萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作綠色按鈕技巧
Photoshop制作綠色按鈕技巧
對於各界交互界面大師來說,按鈕的制作無疑是不可缺少的一個組成部分,但是習慣於運用多個圖層疊加出非常漂亮的效果的時候,修改極不方便。下面介紹如何用圖形漸變及圖層樣式簡化這些圖層。
PS教程最終效果

<點小圖查看大圖>
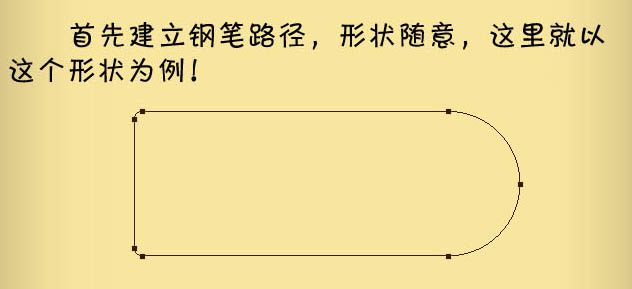
1、新建大小自定的文檔,背景填充青色。先用鋼筆建立路徑,如下圖。

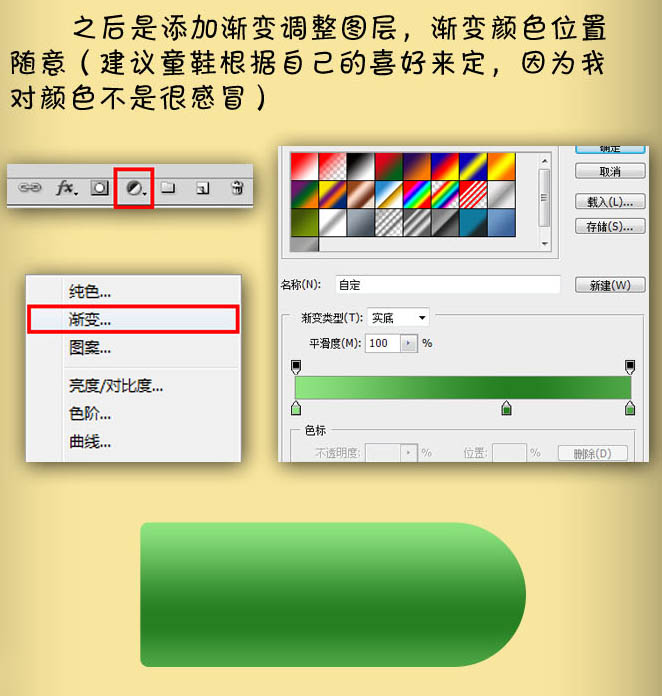
2、創建漸變調整圖層,漸變顏色位置隨意,如下圖。

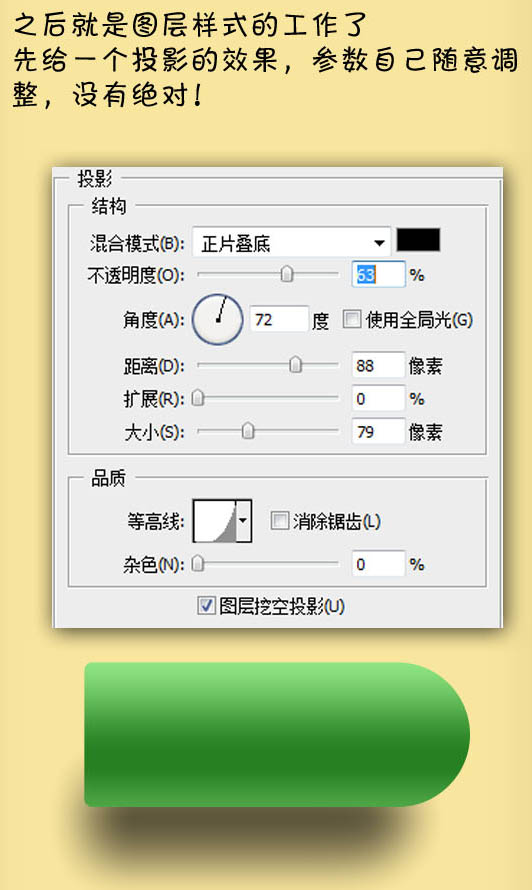
3、給當前圖層添加圖層樣式,選擇投影,效果如下圖。

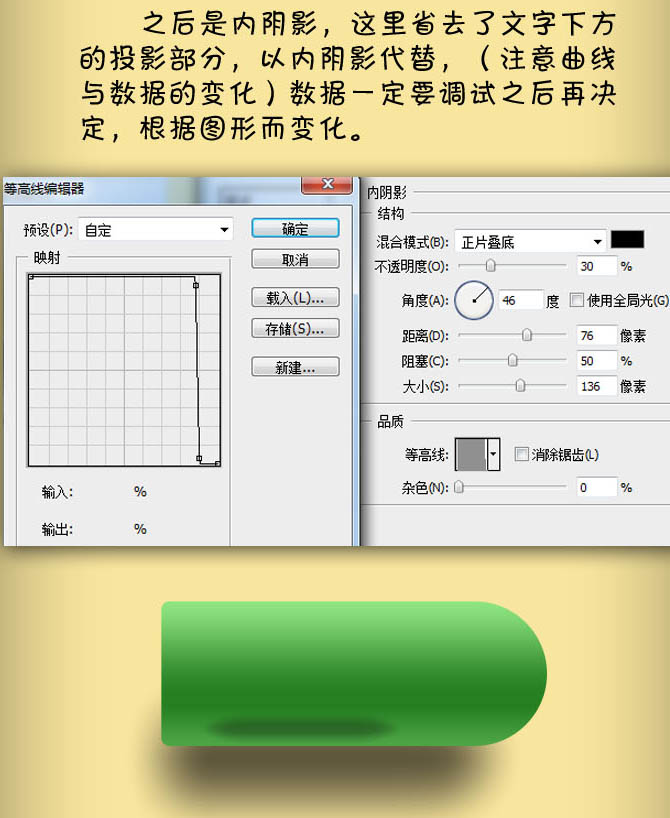
4、設置內陰影,這裡省去了文字下方的投影部分,以內陰影代替(注意曲線與數據的變換),數據一定要調試之後再確定。

