萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制顯示器教程
PhotoShop繪制顯示器教程
最終效果圖

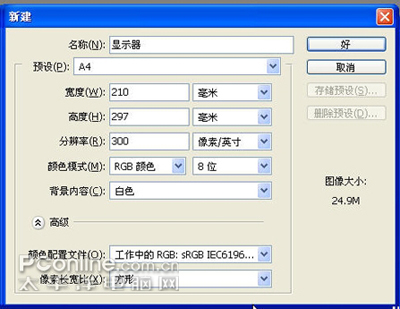
(1)首先選擇文件>新建(CTRL+N),在對話框裡設置參數(如圖1)所示。

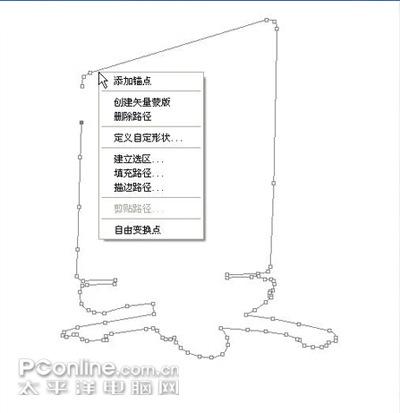
(2)新建一圖層,用鋼筆工具勾畫出顯示器的大體形來,在勾畫過程中要注意鋼筆工具節點的運用,鼠標對准線,右擊選擇添加和刪除節點,如圖(2)所示。

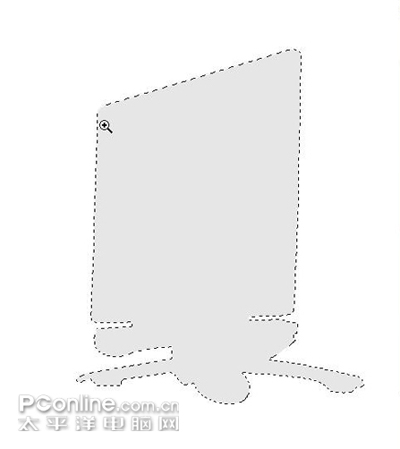
(3)在勾畫好外形後按(CTRL+回車鍵),得到選區後填充灰色(R230。G230。B230)作為顯示器的底部顏色。如圖(3)所示。

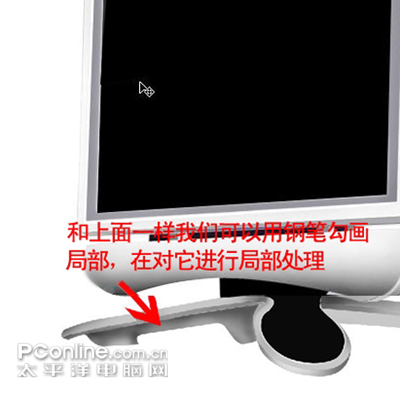
(4)同上面方法一樣,勾畫出顯示器的各個面,各建單獨的圖層。(提示:怕勾畫不准的朋友可以先勾大塊的面,再慢慢地勾一些小的面還有細節,要把亮面和暗面區分開來。)如圖(4)所示。

(5)現在我們看畫面亮面和暗面已經勾畫出來了,接著我們要先從暗面先進行加深處理,(快捷鍵O,畫筆參數分別為:70號:范圍:中間調:曝光度15)。如圖(5.1—5.3)所示。



(6)好了暗面處理差不多了,現在進行對亮面的處理,記住要多和暗面進行比較對先前的加深,經過對比後我們可以根據,自己的感覺做出減淡的效果,但是這兩樣對比不能太過強烈。順便在畫的過程中將影子的部分提出來,使得顯示器更有立體的效果。(提示;做直線加深和減淡時,按住shift+鼠標左鍵就可以了)這步驟是最為煩瑣的,但大家要堅持下去。如圖(6.1—6.2)所示。

(6)好了暗面處理差不多了,現在進行對亮面的處理,記住要多和暗面進行比較對先前的加深,經過對比後我們可以根據,自己的感覺做出減淡的效果,但是這兩樣對比不能太過強烈。順便在畫的過程中將影子的部分提出來,使得顯示器更有立體的效果。(提示;做直線加深和減淡時,按住shift+鼠標左鍵就可以了)這步驟是最為煩瑣的,但大家要堅持下去。如圖(6.1—6.2)所示。


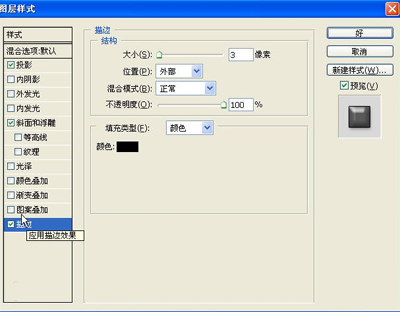
(7)新建圖層,如圖(7)所示,用鋼筆工具勾畫出顯示器側面中間橡膠的厚度,(填充為G:115,G:97,B:158)在雙擊該圖層到樣式裡進行編輯。如圖(7.1—7.3)所示。



(8)接著我們對顯示器屏幕和下腳做漸變處理。如圖(8)所示

(9)新建圖一層,做出按扭來,設前景色(R;87,G:175,B:99)進行填充,在雙擊改圖層到樣式裡進行編輯。在進行自由變換(CTRL+T)裡的透視,調整到角度對為止。如圖(9.1—9.3)所示。



(10)最後將顯示器底座部分的圖層合並,按住ALT+鼠標左鍵,復制一個出來進行自由變換(CTRL+T)裡的垂直翻轉,斜切,扭曲。調到自然為止。在降低透明度,做出倒影。背景嘛就拉出一個自己喜歡的漸變顏色就好了。小弟在教程中有做的不足的地方希望給予指出。如圖(10.1—效果圖)所示。


- 上一頁:Photoshop繪制蕃茄教程
- 下一頁:Photoshop繪制真實辣椒教程