萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop制作聖誕iphone icon圖標教程
PhotoShop制作聖誕iphone icon圖標教程
借著聖誕節到來,這次用photoshop制一個簡單的聖誕iphone icon,整個過程利用photoshop的矢量功能結合位圖功能完成(什麼?別告訴我你不知道photoshop矢量
的強大!),這篇文章很簡單,對!是文章不是教程(不敢說是教程),主要是介紹photoshop中矢量在icon的應用和一些小細節(細節決定成敗這是錯不了的)。
當然高手看一眼最終效果就知道如何制作了,好吧,這是寫給高手娛樂的……
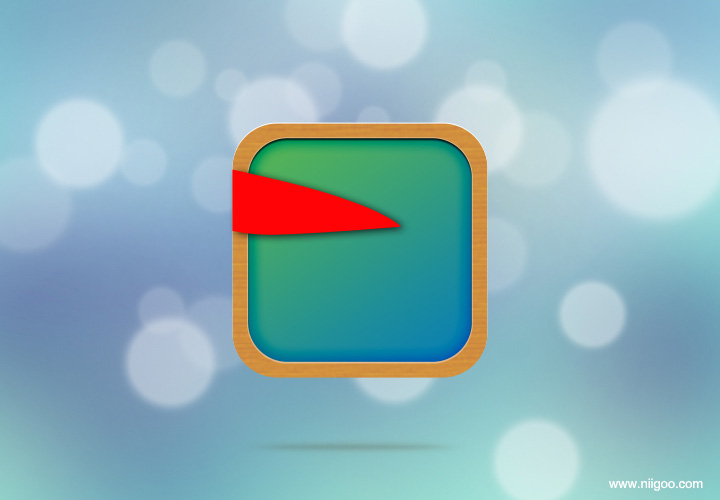
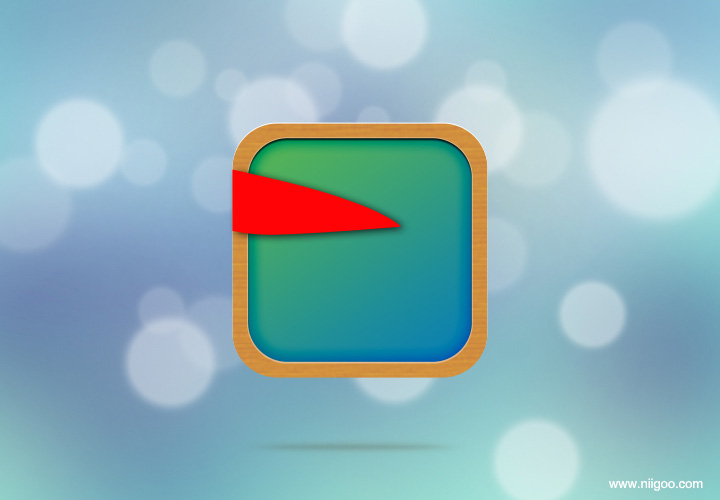
廢話不多說,這是最終效果

用圓角矩形工具畫出長寬為512px,R值為92px的標准iphone框架

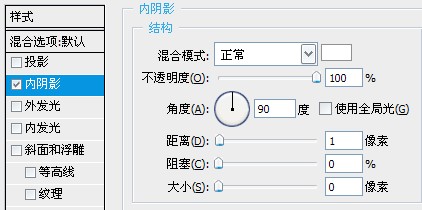
加上1px內陰影效果,使其有立體感

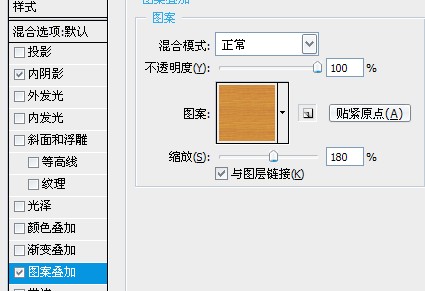
再用圖案疊加添加木紋圖案,你可以google好看的木紋圖案,這裡我就用自帶的木紋了

效果:

添加一個圓角矩形圖層

設置投影、內陰影、內發光效果進一步加強立體感

效果:

添加niigoo主體漸變色和描邊,你也可以自已發揮,描邊是使外部木邊更有立體感,這就是細節的體現了

接著到圍脖的部份,新建圖層,用鋼筆畫出圍脖,主體選用紅色,添加圖層陰影效果
圍脖圖層1

圍脖圖層2

圍脖圖層3
注意圖層的順序

再用鋼筆畫出圍脖陰影,畫好了用濾鏡進行高斯模糊

用毛筆添加亮面和暗面,方法:這裡可以在圍脖圖層1上面新建一圖層,右鍵-創建剪貼蒙板,然後這圖層就嵌入圍脖圖層1裡了,再用毛筆畫亮面和暗面,不怕出邊了

其它圍脖塊用上述同樣方法畫出亮面和暗面

添加圍脖波點
這裡也是使用創建剪貼蒙板的方法,先用橢圓工具畫出波點,再把波點圖層嵌入圍脖圖層裡
整理好圖層,三層圍脖完成了
回過頭來檢查圖層,噢~~~一切就是這麼整體
再來就是加上“尼果”倆字(出處表明,哈哈)
好了,在底部再添加一個反光圖層就完成了

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



