萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS教你繪制一枚幻彩絢麗的時鐘
PS教你繪制一枚幻彩絢麗的時鐘
這幾天突然對UI很感興趣,於是就做了這個小時鐘,整體效果很絢麗,圖層樣式中的參數我已經給出,僅供大家參考,邵飛老師說得對“多試參數,沒有人可以一步到位,多花時間去調試不同的參數,可以幫助提高設計經驗,細節靠折騰,而不是靠大量效果”我現在就是這樣做的,雖然有時候會花很多時間,但真的是會積累經驗的,期待大家的作品!

一、首先我們來分解這個圖標,觀察其各個組成部分,然後我們分層制作。

二、接下來我們先制作“時鐘底座”。
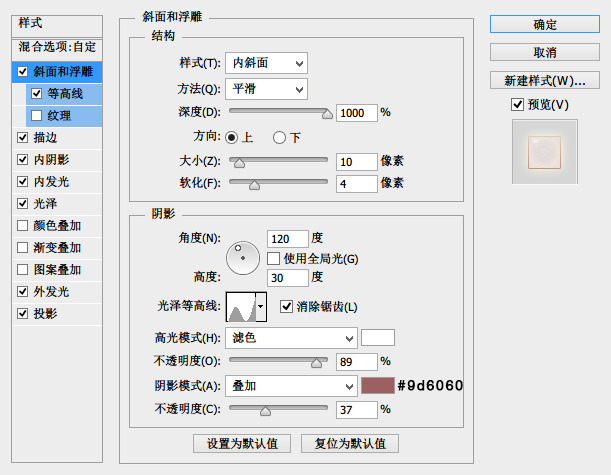
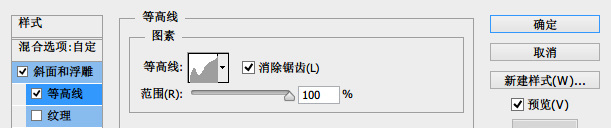
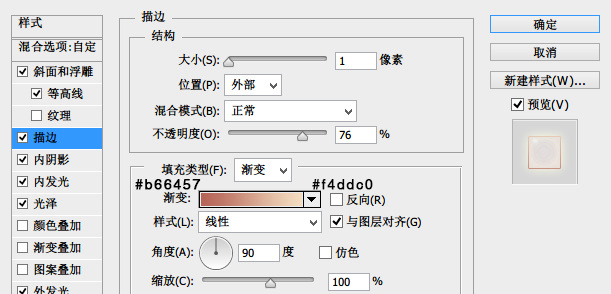
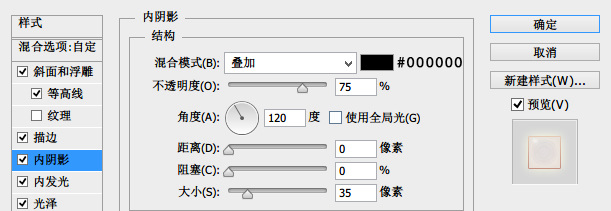
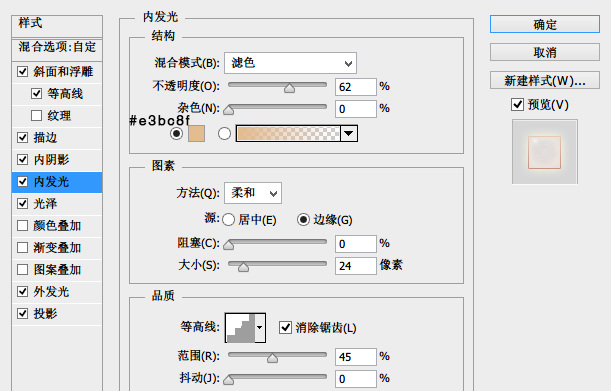
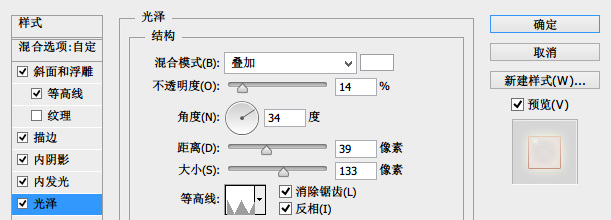
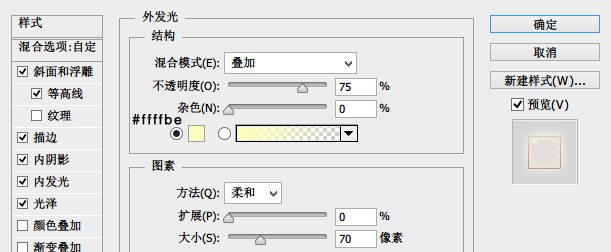
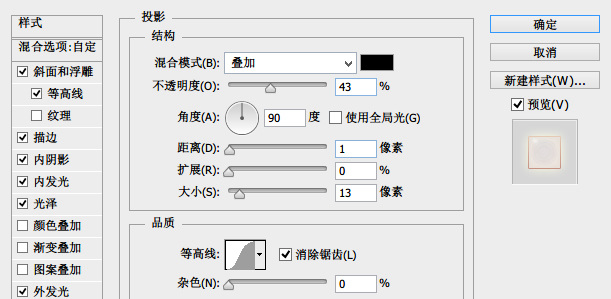
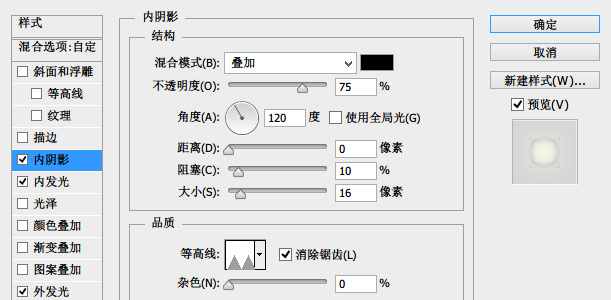
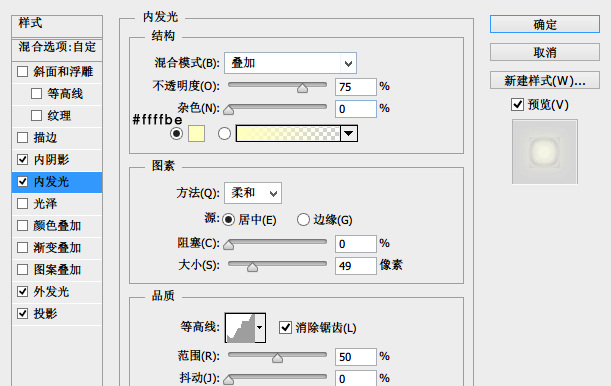
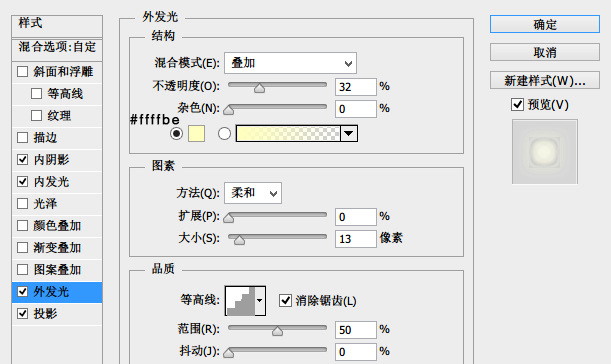
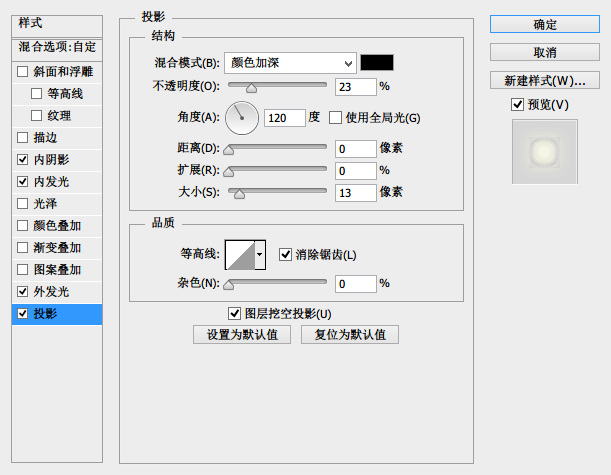
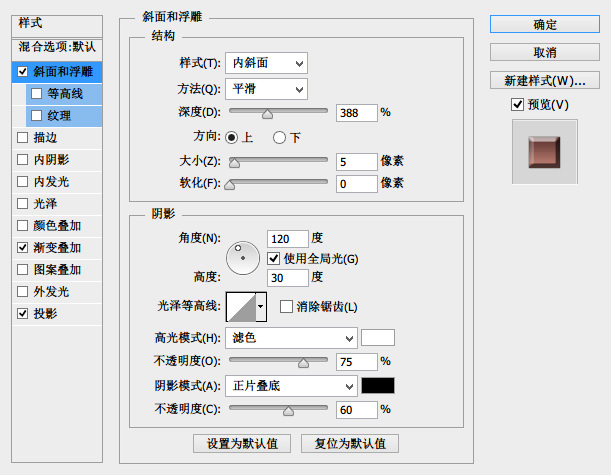
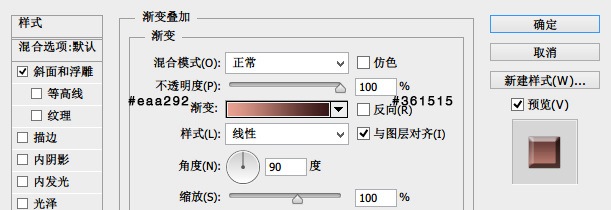
這個圖層看起來很復雜,實際上整個效果只用了一個圖層便能搞定,以下截圖的參數僅供參考,因為你新建圓的大小將會影響這些參數數值,具體大家自行測試吧,新建畫布,拖入背景素材,使用橢圓工具建立一個橢圓,雙擊此圖層為其添加圖層樣式。








三、時鐘底座的效果大家已經看到了吧,下面我們來制作表盤底座。
它同樣也是一個圖層完成的,新建圖層,在畫布上建立一個小一點的正圓形並將此層放在時鐘底座圖層的上方,雙擊添加圖層樣式。




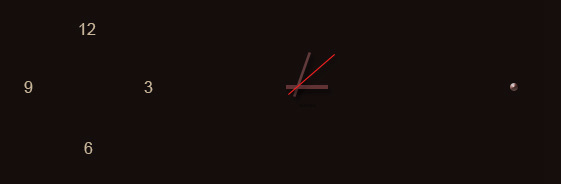
四、表盤的制作。
這一步像表盤上的數字、時針、分針、秒針這些制作起來都很容易,時針分針的顏色數值為#724042,圖層模式為疊加,秒針的顏色數值為#f62020,特別注意的是這三個針的陰影方向,光源在左上角在這裡我只貼出金屬帽的圖層樣式,以供大家參考




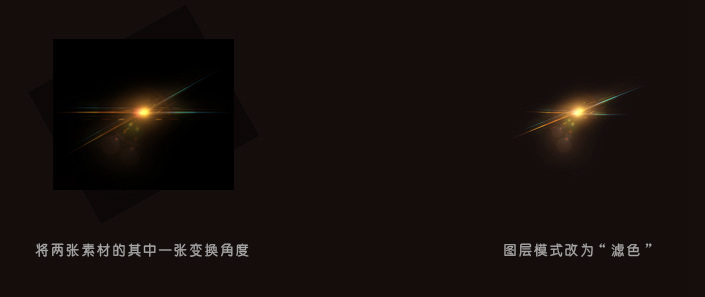
五、最後我們來制作高光,整個高光圖層是由兩部分組成。


最終效果:

- 上一頁:關於PS崩潰又沒存圖的救急方法
- 下一頁:用PS繪制戴花環的春之少女
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



