萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計那些事兒(二)
交互設計那些事兒(二)

《http://./edu/2011/10-09/11463.html./edu/2011/10-09/11463.html》之一完工後,承蒙各位抬愛,在微博時代被大量轉發和分享,也讓我收到一些郵件,詢問我下篇為何還不出來?請原諒我的惰性,每個周末都給自己找了不少借口一拖再拖,上個周末又在家裡養了兩天的病——在此提醒朋友們,換季季節,多喝水,多休息,少生病哈。
一、理論前提
1. 人機交互與人類信息處理機制理論
既然產品設計出來不是給設計師用的,而是給用戶用的,他們如何理解、認知、使用產品才是最重要的。因此“定義用戶”,“了解用戶”,“研究用戶”是交互設計前需要做的重要工作。
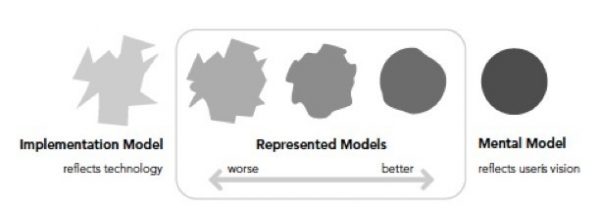
要了解三種不同的“模型”:實現模型,用戶心理模型以及表現模型。在《交互設計精髓》書中(英文名:about face3.0),作者Alan Cooper寫道:設計者最重要的目標之一,就是要使表現模型和用戶的心理模型盡可能地接近,因此,設計師能否詳細地了解目標用戶所認為的“如何使用軟件”非常關鍵。

圖1:實現模型,表現模型,用戶心理模型
我們舉個簡單的例子去闡述以上的理論。電路板……一個普通的家庭婦女一天要用到電路板很多次,早上插上豆漿機,開啟微波爐,開啟電飯煲,洗了頭發插上吹風機,晚上按亮台燈……她只需要做的就是保持插頭接入電源,然後開啟電器即可。若你采訪她說:你了解這些電器的工作原理嗎?你知道為何會有電嗎?
除非她是個物理學家,要不然她有可能給出和我一樣的答案:我以為我只要插入插頭,插座裡的開關就會被連接起來,電流就會從某個中心站源源不斷輸入到電線裡,進而啟動我的電器。沒錯,我想到就是輸液一樣的經驗……電流正如輸液管中的液體一樣被輸入到電器裡。
但是實際上這個簡單的動作背後有著無比復雜的電路原理……請原諒我根本無法去描述這個工作原理。它想起來或許如同下圖中左側的電路板……然而實際原理比這個還要復雜。我不了解這些,但是我的認知雖然錯誤,但是完全不妨礙我去用“電”。因為設計人員給了我一個簡單的插頭和插座,以及各種簡單的開關。

圖2:實現模型電路板和用戶心理模型插頭對比
很多產品設計也是如此,你不需要教育你的用戶成為精通電路板以及輸電站工作原理的專家才讓他們能夠用你的產品。他們是如何理解的?雖然是錯誤的,但是這預示著你應該如何去“表現”你的設計。
2. 了解用戶—行為、態度、能力……
但凡交互設計的書籍都會從了解用戶開始。可是了解用戶的什麼呢?
首先了解的是人本身,人類的信息處理機制,心理學,以及消費者心理學、行為學等等。
其次才是商業環境下的用戶,再可以細分到某個行業的用戶,比如電子商務購物者研究。和市場研究學對消費者的研究有所不同的時,用戶體驗設計部的用戶研究員更關心的是用戶產生的行為研究(behavior),而不是觀點(view)。

圖3:用戶行為變量
以上四個領域都屬於要了解用戶的維度,用戶體驗設計部更加偏重於對於用戶行為的研究,通過用戶行為的觀察、研究,挖掘出用戶真正的內在需求。
在目前的UED組織架構中,雖然有用戶研究員這一專門的職位,但是作為交互設計師,依然要盡可能親自參與了解用戶的工作中,下圖所示的了解用戶的不同層次的工作,若有興趣,可以多多涉獵。

圖4:從了解人到了解用戶,從了解心理到研究行為
3. 可用性及交互設計十大原則
從上世紀的80年代起,Jakob nielsen(網站:useit.com)就一直是可用性領域的領軍人物。
他提出,通常來講,要使產品或者服務具有可用性,至少需要考慮以下5個維度:
可學習性:系統應該很容易學習,這樣用戶就可以快速開展工作
效率性:一旦使用即可提高生產率
可記憶性:即使離開一個系統一段時間,之後重新使用這個系統,也不用一切從頭學起。
容錯和錯誤預防能力:最低的錯誤率,讓用戶很少出錯,即使出錯也很快能夠恢復,必須保證不發生災難性的事故。
主觀滿意度:使用起來令人愉悅。
要舉出這5個方面的反例,也不難,用過公司財務系統,Oracal的同學自然會清楚。為什麼有些系統必須要培訓了才能上手,並且一段時間不用,就會忘記掉怎麼用,最糟糕的是,在使用的過程中,你充滿了委屈和郁悶。
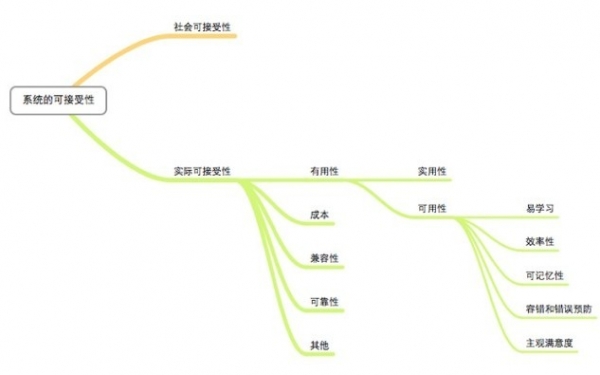
可用性以及其他相關因素的關系(整理自《重塑用戶體驗》一書):

圖5:可用性與相關因素關系
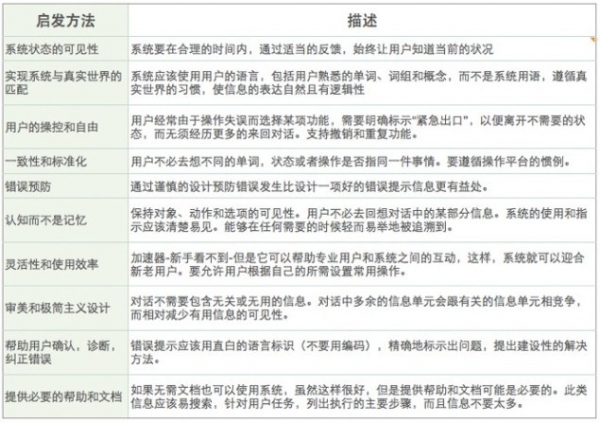
在5大維度的基礎上,Jakob nielsen發展了一套沿用至今的啟發式評估指南兼原則。在用戶研究領域,看一個新的產品是否達到可用性目標,除了邀請真實的客戶外,也會讓行業專業、用戶體驗設計師們,用Nielsen提出的十大交互設計原則作為啟發式評估的綱領,去審視設計作品。

圖6:十大啟發式評估原則
這應該是交互設計領域理論的沉澱結果。
二、意識前提
在實際應用中,除了掌握基本的理論基礎,還需要了解工作環境對於交互設計師的特殊要求。據我的經驗,以下幾點需要注意:
1. 好的解決方案是平衡
什麼是好的設計方案?工作環境為結果買單,為過程喝彩。首先這個方案必然是技術可行的,這個方案必然是達到商業目標的,這個方案是在滿足種種期望下,符合種種制約條件下的盡可能用戶體驗最優化的產物。如果用戶體驗是10分,你先是做到10,然後綜合各種因素削減做到7。而不是死守著10不放,也不是一開始就奔著7去做。交互設計師如何拿到結果?
2. 多謀,方能善斷
交互設計是理性的,也是感性的,更是理性的。它始終在尋求最佳解決方案——現實中往往沒有出現過這個最佳方案,只有最適合的。所以交互設計師不能放棄探索。在任何一個既定的需求下,都有著無數個解決方案。除非你相信一開始蹦到腦子裡的就是最適合的。否則多做一些嘗試,多聽一些意見,多做一些評審。
3. 不求一次完美
很可能到了要交付的日期,你腦子裡還在探索。你又有了新的解決方案。渴求完美的心理,幾乎是設計師的通病。產品上線後糟糕的用戶反饋,會比你的主管給你打個糟糕的KPI的分數更讓你難以忍受。但是上線後產品更加容易得到用戶的行為數據和反饋,讓下一次的優化更加有目標。該放手就放手吧。
掌握節奏感,要記住自己是項目中的一環,確保項目的進程是首要任務。記下那些優柔寡斷,記下那些糾結,在發布之後的用戶研究需求裡提出來去驗證。
三、交互方法
1. FLOW CHART 流程圖
流程圖種類非常多,一般常用的有任務流程圖(Task Flow)以及頁面流程圖(Page Flow)。
任務流程圖(Task Flow)——為了達到某個目標,用戶需要進行的各項任務,以及各項任務之間的邏輯關系,一般來講,技術人員繪制的UML流程圖以及產品經理繪制的業務流程圖都屬於任務流程圖。
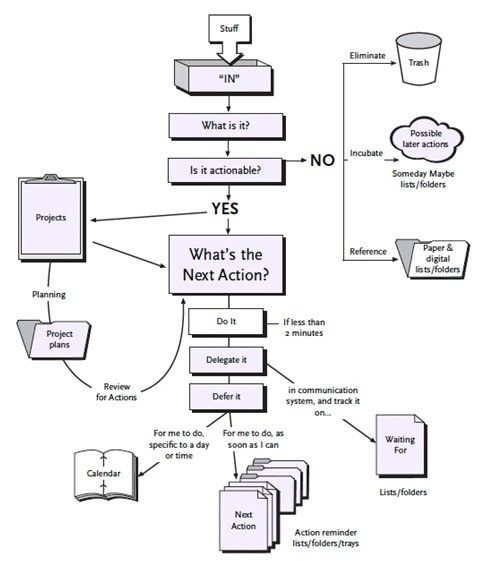
舉一個GTD(getting things done,時間管理)的任務流程圖:

圖7:GTD流程圖
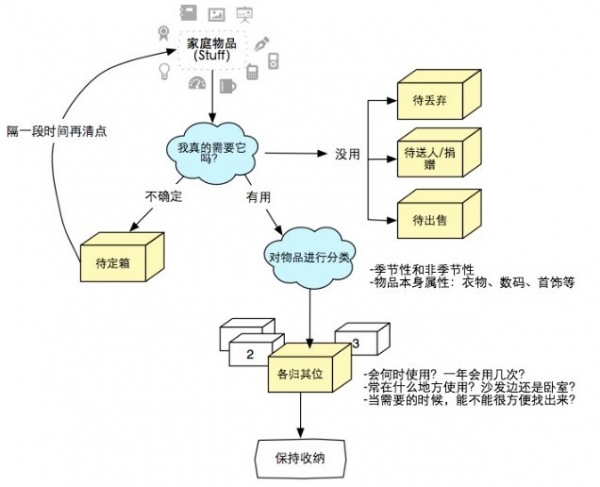
我們可以根據以上的時間管理啟發,輕松繪制出家庭收納指南流程圖:

圖8:家庭收納指南流程圖
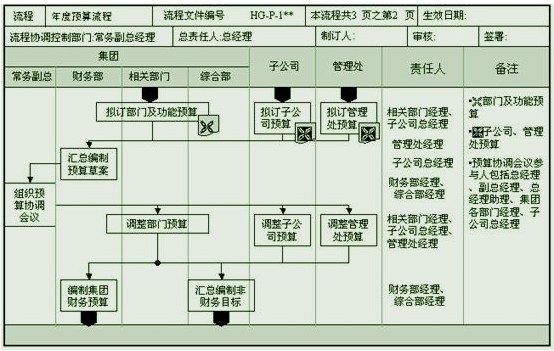
當任務中參與部門較多時,流程圖如果有必要體現出不同節點各部門、人員如何配合,改換流程圖的形式,多用泳道流程圖表示:

圖9:年度預算流程圖(泳道圖,來源於網絡)
而頁面流程圖(Page Flow)則多由設計師產出,用來表示為了完成所有任務,需要的頁面以及頁面之間的跳轉關系。任務流程圖上的某些任務是在頁面上完成的,有些可能不是,比如通過郵件、系統消息等。在分析任務,以及分析任務流程圖並得出頁面流程圖的過程中,設計師基本上可以知道需要多少個頁面,每個頁面的目標和設計需求是什麼。
- 上一頁:驗證碼的現在與未來
- 下一頁:WP7交互特性淺析及APP設計探究



