萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS制作灰色金屬質感按鈕
PS制作灰色金屬質感按鈕
教程向三聯的朋友們介紹利用PS制作灰色金屬質感按鈕。教程難度不大,適合中高級PS學習者學習。下面我們下來看看制作好的效果圖。
終極效圖

下面我們一起來學習制作過程:
1、打開photoshop,新建一圖層並按Shift使用橢圓工具畫一圓形。

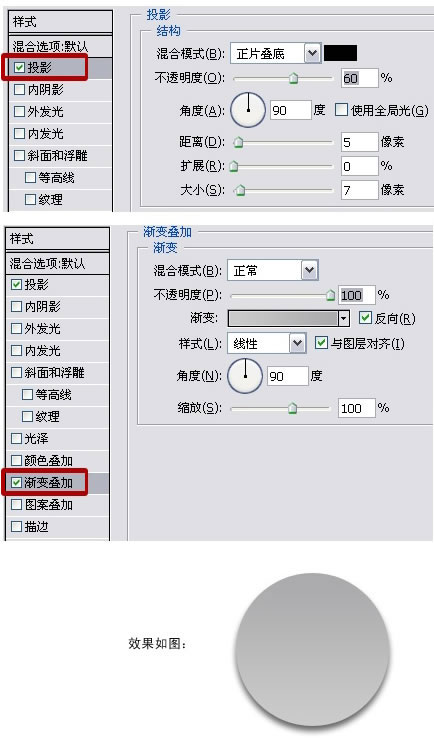
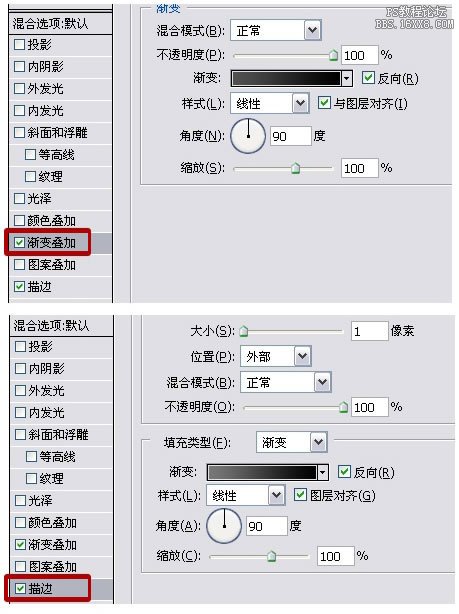
2、然後雙擊圖層1,在圖層1的混合屬性中做如下設置:

3、按Ctrl單擊圖層1,使圖層1載入選區,依次點擊菜單欄中的選區——修改——收縮,設置收縮量為2。

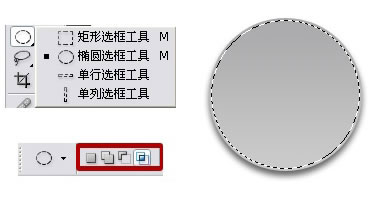
4、選取橢圓選框工具,設置為選區叉:

5、使用橢圓選框工具在圖層1的選區上畫橢圓,兩選區交叉後效果如下:

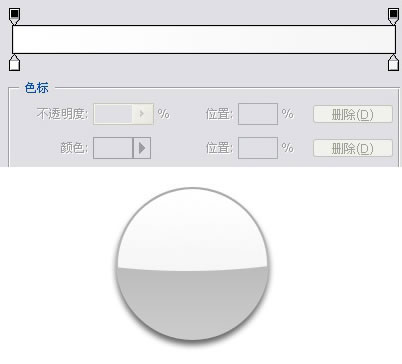
6、新建圖層2,使用漸變工具在拉漸變,取消選區,將圖層透明度設為65,效果如下:

7、新建圖層3,同樣使用橢圓選框工具和漸變工具做出如下效果:

8、新建圖層4,使用橢圓工具並做出如下效果:

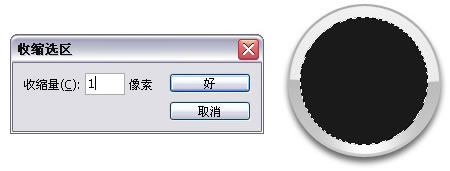
9、按Ctrl單擊圖層4,依次點擊菜單中的選擇——修改——收縮,設收縮量為1。

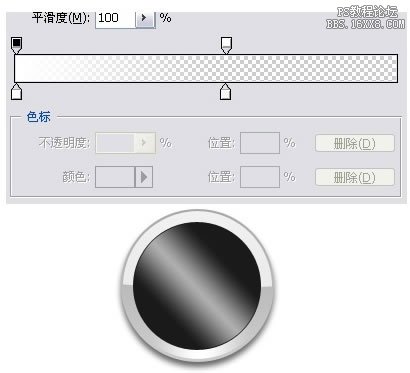
10、新建圖層5,使用漸變工具,選擇對稱漸變,做出如下效果:

11、設圖層透明度為55,載入圖層5的選區,將選區范圍收縮9PX,按Del刪除,效果如圖:

12、再次將選區范圍收縮1PX,新建圖層6,填充,並設置如下混合選項:

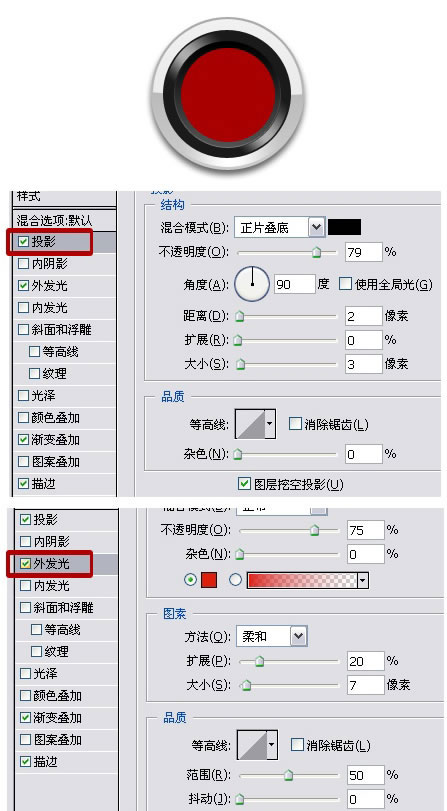
13、新建圖層7,做出如下效果,設置混合屬性如下:


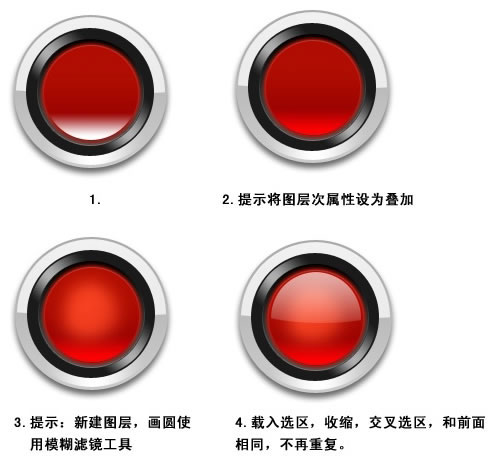
14、使用前面所講的方法依次做出如下效果:

15、假如你有愛好就隨便加點什麼東東了,哈哈:

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved