萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作透明冰凍字教程
Photoshop制作透明冰凍字教程
利用PS可以制作出各式各樣的文字特效應用,最簡單的就是利用現成的圖層樣式進行制作,不過一些特殊的字體還是要通過手動進行調整,本實例以透明的冰凍字的制作來進行講述。

效果圖一

效果圖二

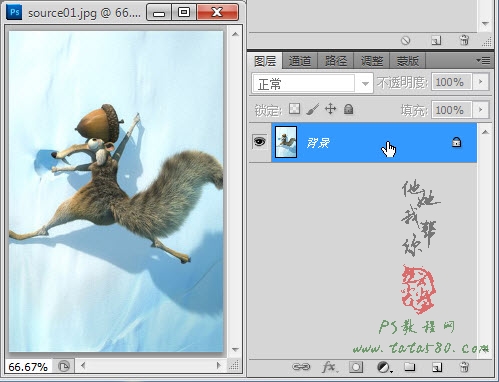
原圖
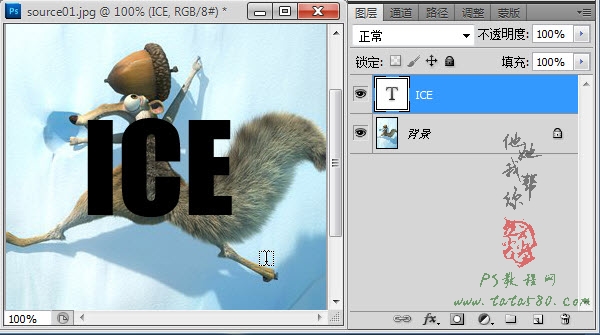
1、先在PS中打開原圖(本教程采用photoshop CS5版本制作),如下圖所示:

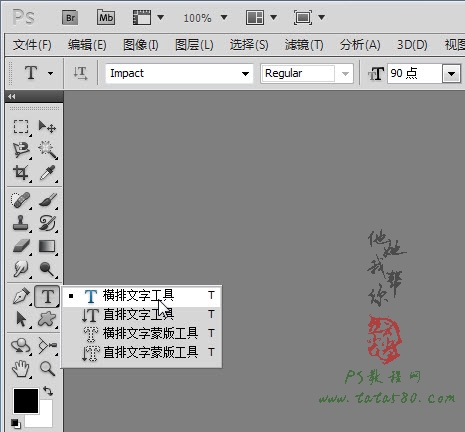
2、單擊選擇“橫排文字工具”,選擇字體為“Impact”,設置大小為90點左右,同時設置前景色為黑色,如下圖所示:

3、在文檔窗口中單擊,然後輸入想要的文字,本例根據原圖素材先輸入ICE,本原圖為冰河世紀的素材圖,英文為ICE AGE,如下圖所示:

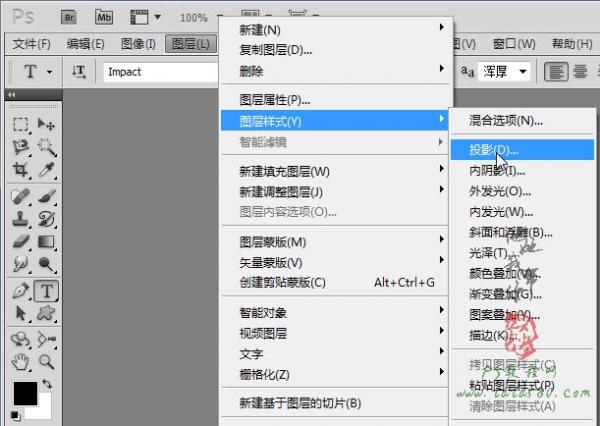
4、單擊選擇菜單“圖層->圖層樣式->投影”,如下圖所示:

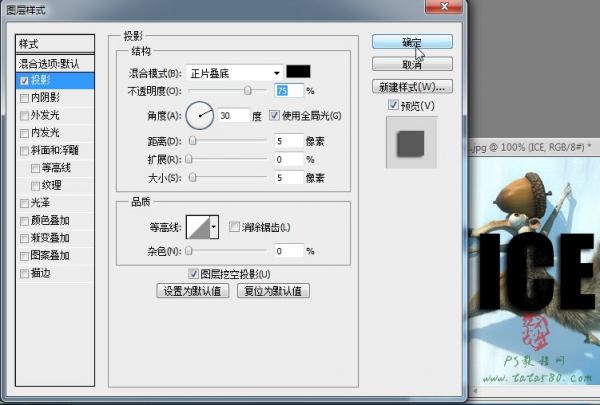
5、在彈出的圖層樣式窗口中,使用默認的投影參數,如下圖所示:

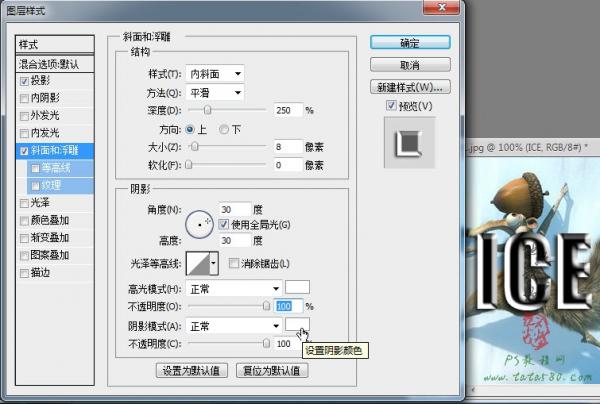
6、單擊勾選“斜面和浮雕”,設置結構中的“深度”為250%左右,大小為8,設置陰影中的“高光模式”為正常,不透明度為100%,陰影模式為“正常”,不透明度為100%,同時“設置陰影顏色”為白色,效果如下圖所示:

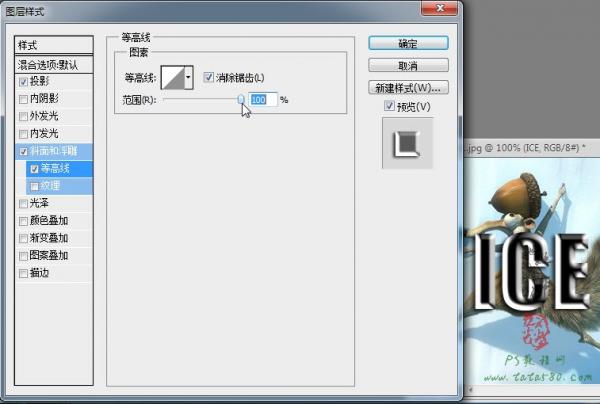
7、單擊勾選“等高線”,設置范圍為100%,勾選“消除鋸齒”,效果如下圖所示:

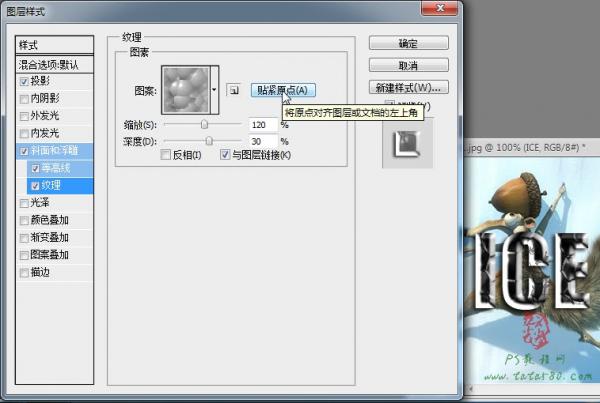
8、單擊勾選“紋理”,設置縮放為120%,深度為30%,單擊“貼緊原點”,效果如下圖所示:

