萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 用PhotoShop制作出逼真的電話SIM卡效果教程
用PhotoShop制作出逼真的電話SIM卡效果教程
教大家用PhotoShop制作出逼真的電話SIM卡效果,主要利用圖層樣式來設置,制作很簡單的,喜歡的同學趕快來學習一下吧!
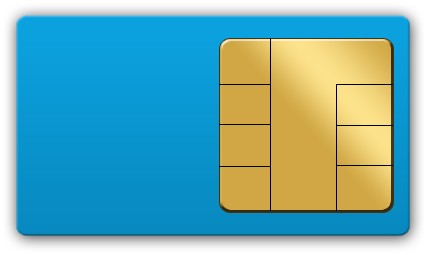
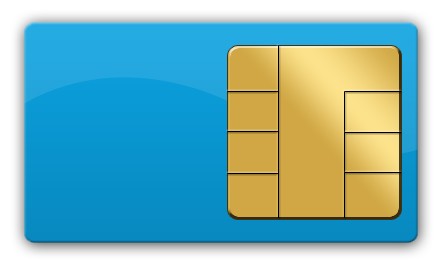
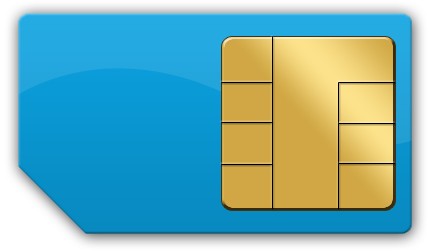
效果圖:

新建空白圖層,用圓角矩形工具繪制圓角矩形。

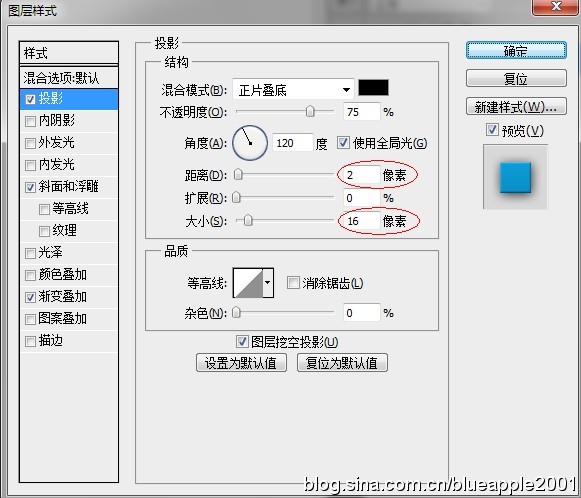
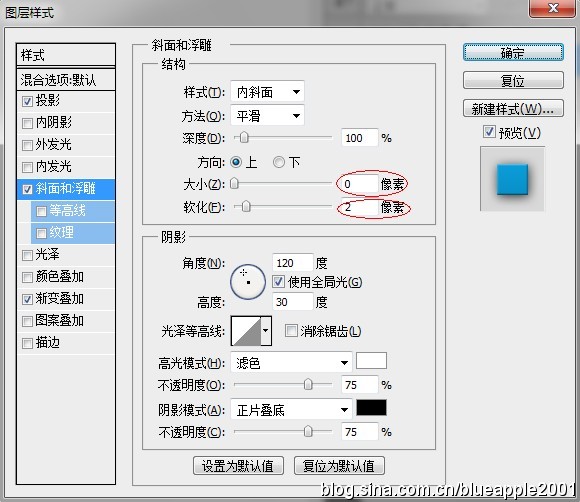
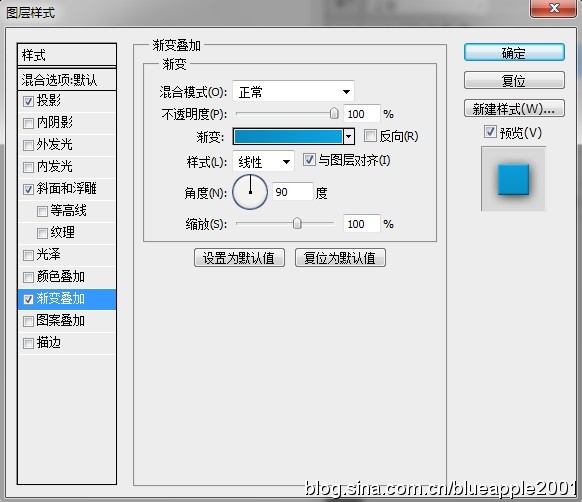
為其增加圖層樣式。在這裡,我用的漸變疊加是從#088ac0到#0ba2e0。




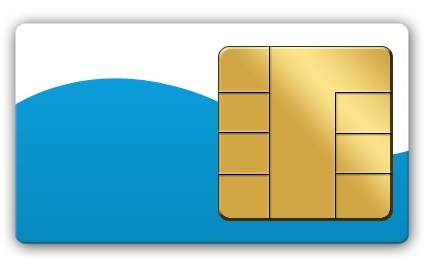
在上面摁住Shift鍵再繪制一個正的圓角矩形。

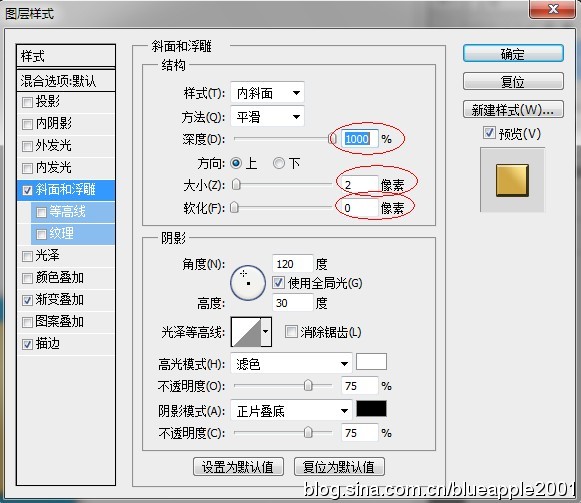
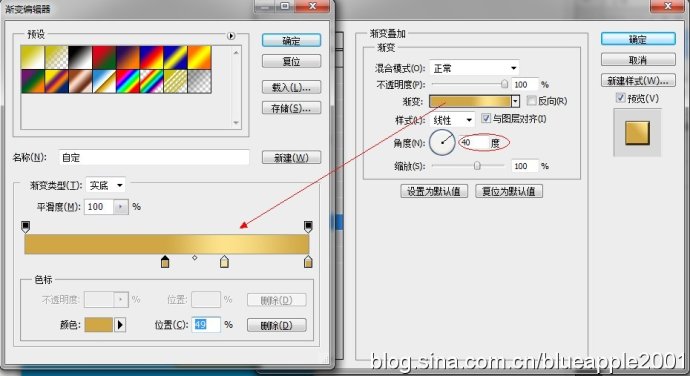
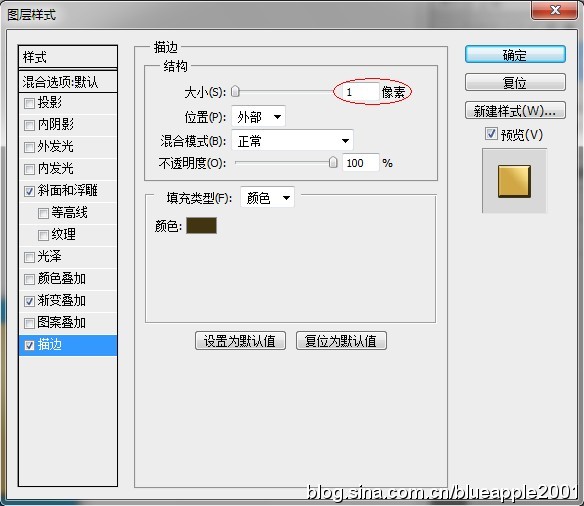
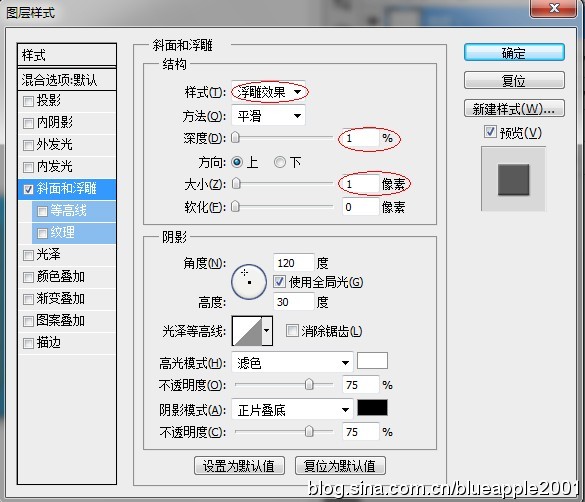
為這個矩形添加圖層樣式。漸變疊加用的顏色是# d0a744到# fce28b到# d0a744。描邊顏色為# 403510。




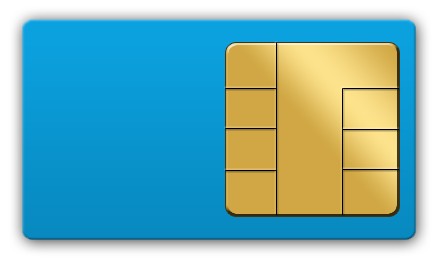
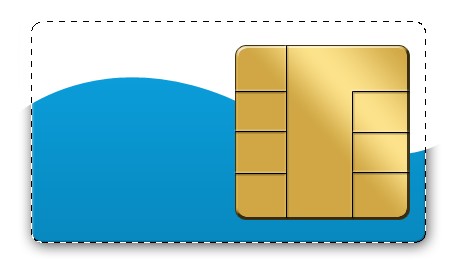
新建空白圖層,用鋼筆工具繪制紋路。描邊。

為這些邊設置圖層樣式。


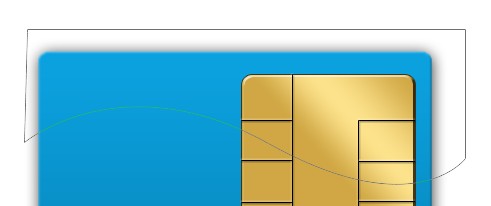
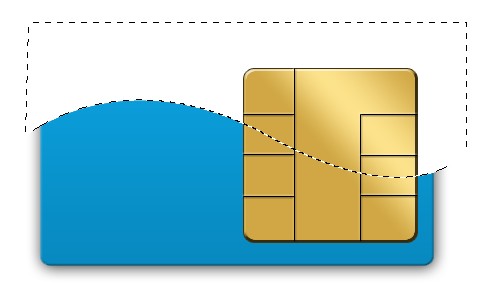
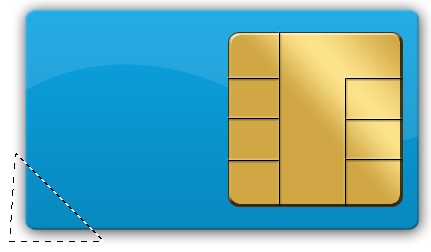
用鋼筆繪制如下閉合路徑。

Ctrl+Enter轉路徑為選區。新建空白圖層,命名為“選區”,並填充白色。

摁住Ctrl用鼠標左鍵點擊藍色圓角矩形圖層的縮略圖。

反向選擇(Ctrl+Shift+I),選擇“選區”圖層,刪除像素(Delete)。

降低“選區”圖層的不透明度為10%。

接下來我們用多邊形套索工具對SIM卡的形狀做一下小調整。


同樣地,我們可以做出多種顏色。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



