萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop制作金屬質感蘋果的apple icloud圖標教程
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
介紹用PhotoShop繪制金屬質感蘋果的apple icloud圖標,主要就是用圖層樣式來實現,挺簡單的,你也來學習一下吧!
先看效果圖:

新建512px X 512px 文件
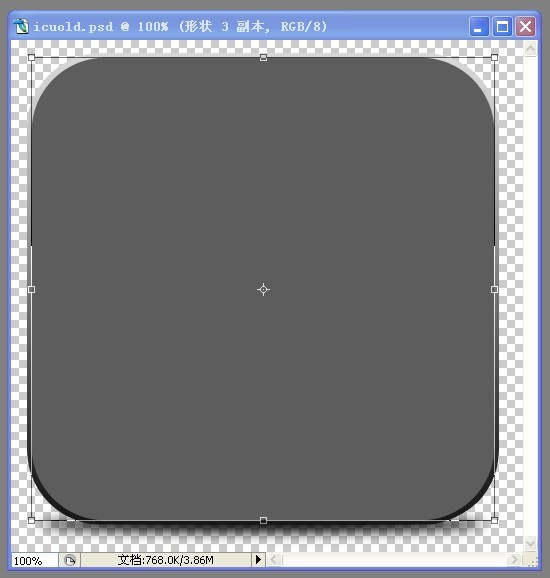
用圓角矩形工具 畫圓角100px的 470X470px 的框 填充由白到黑漸變 如圖

ctrl+j 復制圖層 ctrl+t 將 寬、高縮小為98%如圖 填充色#5d5d5d

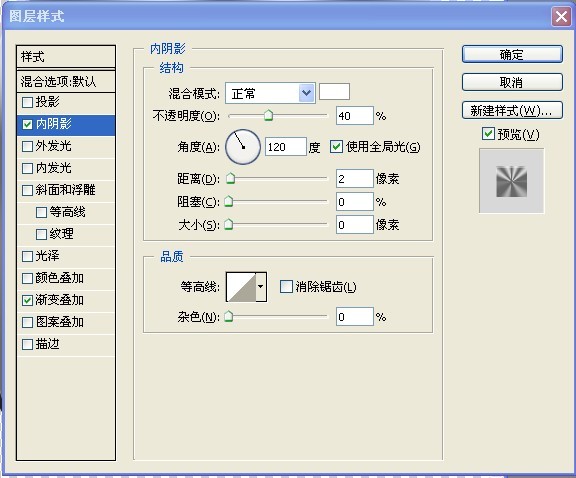
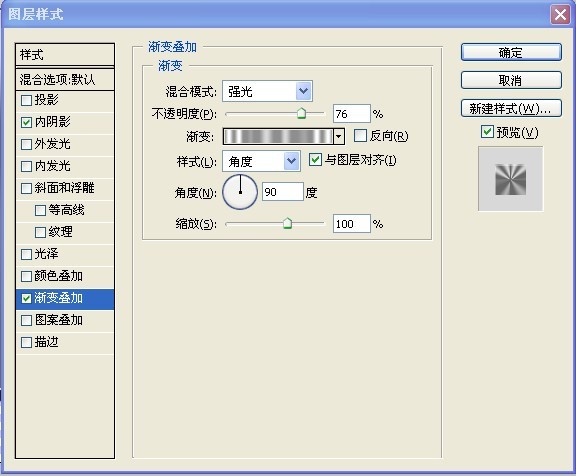
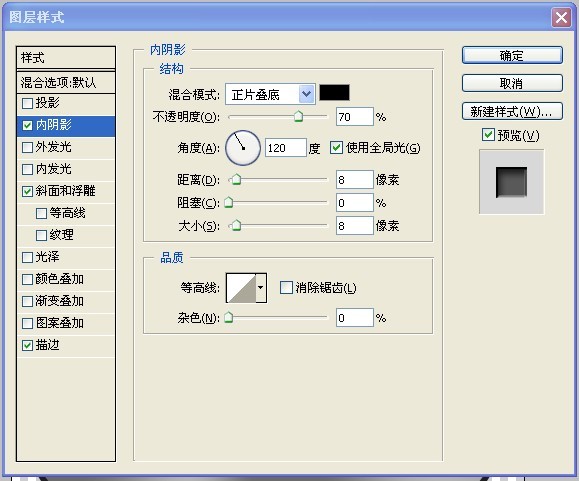
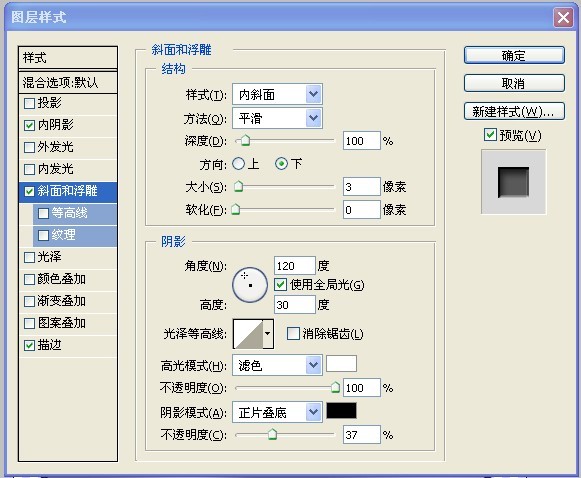
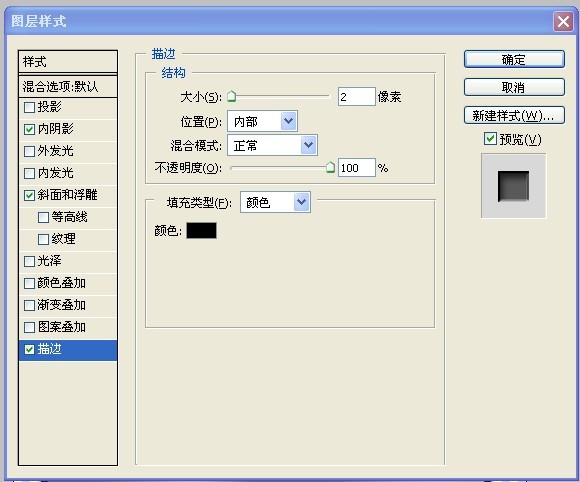
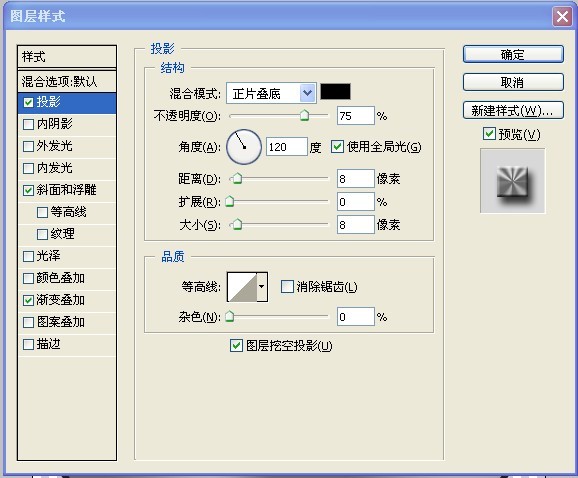
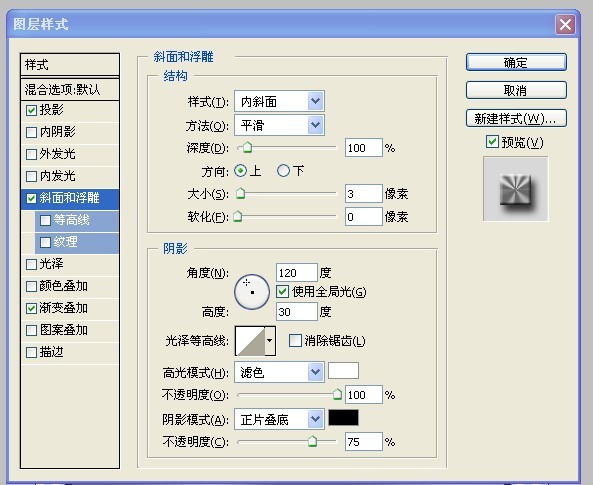
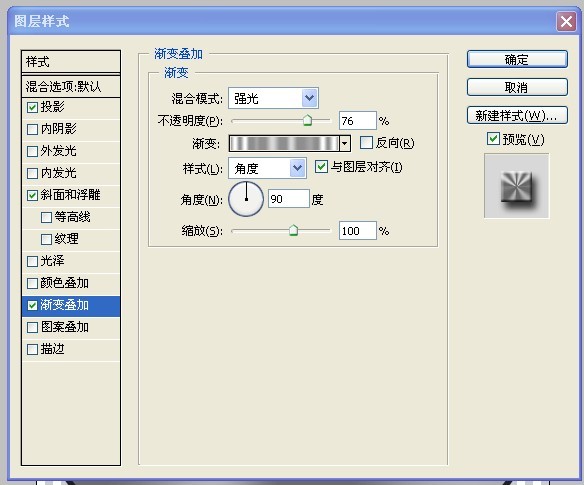
設置該圖層混合模式 內陰影 漸變疊加



