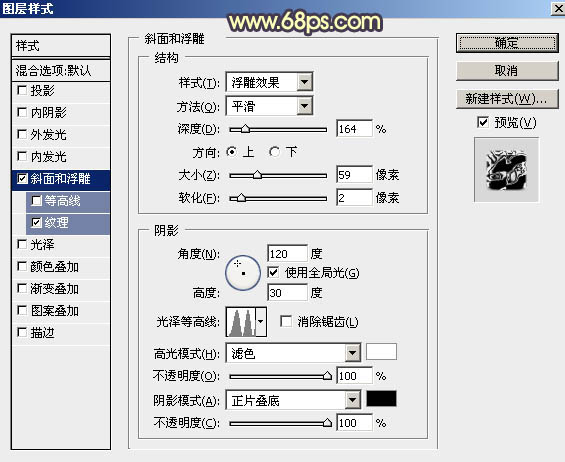
3、雙擊圖層面板,文字縮略圖區域調出圖層樣式,然後設置參數:
斜面和浮雕:

<圖8>
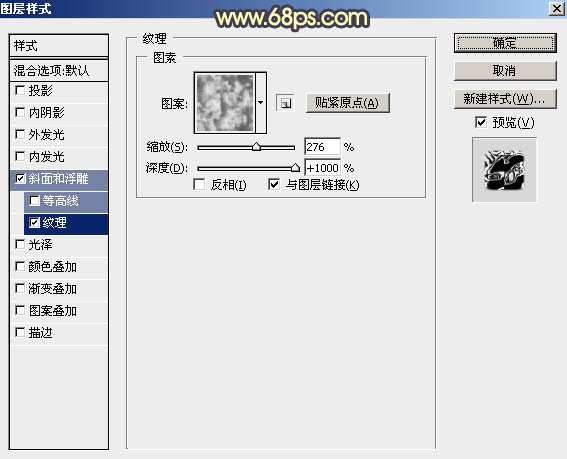
紋理:這是PS自帶的雲彩圖案,如果沒有可以先把圖案備份一下,然後按照圖10所示的方法找回。

<圖9>

<圖10>
4、確定後得到下圖所示的效果。

<圖11>
5、按Ctrl + J 把當前文字圖層復制一層,效果如下圖。

<圖12>
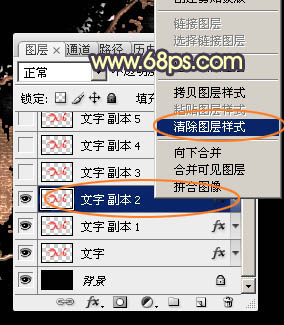
6、按Ctrl + J 把當前文字圖層復制一層,得到“文字副本2”圖層。然後再圖層面板縮略圖區域右鍵選擇“清除圖層樣式”,效果如圖14。

<圖13>

<圖14>
7、創建圖層面板“文字副本2”圖層縮略圖,調出圖層樣式,然後設置參數。
投影:顏色為暗紅色:#010101,其它設置如下圖。

<圖15>
內陰影:顏色為暗紅色:#010101,其它設置如下圖。

<圖16>
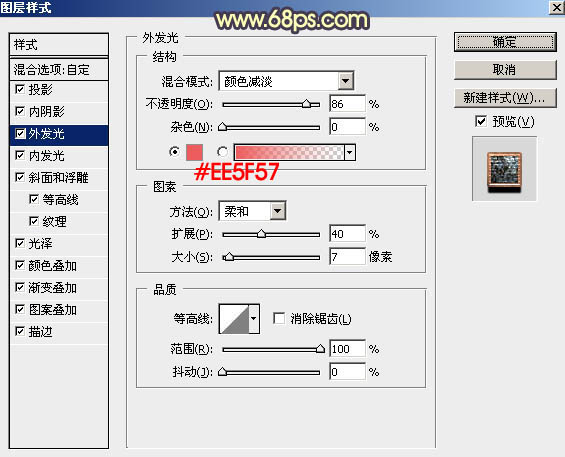
外發光:混合模式為“顏色減淡”,顏色為橙紅色:#ee5f57,其它設置如下圖。

<圖17>
內發光:混合模式為“顏色減淡”,顏色為白色,其它設置如下圖。

<圖18>
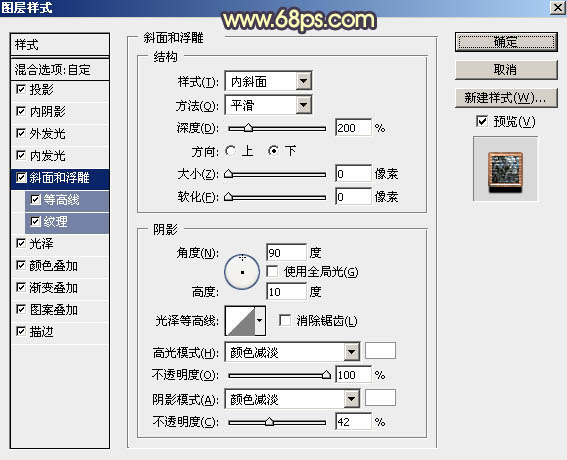
斜面和浮雕:高光及陰影的顏色都為白色,其它設置如下圖。

<圖19>
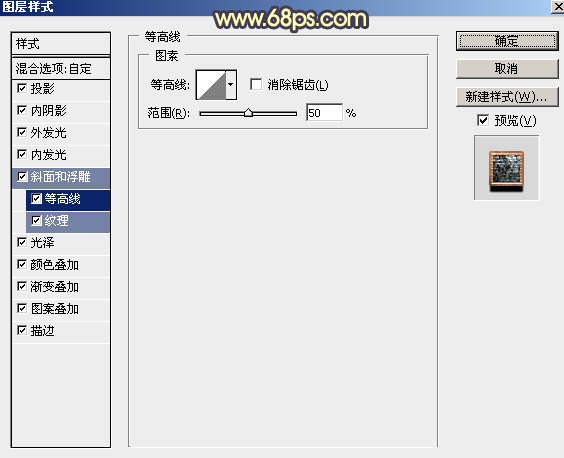
等高線:

