萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps調色教程 >> 如何在PS裡通過照片創建色板
如何在PS裡通過照片創建色板
選擇配色的時候需要考慮的因素很多,並不是挑選你喜歡的顏色就可以輕松搞定。配色的方法很多,但是根據主圖來進行配色無疑是最可靠的方法之一,無論你是初級設計師還是資深從業者,這種方法都是不錯選擇。但是這些方案多是通過算法來進行實現的,要想創造符合自己心意的配色方案,老老實實用PS和照片來創建還是最靠譜的。
選照片
既然是通過圖片取色來創建色板,那麼肯定要挑選一張漂亮的圖片。很多優秀的設計都和品質上乘的圖片分不開,這些圖片色彩漂亮,並且通常都還為文字和圖形留有空間。

取色的四個技巧
當你開始搜集圖片的時候,最好盡量搜集色彩較多的圖片。注意,色彩多並不是要求你選擇萬花筒一樣的圖片,而是希望你選擇色彩較多,可以幫你創造更多配色方案的圖片。
那麼應該從哪裡開始呢?
接下來的四條建議,或許可以幫到你。
(1)基礎色在打開PS之前,先仔細審視一下你選的照片。
就比如我所選的圖片吧,你會從中發現非常惹眼的深青色和棕色,而它們就正好可以用作這套配色的基礎色。
假設你在制作一個網頁,深青色可用作標題或者背景色,而棕色可應用到段落文字或者引用文字以及其他的裝飾元素上。當然,如果文字使用奶白色來顯示,與深色背景相互映襯,視覺效果也不錯。
2、增加互補色當對互補放在一起的時候可以產生明顯的對比和視覺沖擊。
確定兩種顏色是否是互補色,看它們在色輪上的位置就知道,黃色和藍色,綠色和紅色,它們在色輪上都處於對稱的位置。這些互補色通常都是一冷一暖,視覺效果充滿活力。
這種配色的關鍵點在挑選一種顏色作為主色調,並且靈活運用色彩。如此一來,色彩之間有主有次,不會相互沖突。
這張圖就是如此,藍色占據主體,明黃色的樹令整個畫面更加活潑。如果你需要搭配文字的話,在藍色的部分配上黃色的字體似乎是個不錯的選擇。
3、增加衍生色通常你的配色方案中會有兩種以上的色彩。
與其新增更多的色彩組合,不如基於現有的一兩種顏色,增加同色系的深色或者淺色,來完善配色方案。一套干淨的配色方案,基礎色通常不會超過3種,再基於這有限的幾個主色調來擴充也就夠用了。這樣做最大的好處就是在色彩不會沖突的前提下,令配色更加豐富。
還是用第一個案例作例子,基於兩種基礎色,通過增減明度,擴展出四種不同的色彩。色系之間不會沖突,這些色彩也可以合理地搭配到一起。調整明度的增減程度,你可以擴展出更多的色彩。
4、整合
將以上的處理技巧整合起來,配色就更加得心應手了。通過漂亮的圖片獲取基礎色,結合對比色擴充基礎色,適當地增刪中性色,再通過明度和飽和度調整完成符合你需求的整套色板。完成配色之後,無論你想怎樣控制視覺元素的色彩都好說。
好了,接下來我們看看如何完整地借助PS,通過照片取色來完成一套配色方案。
創建色板Step 1

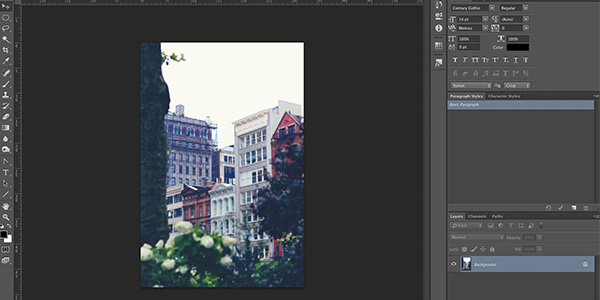
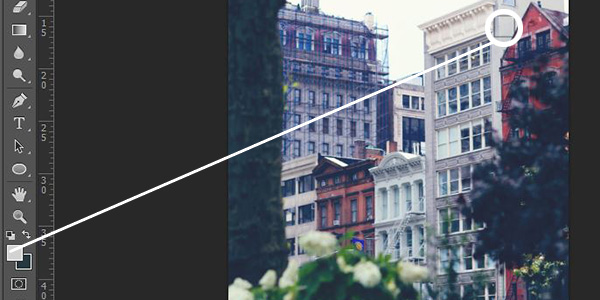
用PS打開你挑選的照片。
Step 2

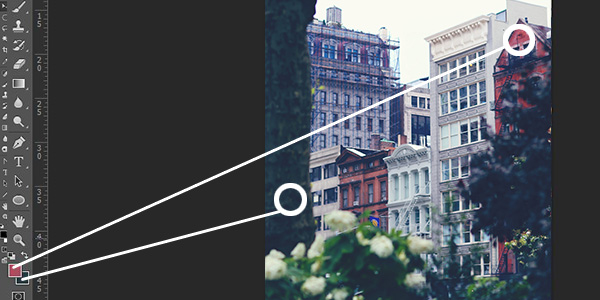
選擇吸管工具(快捷鍵=I),挑選一個區域取色,作為基礎色。單擊X,然後選取對應的對比色。在這張圖片裡,我們選取了深綠色作為基礎色,那麼它對應的對比色應該是紅色,於是我們在圖片中選取了紅色。
這裡的紅色並不一定要非常鮮艷明亮,在這裡我們選取的紅色相對柔和。
Step 3

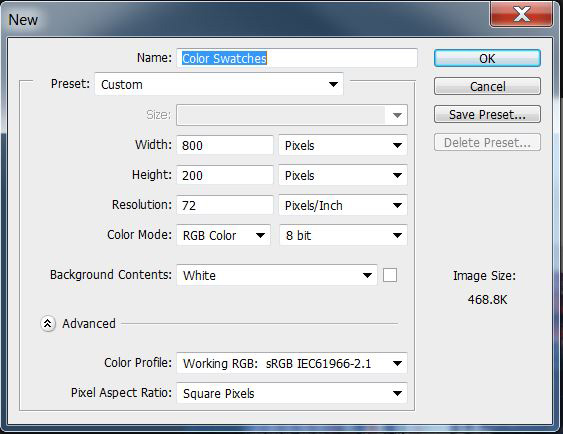
接下來,我們要為色板創建新文件。不管是PS還是ID,創建好的色板文件都是可以拿來用的。在PS裡面新建文檔,分辨率800×200像素,采用RGB模式。
Step 4


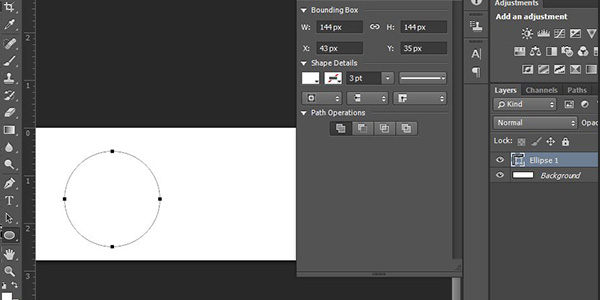
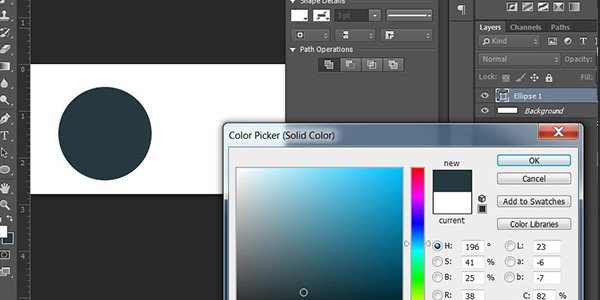
選擇橢圓工具(快捷鍵=U),繪制任意尺寸的圓形,使用吸管工具取色並為原型填充色彩。現在你可以直接從左側的工具欄中選取前景色和後景色填充進去。
Step 5

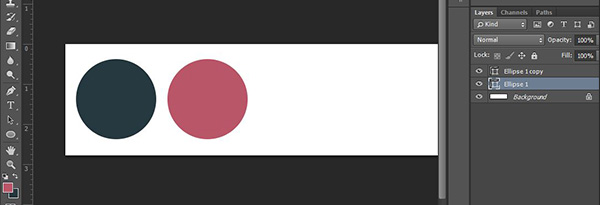
重復第四步,創建圓形並填充互補色。
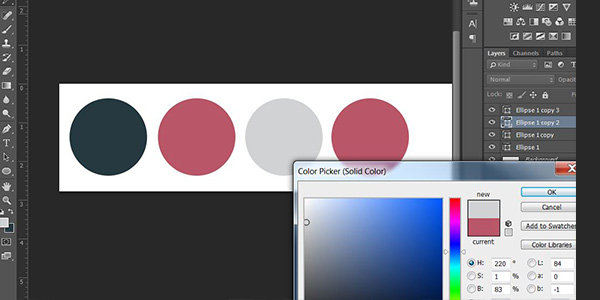
Step 6

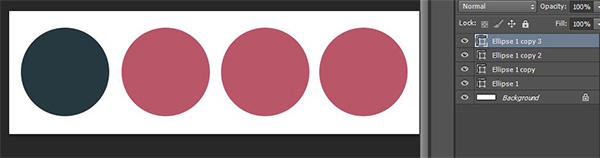
接下來,將互補色的圓形圖層復制兩份,於是你擁有了四個圓形來容納不同的顏色。接下來的這兩個圓形,一個將填充中性色,一個用來填充基礎色的衍生色。
Step 7


回到照片,重復第二步,在圖片中選取淺灰色這一中性色,填充到第三個圓形中。
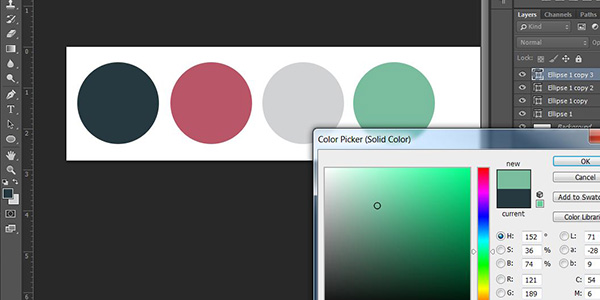
Step 8

最後一個圓形中填充一個基於基礎色的衍生色。直接用吸管工具在第一個圓形中取色,確定色系之後,將拾色器上移,選取一個明度較高的綠色。考慮到整個配色風格比較復古,這個綠色明度不能太高,不要太深也不要太淺就差不多了。
Step 9


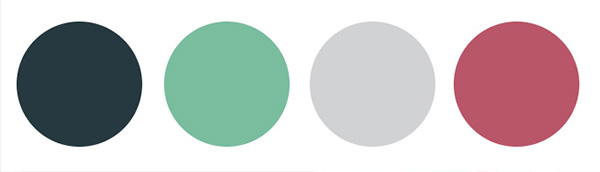
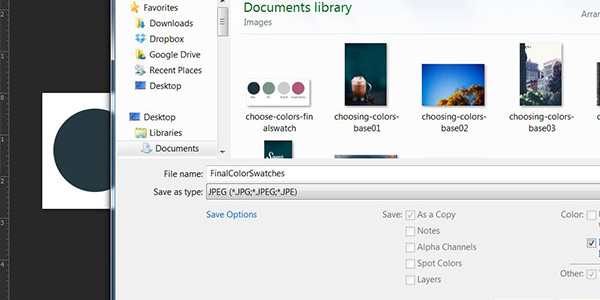
根據你的習慣,調整四個圓形的位置和色彩順序。將文件保存為PSD格式以便在其他照片取色時可以跳過創建圓形的步驟,再將文件另存為JPG格式的圖片,確保不同的設計軟件都能從中取色,調用配色。
結語
配色是設計中最重要的環節之一,學會取色配色,然後養成搜集配色方案的好習慣,將會為你今後的設計有所幫助。