萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制質感網頁下載按鈕圖標
PhotoShop繪制質感網頁下載按鈕圖標

在大多數的交互和網頁設計中,圖標都是非常重要的一部分。雖然圖標很小,但制作他們也經常是個不小的挑戰。在這個教程裡,我們將介紹到如何在PS中運用不同的形狀和反射制作一個下載文件夾的圖標。我們開始吧
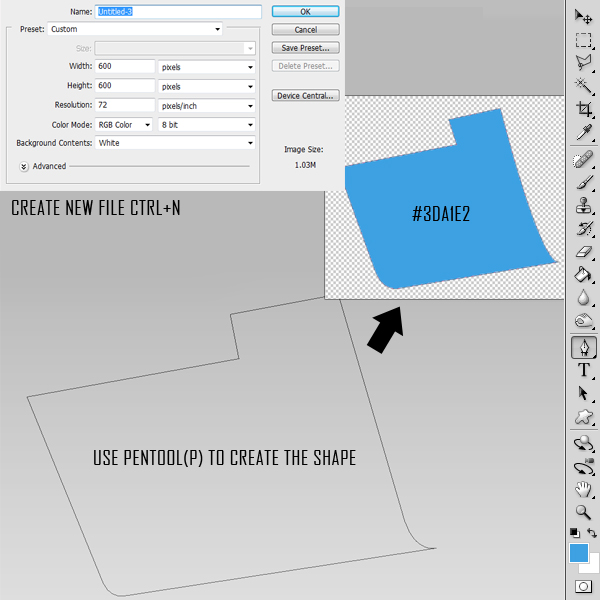
Step 1 – 新建文檔/鋼筆工具技巧
打開PS,新建一個一個文檔(Ctrl + N)。參數如下:
分辨率:72dpi
顏色模式:RGB
尺寸:600×600 px
使用鋼筆工具(P)創建如下形狀

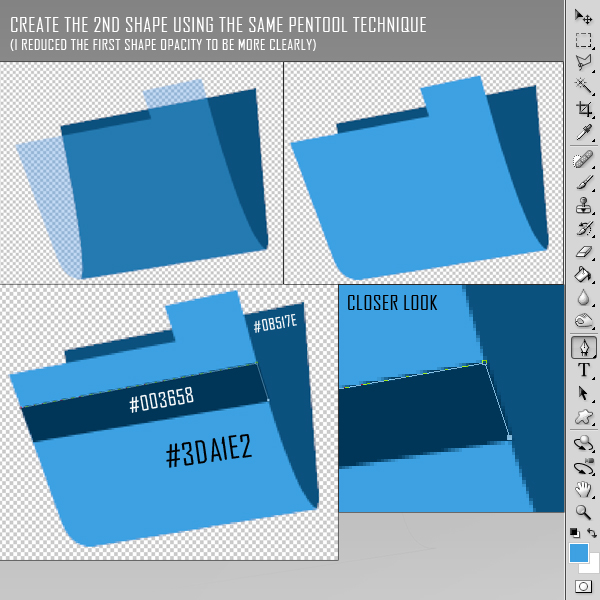
Step 2 - 鋼筆工具繪制基本形狀
使用鋼筆工具繪制文件夾背後的部分,然後再繪制藍色條紋。如下圖所示

Step 3 – 完成基本型
繪制完成文件夾之後,繼續按下圖所示添加紙和箭頭。你現在應該有五個圖層,每個形狀都會有自己的圖層。別忘了給每個圖層起一個好認的名字

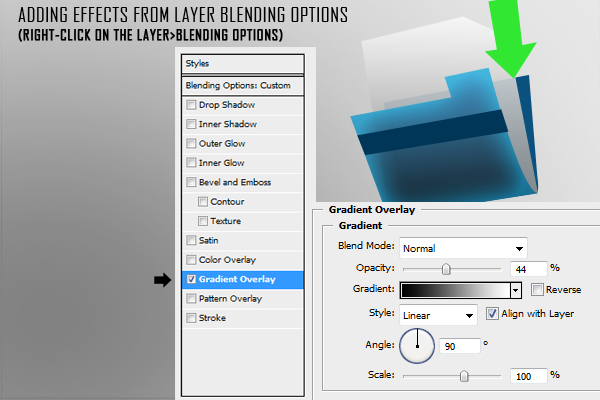
Step 4 – 添加顏色效果
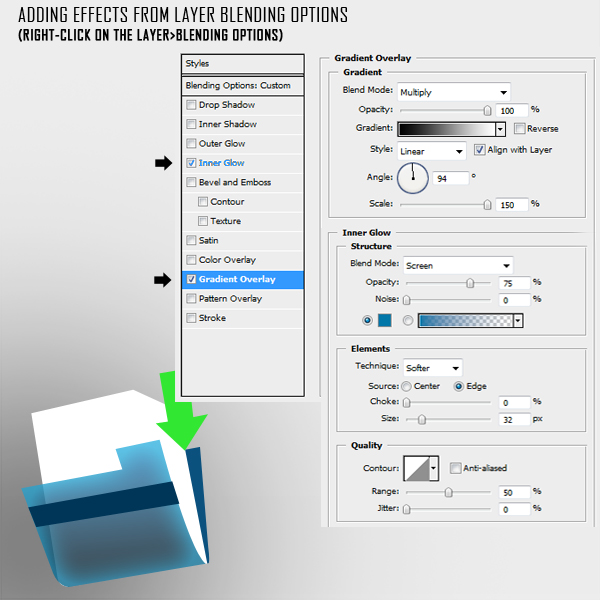
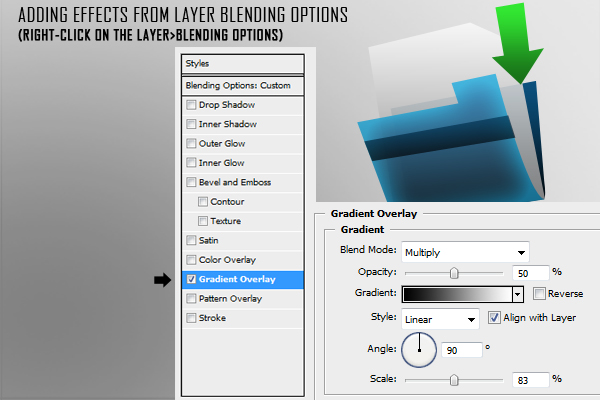
為文件夾前面的部分添加下圖所示的圖層樣式。不透明的設為90%

為紙片添加如下的圖層樣式。不透明度降至90-95%左右

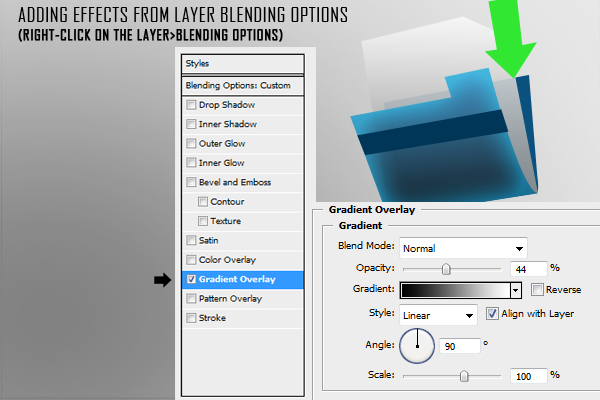
為條紋添加如下的圖層樣式

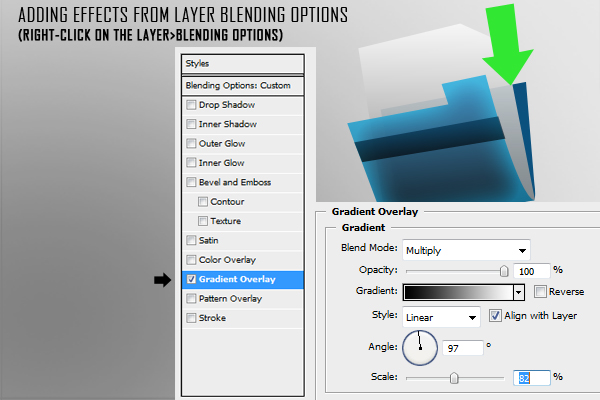
為文件夾的背面添加如下的圖層樣式

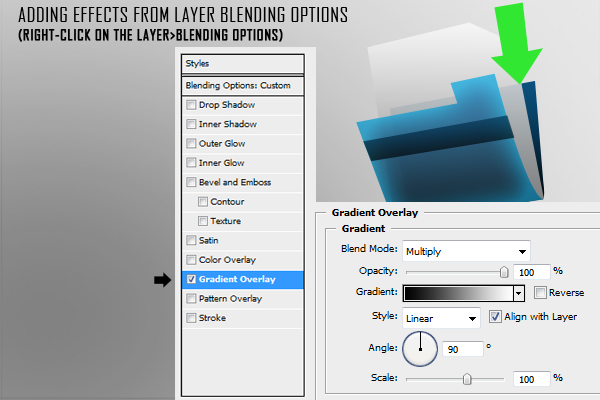
為箭頭添加如下的圖層樣式

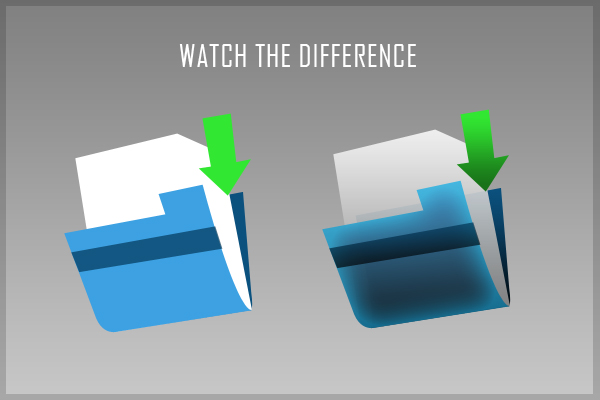
現在你的圖標應該是這樣

Step 5 – 添加反射
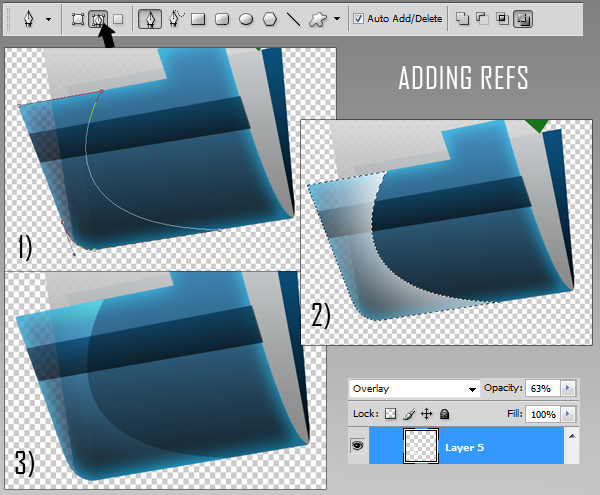
新建一個組命名為"refs"。按下圖所示用鋼筆工具繪制反射。要確保你繪制的形狀是路徑曲線而非形狀圖層(注意下圖的黑箭頭所示)。閉合曲線之後,在工作區按右鍵選擇“建立選區”(羽化值為0)。選擇一個大筆刷(直徑大概470左右,硬度為0),沿選區的右半部份繪制反射。之後將混合模式改為疊加,不透明度為63%

Step 6 – 處理邊緣
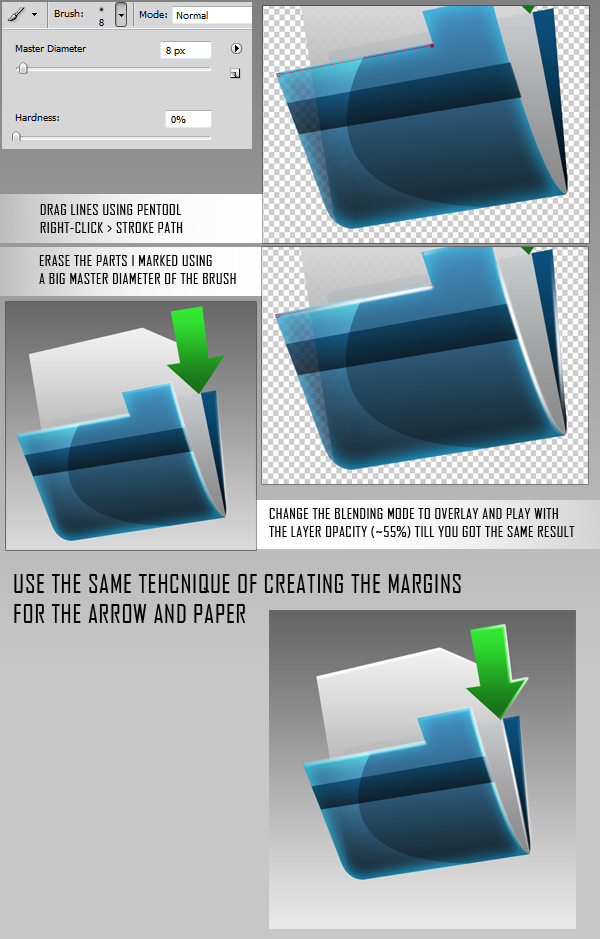
新建一個組命名為"margins",在該組內新建一個圖層(Ctrl + Shift + N)。現在增加邊緣的高光細節以使圖標更具立體感。使用鋼筆工具沿拐角處和文件夾、箭頭和紙張的邊緣繪制路徑。然後在工作區右鍵選擇描邊路徑-畫筆。注意此時筆刷需要設置為直徑8像素,硬度為0。混合模式改為疊加,不透明度大概55%左右

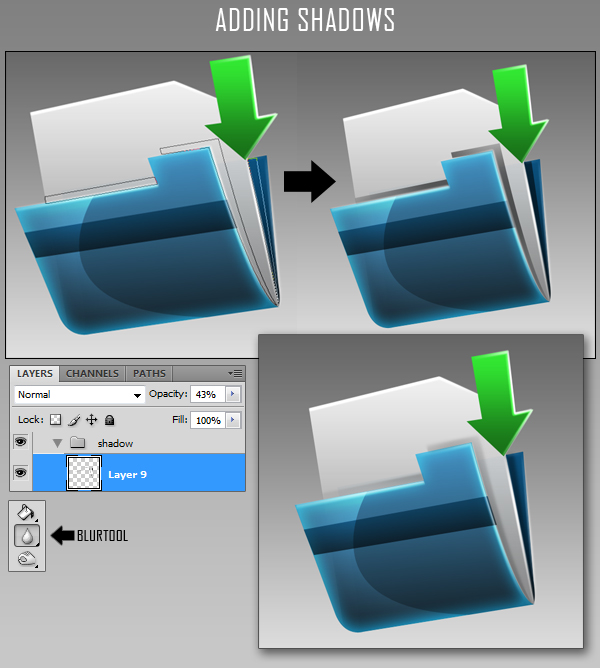
Step 7 – 陰影
新建一層(Ctrl + Shift + N)制作陰影,將該層打入一個新組內(Ctrl + G)。像第五步那樣繪制選區。為選區填充黑色,然後用模糊工具模糊邊緣。如果陰影太強了,需要將圖層的不透明度降至40%

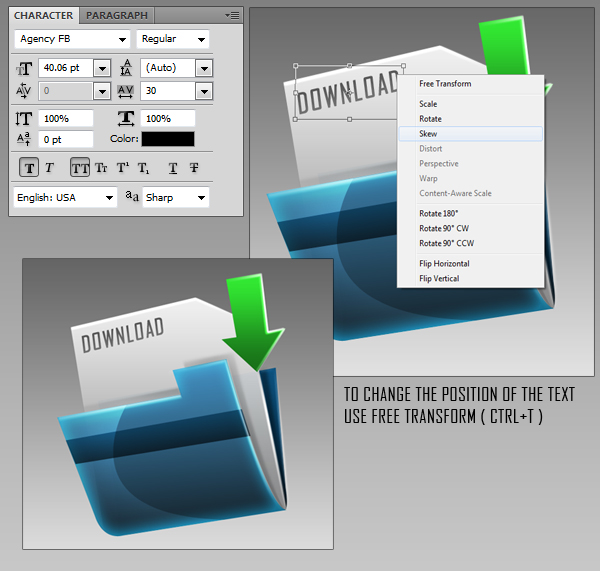
Step 8 – 添加文字
用你喜歡的字體添加文字。這個示例中我用的是"Agency FB"。字體大小為40,不透明度75%

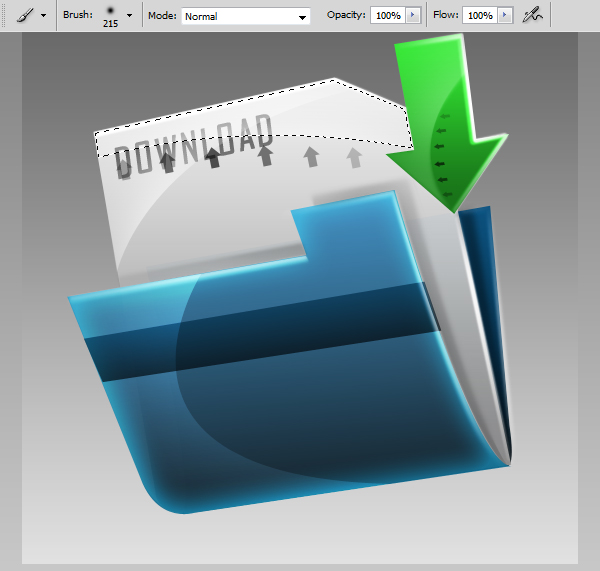
Step 9 – 添加最終的陰影和反射
用第五步所示的技術再為紙張添加一些反射

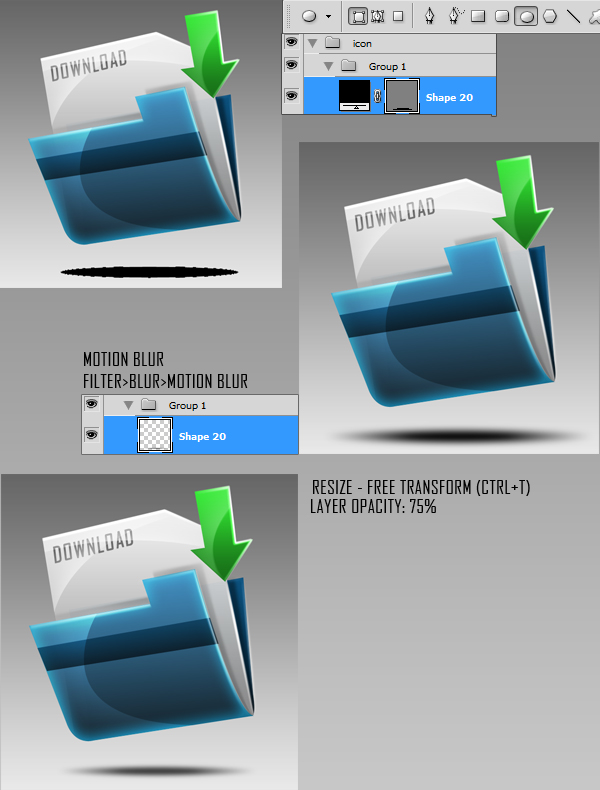
用橢圓工具(U)添加一個陰影。如下圖所示繪制一個橢圓並添加一點點動感模糊。降低不透明度直到你覺得合適了

Final Preview – 最終效果
我還用相同的技術制作了一些不同的圖標,如下圖。希望你喜歡這個教程