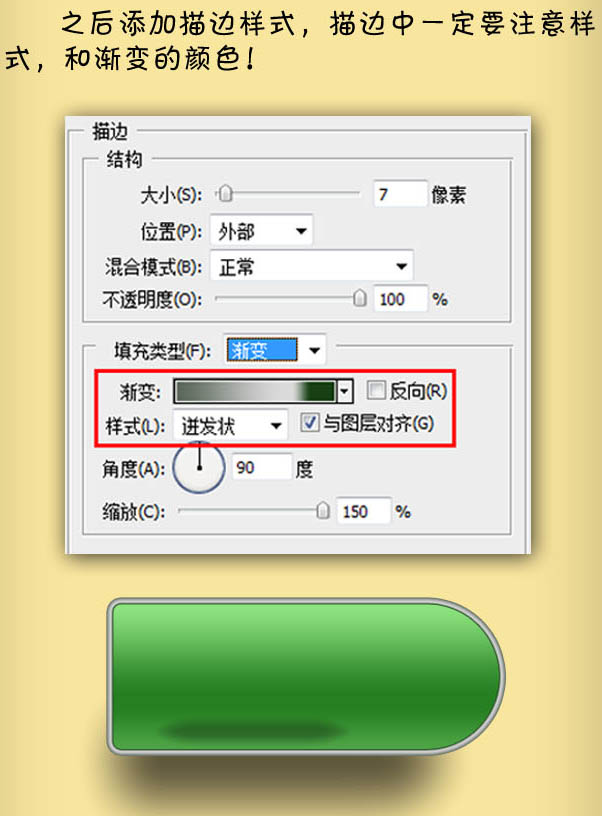
5、設置描邊樣式,描邊中一定要主要漸變顏色。

6、設置光澤:隨意調整數據,直到自己滿意為止。

7、設置內發光:這裡的內發光代替了內陰影,作為邊緣與按鈕本身分離的界限。

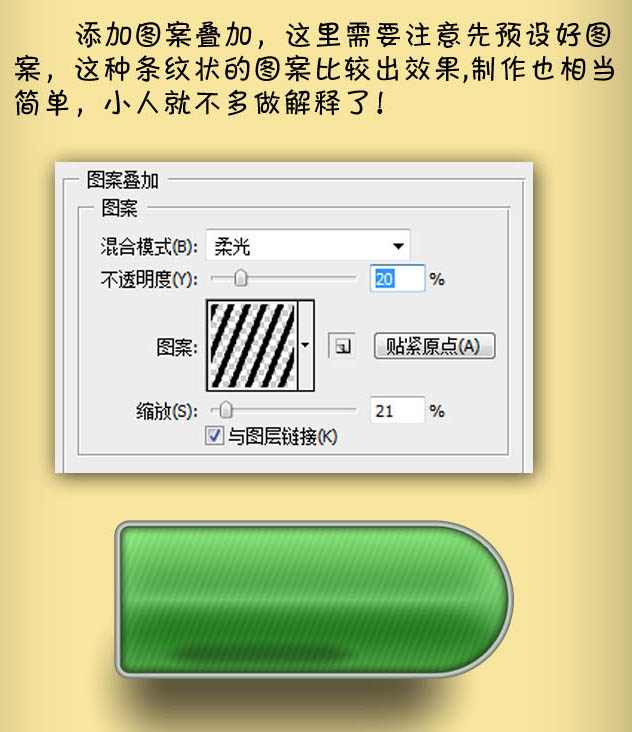
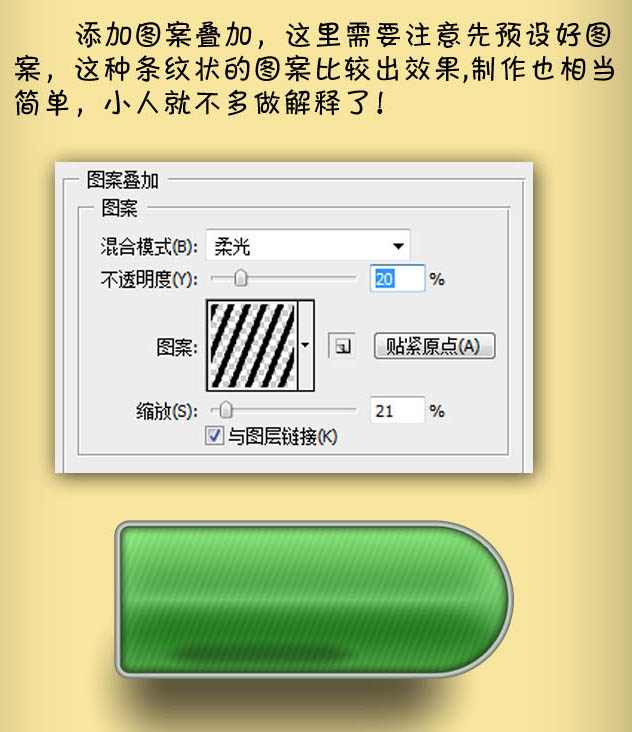
8、添加圖案疊加,這裡需要注意先預設好圖案,這種條紋狀的圖案比較出效果,制作業相當簡單。

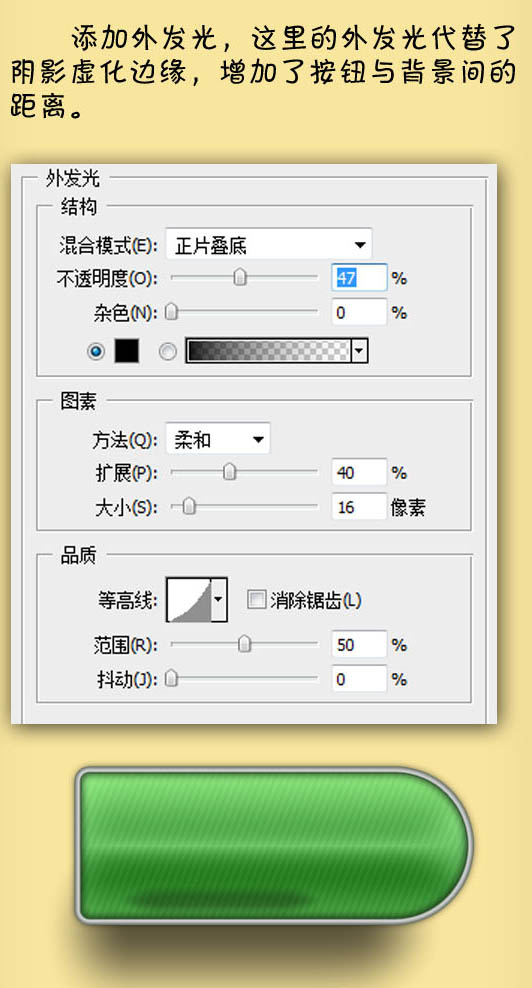
9、添加外發光,參數設置如下圖。

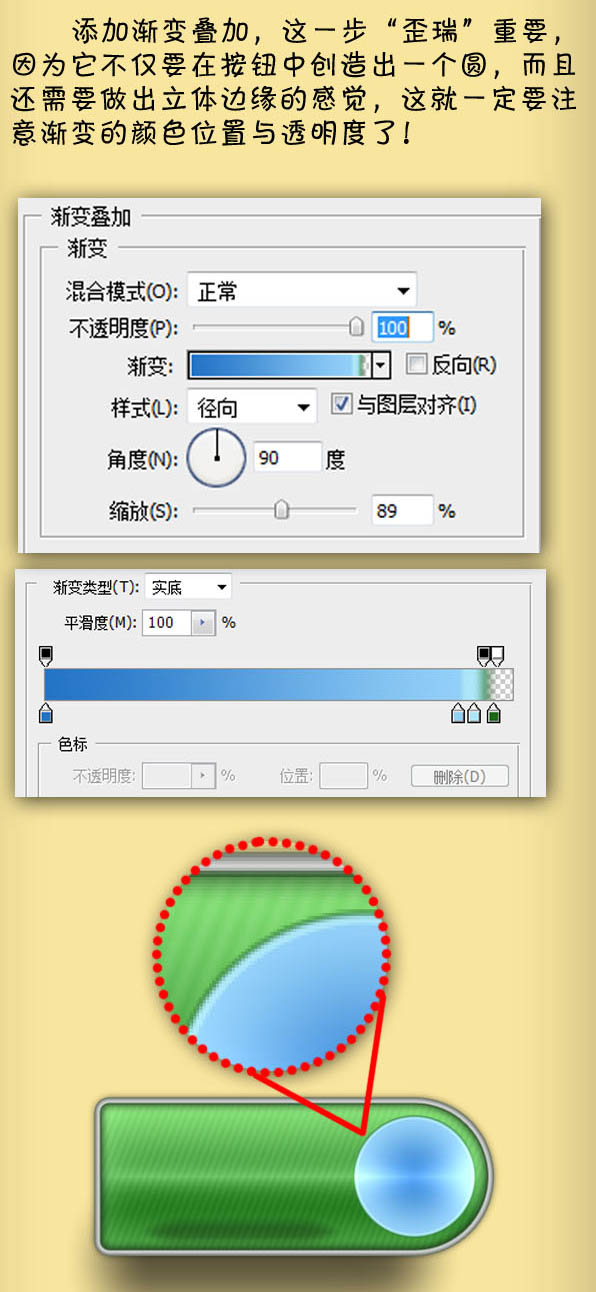
10、用橢圓工具拉一個正圓,添加漸變疊加樣式,參數設置如下圖。

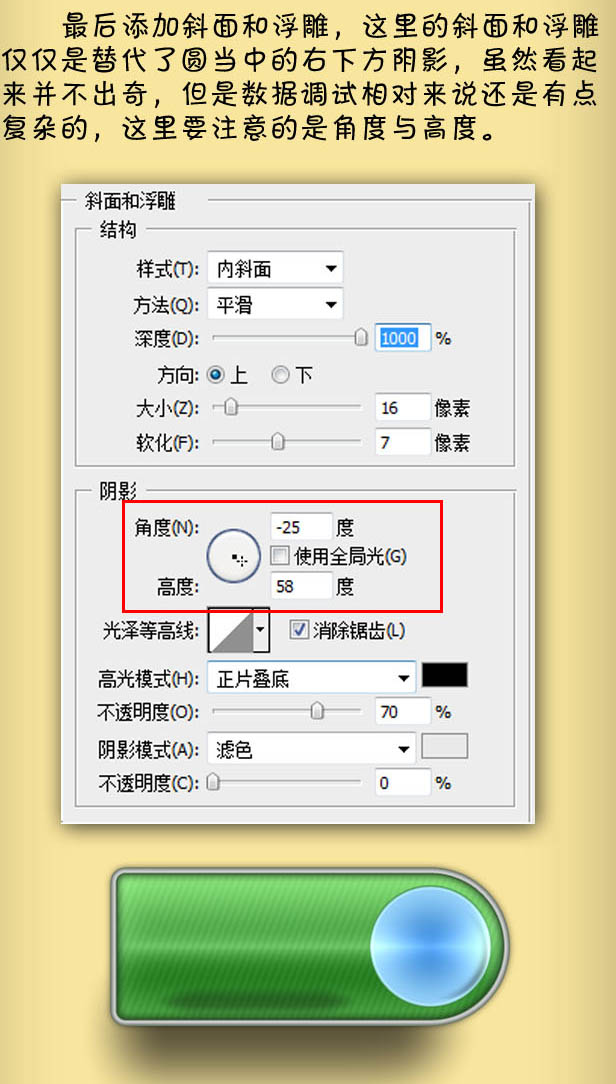
11、最後添加斜面與浮雕,參數設置如下圖。

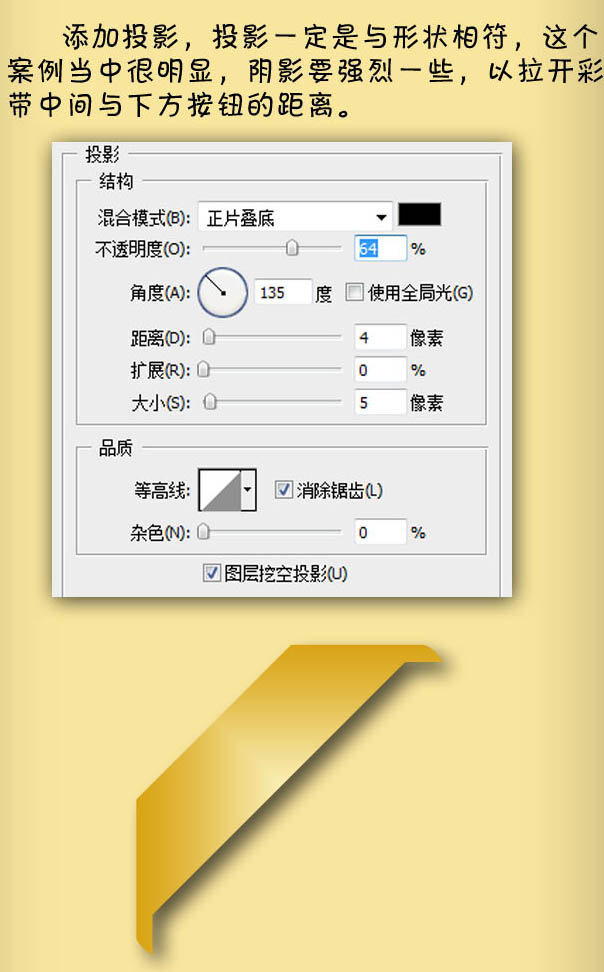
15、添加投影,投影一定是與形狀相符。

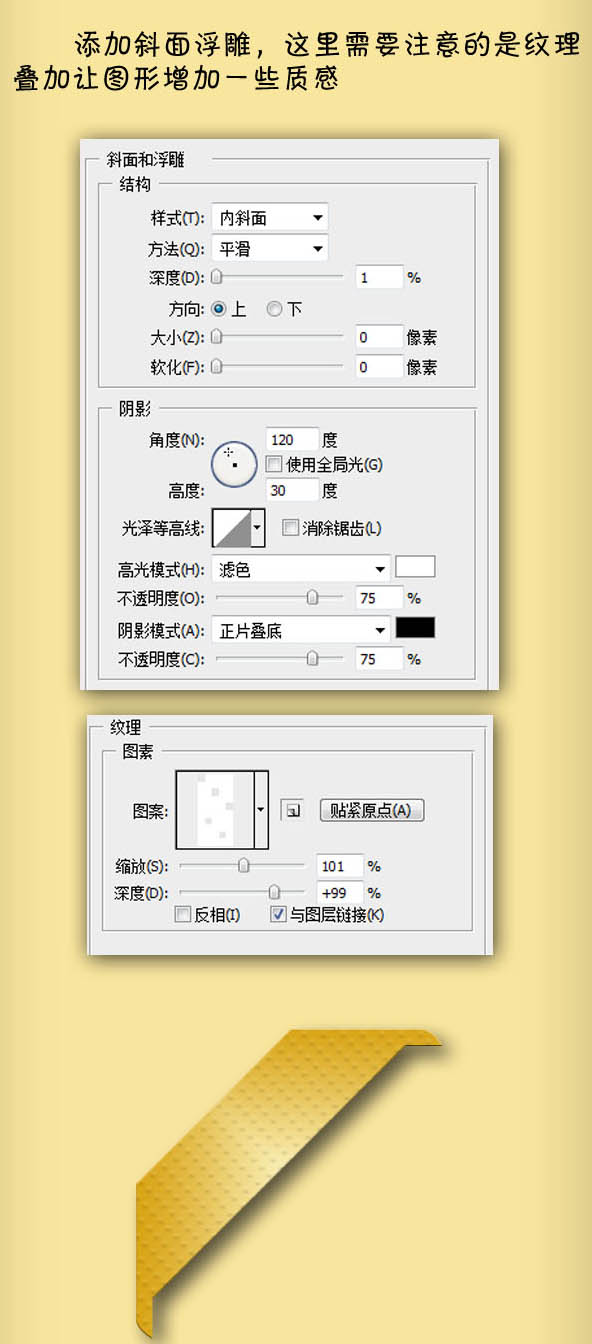
16、添加斜面和浮雕,這裡需要注意的是紋理疊加。

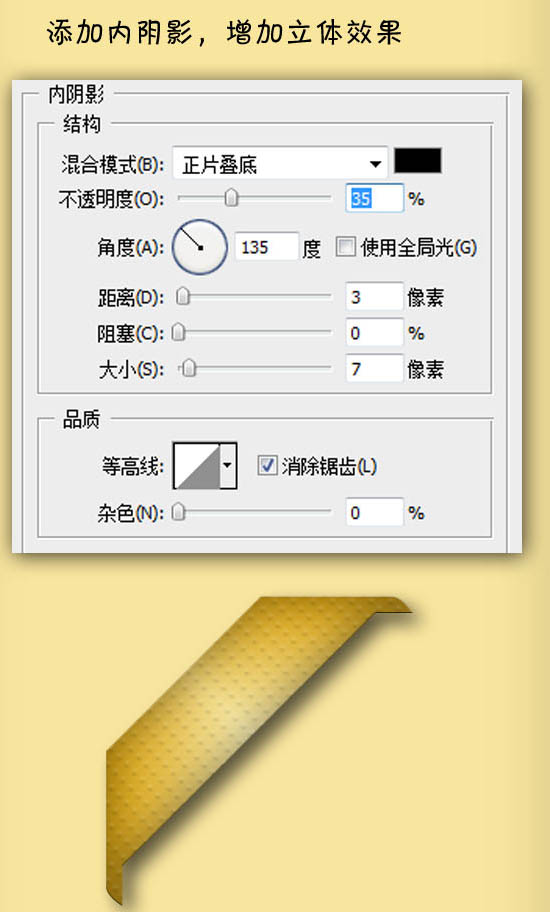
17、添加內陰影增加立體效果。

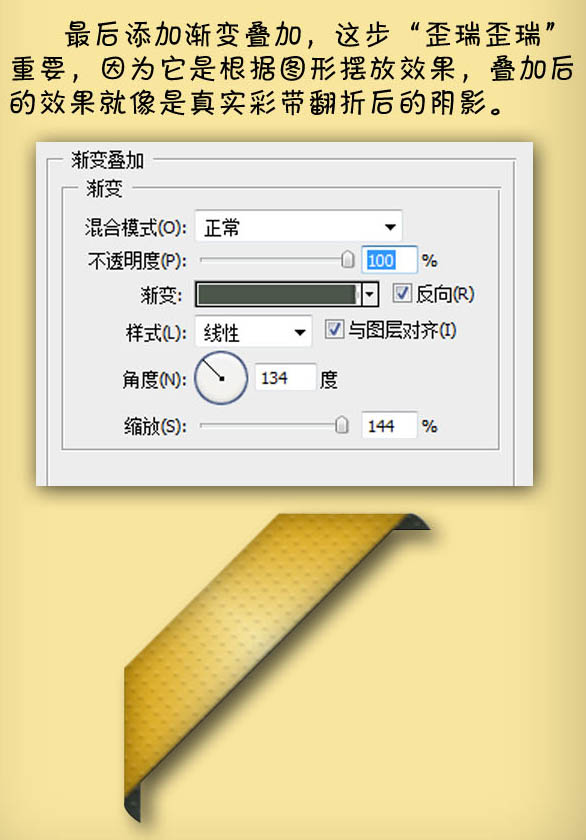
18、添加漸變疊加。

最後加上文字及其他素材,完成最終效果:

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved