萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> ps制作音樂圖標圖文教程
ps制作音樂圖標圖文教程
最終效果

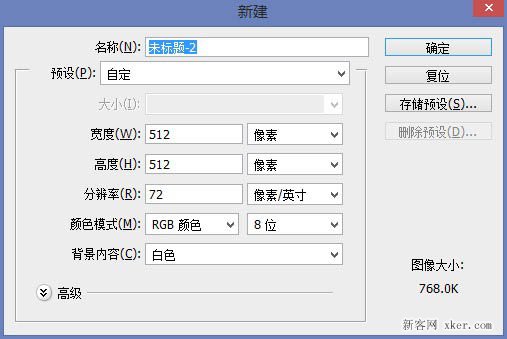
1、首先,新建一個512×512的畫布,設置如下。

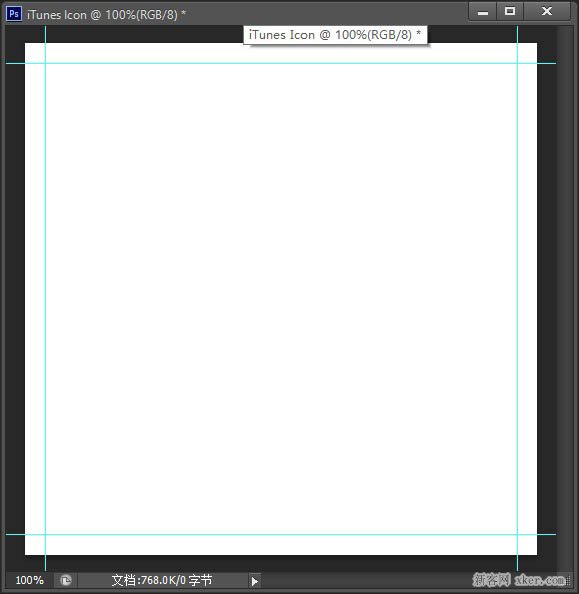
2、設置參考線,上下左右各留出20px的邊距,也就是說,這個圖標的實際大小是472×472。

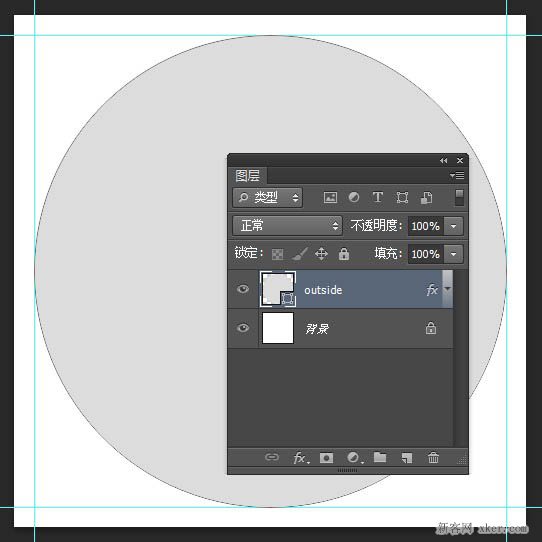
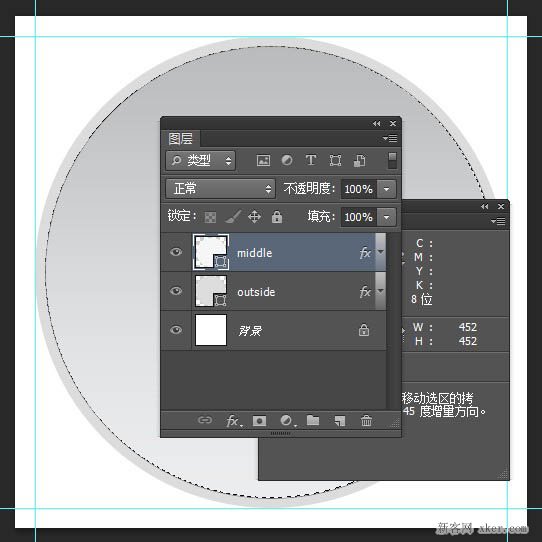
3、緊貼參考線,用形狀工具畫一個正圓,顏色隨便,大小應該是472×472,給此圖層起名叫“outside”。

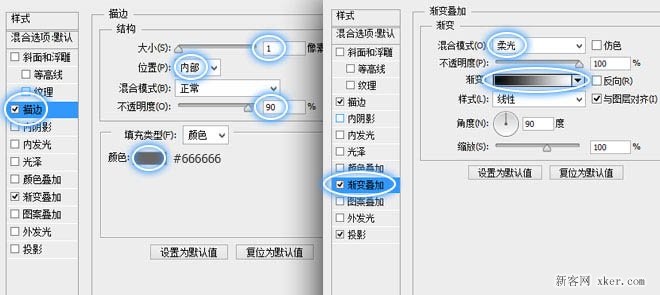
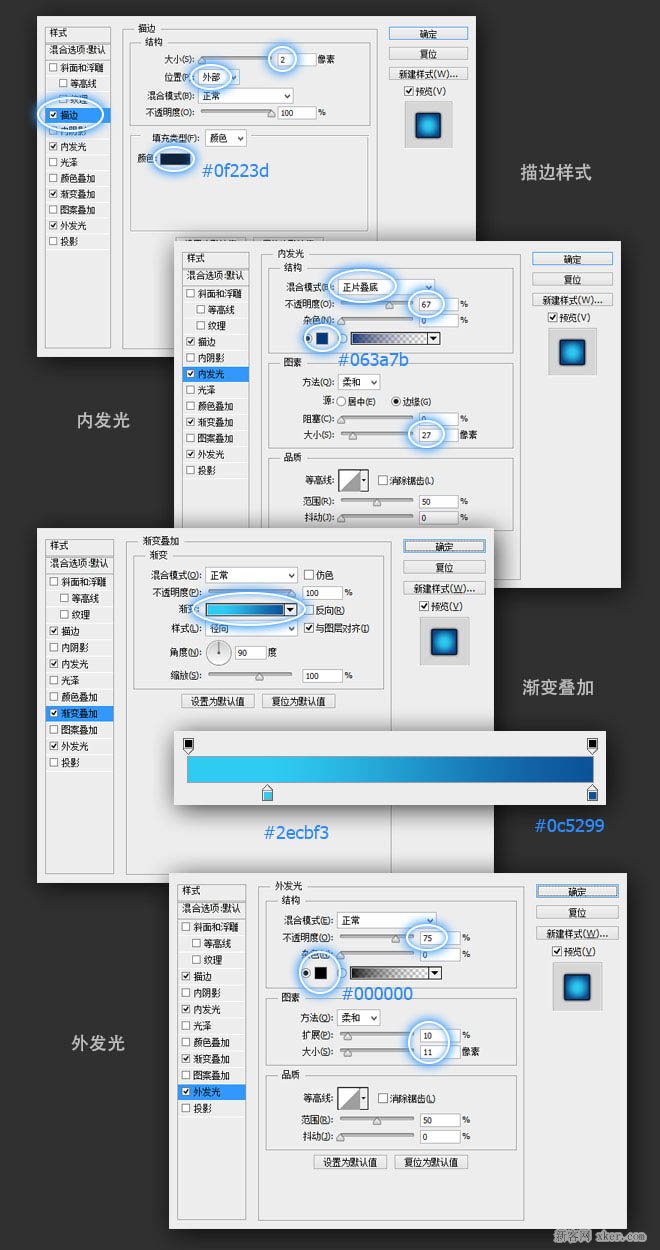
4、設置此圖層的圖層樣式,如下圖。

5、用圓形形狀工具創建一個452×452的圓,起名為middle,與outside圓水平垂直居中對齊,也就是說,這個圓比外圈的圓半徑小了20像素。

6、設置middle的圖層樣式如下。

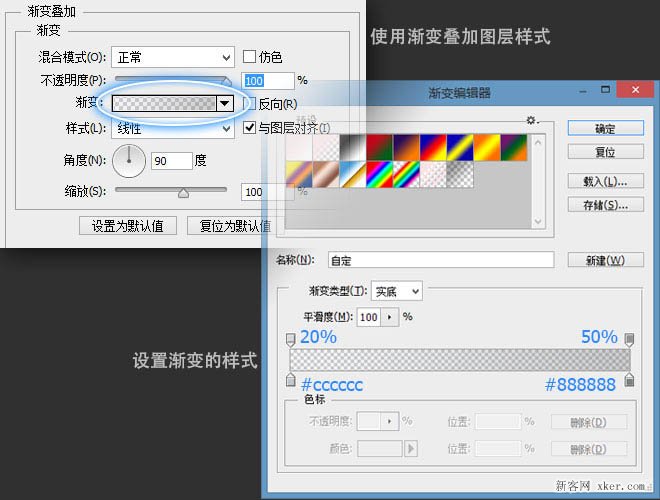
7、畫一個442×442的圓,還是和其他兩個圓水平垂直居中對齊,這樣就有了3個同心圓。我們命名此圖層為inner,設置圖層樣式項“漸變疊加”如下。

8、接下來,開始畫裡面的造型部分了。首先還是得畫一個圓,422×422,命名為ball-outside,和其他3個圓水平垂直對齊,形成4個同心圓。


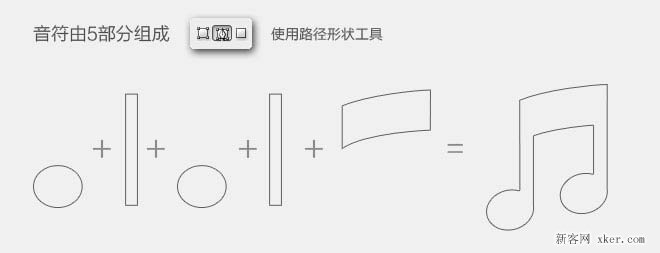
9、接下來,就要開始音符的造型了,音符由5個部分組成,兩個傾斜的橢圓,兩個豎著的矩形,和一個斜切的矩形,我們用鋼筆形狀工具來畫,最終將5個矩形合並,就形成了音符的造型,步驟如下。

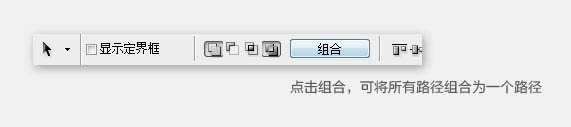
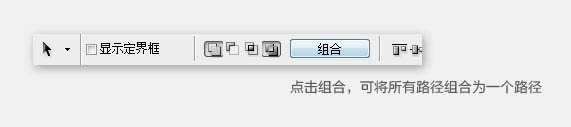
10、畫好分別的5個部分,將所有路徑剪切到同一個圖層後,合並所有路徑即可。

11、給音符增加圖層樣式,如下圖。

12、最後,將音符和圓合並,圖標基本完成,效果如下圖。

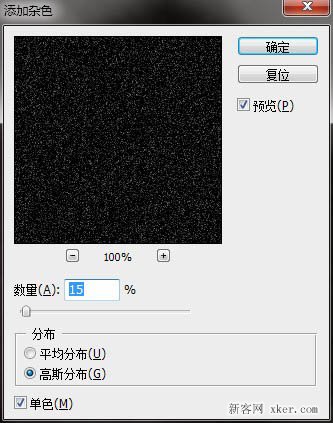
13、增加質感。首先,新建一個圖層,命名為noise,用黑色填充,接著在頂部菜單欄依次選擇濾鏡->雜色->添加雜色,設置如下。完成後,將這個圖層移動到outside圖層上面,按ctrl+alt+G,將此圖層和outside層做遮罩。

14、將noise圖層的圖層模式改為“濾色”,這樣,外圈的質感就完成了。
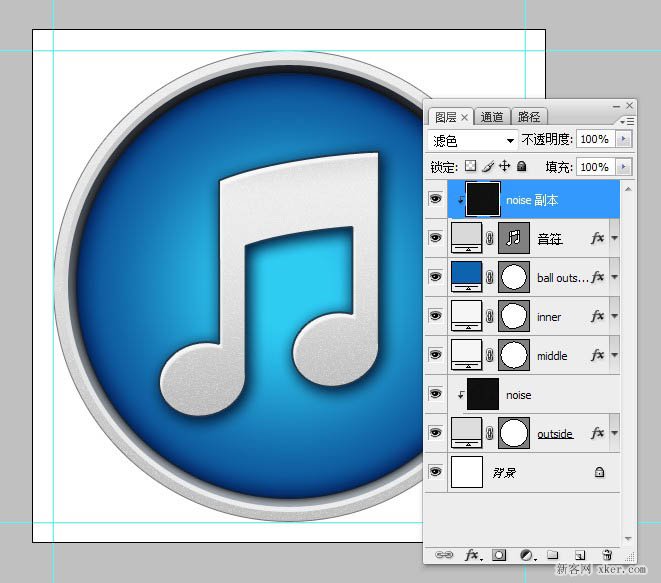
15、將noise圖層復制一層,移動到音符圖層的上面,按ctrl+alt+G,將此圖層和音符層做遮罩。同樣將noise圖層的圖層模式改為“濾色”,這樣,音符的質感也就完成了,結果如下圖。

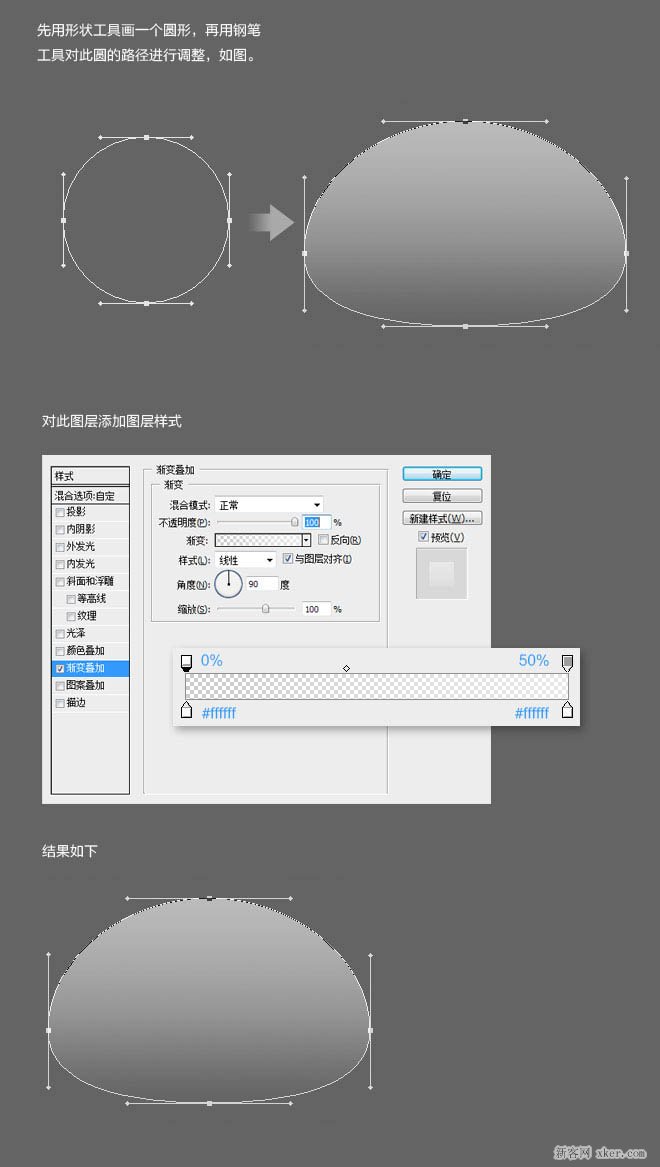
16、最後還有藍色球面的高光效果。先添加頂部的高光。

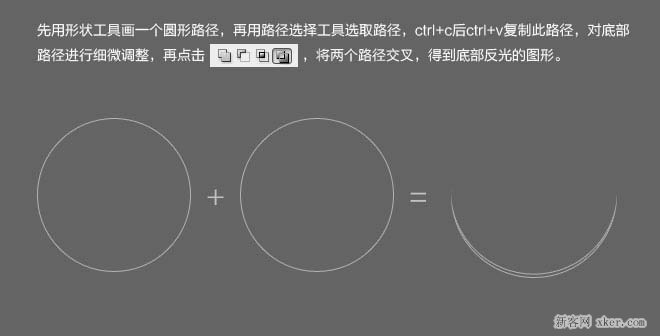
17、再添加底部的反光。

18、將此圖層透明度改為50%,圖層模式改為“柔光”,最後結果如下。

最後再潤色一下,大功告成。