萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> Photoshop調出草地婚片柔美的暗調黃褐色
Photoshop調出草地婚片柔美的暗調黃褐色
Photoshop調出草地婚片柔美的暗調黃褐色
草地圖片由於景深的限制,畫面不是很開闊。處理的時候可以適當增強圖片的暗角,來突出人物部分及畫面的層次感。主色可以根據人物及衣著部分選擇合適的顏色。原圖

<點小圖查看大圖>
最終效果

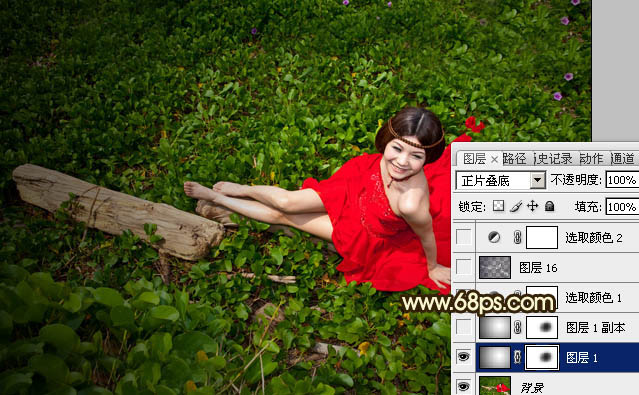
<點小圖查看大圖> 1、 打開原圖素材,畫面的背景比較單調,層次感不是很強。處理之前需要給畫面加個暗角。新建一個圖層,選擇漸變工具,顏色設置為黑白,然後由中心向邊角拉出白 色至黑色徑向漸變。確定後把圖層混合模式改為“正片疊底”,加上圖層蒙版,用黑色畫筆把人物頭部擦出來,效果如下圖。

<圖1>
2、按Ctrl + J 把暗角圖層復制一層,不透明度改為:30%,效果如下圖。

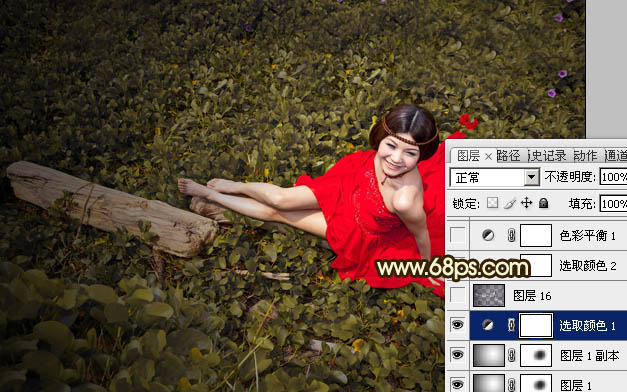
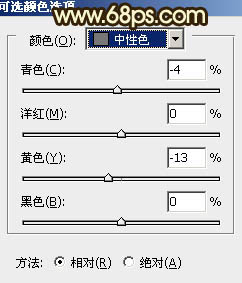
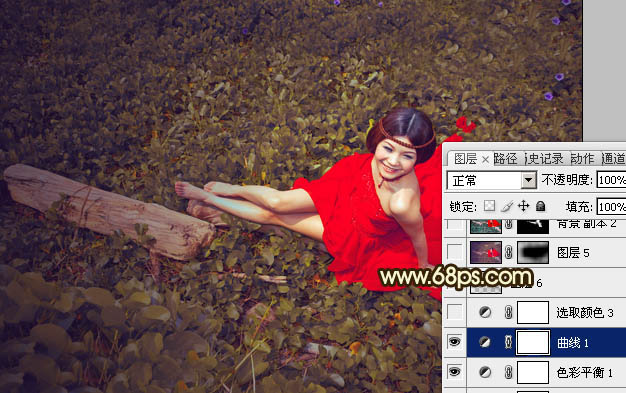
<圖2> 3、創建可選顏色調整圖層,對黃、綠、中性色進行調整,參數設置如圖3 - 5,效果如圖6。這一步是把背景綠色轉為黃褐色。

<圖3>

<圖4>

<圖5>

<圖6> 4、按Ctrl + Alt + ~ 調出高光選區,按Ctrl + Shift + I 反選。新建一個圖層,填充深藍色:#250F32,混合模式改為“濾色”,不透明度改為:70%。這一步是給畫面的暗調部分增加一些藍色。

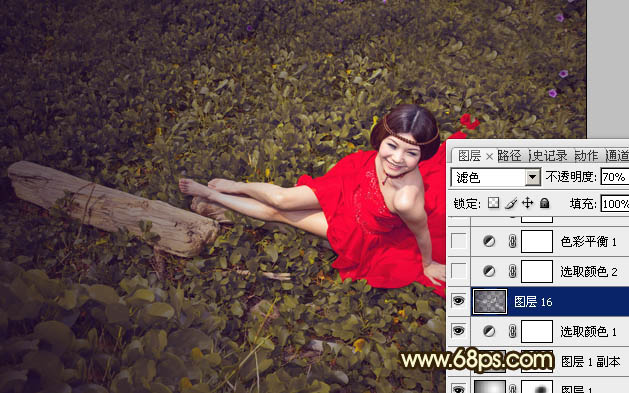
<圖7>
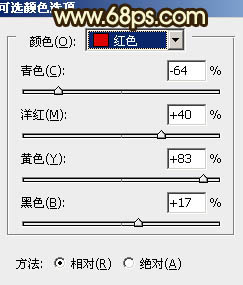
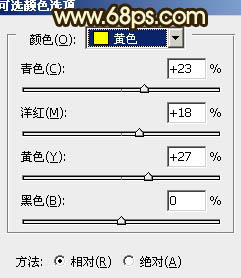
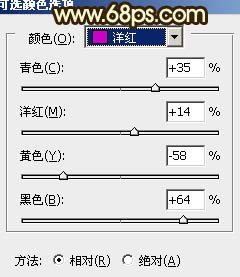
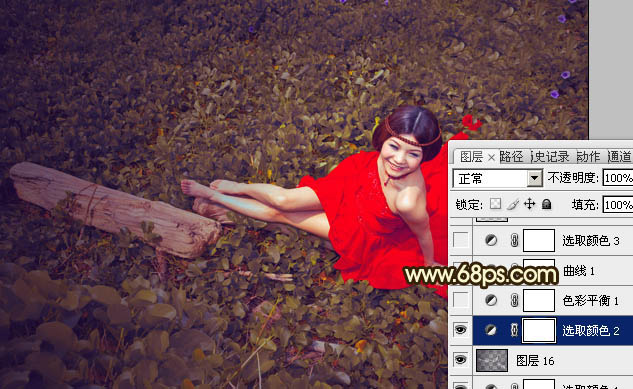
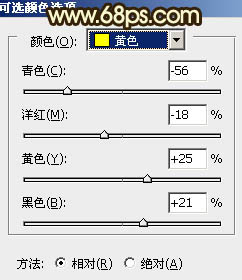
5、創建可選顏色調整圖層,對紅、黃、洋紅、白、中性色進行調整,參數設置如圖8 - 12,效果如圖13。這一步給畫面增加一些褐色。

<圖8>

<圖9>

<圖10>

<圖11>

<圖12>

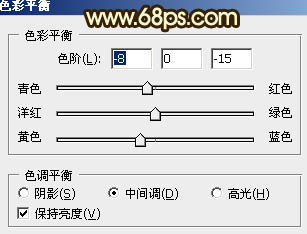
<圖13> 6、創建色彩平衡調整圖層,對陰影、中間調、高光進行調整,參數設置如圖14 - 16,效果如圖17。這一步給畫面增加一些紅黃色。

<圖14>

<圖15>

<圖16>

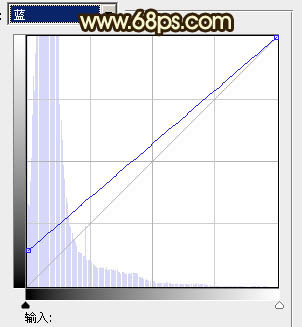
<圖17> 7、創建曲線調整圖層,對藍色進行調整,參數設置如圖18,效果如圖19。這一步增強藍色調。

<圖18>

<圖19>
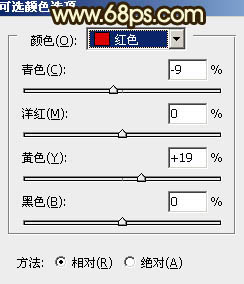
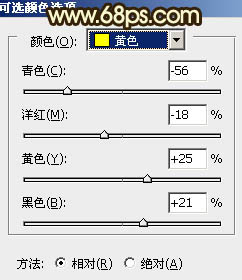
8、創建可選顏色調整圖層,對紅、黃、中性色進行調整,參數設置如圖20 - 22,效果如圖23。這一步把背景部分的顏色調均勻。

<圖20>

<圖21>

<圖22>

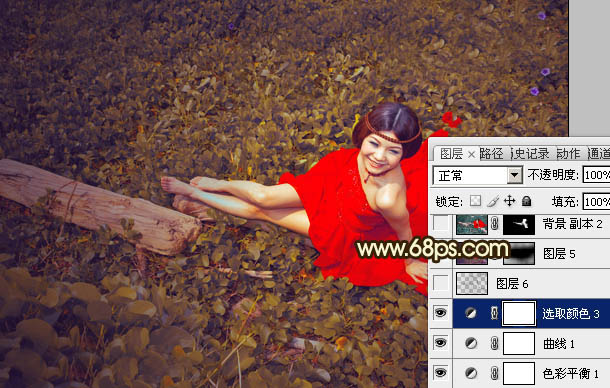
<圖23>
ps調色教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



