萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop創建星戰文字特效
Photoshop創建星戰文字特效
最終效果圖

圖00
1.設計文字背景
Step 1
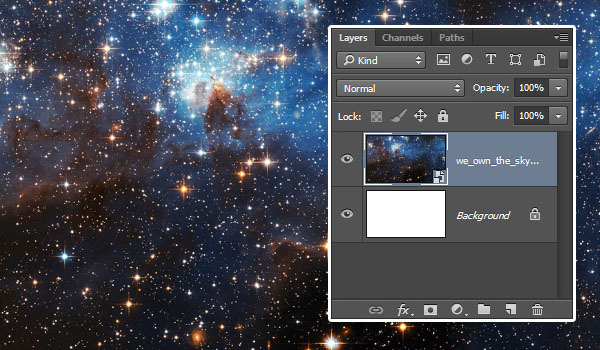
創建950*550像素畫布,將星空素材置入到背景圖層上方,然後按畫布大小調整尺寸。

圖01
Step 2
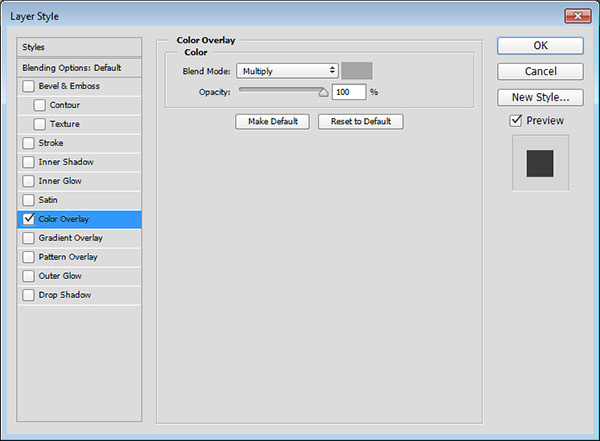
雙擊星空圖層,應用圖層樣式中的顏色疊加,設置混合模式為正片疊底,顏色為#a6a6a6。

圖02
Step 3
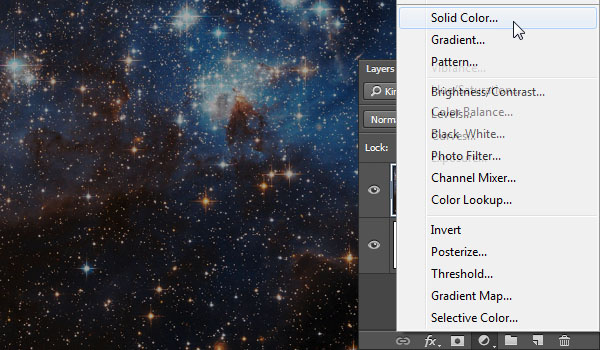
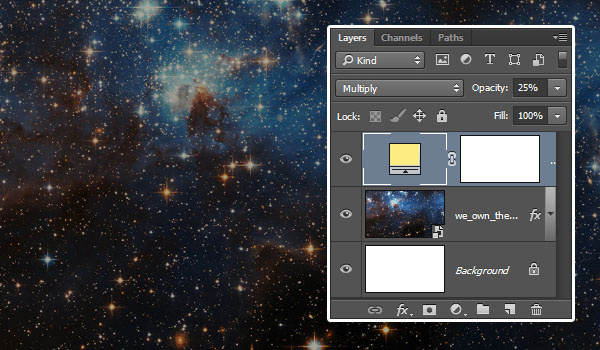
這樣會讓星空背景稍微變暗一點。在圖層面板,點擊添加純色調整圖層。

圖03
Step 4
選用顏色#fced82,設置調整圖層混合模式為正片疊底,不透明度為25%。

圖04
2.創建文字
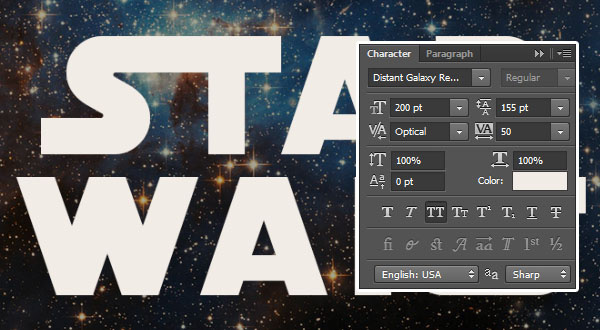
Step 1
下載教程提供的SF Distant Galaxy字體。字母S和T大寫。打開字體特性,設置字體顏色為#f2ece6,大小200點,字高155點,字間距50點。

圖05
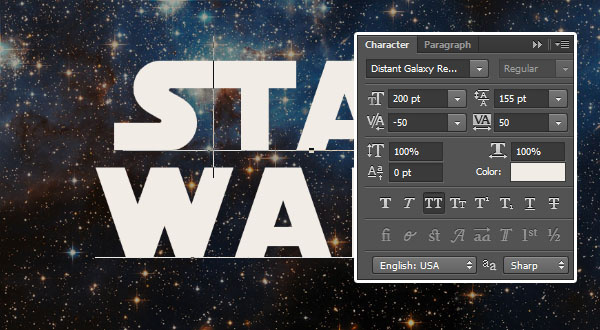
Step 2
接下來調整各個字母之間的字間距。選定兩個字母進行設置,設置如下:
S和T字間距-50點,AR字間距50點,RS字間距-50點。

圖06
3.調整文字形狀
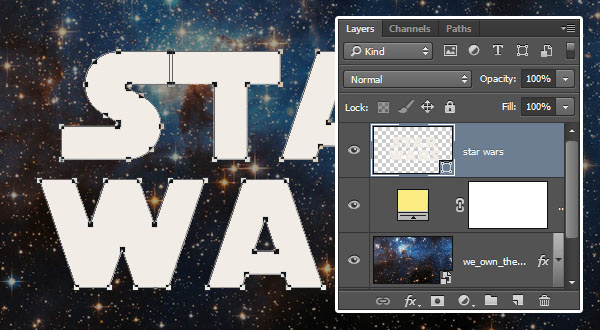
Step 1
點擊選擇“類型>轉變為形狀”。

圖07
Step 2
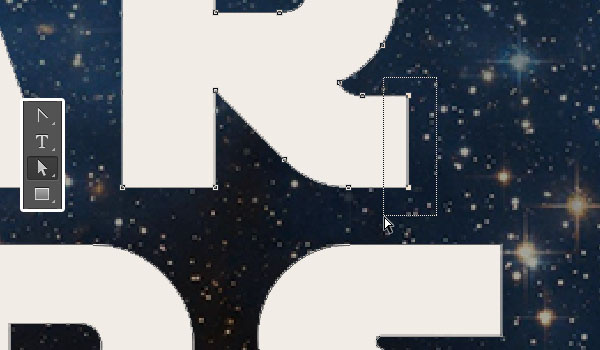
選擇直接選擇工具,點擊拖動R字母尾巴的兩個點,如下圖。

圖08
Step 3
按著向右的方向鍵,將R字母的尾巴延伸到與S字母對齊。

圖09
Step 4
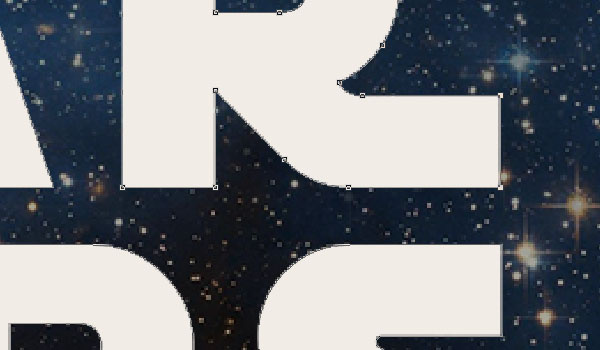
選擇右下的S字母的尾巴延伸到與旁邊的R字母接合,左上S字母同樣延伸至與下面W字母對齊。

圖10
Step 5
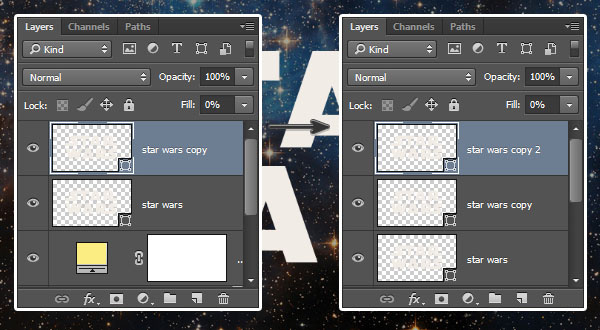
雙擊形狀圖層,設置填充度為0,復制二次副本。

圖11
4.設置原形狀圖層樣式
雙擊原來形狀圖層,應用下面的圖層樣式。
Step 1
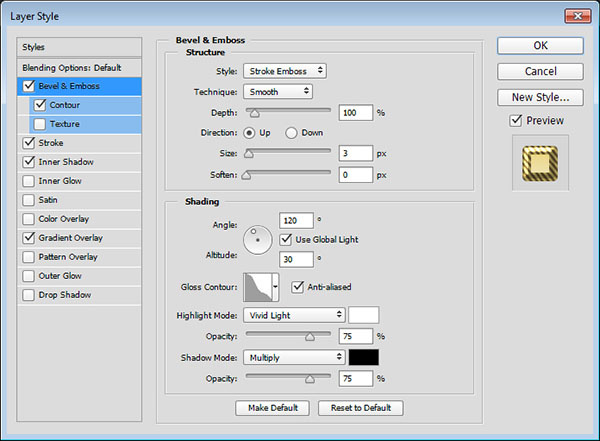
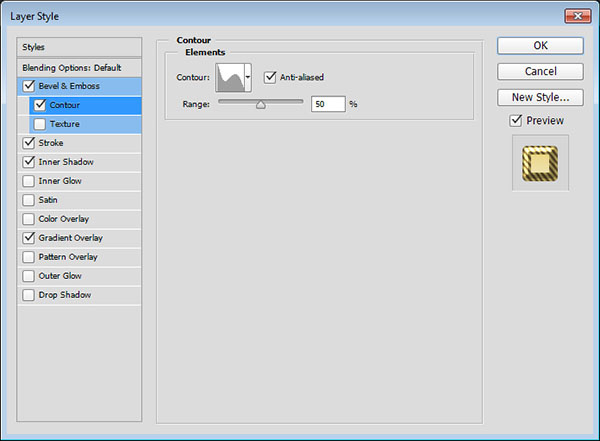
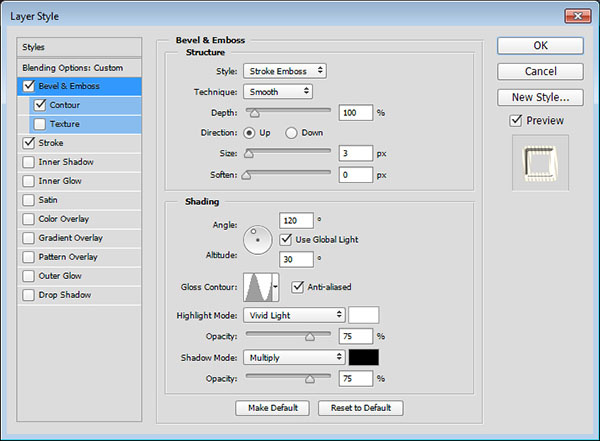
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線逆向高斯、勾選消除鋸齒、高光模式為亮光。

圖12
Step 2
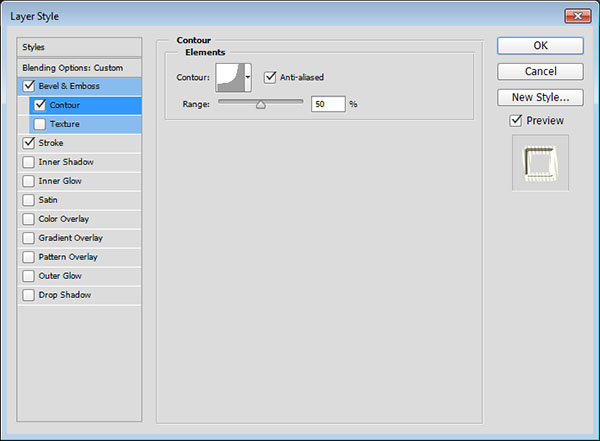
點擊添加等高線,設置等高線為滾動斜坡-遞減、勾選消除鋸齒。

圖13
Step 3
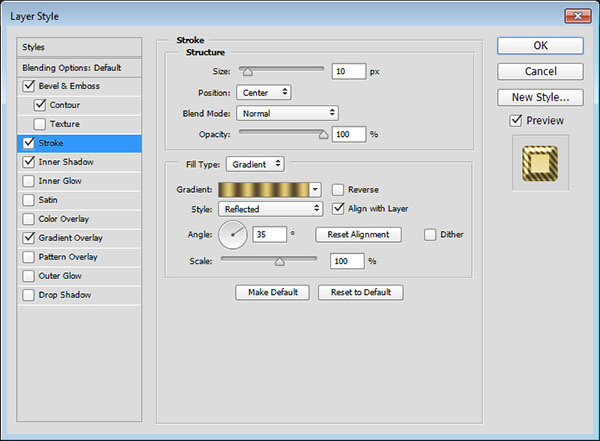
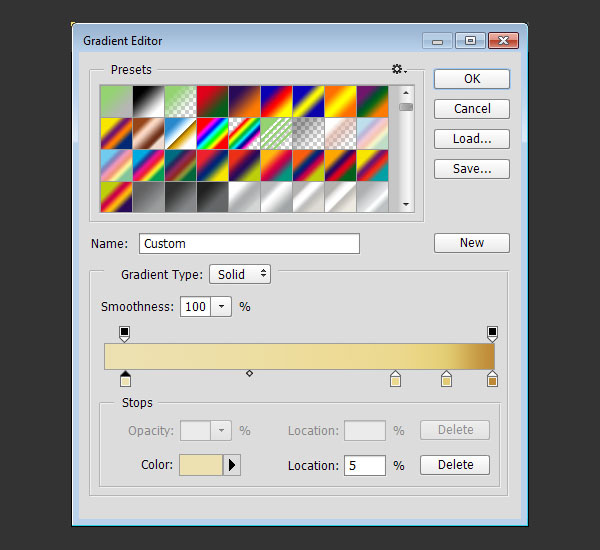
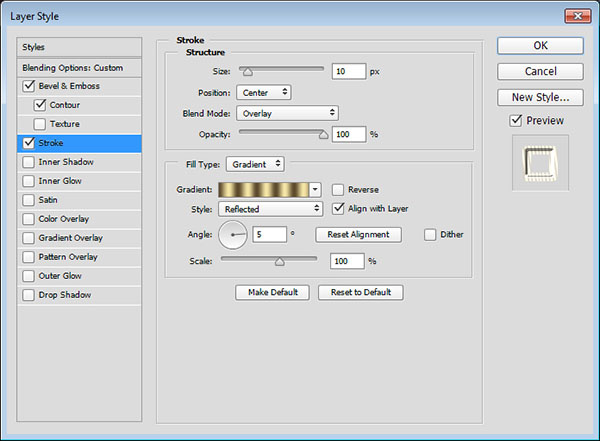
點擊添加描邊。設置大小10像素、位置居中、填充類型為漸變、樣式為反射、角度35度。使用Golden Dial Top X11漸變填充,然後點擊漸變編輯器,將顏色#f5e5a6替換為#e1ca71。

圖14
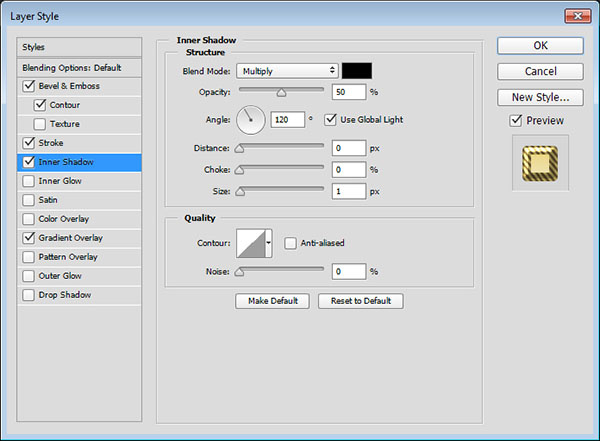
Step 4
點擊應用內陰影。設置不透明度50%、距離0像素、大小1像素。

圖15
Step 5
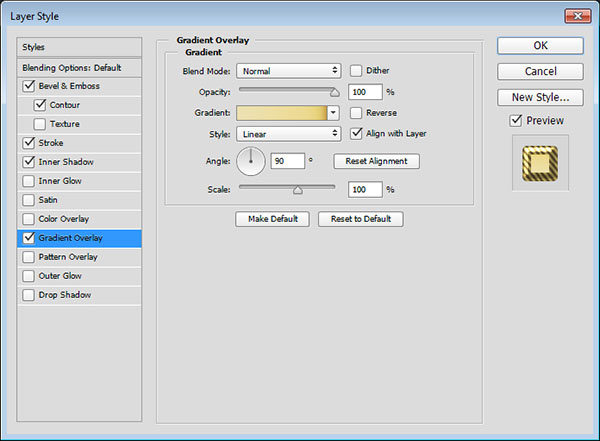
點擊添加漸變疊加,設置如下圖所示。

圖16
Step 6
點擊漸變色條可以添加顏色控制點,通過顏色控制點,可以控制漸變的顏色和位置。同時可以點擊色條上端的不透明控制點,調整不透明度和不透明漸變位置。具體設置的顏色和位置,如下:
#ede1b1 - 5%
#ecd98f - 75%
#e1ca71 - 88%
#be8936 - 100%
最後設置左邊不透明位置為5%。

圖17
添加完圖層樣式後文字效果如下。

圖18
5.設置第一個復制形狀圖層樣式
第一個復制的文字形狀圖層應用以下的圖層樣式。
Step 1
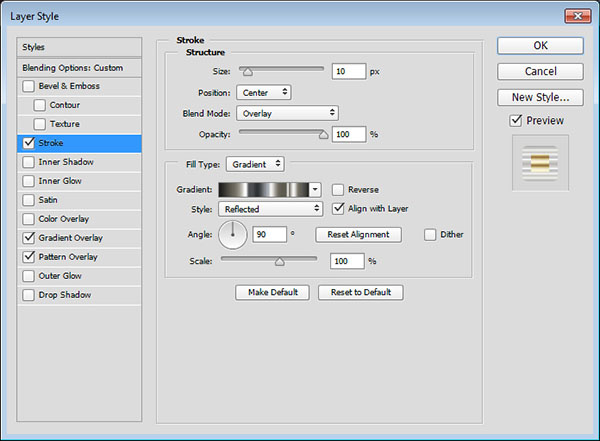
添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度90度、選用faucet 110漸變填充。

圖19
Step 2
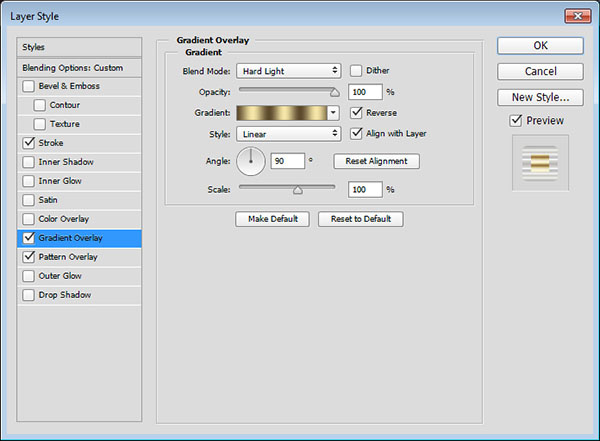
添加漸變疊加,設置混合模式為高光、勾選反向、選用Gold Dial Tops X7 – angled漸變填充。

圖20
Step 3
點擊添加圖案疊加,設置混合模式為疊加,圖案為metal_6-512px.jpg。

圖21
設置後效果如下圖所示。

圖22
6. 設置第二個復制形狀圖層樣式
第二個復制的文字形狀圖層應用以下的圖層樣式。
Step 1
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線環形、勾選消除鋸齒、高光模式為亮光。

圖23
Step 2
點擊添加等高線,設置等高線內凹-深、勾選消除鋸齒。

圖24
Step 3
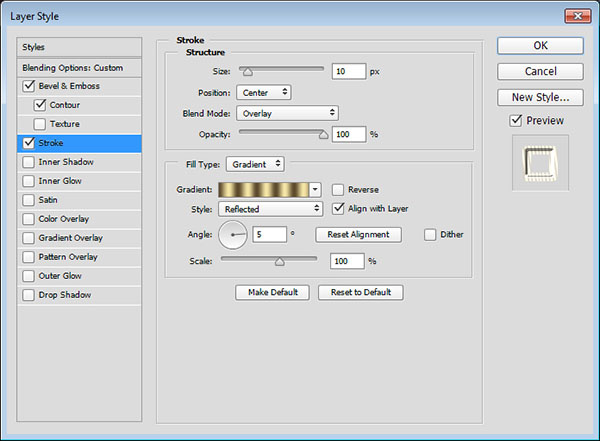
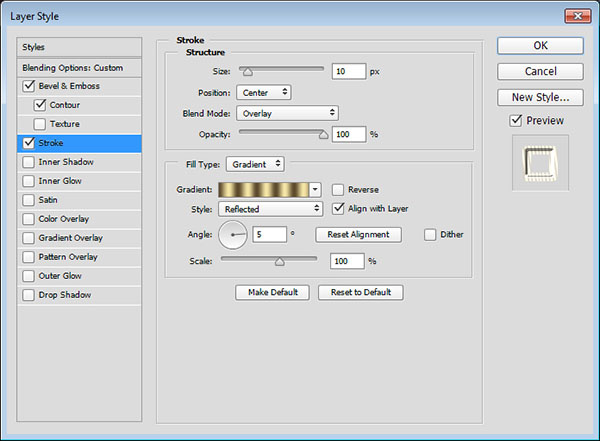
點擊添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度5度、選用Golden Dial Top X11漸變填充。

圖25
設置效果圖

圖26
7.添加外發光
Step 1
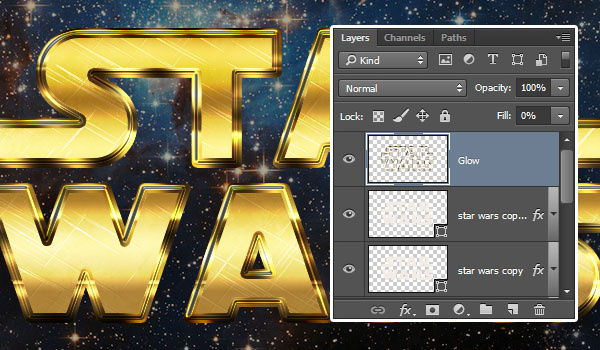
復制第二個復制形狀圖層,然後右擊選擇格柵化圖層樣式。重命名該圖層為發光,設置填充度為0.

圖27
Step 2
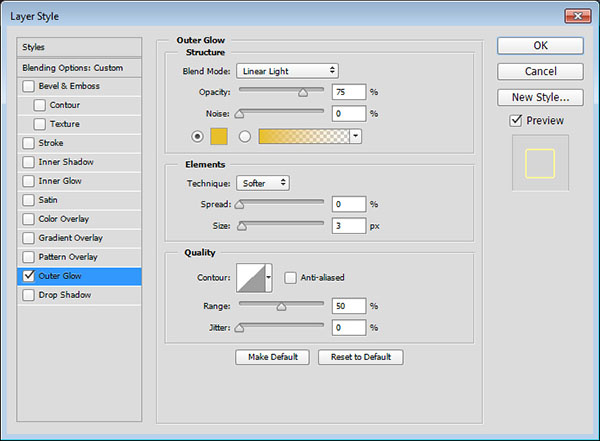
點擊添加發光圖層外發光效果,設置混合模式為線性光、顏色為#e7bf2a、大小為3像素。

圖28
效果圖

圖29
8.添加耀斑
Step 1
設置前景色為#ead994,選擇筆刷工具,在素材Stars and Flares Brush Set筆刷中選用S&F-12。

圖30
Step 2
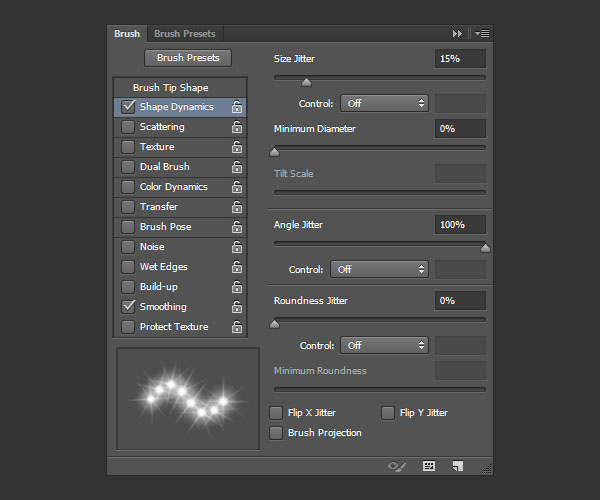
調出筆刷特性,設置形狀動態如下圖所示。

圖31
Step 3
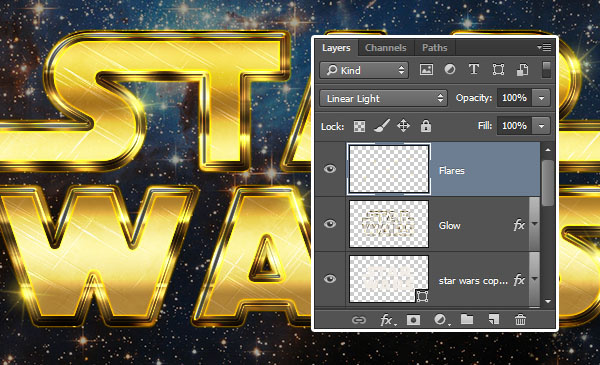
按自己喜好調整筆畫的大小,在全部圖層頂端創建新圖層,命名為耀斑,設置混合模式為線性光。然後隨意在自己喜歡的位置添加。

圖32
最終效果圖

圖33
小結
通過這次PS教程,大家應該對Photoshop中的混合選項有了更加深刻的了解吧,希望大家能應用好這些技能,設計出你的星戰海報啦。