萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作逼真的皺褶紙張文字效果教程
PhotoShop制作逼真的皺褶紙張文字效果教程
用PhotoShop制作逼真的皺褶紙張文字效果,本教程中你可以學到如何制作紙張折疊效果,感興趣的同學可以跟著做一下!
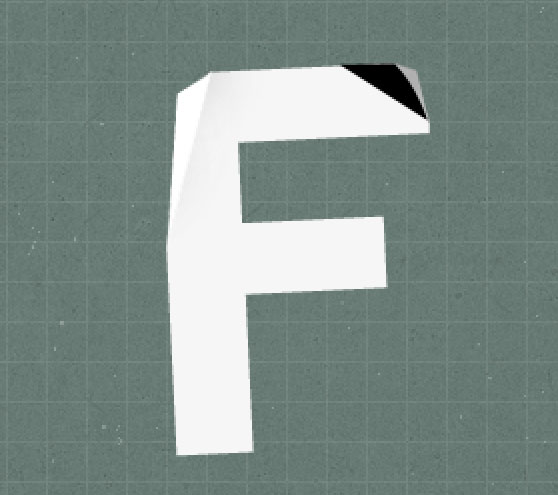
效果圖:

第1步
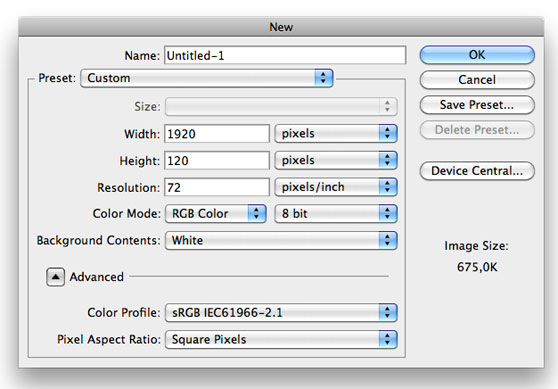
在Photoshop中創建一個新文檔。1920 × 1200像素,因為工作是注定要成為一個壁紙,分辨率為72像素/英寸。
* Mac用戶注意:CTRL = CMD,ALT =選項

第2步
背景填充深綠色(#41514c)。

第3步
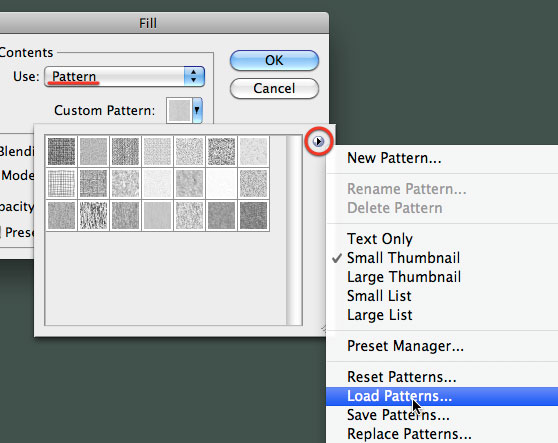
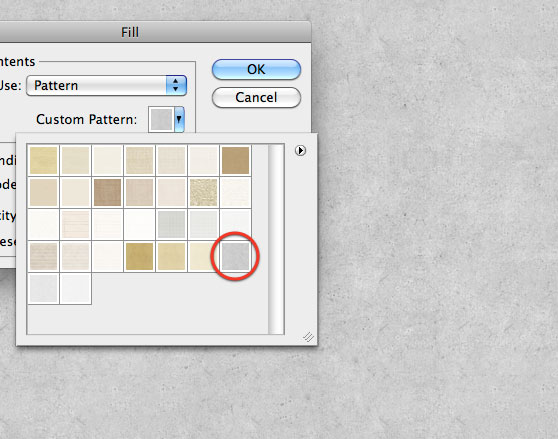
要創建背景紋理效果。創建一個新層,去編輯>填充。打開圖案庫,並單擊窗口右上角的小箭頭。然後點擊加載圖案,並選擇您下載的圖案文件。
如果您沒有這個圖案,你可以嘗試用其它的紋理來達到同樣的結果 。

選擇pattern2_380_hard,按OK鍵填充背景。

最後設置圖層疊加,不透明度50%。

第4步
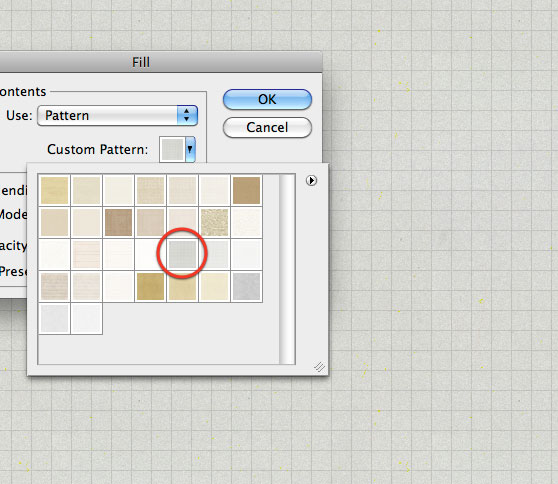
創建另一個層,這一次與pattern_9_380_hard填充。

按ctrl + I反層和Shift + CTRL + U去色的顏色。

屏幕設置圖層不透明度70%。

第5步
現在的背景是完整的,我們就可以開始創建字母。創建每個字母的過程是相同的,所以我會告訴你我是如何創建的第一個字母,
可以應用同樣的方法到其它文字身上。
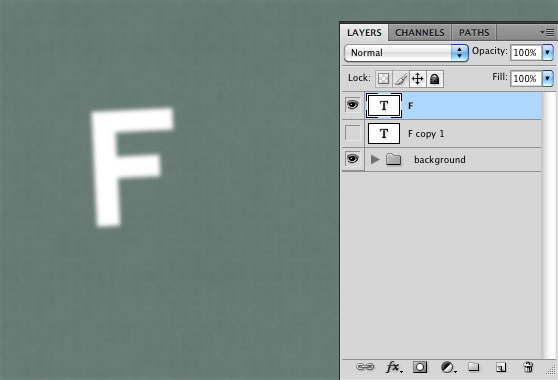
最好用一個方正的粗字體。打上第一個字母,我輸入的是F。字體大小260pt,根據自已的需要調整大小。

按CTRL + T激活自由變換工具和旋轉位的信。通過不同的角度旋轉所有的字母,我們將獲得一個最終的結果更逼真。

按CTRL + J復制一層,將復制的圖層放到下面一層,先隱藏,我們將用它來創造陰影效果。

第6步
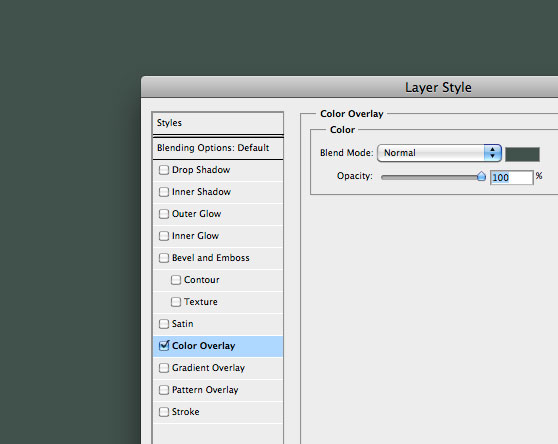
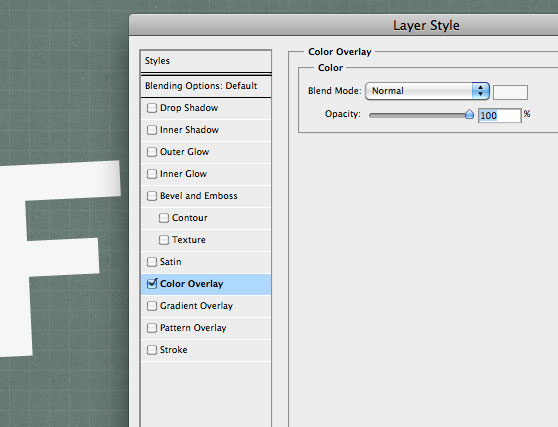
用淺灰色(#f6f6f6)顏色疊加文字。

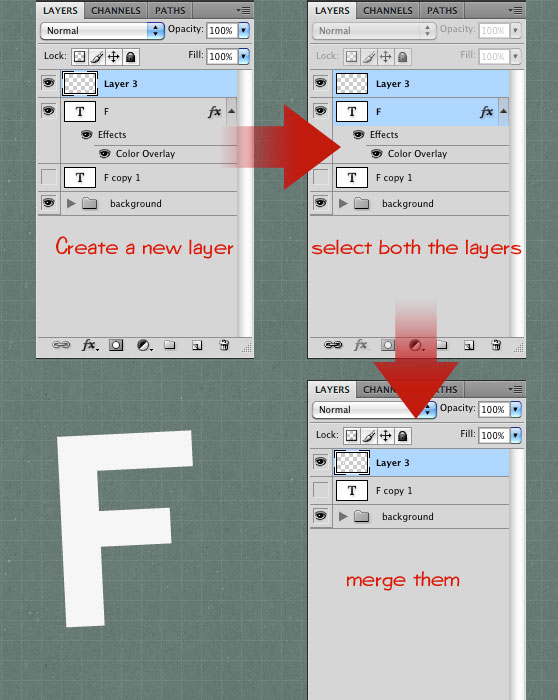
在接下來的步驟,我們需要刪除這個文字的圖層樣式,因為我們將使用減淡和加深工具。因此,我們需要一層灰色字母F的形狀,
但沒有圖層樣式。有一個絕招,得到這樣的結果。只需創建一個新的空白圖層,然後同時選擇新圖層和字母,並將它們合並(Ctrl + E)。
完成了!

第7步
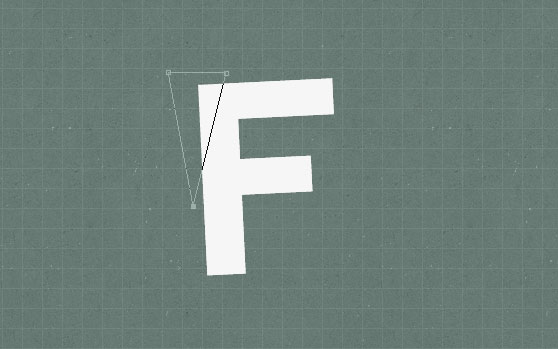
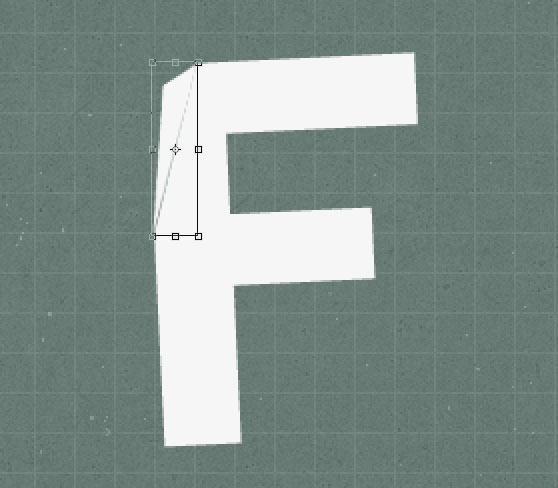
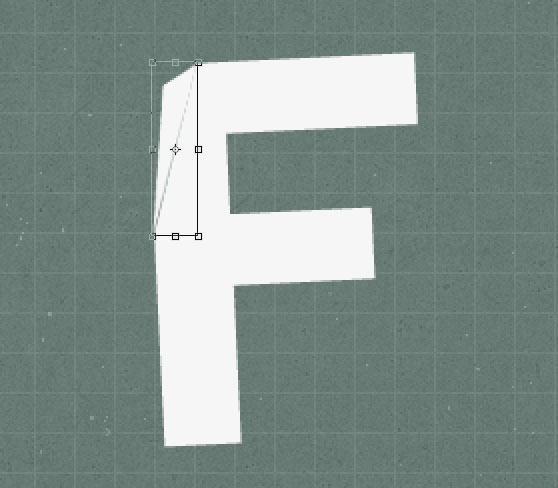
用鋼筆工具,路徑模式,繪制下面的截圖所示的路徑:

按Ctrl + Enter激活選區。

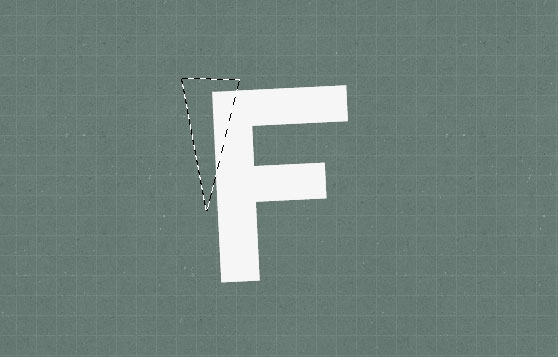
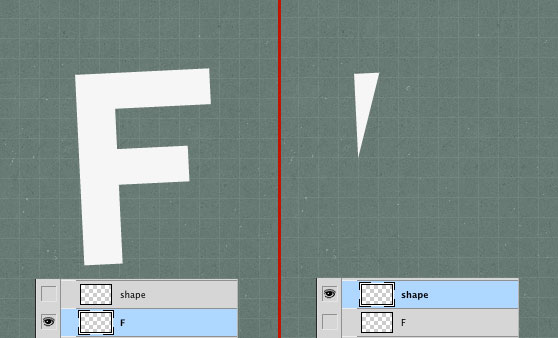
按CTRL + J,您將選定部分復制到一個新層的形狀。現在你應該有一個與整個字母的形狀層,第二個與先前選定的形狀:

第8步
我們必須從字母層刪除小的形狀。我們的目標是有一個小的形狀(即我們已經有了)和一個沒有小的形狀字母層。
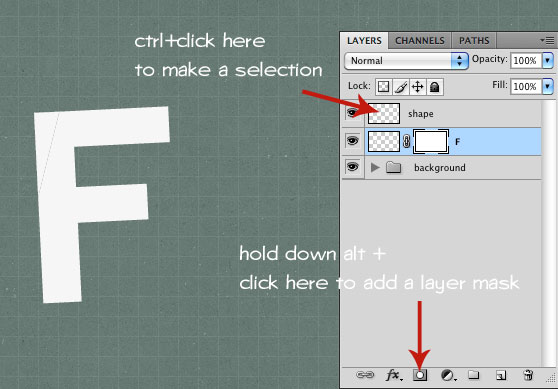
要做到這一點,選擇字母導,然後CTRL +上一層小的形狀,單擊以選中它的像素。按住Alt鍵,然後按“添加圖層蒙板按鈕”。
最後按Ctrl + D取消選擇。

第9步
如果隱藏的小形狀圖層的可視性,您可以看到,我們需要刪除一個白邊:

要刪除它,添加蒙版,用黑色畫筆繪制。

第10步
可見,並選擇小的形狀圖層。然後去編輯>變換>扭曲,拖動左上角的錨點一點點的右下角。

你可以看到有一個小的形狀和字母之間的空間。要加入這兩個形狀,選擇字母層的面具,用白色畫筆刷,營造出立體感。

第11步
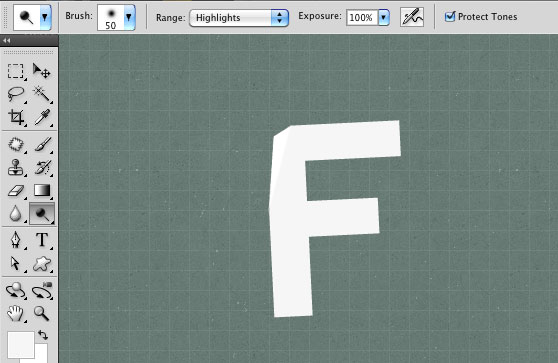
雖然創造了折疊的效果,我們在考慮光線的方向。我決定光從右上角,所以我們剛剛創建的一塊疊起來的紙要輕於字母。
因此,選擇小形狀層,用減淡工具,范圍:高光,繪制。

現在選擇字母層,選擇加深工具,給一些區域繪制一些柔和的陰影效果,造成紙張折疊的效果。

第12步
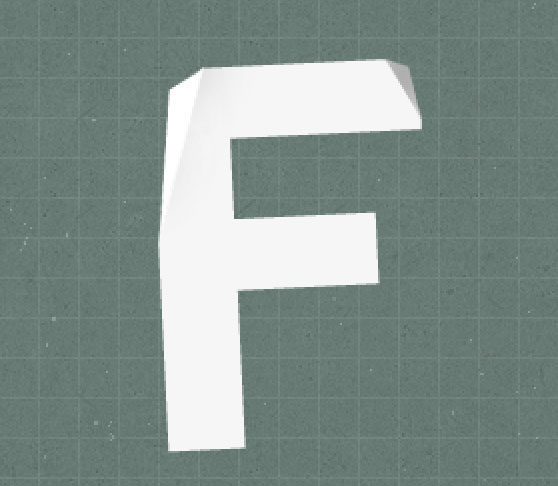
用同樣的方法創建其它地方的折疊紙效果,創建紙右上角折疊效果,這一次使用加深工具。

第13步
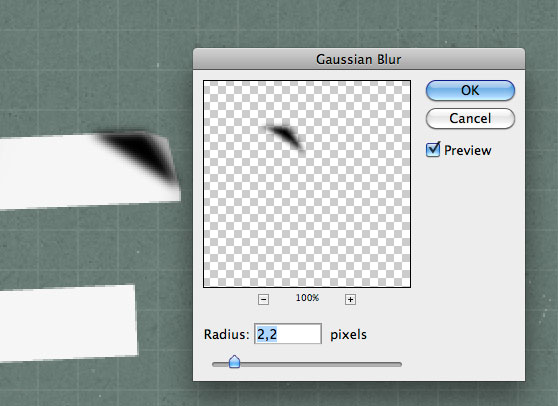
我們再來創造一個陰影。因此用鋼筆工具,創建一個形狀,下面的截圖所示:

轉到濾鏡>模糊>高斯模糊,並輸入一個半徑約2 PX。

降低不透明度為10%,使效果更柔和。

第14步
合並這個字母和折疊部分的圖層成一個圖層。現在,你還記得我們開始(步驟5)的字母的副本?正如我寫的,我們將用它來創建陰影效果。
所以,顯示這一層,並給它添加一個黑色的顏色疊加。



