萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你繪制大氣炫酷的3D字體效果
PS教你繪制大氣炫酷的3D字體效果
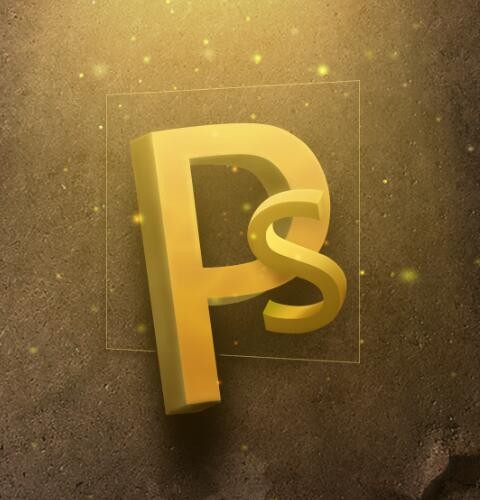
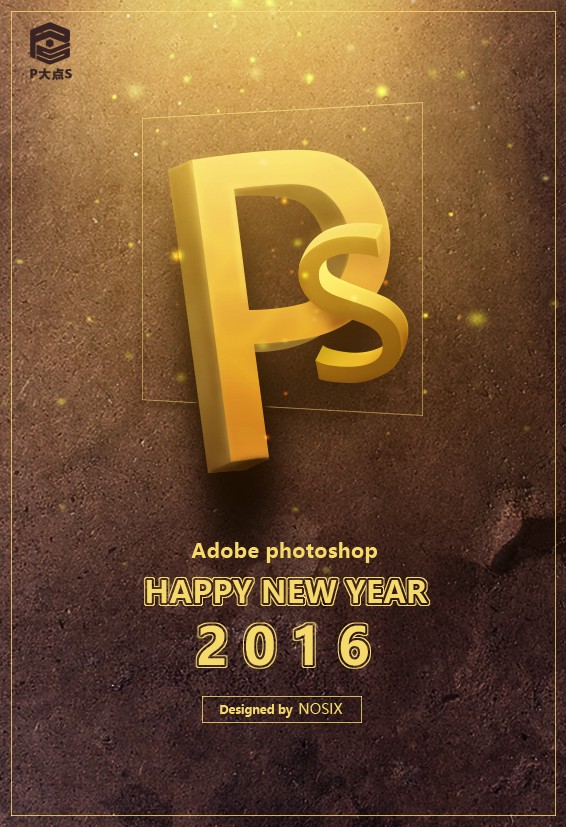
效果圖:

分解一下這個PS合成。不難發現主體是由一個斑駁的背景,PS兩個3D立體的文字,從上打下來的光和一些光點裝飾三個部分組成的。而整個合成的難點就在於怎麼得到較為逼真的3D文字效果。
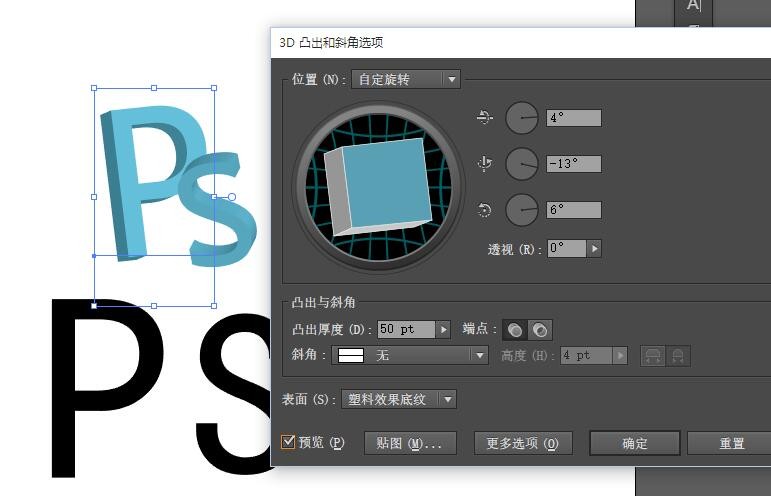
這裡的邏輯是,先得到一個符合透視原理的3D文字輪廓然後放到photoshop中添加貼圖和效果,做成藝術化的偽3D視覺。得到3D輪廓的方法很多,比如繪畫基礎好的同學可以自行手繪,利用AI中的3D效果,Photoshop中的3D


Photoshop中的3D工具

得到3D文字的方法很多,隨你喜歡。
Ok,得到3D文字的輪廓我們就可以開始進入到本教程的核心的圖片合成環節了。
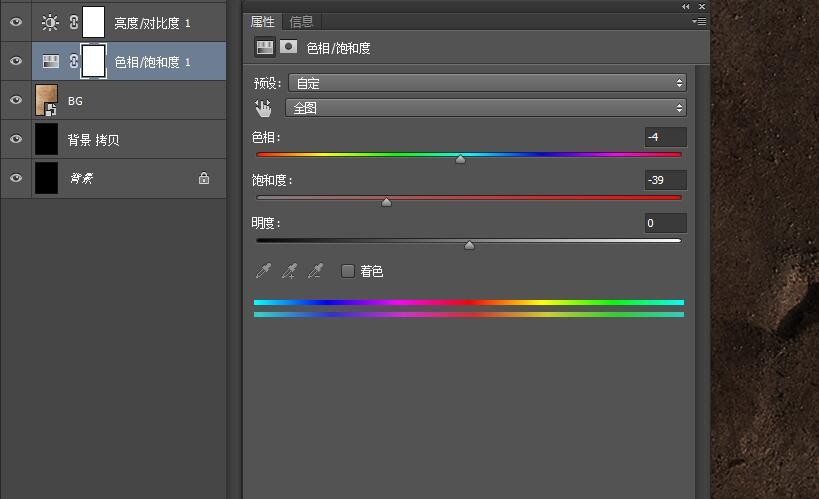
建立背景。新建合適大小的畫布,置入背景素材。對素材調色,把它盡量壓暗,提高對比度。


制作文字,這裡以字母“P”為例子。
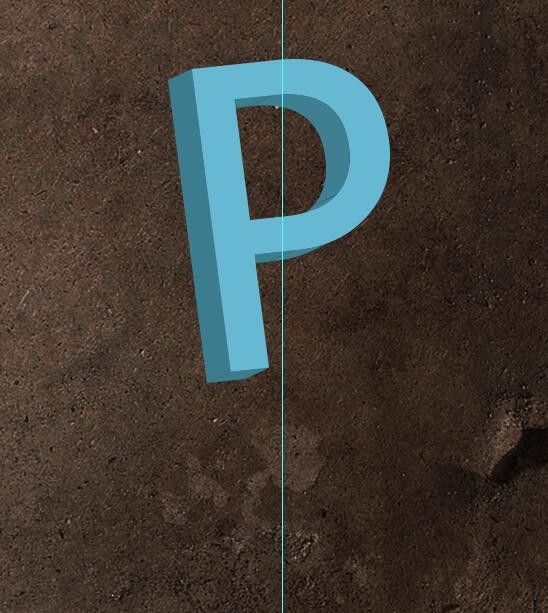
將AI中制作好的文字復制粘貼到Photoshop中,並調整好大小和位置。

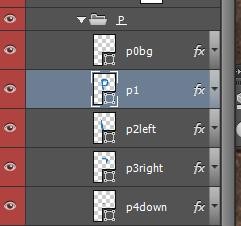
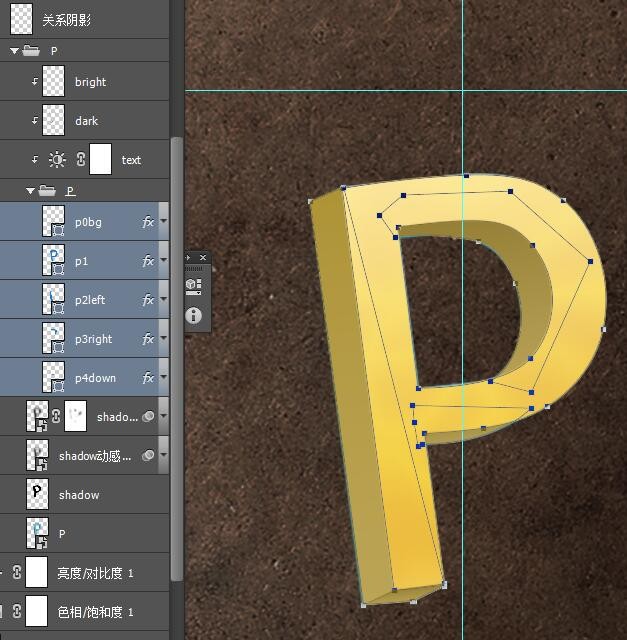
用鋼筆勾出3D文字的各個裡面區域,施加圖層樣式得到基礎質感。

效果如圖:

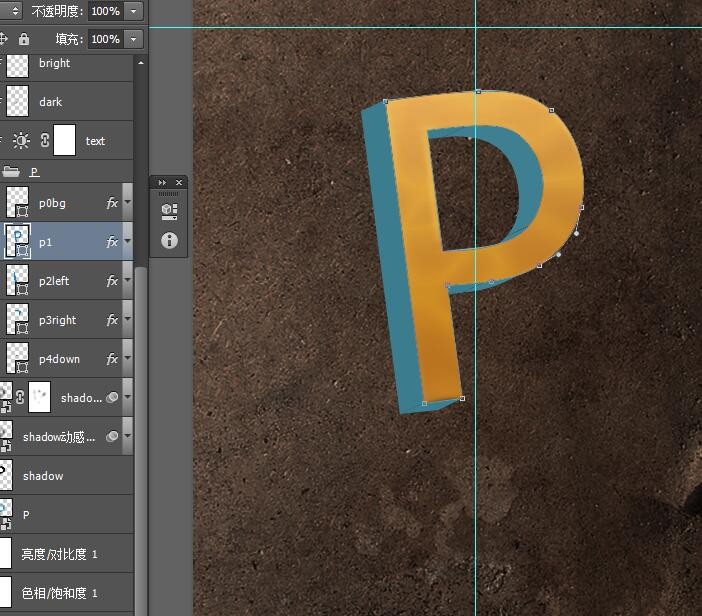
其余的幾個區域也進行一樣的操作。但是圖層演示要根據實際情況做相應調整。

根據輪廓用鋼筆繪出3D文字,並用圖層樣式賦予其基礎質感。注意,這裡用形狀圖層並且用圖層樣式來進行調節是因為這裡的屬性是可以隨時修改的。我想對於GUI或者icon設計的朋友,應該很清楚。

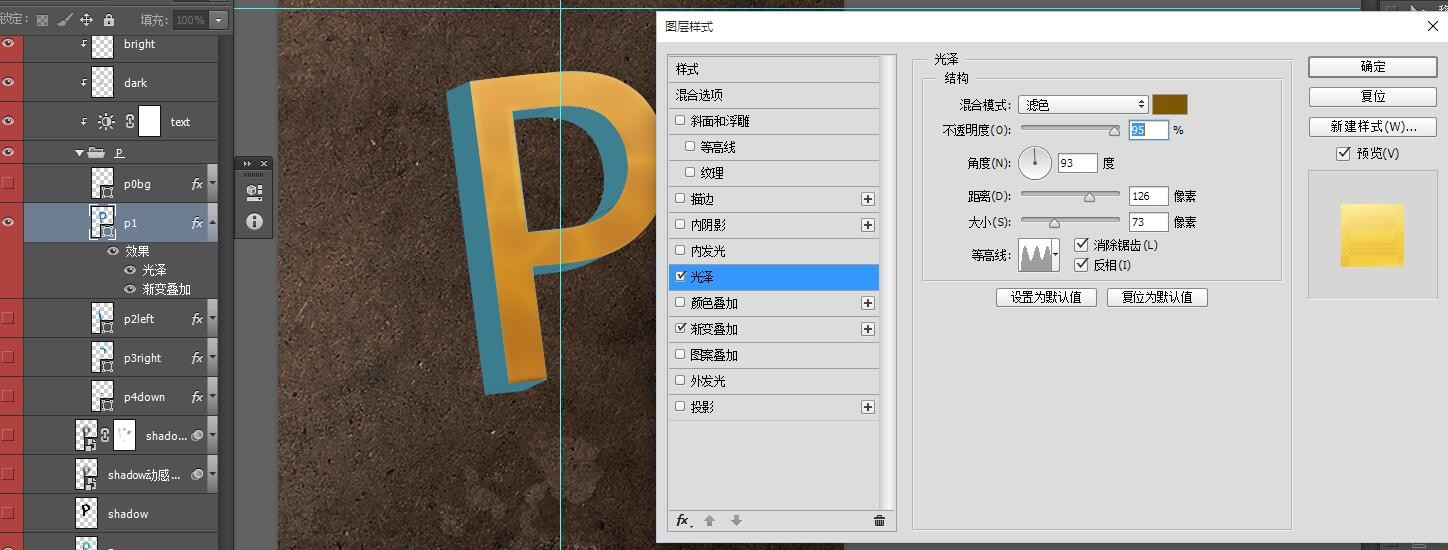
用剪貼蒙版對文字進行進一步修飾處理。
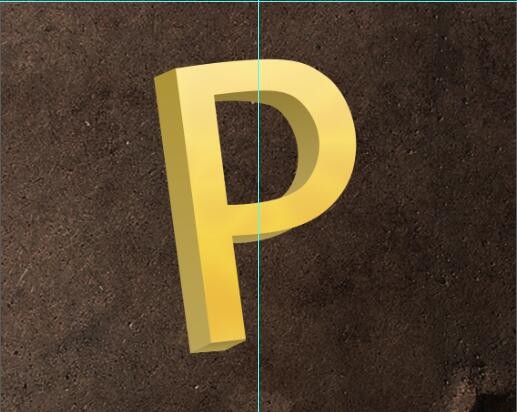
添加一個亮度對比度的調整圖層,將整體亮度壓低,新建一層高光層混合模式為線性減淡,一層暗部層混合模式為正片疊底。亮部層中用合適的柔角畫筆,調整好流量和透明度,吸取一個亮黃色在收光面上畫出淡淡的高光,適當的時候可以用高斯模糊均化一下。暗部層反之,打造陰影區域。

befor

after

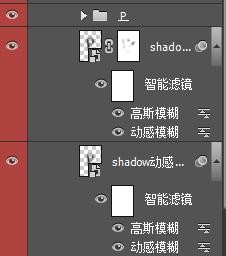
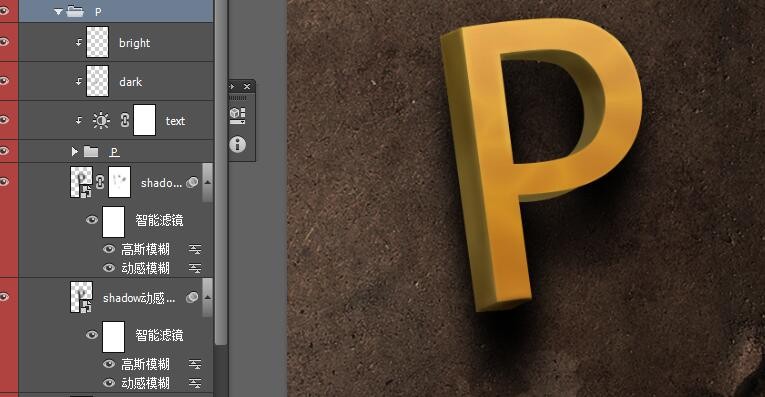
打造陰影。將之前AI中復制過來的字母文件柵格化,ctrl+U,亮度調成最暗,得到一個黑色的字母P,這個是做陰影的基本元素。

復制幾層,注意請注意,這裡都把它變成智能對象,然後再施加濾鏡菜單下的模糊命令。再結合蒙版來打造陰影。這裡之所以用智能濾鏡是因為這是可以反復調節的,便於修改。

效果如下:

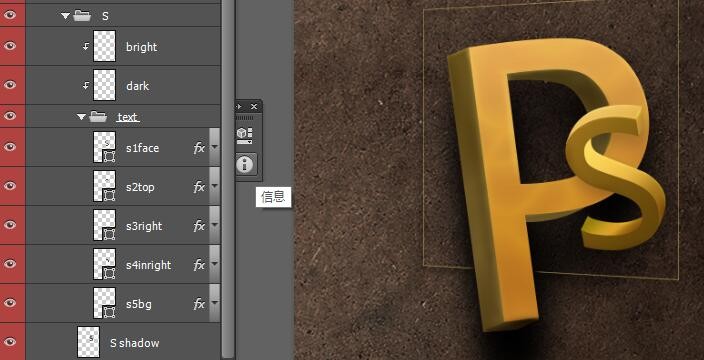
同理對於字母S的處理也是一樣的。不過多個對象要注意它們之間的遮擋關系,從而添加一些陰影。

遮擋的陰影。

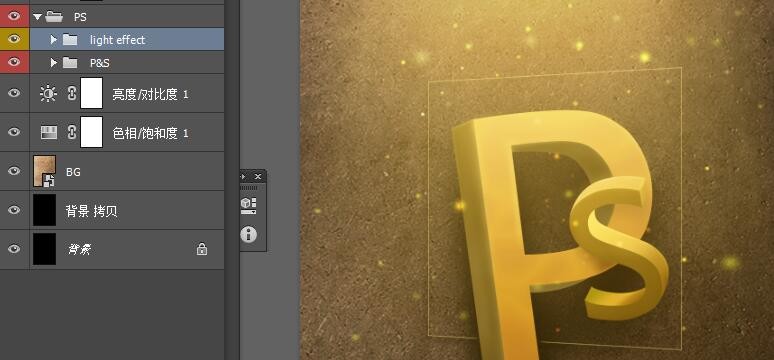
光效添加和匹配。Light effects!

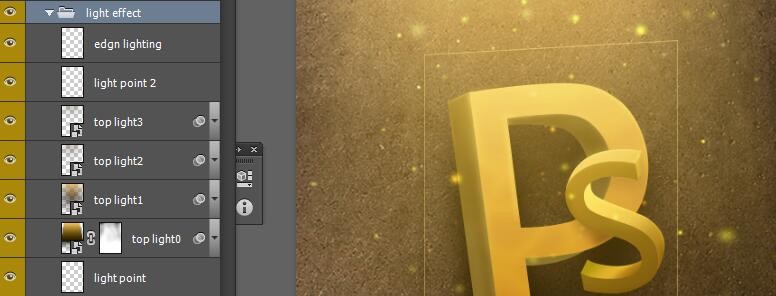
分析一下,這裡我把光線簡化成了三個部分,一個是從上打下來的主光源“top light”,二個是文字本身的反射的邊緣光“edge lighting”,三個是裝飾用的點狀光源。

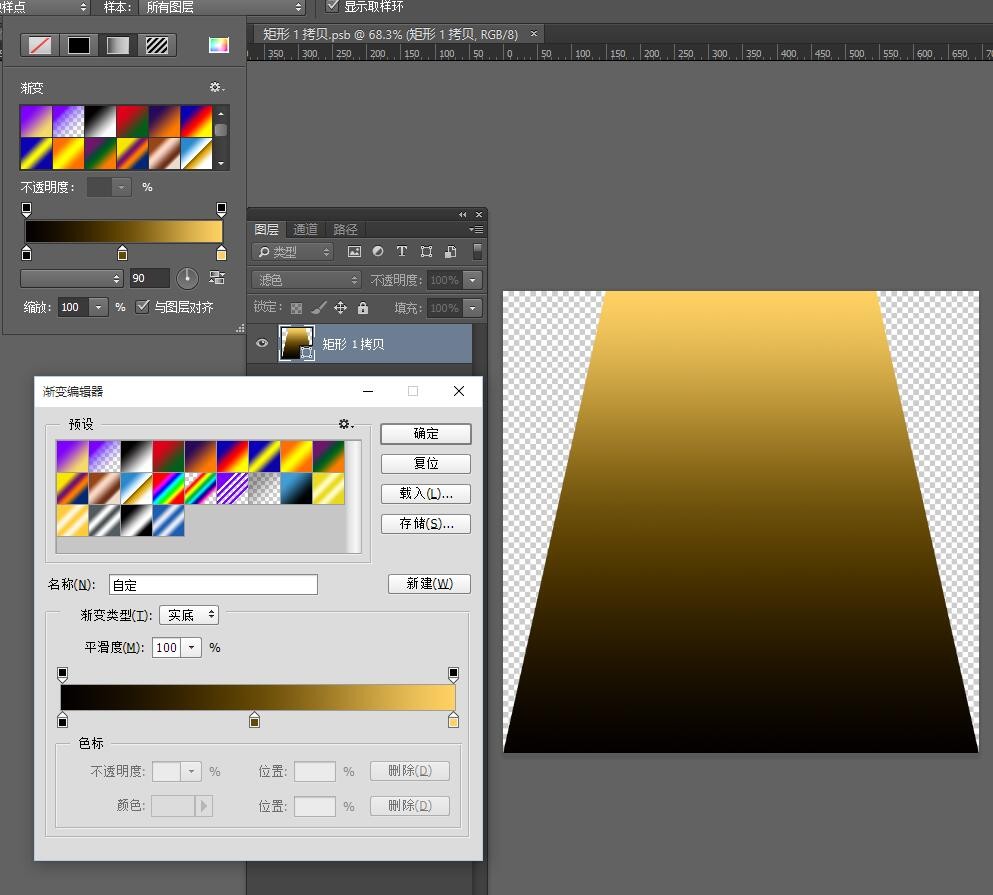
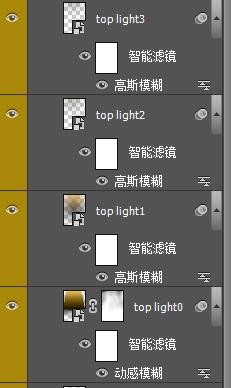
這裡我做了4層,主要元素做法如下。用形狀圖層勾畫一個體形,填充漸變,變成智能對象,圖層的混合模式改為“濾色”,後利用智能濾鏡下的高斯模糊。配合圖層蒙版和濾鏡蒙版,以及調整圖層透明度來打造這個主光源。