結果如圖:

新建個漸變圖層在它上方(我直ctrl+接點底層框做出選取 新建圖層 直接漸變,還有其他方法)

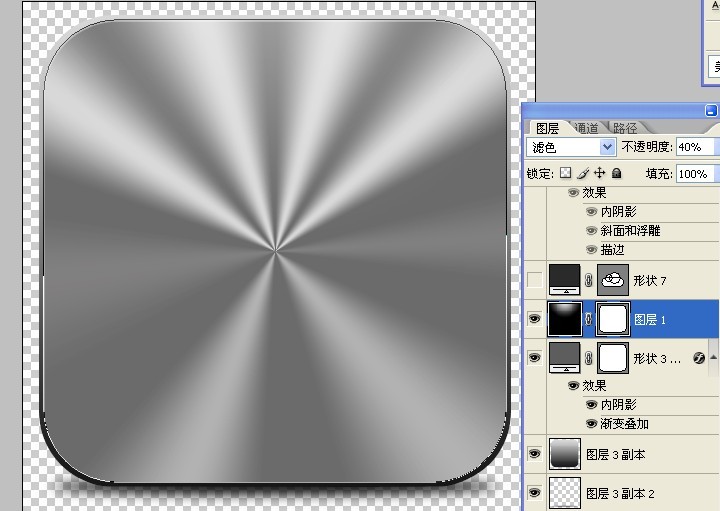
設置模式為 濾色 40%透明後如圖 (讓上半部分光影更自然)

然後用 圓角矩形工具 和橢圓工具 在路徑為+ 的狀態下畫雲形狀 顏色#2a2a2a


對雲 層 模式設置



結果如圖 (不小心吧下面的陰影也弄上來了)

對雲 層ctri+j 變換大小ctrl+t為 原來的 89 % 顏色為5d5d5d

對該層 進程模式設置 投影 浮雕 漸變疊加用 之前一樣的 所在第一次的時候要新建 漸變疊加好第2次用




最後結果

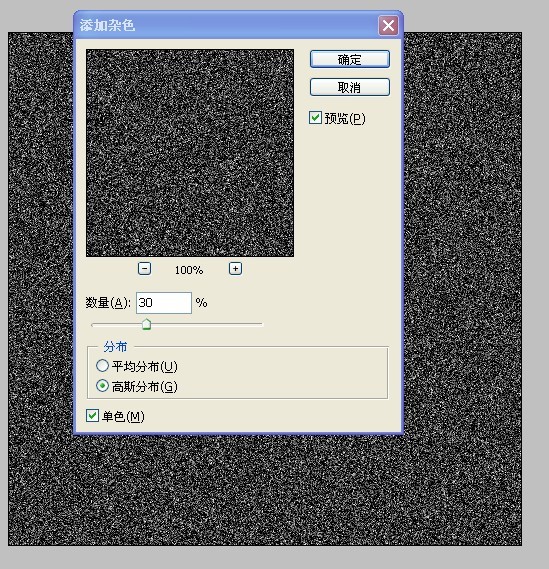
最後加上金屬 質感 新建圖層 顏色 2d2d2d 雜質 徑向模糊





最後將圖層 模式為濾色 最後加上影子就是最後結果

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved