萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop一步步繪制超酷UFO圖標詳盡教程
PhotoShop一步步繪制超酷UFO圖標詳盡教程
盡管有些效果比較舊了,希望從中學到一些技巧哈!
但其實它不僅效果比較舊,資源也比較糾結,原文提供的下載有各種問題。。
字體的下載還是有效的,Facebook和3D小人就沒有了,所以大家自由發揮哈!你們的創意更加好~!!廢話完畢,現在開始,跟我一起來動手吧!!
這個就是我們最後制作成的UFO,是不是很可愛呢!!

Step 1創建一個600*450像素的文檔,填充黑色背景。
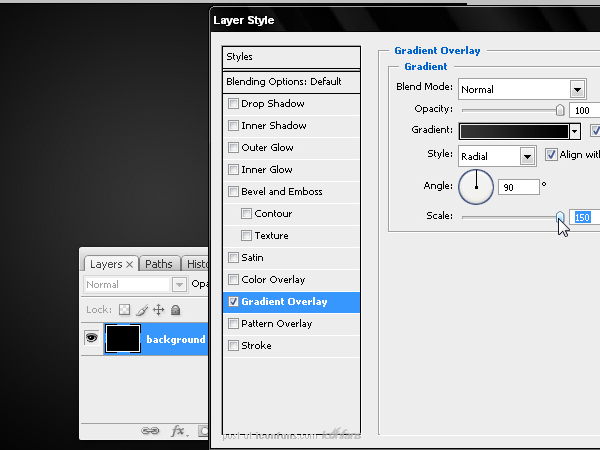
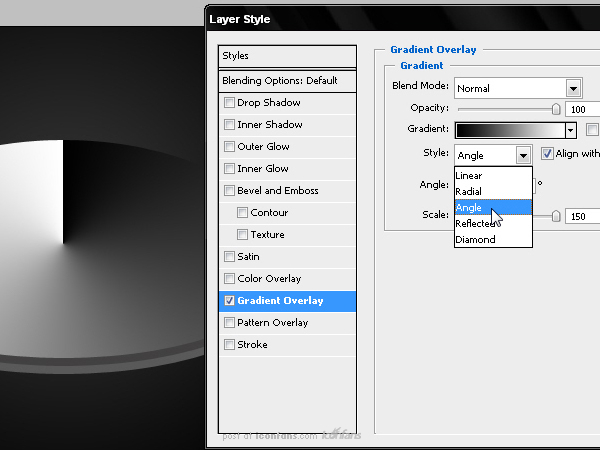
然後設置圖層樣式> 漸變疊加,選擇徑向漸變,中心顏色為#353535,邊緣顏色為黑色#000000,縮放值為150%。

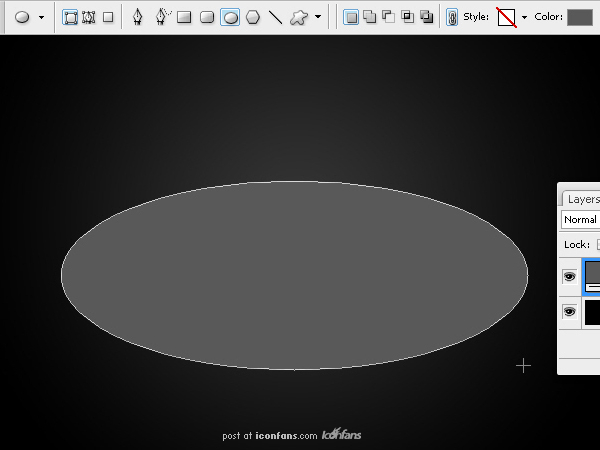
創建一個橢圓形狀(圖中色為#595959),這將成為我們UFO的基底。

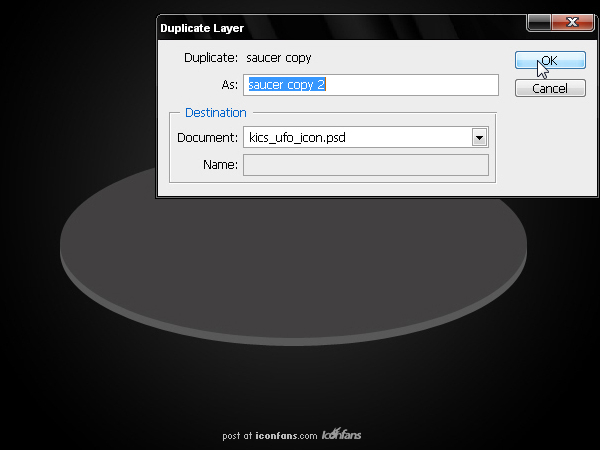
復制這個橢圓,點擊圖層> 復制圖層,顏色改為更深的灰色。(圖中顏色為#424041)