點狀光源的制作相對簡單。只要新建1到2個圖層混合模式為顏色減淡,用柔焦筆刷,調節不同的大小,和流量,透明度點點點丫~!

文字部分的Edge lighting只要新建一層,混合模式為線性減淡,在受光面上,用淡黃色的柔角筆刷輕輕刷幾道。

最後的效果如下:

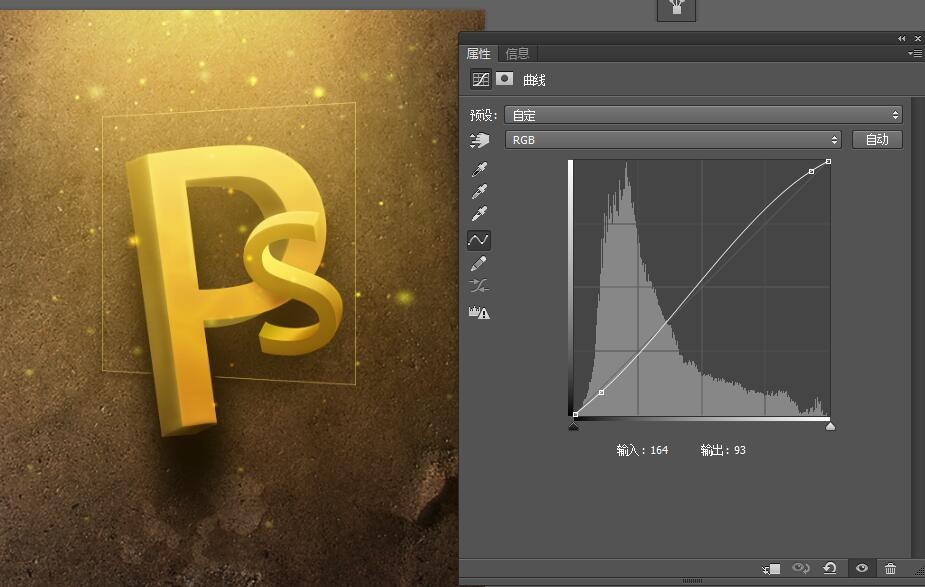
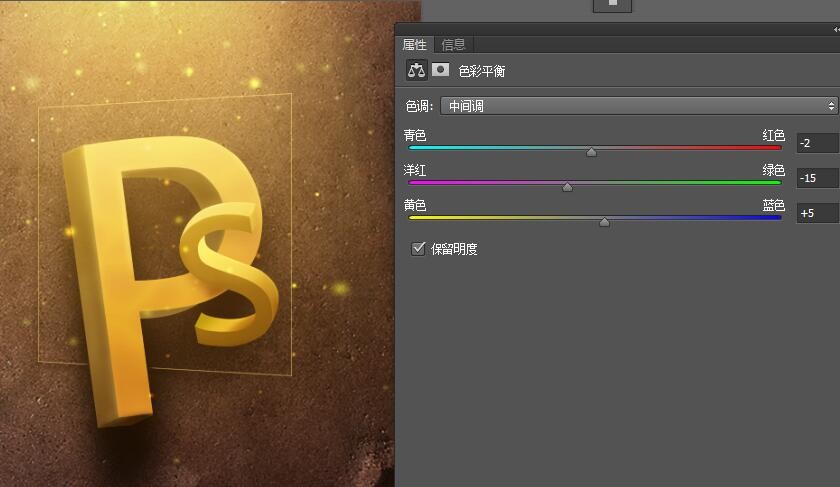
整體調色潤色。用調色工具來將整個畫面打造的更加精致。最後銳化一下。


調整之後:

文本信息添加。這裡接著這個教程和大家說一聲遲到的“Happy new year”呀!

