萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> photoshop制作短信icon圖標按鈕
photoshop制作短信icon圖標按鈕
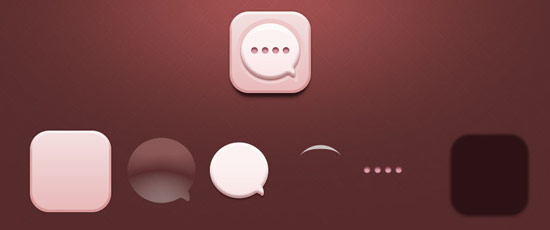
效果圖:

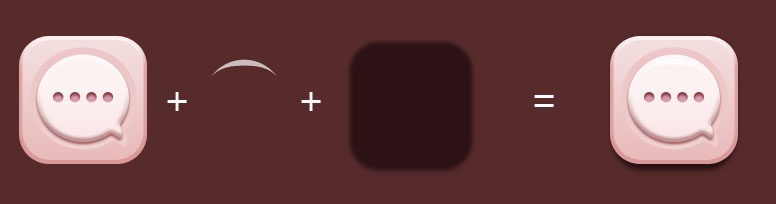
其實仔細一看效果圖,會發現效果圖是由五部分組成的,如下圖所示:

我們只需要繪制出五部分進行組合即可完成icon圖標。下面進入操作步驟:
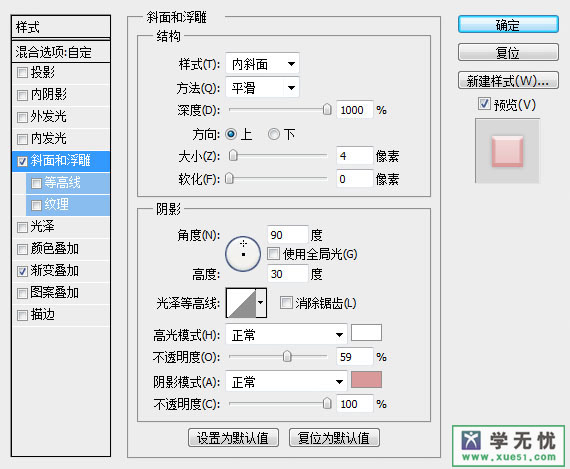
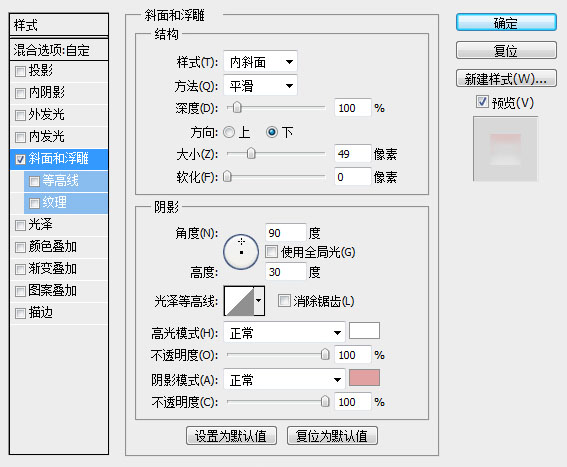
步驟一、先新建文件圖層,然後在填充背景色和前景色,這裡前景色參數【ecc5c6】。選擇工具箱的“圓角矩形工具”,畫出圓角矩形,半徑大概設置20左右,也可自行設置。調整斜面浮雕效果及漸變疊加。

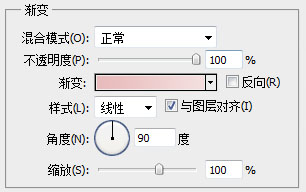
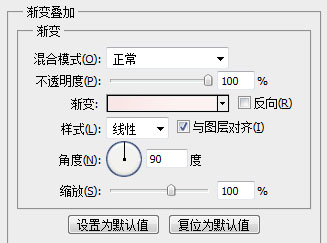
步驟二、繪制完成後對其添加圖層樣式,調整斜面浮雕效果及漸變疊加。如圖所示:


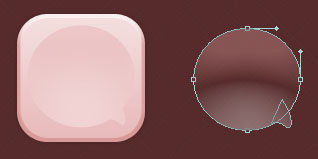
步驟三、 用鋼筆工具勾畫出短信氣泡,調整斜面浮雕樣式。


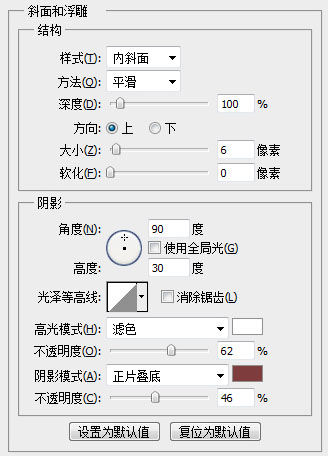
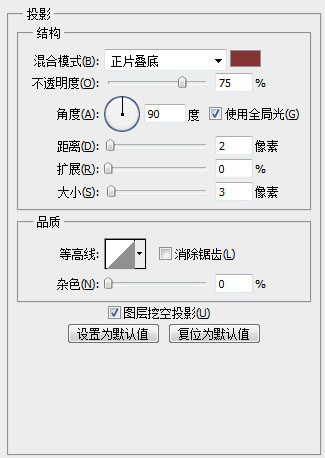
步驟四、復制並縮小剛才的短信氣泡,調整圖層樣式。
漸變疊加樣式修改:

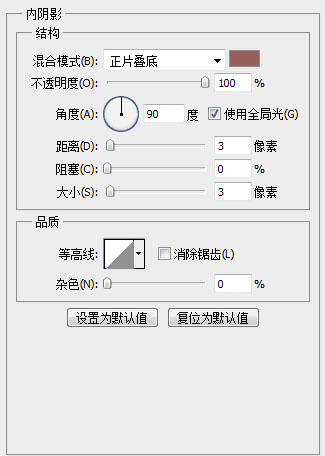
陰影、斜面和浮雕:

投影圖層樣式修改:

步驟五、用橢圓工具,畫4個小圓圈,調整圖層樣式。


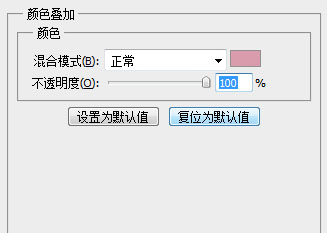
顏色疊加:

步驟六、最後加上投影部分的高光。

七、最終效果圖如下:

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



