萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> PS如何將小清新膚色處理成金城武大叔范兒
PS如何將小清新膚色處理成金城武大叔范兒
原片風格:

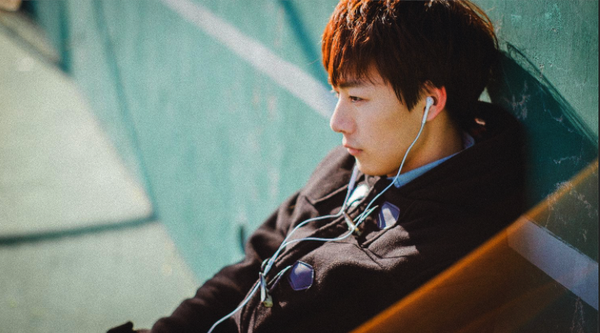
變身後風格:


我在這裡提供兩條路徑,一條是捷徑但可能跑偏,一條是通途但路程較長。
捷徑:匹配顏色
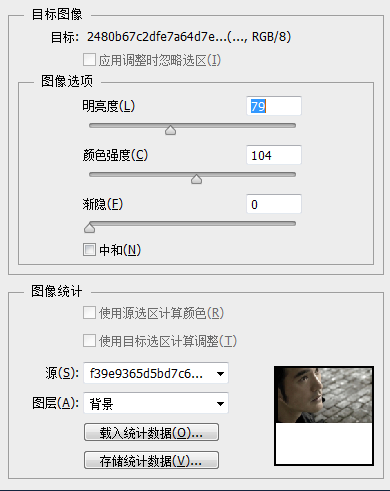
匹配顏色我已經提到過多次了,它的確是顏色模擬的利器,我們對這幅圖使用會有什麼效果呢?
參數如下:

效果如下:

有那麼點兒意思了,但是有一個明顯的缺陷就是:畫面中黃色過於飽和,顯得突兀,破壞了整體的色調和感覺。
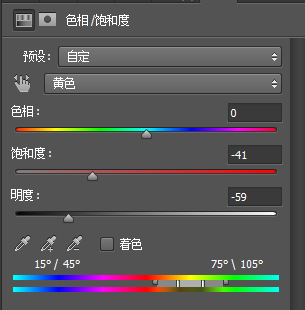
怎麼辦呢?色相/飽和度工具,選中黃色,降低明度和飽和度,參數如圖:

效果如圖:

我們再對人物的面部建立一個選區,然後降低亮度,使其與環境的融合更加融洽。
效果如圖:

基本上完工了。
使用匹配顏色你會發現就是簡單粗暴,但是可控性稍微差一些。
通途:觀察法
觀察圖片一般觀察哪三個要素?
亮度
顏色
飽和度
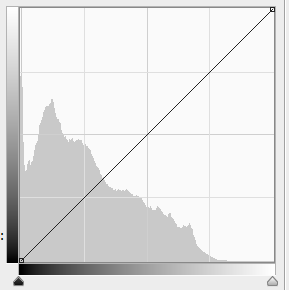
原圖的直方圖如下:

集中於低光部分,說明亮度較低。
畫面顏色的特點就是統一度高,畫面給人的感覺比較平穩,安靜,這是飽和度低帶來的效果。
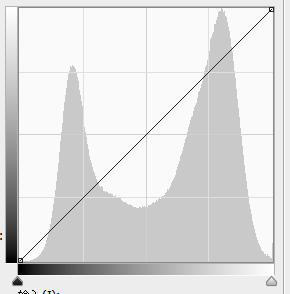
我們再看我們的圖片的直方圖:

亮度集中於中間調,所以我們要降低亮度。然後飽和度較低,我們要降低飽和度。
如何統一色調呢?用“顏色”混合模式。
所以接下來的步驟就很簡單了。
首先,降低亮度。


然後降低飽和度

接下來就是抓取特征色了,抓取特征色一般靠經驗,抓取特征色一般就是抓取中間色調,換言之,不能太亮,不能太暗,不能太純,不能太淡,要是能夠反映整個圖像色彩信息的“普通色”。比如我抓取的特征色是:R103 G100 B91
我們新建一個圖層,用上面這個顏色填充,然後把圖層的混合模式改為“顏色”。
這時候我們要注意一個參數,就算是不透明度,這個參數對於微調非常有作用,各位千萬不要忘記。我把不透明度調為62%

然後我們再降低一下面部的亮度,加一下黑角,完工:

要點回顧:
匹配顏色的使用。
色相/飽和度的使用(分區調整思想)。
觀察三要素:亮度、顏色、飽和度
顏色混合模式的使用
直方圖的觀察
不透明度微調
- 上一頁:利用PS匹配顏色統一圖片色調
- 下一頁:給偏暗的樹邊美女增加絢麗的陽光色