<圖20>
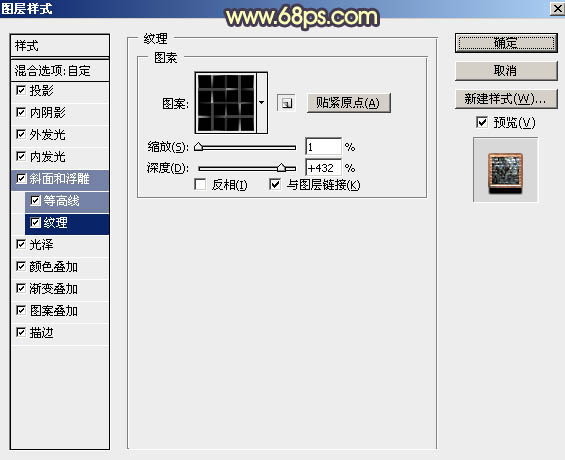
紋理:選擇剛才定義的圖案,這裡會自動轉為黑白,其它設置如下圖。

<圖21>
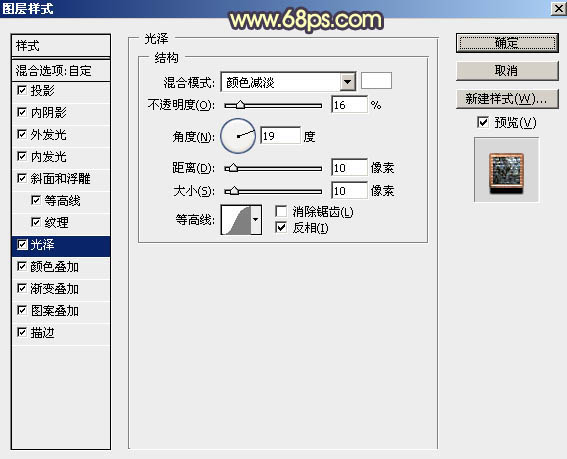
光澤:顏色為白色,其它設置如下圖。

<圖22>
顏色疊加:混合模式為“顏色減淡”,顏色為白色,其它設置如下圖。

<圖23>
漸變疊加:漸變色設置為黑白,其它設置如下圖。

<圖24>
圖案疊加:也是之前定義的圖案,其它設置如下圖。

<圖25>
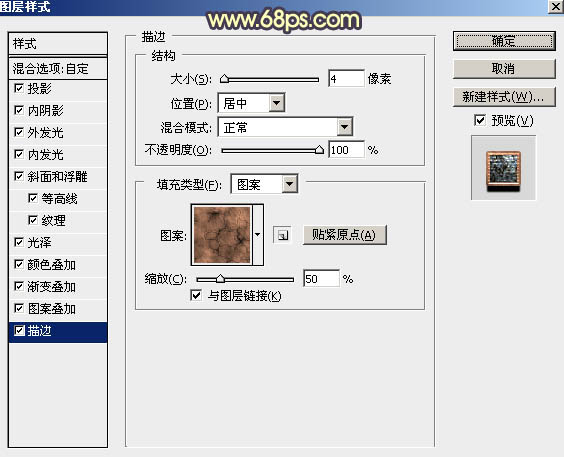
描邊:填充類型選擇“圖案”,再選擇之前定義的圖案,其它設置如下圖。

<圖26>
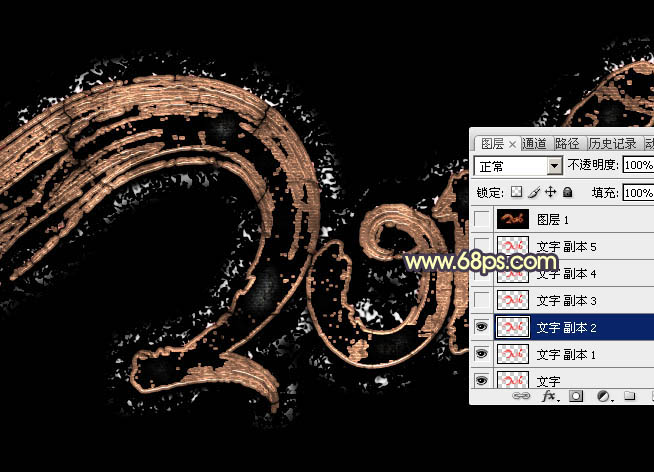
8、確定後得到小圖所示的效果。

<圖27>
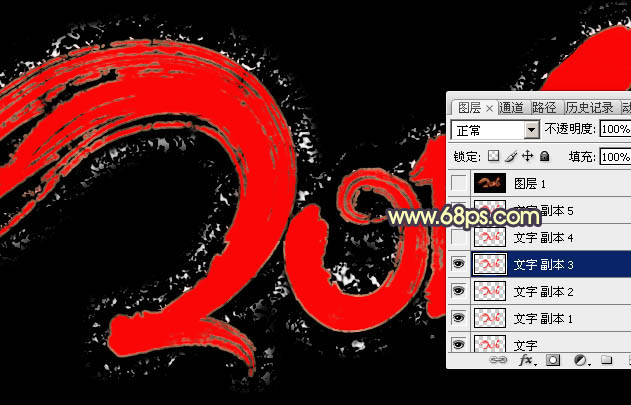
9、按Ctrl + J 把當前文字圖層復制一層,然後在圖層面板縮略圖位置右鍵選擇“清除圖層樣式”,如圖28,得到圖29所示的效果。

<圖28>

<圖29>
10、雙擊圖層面板當前圖層縮略圖調出圖層樣式,設置參數。
內陰影:顏色為橙黃色:#f38627,其它設置如下圖。

<圖30>
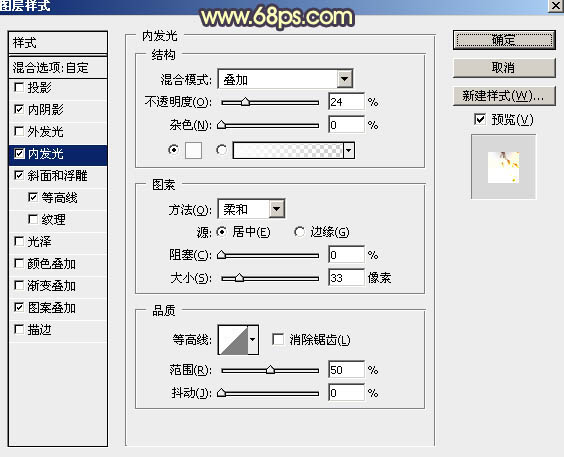
內發光:混合模式為“疊加”,顏色為白色,其它設置如下圖。

<圖31>
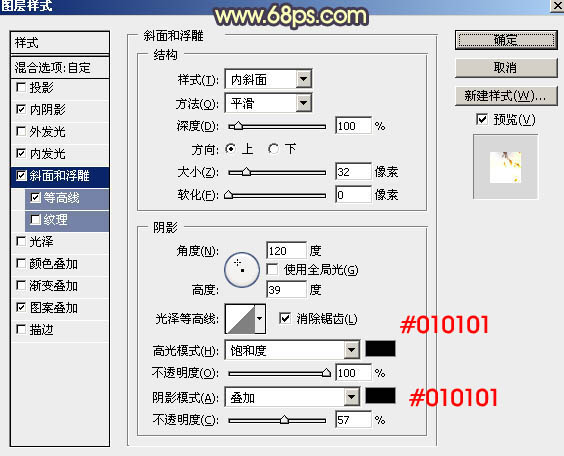
斜面和浮雕:

<圖32>
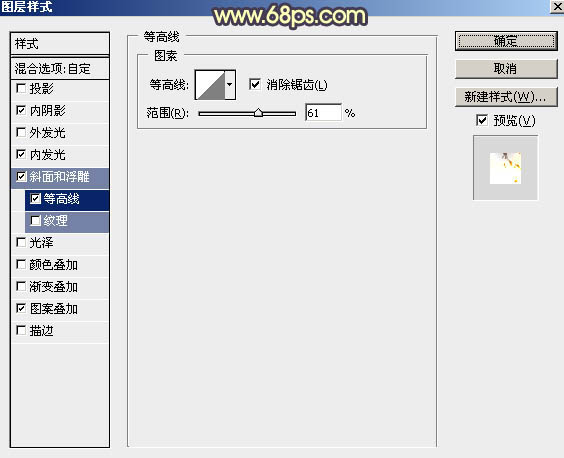
等高線:

<圖33>
圖案疊加:混合模式為“點光”,圖案為之前定義的圖案,其它設置如下圖。

<圖34>
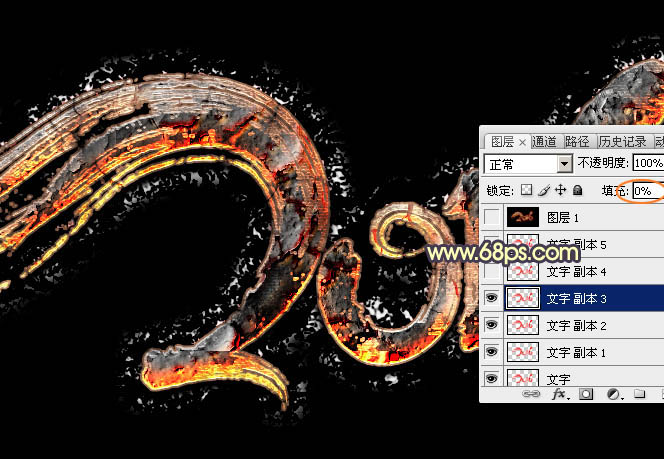
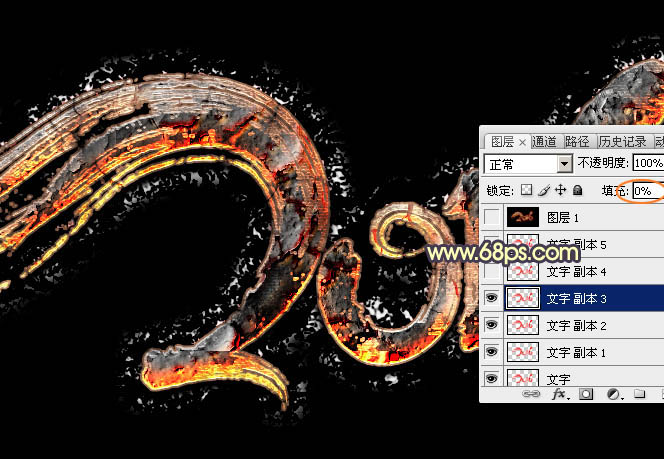
11、確定後把填充改為:0%,得到下圖所示的效果。