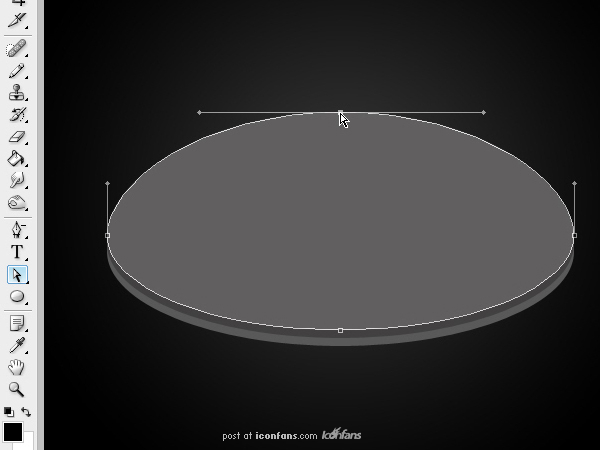
現在再次復制第一個橢圓,使用直接選擇工具改變它的上節點,效果如圖所示。

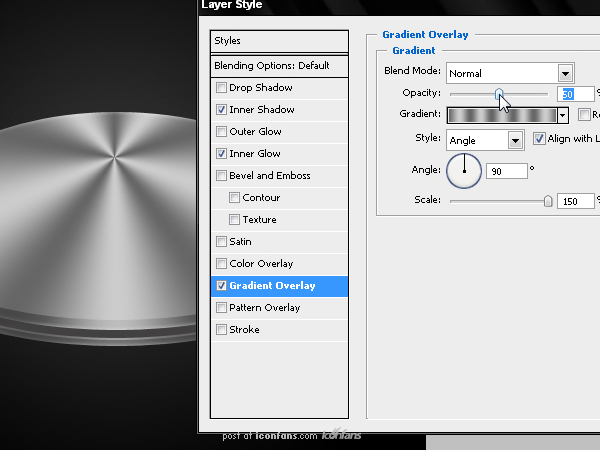
制作拋光金屬質感,設置圖層樣式> 漸變疊加,選擇徑向漸變,縮放值為150%。
(有一些參數的步驟我加上了自己截的圖,有任何錯漏請盡管拍磚~~)


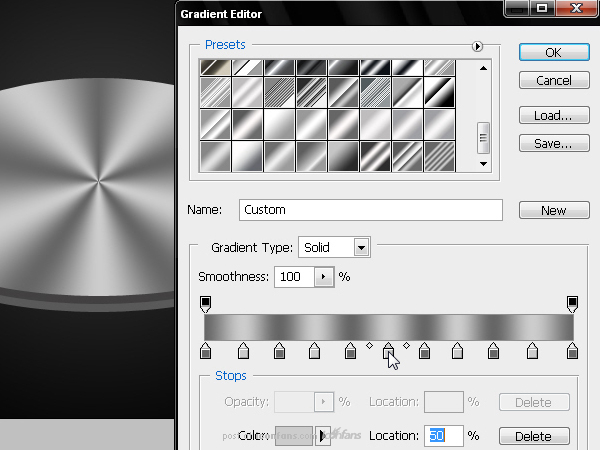
雙擊漸變條打開漸變編輯器窗口,使用兩個灰色調, #CCCCCC 和 #666666 ,每個色標位置相隔10%。


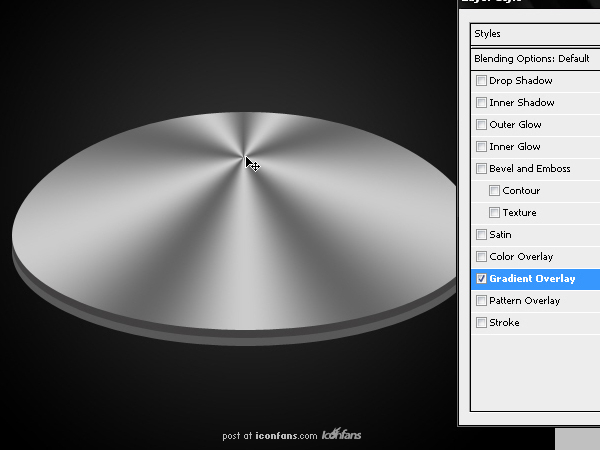
保持圖層樣式> 漸變疊加窗口打開,把徑向漸變的中心拖動到形狀的上端,以加強圓錐體的體感。

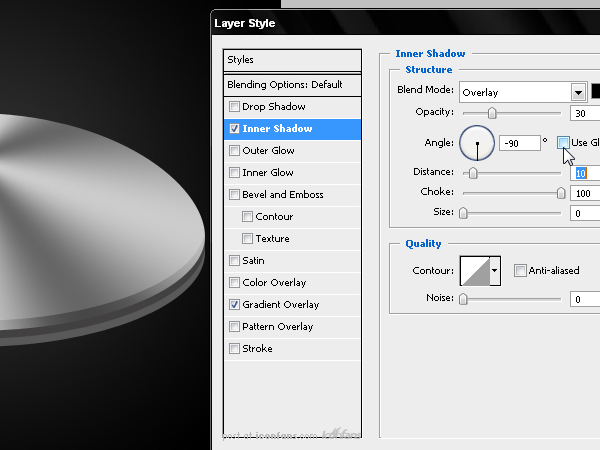
制作頂層橢圓的厚度,設置圖層樣式> 內陰影,混合模式為正片疊底,角度為–90º,陰影顏色為黑色,阻塞為100像素,大小為0。


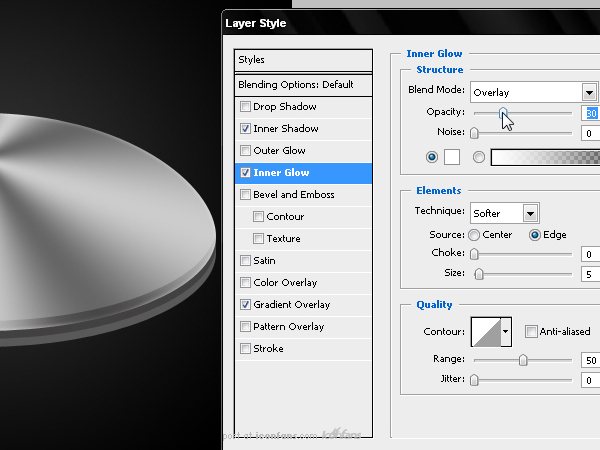
還有添加內發光,設置數值如下,可以讓頂層橢圓的內邊緣有反光。


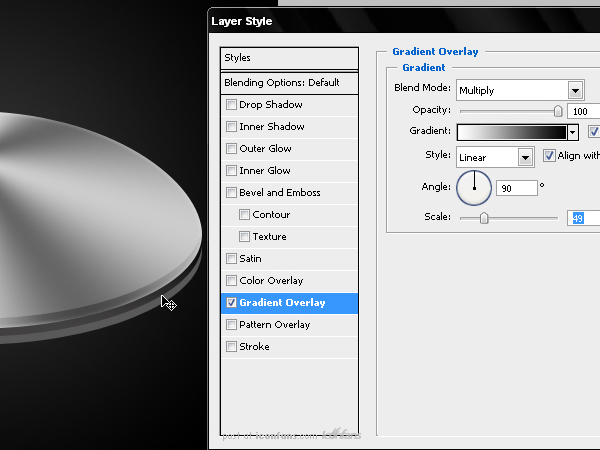
現在輪到中間的橢圓,添加漸變疊加,設置數值如下,把漸變放在橢圓的中下位置。


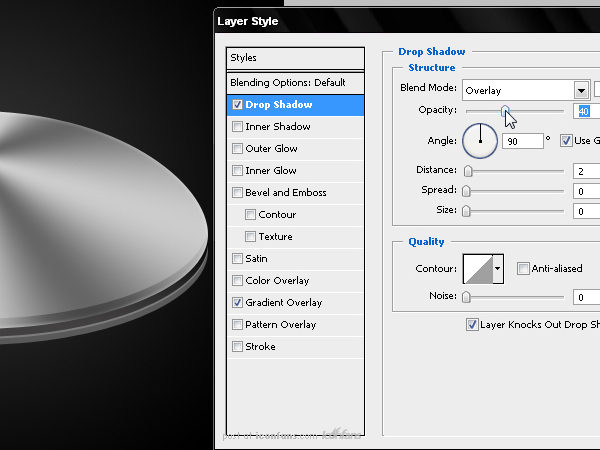
添加一個白色的投影,來模擬底層橢圓的邊緣光。


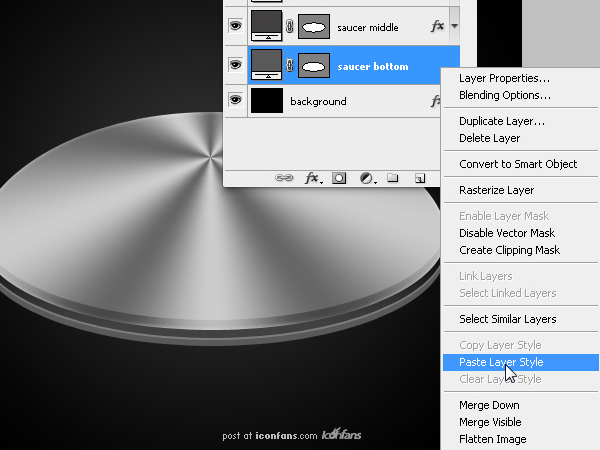
拷貝頂層橢圓的圖層樣式,粘貼到底層橢圓上。

降低底層橢圓漸變疊加的不透明度至50%。


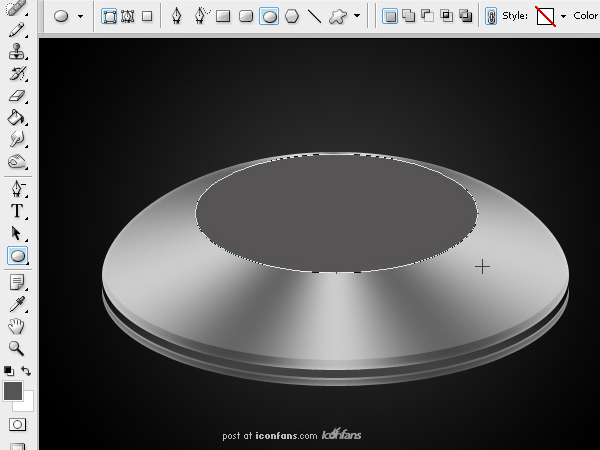
現在我們再在頂層橢圓上面創建一個橢圓。圖中橢圓顏色為#565455。

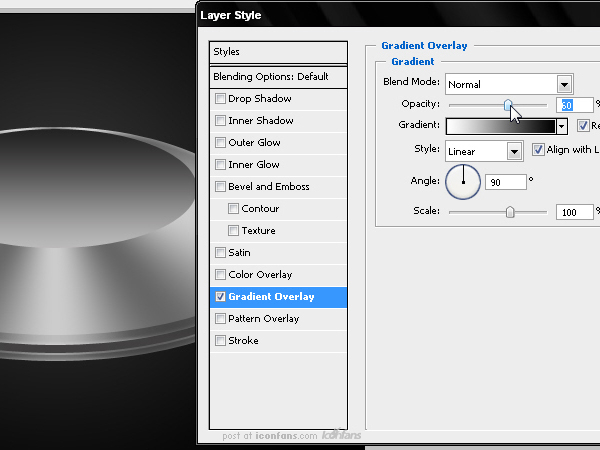
給這個橢圓添加漸變疊加,參數如下。


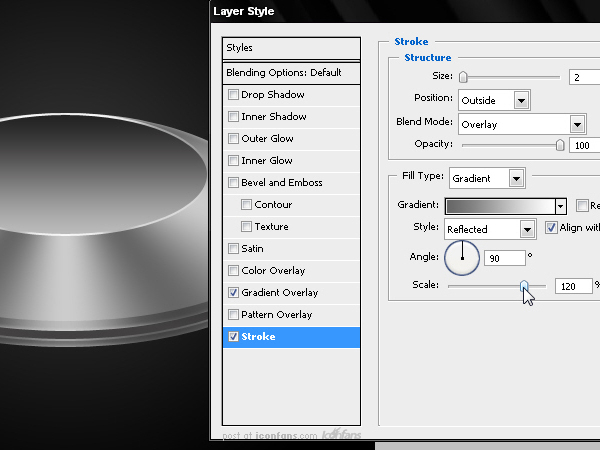
添加描邊,使用漸變填充,顏色從灰色#CCCCCC到白色#FFFFFF。


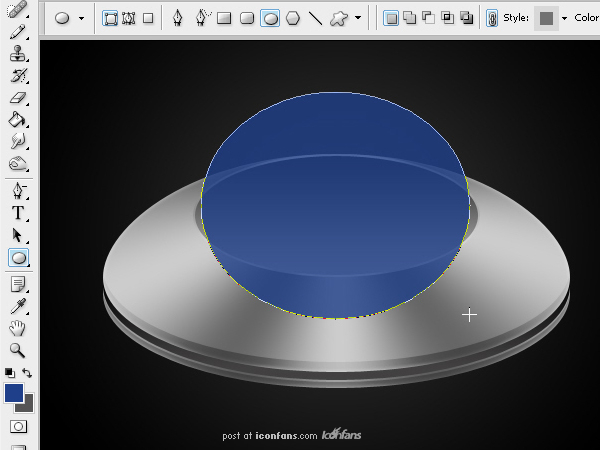
現在是時候制作UFO的玻璃罩子了,畫一個橢圓形狀,如下圖所示,顏色為#1D408A。

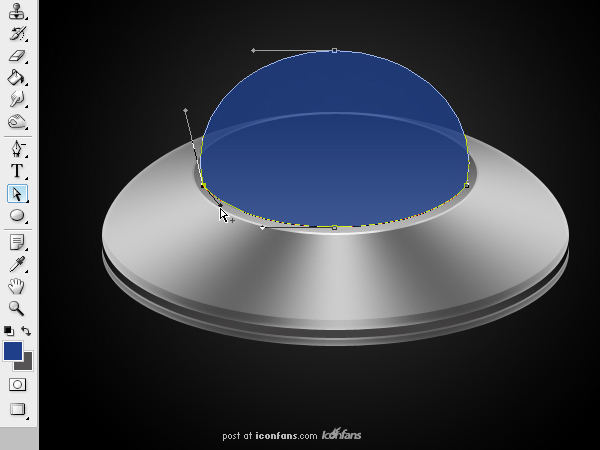
編輯橢圓錨點,如圖所示。按住Alt鍵(Windows)就可以分離錨點,分別控制兩邊控制桿。

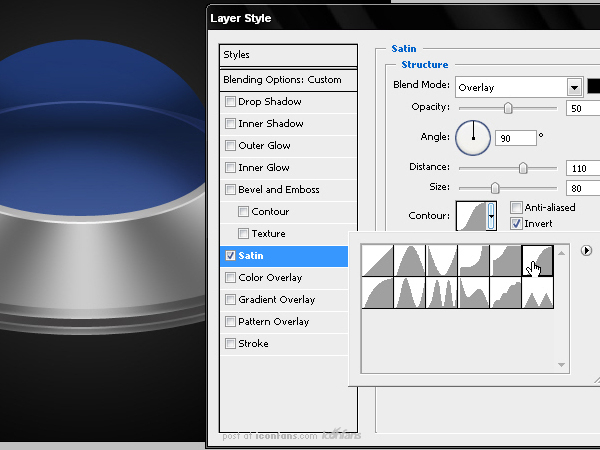
開始添加圖層樣式吧。首先,添加光澤,參數如圖。


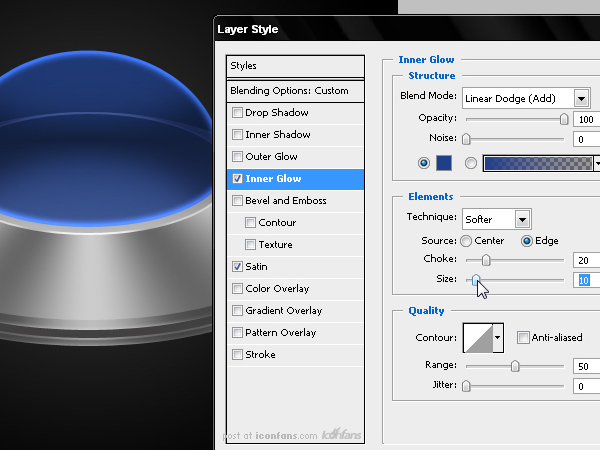
然後添加內發光,顏色為 #1D408A。


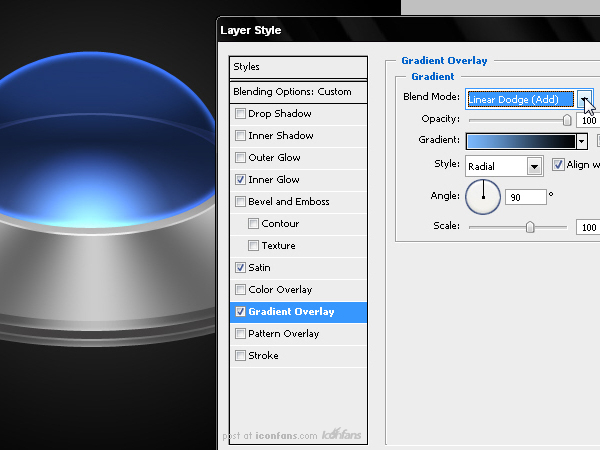
添加徑向漸變,顏色為#76B9FD和#000000,混合模式為線性減淡(添加)。然後把漸變拖到下方。


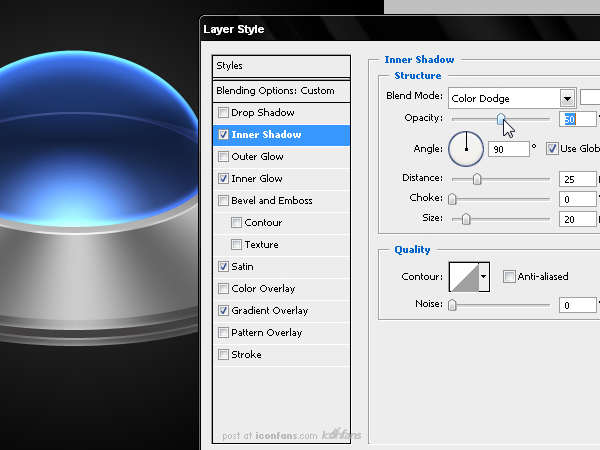
然後添加內陰影,用作罩子的頂光,參數如下。


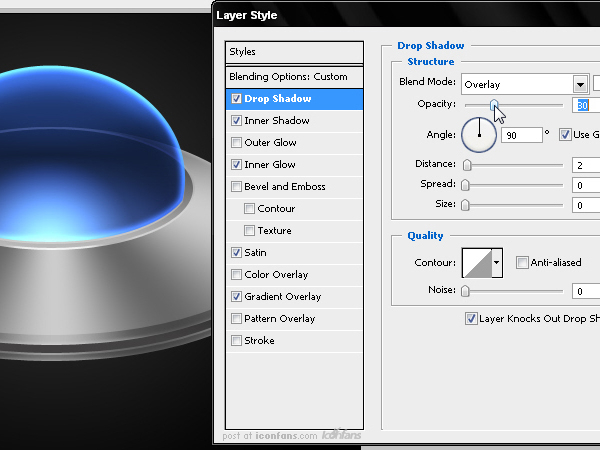
最後添加投影,用作提亮罩子的底部邊緣。


現在制作球體的高光,建一個小一些的橢圓然後編輯它的錨點,如圖所示。
- 上一頁:Photoshop制作一個橙色甜椒教程
- 下一頁:PS制作騰訊視頻標志



