萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作非常有趣的秋季樹葉字
Photoshop制作非常有趣的秋季樹葉字
教程中的文字都是手工制作的。過程:先鋪好想要的背景素材;輸入文字,並按照文字的筆畫用摳出的樹葉貼到上面,適當加好投影等;然後調整整體顏色,增加紋理即可。
最終效果

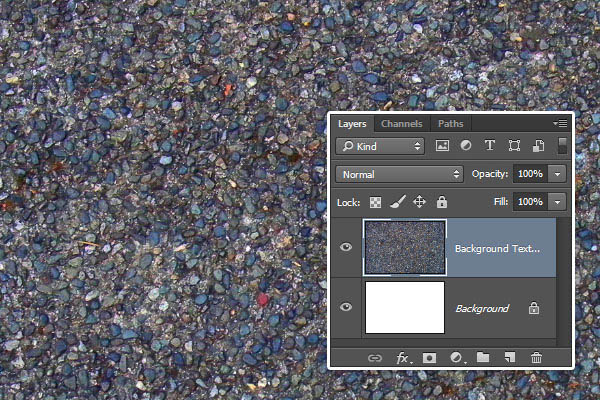
1、首先我們要新建1600*1031px的白色背景圖層,將“ Asphalt 02”素材拖入並改變其大小後放置在白色背景的上方,重命名為“Background Texture”。


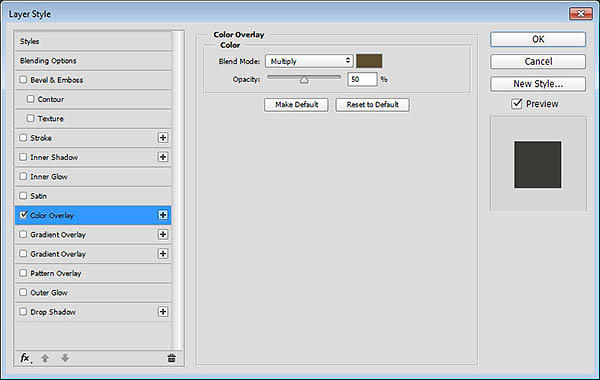
2、然後打開圖層樣式,顏色疊加 #5f4f31,混合模式是正片疊底,把不透明度降低至50%喲。

3、然後我們做出來的效果就和下圖差不多啦。

4、將“ SoilMud0041”圖片素材拖入,然後放置在最頂層 ,並適當改變其大小,重命名為“Background Texture Overlay”,改變它的混合模式為正片疊底,透明度要降低到30%哦。


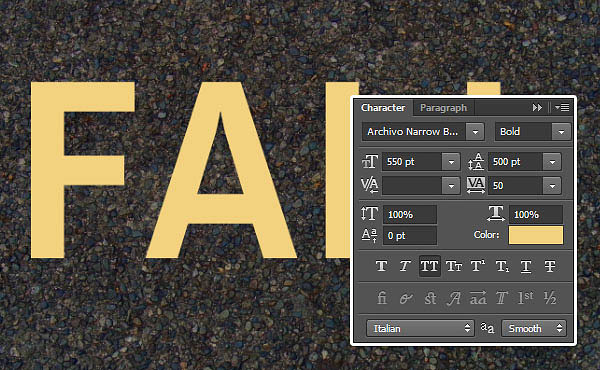
5、在這裡我們使用的是“Archivo Narrow Bold”字~大小是550pt,字距是50。

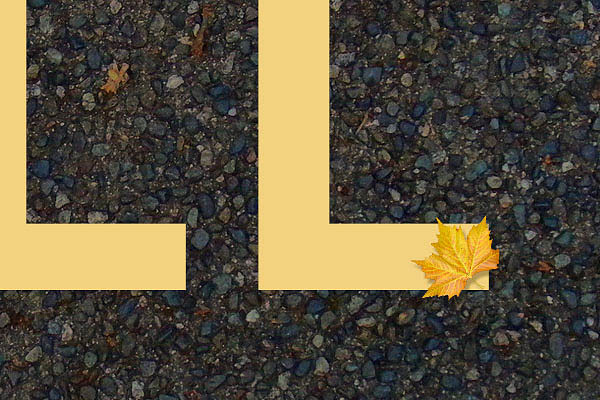
6、現在我們要讓字體看上去要是落葉圍成的~我們就要將落葉添加進來~置入落葉素材 ,注意是置入,然後它就變成了智能對象啦~文件>置入嵌入的智能對象,然後改變落葉的大小,就和我們圖裡這樣大就可以啦。


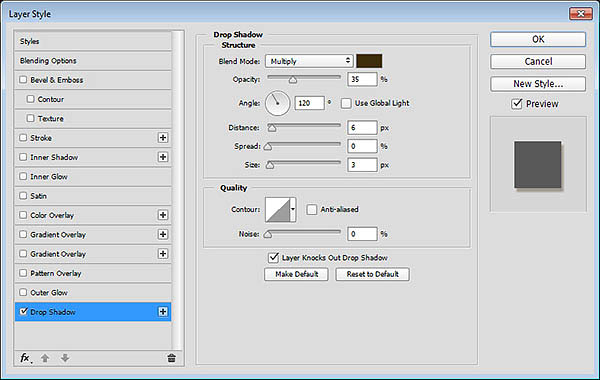
7、給落葉添加圖層樣式 ,陰影,#3d2d0b,不透明度35%,距離6,大小3px。

8、然後我們要復制該落葉的圖層樣式。

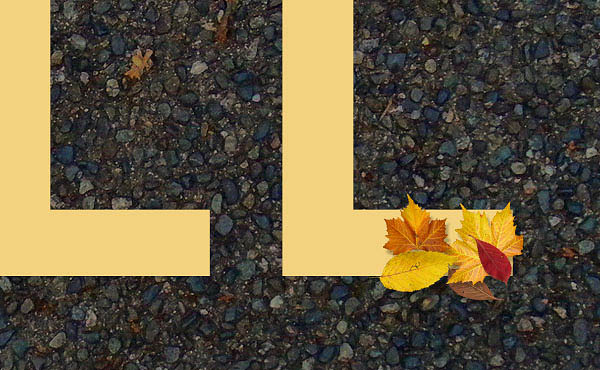
9、接下來放入其他的葉子素材,然後粘貼圖層樣式。









10、現在我們選擇移動工具,然後給自動選擇打上勾哦,然後選擇你想復制拖動的葉子。復制好每個葉子之後呢,Ctrl+T進入自由變換模式,然後改變其大小、方向還有位置哦~很簡單對不對。

11、這個步驟雖然很簡單,但是需要花我們的一點點時間去擺放好落葉~最後當你放置好你的落葉後,將所有的落葉 建組Ctrl+G。
之後我們要隱藏我們之前的打好的文字,就可以看見我們落葉打造好的文字啦~但是!還沒有完~我們繼續~哈哈哈。

12、如果你想讓你的文字看上去更有逼真,你也可以適當改變落葉的擺放順序。

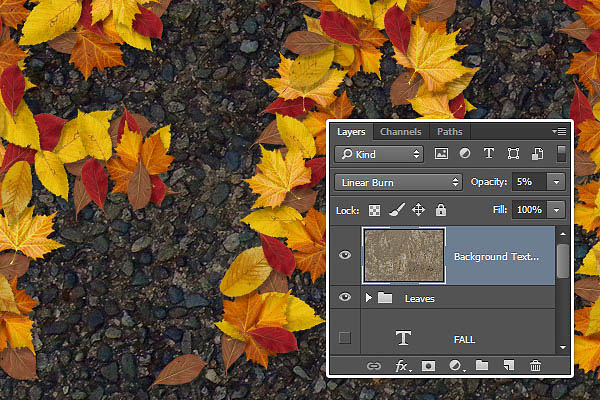
13、復制 “Background Texture Overlay”,然後放置到落葉組的上方。改變其混合模式為線性加深哦~不透明度也降低到5%~這一步是為了給我們落葉添加一些紋理,看上去更加逼真。

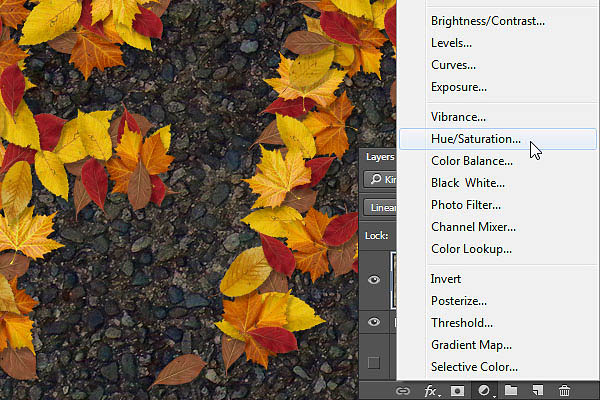
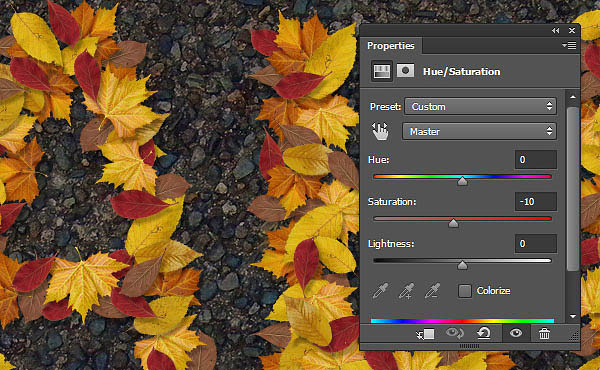
14、現在我們新建色相/飽和度來調顏色。

15、飽和度值:-10。

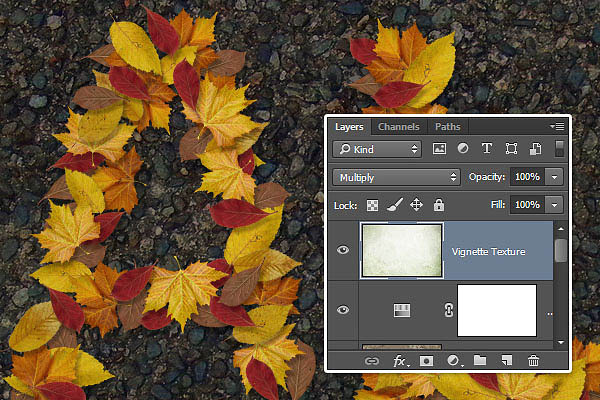
16、將“ Grunge texture 4”圖片素材放置在最頂端,並重命名為“ Vignette Texture”,適當調整圖片的大小,然後改變圖層混合模式為正片疊底哦。

<點小圖查看大圖>

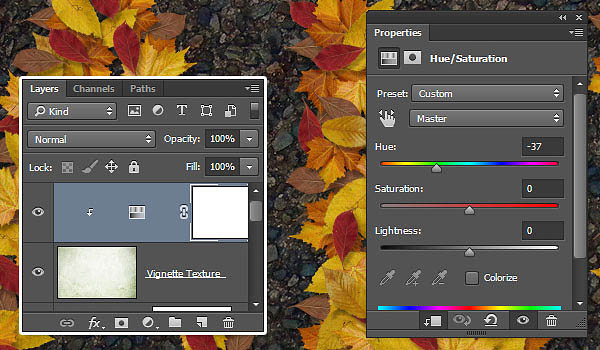
17、之後呢,我們要再次新建色相/飽和度調整層,色相值:-37。

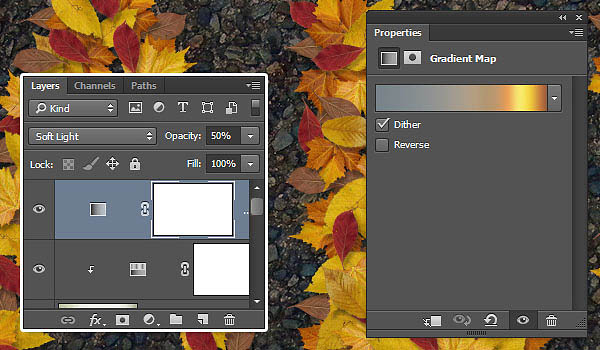
18、添加漸變映射,使用我們圖裡所示的漸變顏色,要給仿色打上勾哦~然後改變混合模式為柔光,不透明度改變至50%。

19、現在我們對所有的圖層進行蓋章圖像CTRL+SHIFT+ALT+E,或者選擇所有圖層,復制粘貼,然後合並所有副本喲。

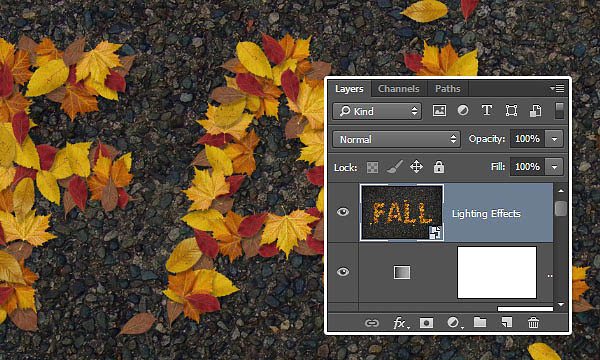
20、將合並的圖層放置在最頂端,重命名為“ Lighting Effects”,濾鏡>轉化為智能濾鏡庫。

21、濾鏡>渲染>光照效果。然後選擇聚光燈,我們調整一下光環 ,如下圖所示。

22、在屬性面板裡改變的值是:
顏色RGB (255, 251, 235),聚光:60,著色RGB (255, 249, 231),光澤:-17,金屬質感:-50,環境:19,紋理:紅色 ,高度:1。

23、添加了光照效果的圖就和下面的圖差不多啦。

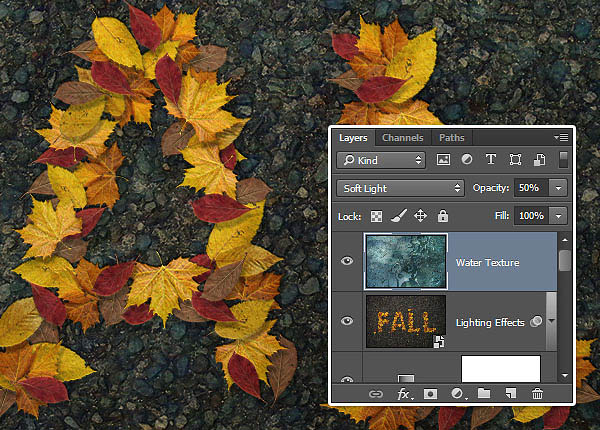
24、將“Water 02”圖片素材,然後放置在最頂層,重命名為“Water Texture”,然後改變其混合模式為柔光,不透明度為50%。


最終效果:

.
- 上一頁:PS創建亡靈節萬壽菊文字特效
- 下一頁:PS教你創建一款色彩缤紛的字體效果