<圖35>
12、按Ctrl + J 把當前圖層復制一層,同上的方法清除圖層樣式。然後雙擊圖層面板當前圖層縮略圖載入圖層樣式。
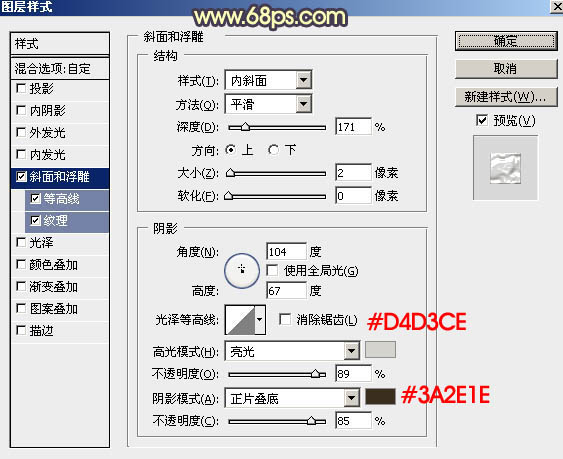
斜面和浮雕:高光顏色:#d4d3ce,陰影顏色:#3a2e1e,其它設置如下圖。

<圖36>
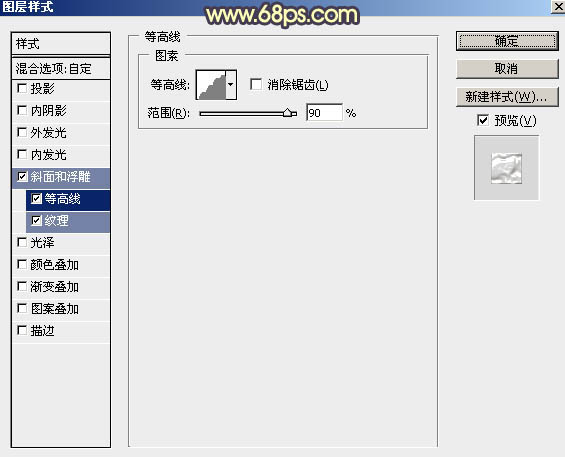
等高線:

<圖37>
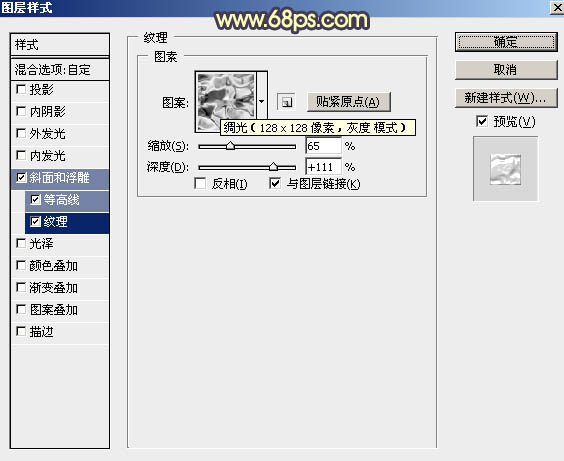
紋理:這是PS自帶的圖案。

<圖38>
13、確定後把填充改為:0%,得到下圖所示的效果。

<圖39>
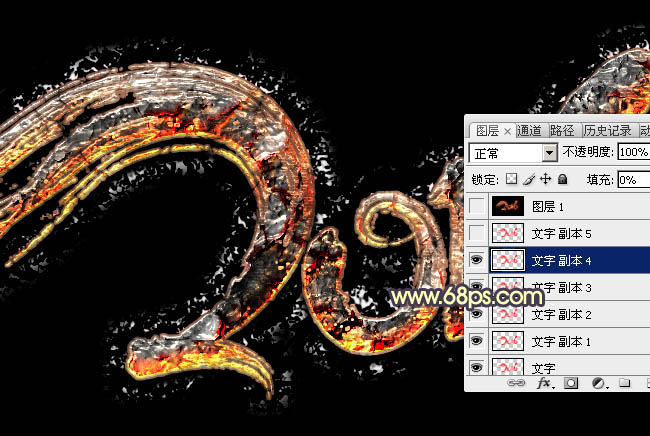
14、按Ctrl + J 把當前圖層復制一層,得到“文字副本5”圖層,然後右鍵選擇“清除圖層樣式”,效果如圖41。

<圖40>

<圖41>
15、雙擊圖層面板當前圖層縮略圖調出圖層樣式,設置參數。
投影:混合模式為“強光”,顏色為白色,其它設置如下圖。

<圖42>
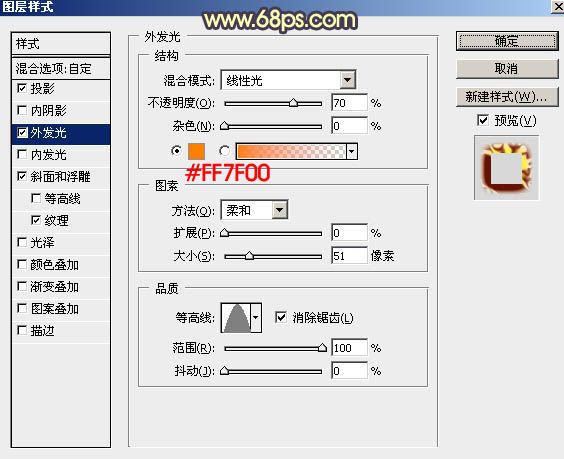
外發光:混合模式為“線性光”,顏色為橙黃色:#ff7f00,其它設置如下圖。

<圖43>
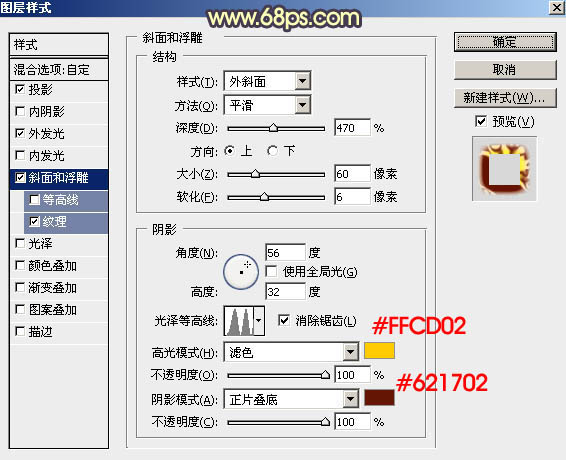
斜面和浮雕:高光顏色為橙黃色:#ffcd02,陰影顏色為:#621702,其它設置如下圖。

<圖44>
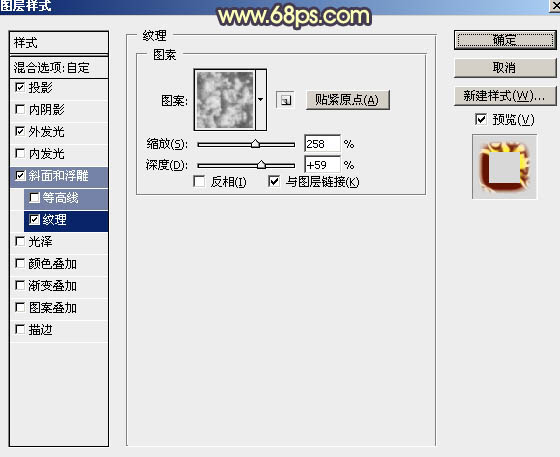
紋理:

<圖45>
16、確定後把填充改為:0%,效果如下圖。

<圖46>
最後把整體銳化一下,完成最終效果。

- 上一頁:PS教你繪制大氣炫酷的3D字體效果
- 下一頁:PS抽象的發光字體