到這裡該教程就結束啦。但是這裡並不是重點喲~
這裡整理了幾點tips,和大家分享:
1. 如果想用一些材質紋理的圖片來做3D文字的貼圖時候,一定要注意,不要直接剪切蒙版就完事兒了。那樣的效果是非常呆板,不精致的。

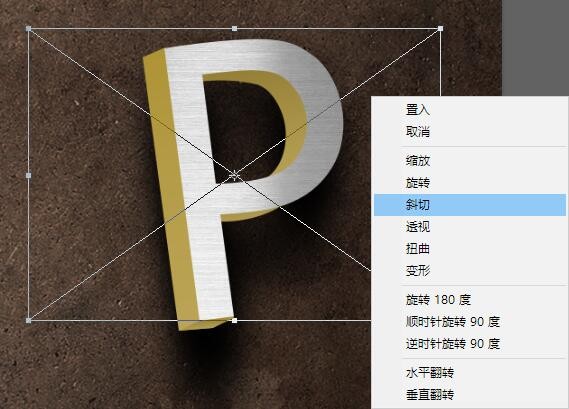
直接貼圖的效果。紋理與文字的透視方向完全不符合,一下就穿幫了。其實只要簡單處理一下就可以呈現一個不錯的效果。

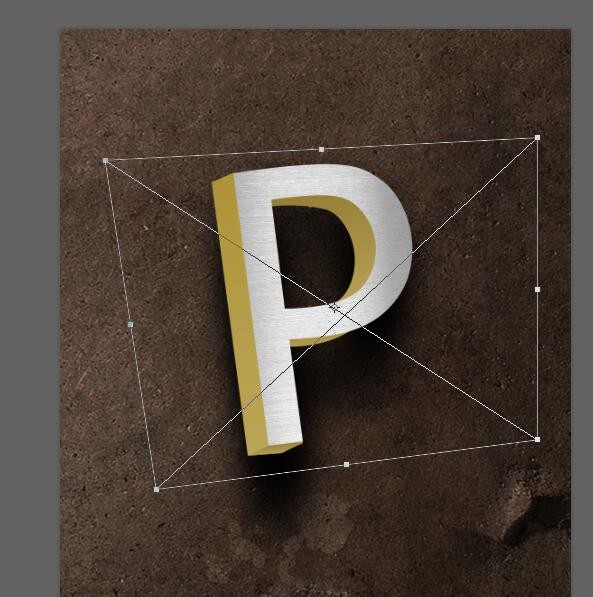
只需要對貼圖,進行適當的剪裁,或者放縮,然後利用變形工具中的斜切,透視來做到透視匹配就可以。

匹配之後的效果。是不是真實多了。

在最新版的PhotoshopCC2015中,智能對象可以直接用諸如Ctrl+U(色相/飽和度)等快捷鍵調色命令直接調色,而這一調整圖層會作為智能濾鏡保留下來,同理諸如此案例中的模糊濾鏡也是一樣的。一個小小的改動,卻能無形中節省了很多很多的時間。

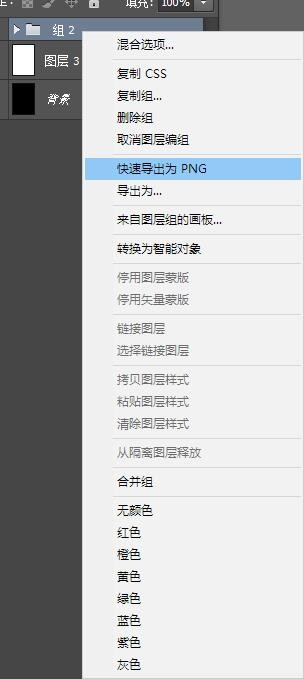
在最新版的PhotoshopCC2015中,對於未鎖定的任意非效果圖層(包括圖層組,智能對象,形狀圖層,圖層樣式創建圖層)都可以右鍵選擇“快速導出為PNG”或者“導出為”命令來快速導出PNG圖層。並且這些單獨導出的PNG圖片的大小尺寸是基於圖層本身的。這在制作現在非常活的H5界面時,是個非常棒的命令。

本次教程的熱乎乎的素材和PSD都會附上。不過,也希望大家能夠好好看看這次PSD的圖層建立和編組邏輯,然後按著流程做一做,規范起自己的PS操作,讓設計越來越有效率。