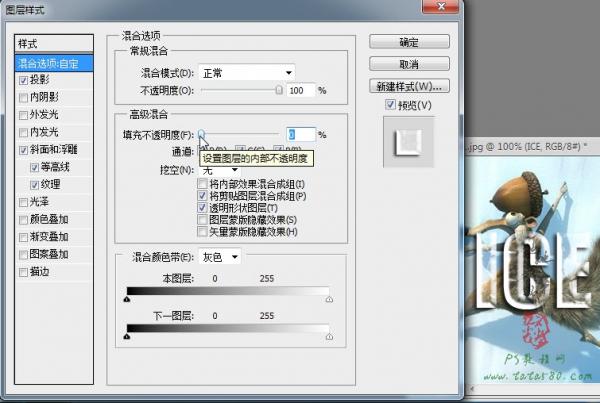
9、最後再單擊“混合選項:自定”,將“填充不透明度”設置為0%,這樣透明的冰凍效果就基本出來了,效果如下圖所示:

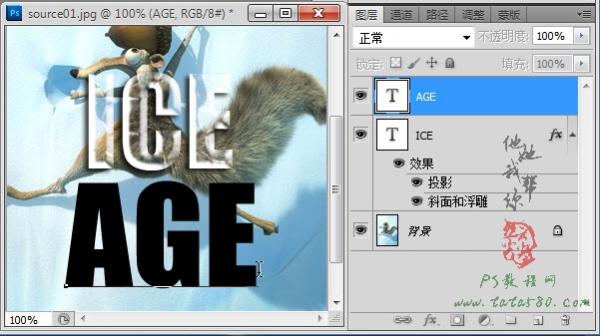
10、接下來再用文字工具打出另外字體“AGE”,如下圖所示:

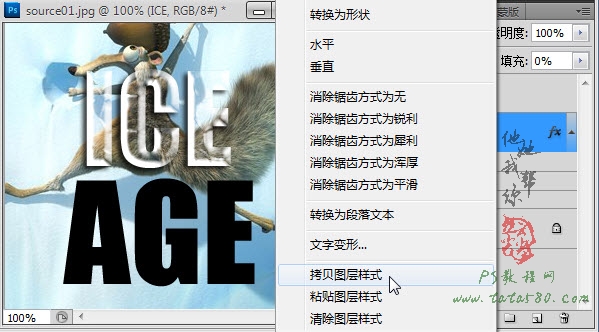
11、單擊選中“ICE”圖層,單擊右鍵選擇“拷貝圖層模式”,如下圖所示:

12、再單擊選擇AGE圖層,單擊右鍵選擇“粘貼圖層樣式”,如下圖所示:

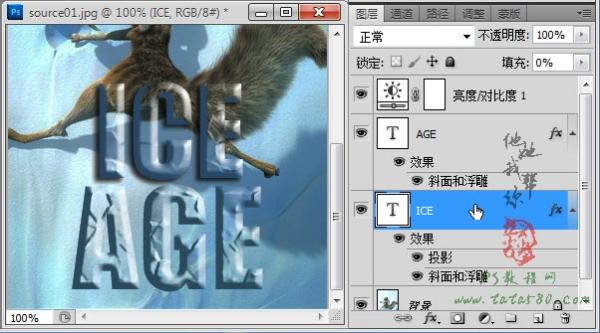
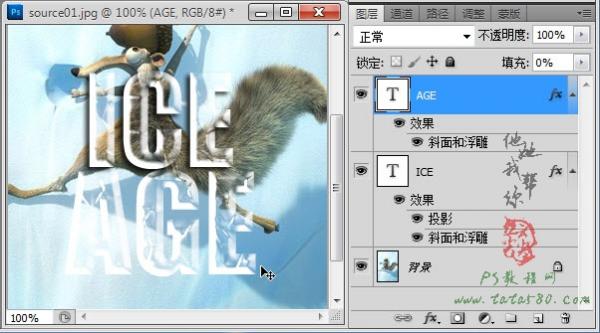
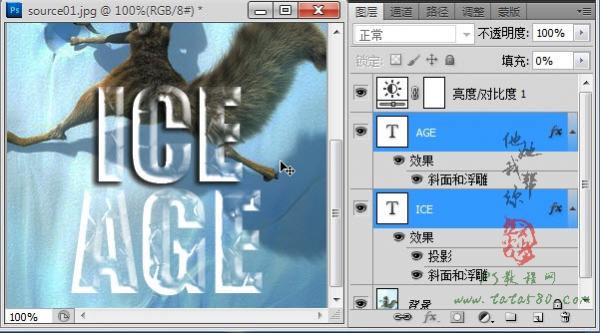
13、這樣圖層樣式就會復制給AGE圖層,效果如下圖所示:

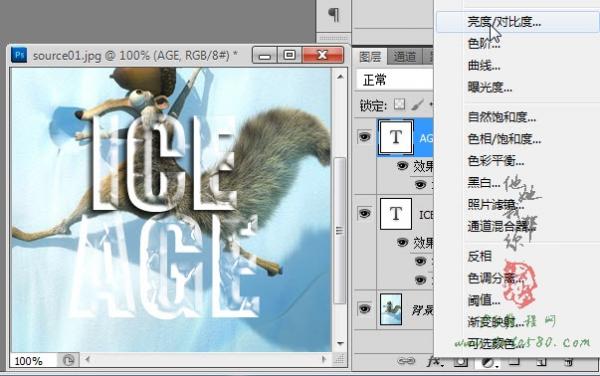
14、接下來可以調整一下整體畫面的亮度及對比度,單擊圖層面板下方的“創建新的填充和調整圖層”按鈕,選擇“亮度/對比度”選項,如下圖所示:

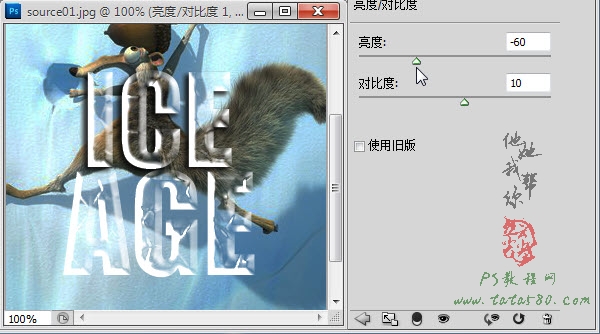
15、在彈出的“亮度/對比度”調整窗口中,適當降低亮度,這樣可以讓冰凍字清晰一些,同時適當升高對比度,具體要依據圖樣為准,本例設置如下圖所示:

16、最後可以按住Ctrl鍵將AGE和ICE兩個圖層一起選中,然後利用移動工具適當調整位置,效果如下圖所示:

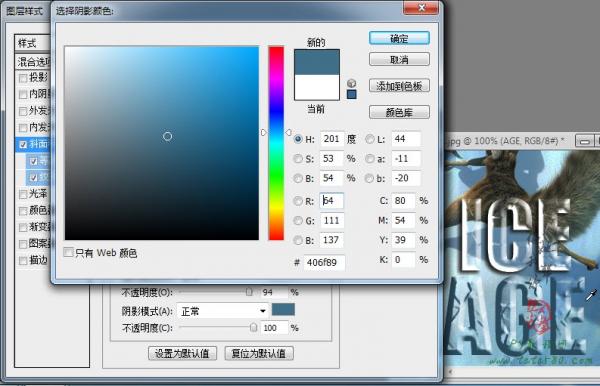
17、另外補充一點,在設置“斜面和浮雕”效果時,改變“陰影模式”後的陰影顏色可以達到不同的字體效果,這裡將陰影設置為淡藍色,效果如下圖所示:

18、通過改變斜面和浮雕中的陰影顏色後的效果如下圖所示,具體的變化可根據實際需要進行變動。