萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制一個簡潔現代的web按鈕
PS繪制一個簡潔現代的web按鈕
本教程在Photoshop中用簡潔快速的方法制作了一個靈活的、流行的web按鈕,並讓大家對PS中的顏色,漸變色,圖案等基本操作進行了更深層次地掌握。希望對設計者們有所幫助。
預覽

第1步:創建Photoshop文檔
該按鈕大小(寬x長)170像素x50像素。我們的畫布大一點,比如設為600像素x600像素

第2步:創建基本形狀
用圓角矩形創建一個圓角半徑為5像素,大小為170像素x50像素的形狀。

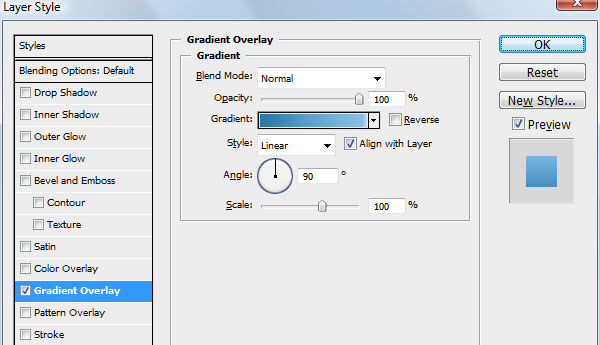
第3步:為基本形狀應用圖層樣式
按鈕的外觀主要取決於圖層樣式,該方式靈活性高,方便日後對按鈕進行修改,比如說修改顏色等等。雙擊圖層面板上的基本形狀圖層即可打開圖層樣式窗口。

該形狀將運用到兩種圖層效果:漸變疊加和描邊。
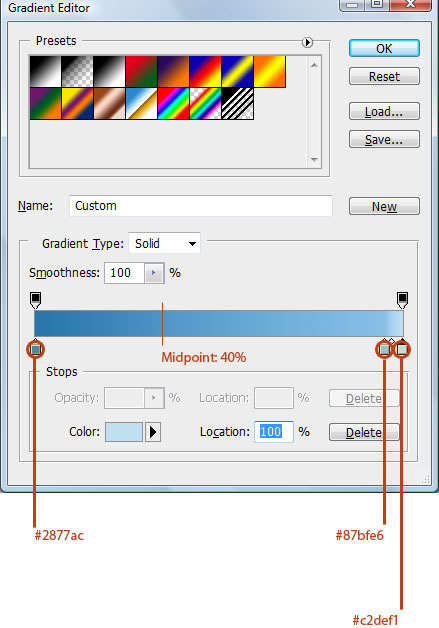
漸變疊加
色標#1-顏色:#2877ac,位置:0%
顏色#1中點百分比-位置:40%
色標#2-顏色: #87bfe6,位置:95%
顏色#2中點百分比-位置:95%
色標#3-顏色: #c2def1,位置:100%


描邊
描邊顏色使用的是漸變疊加中使用過的深藍色(#2877ac),這會使按鈕的底部呈現出漂亮的效果。


第4步:為按鈕創建對角線圖案
為按鈕創建一個對角線圖案。在PS中的圖案中創建一個4像素x4像素的文檔,新建文檔的快捷鍵為crtl+N。

使用縮放工具(Zoom Tool)放大(如此小的文檔不放大很難看清)。創建一個新圖層並刪掉默認的白色背景圖層。

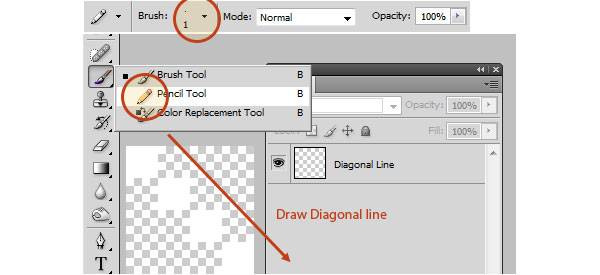
在工具面板中找到鉛筆工具(Pencil Tool),長按住Shift鍵,從畫布左上角到右下角的方向畫一條白色對角線,這樣畫出來的對角線非常標准。

進入編輯>定義圖案,將對角線保存成圖案。

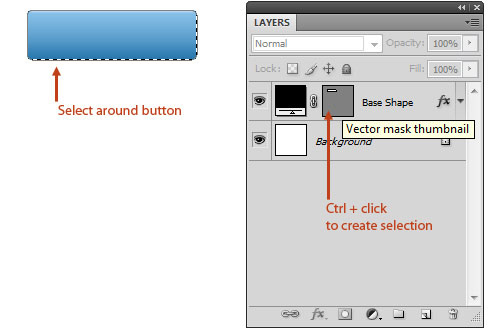
回到主文檔。找到圖層面板,按住Ctrl鍵,鼠標左鍵點擊基本形狀圖層中的矢量蒙版縮略圖,載入按鈕形狀選區(選區就是也可以進入選擇>載入選區)。

在基本圖形上層,為對角線圖案創建一個新圖層。確保矩形選區處於載入狀態。用之前制作的圖案填充所選區域,具體操作步驟:進入編輯(Edit)>填充(Fill),在自定圖案(Custom Pattern)旁的下拉菜單中選擇之前制作好的圖案。

為了不遮住描邊樣式和按鈕頂部的淡淡的水平高光,我們要把對角線圖案的邊緣裁掉2像素。具體步驟:進入選擇(select)>修改(Modify)>收縮(Contract),搜索量(Contract By):2像素。反選選區(選擇》反向),一定要對對角線圖層進行操作,然後按下鍵盤上的Delete鍵刪掉所不需要的區域(譯者注:反選即是保留了所需要的部分,將要裁掉的2像素區域選出來,然後刪掉)。

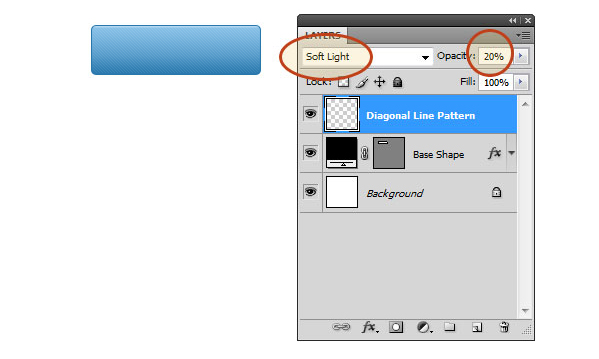
為了讓線條看起來精細,我們為對角線圖案圖層應用柔光(Soft Light)的圖層樣式,並降低該圖層的不透明度到20%。

第5步:添加文本
使用橫排文字工具(Horizontal Type Tool )鍵入“Buy Now”文本,字體選用 Museo Slab 500,大小24pt,顏色為白色(#ffffff)。

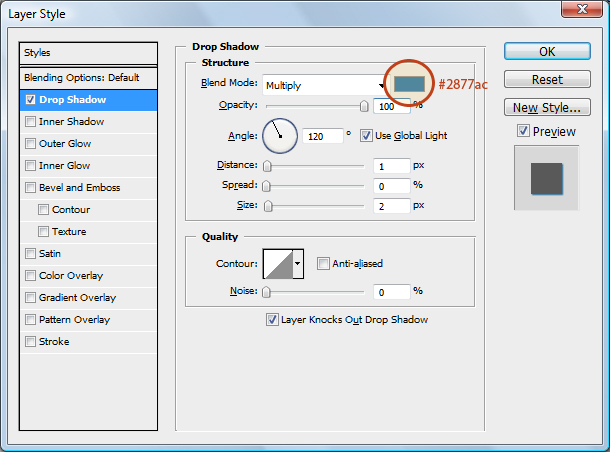
在圖層面板,雙擊文本圖層打開圖層樣式窗口,為該圖層添加投影,投影顏色為深藍色(#2877ac)。

第6步:添加箭頭標記
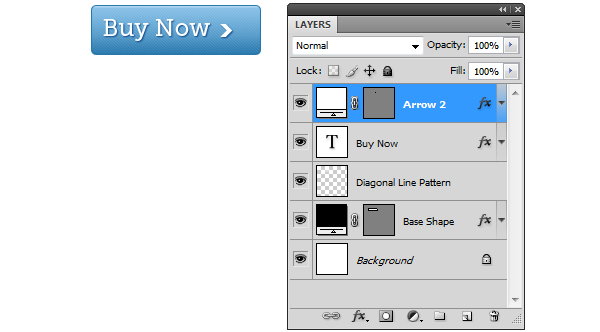
為了讓按鈕呈現出動態效果(表示前進或跳轉到Buy Now頁面),我們為其添加一個簡單的圖標。找到自定義圖形工具(Custom Shape Tool),在選項欄中的形狀下拉菜單中找到Arrow2(下圖所示)這個箭頭圖案、

在按鈕右邊畫出這個形狀,大小為13像素x13像素,與Buy Now文本中的小寫字母等高。

用移動工具進行適當的移動,直到文本和圖標在按鈕中居中即可。

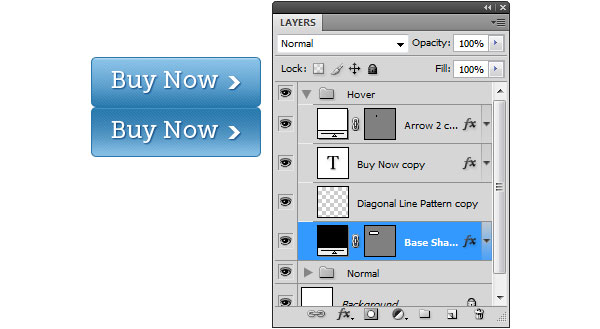
第7步:制作按鈕的懸停效果
按鈕制作完成了。但是還要接著制作按鈕的懸停效果(比如說:用戶將鼠標放在按鈕上方時,按鈕呈現的效果)。
除了背景圖層外,將選擇的圖層拖放到名為Normal的組內。快捷鍵:Ctrl+G或選擇圖層>創建組。

復制Normal組的內容,易名為Hover,將Hover組內所有的內容拖放到原始按鈕的下方。

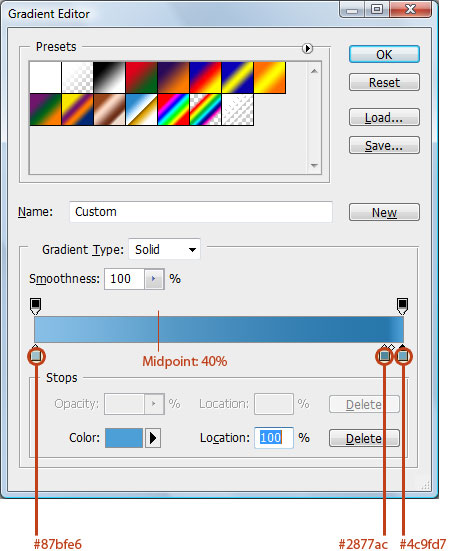
雙擊Hover的基本形狀圖層副本打開圖層樣式窗口,將按鈕的漸變效果反向。可以通過漸變疊加中的反向選項實現。這裡我選擇使用手動微調色標以達到更好的效果。
色標#1-顏色: #87bfe6,位置: 0%
顏色#1中點百分比-位置:40%
色標#2-顏色: #2877a ,位置: 95%
顏色#2中點百分比-位置:40%
色標#3-顏色: #4c9fd7 ,位置: 100%


- 上一頁:PS把兒童大頭照轉手繪教程
- 下一頁:PS制作精致音樂圖標



