萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制一個逼真的富士X100相機圖標詳細教程
PS繪制一個逼真的富士X100相機圖標詳細教程
圖標制作中會有很多的樂趣。簡單的圖標是比較容易創造的,但更逼真的圖標更具有挑戰性。
在今天的教程中,我們將詳細演示如何在Photoshop中創建一個的富士X100相機圖標。這篇翻譯教程有點長,但絕對值得你認真看下去。
最終效果圖:

以下資源將在本教程中采用
1.富士X100相機原圖

2.皮革材質設計教程

第一步
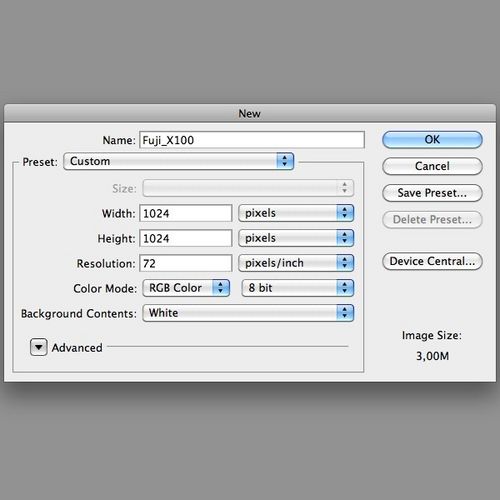
在Photoshop創建一副新的圖像,分辨率設置為1024×1024像素。

第二步
然後置入照相機原圖用作引用,用鋼筆工具(P)開始跟蹤底部的金屬部分。

第三步
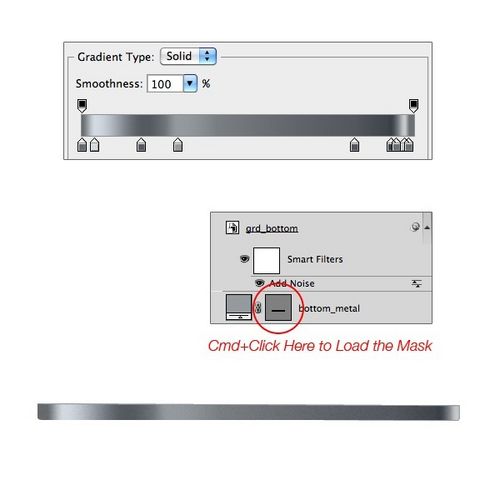
載入金屬層並按住Ctrl鍵用鼠標點擊選擇圖層面板的金屬層,添加如下的漸變樣式的調整圖層,然後轉換為智能對象的漸變層,
並添加一些雜色:濾鏡>雜色>添加雜色。

第四步
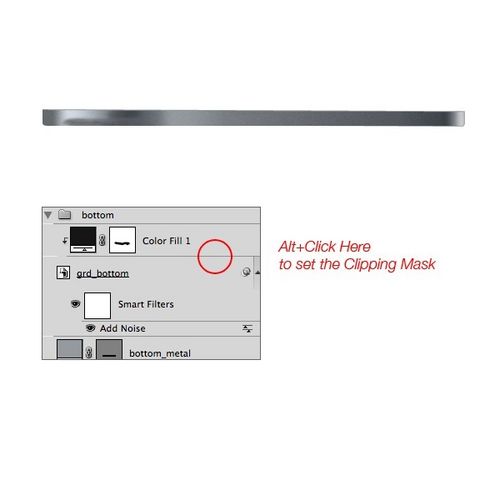
添加顏色調整圖層,並選擇黑色。然後用畫筆工具(B)圖畫至圖層蒙版,用軟刷制造類似下面的金屬陰影。為了達到更好的效果降低畫筆的不透明度。
設置為剪貼蒙版層。

第五步
對於上部的金屬部分做法與底部相同(步驟3-4),但這次不使用漸變調整層。使用色彩調整圖層來代替。這是因為金屬反射有一點復雜。

第六步
創建上面的金屬反射效果,選擇鋼筆工具(P)並且跟蹤一個白色的基本形狀。轉換為智能對象,並添加高斯模糊濾鏡,在菜單:濾鏡>模糊>高斯模糊。
你必須重復這一過程對其他反射效果。正如你可以看到我已經添加了左側部分反映一點點陰影圖層樣式。盡量降低圖層的不透明度了。

第七步
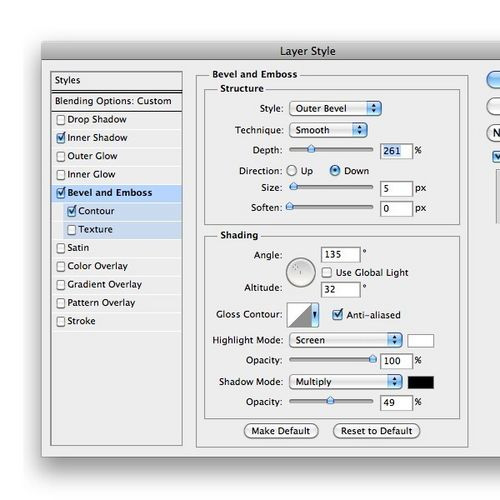
取景器是由兩個主要部分組成。我們將從外部的一部分開始。用圓角矩形形狀工具(U)繪制如下一個暗灰色的矩形,並添加以下樣式。


第八步
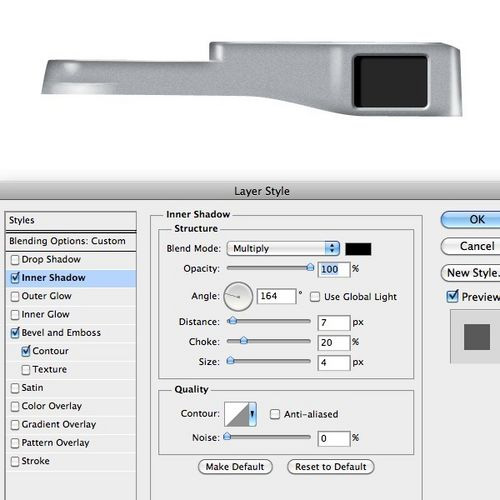
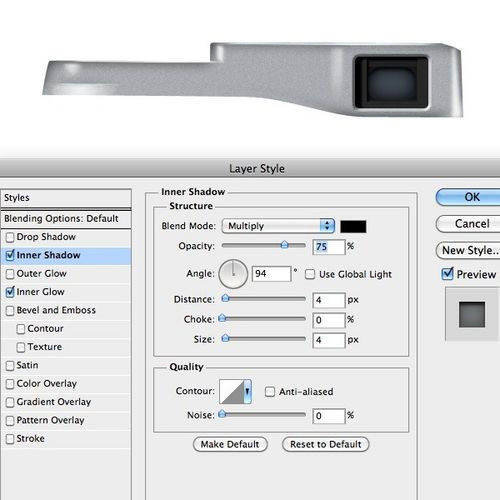
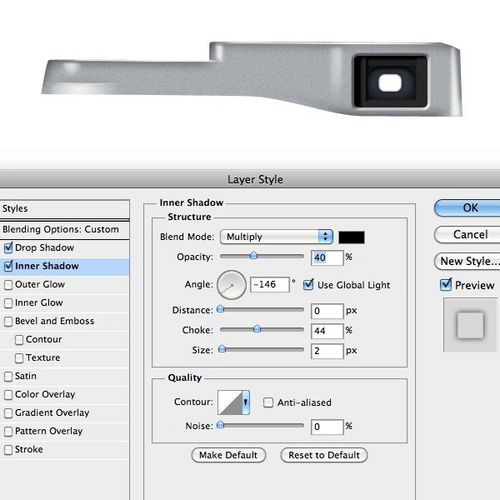
現在用矩形形狀工具繪制一個暗灰色的矩形,並且添加一個近距離的內陰影圖層樣式。重復這個矩形,並且這一次設置更高的距離值。使用下面的圖片作為參考。

第九步
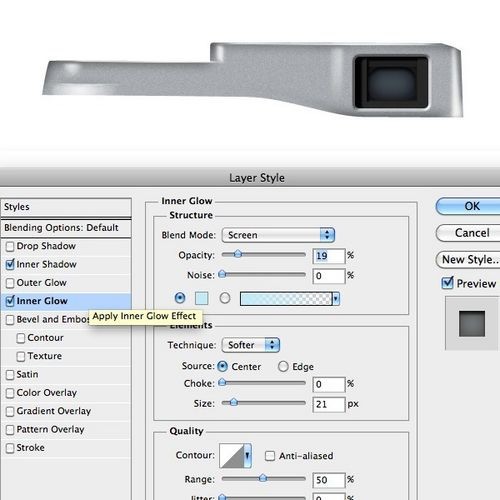
用橢圓形狀工具繪制一個深藍色的形狀,並添加以下樣式。


第十步
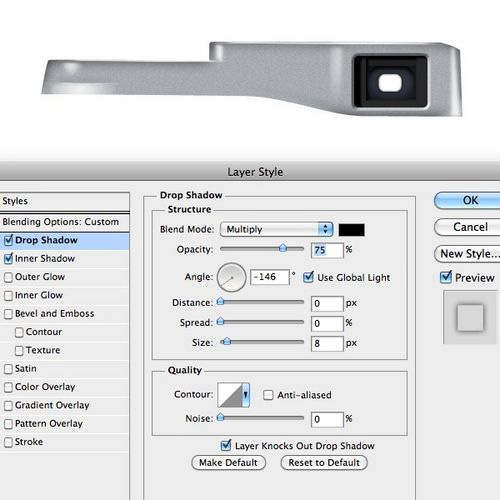
用相同的工具創建另一個形狀,但使用白色,並添加以下樣式。


第十一步
在徑向模式並按照下面的梯度設置下添加一個漸變調整工具來度創建一個玻璃反射效果。使用圖層蒙版來限制反射效果。

第十二步
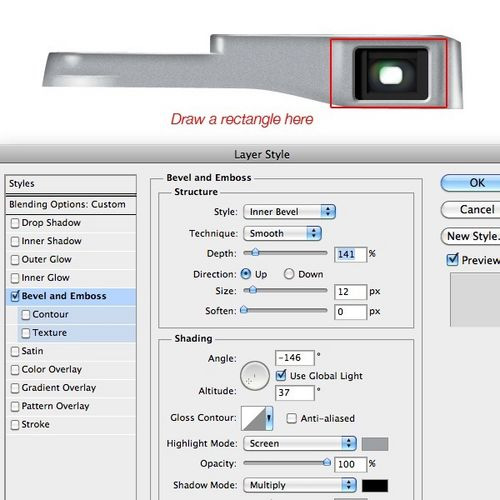
下一步是繪制一個矩形的形狀和添加這種樣式。然後減少該形狀,填充不透明度為0%。

第十三步
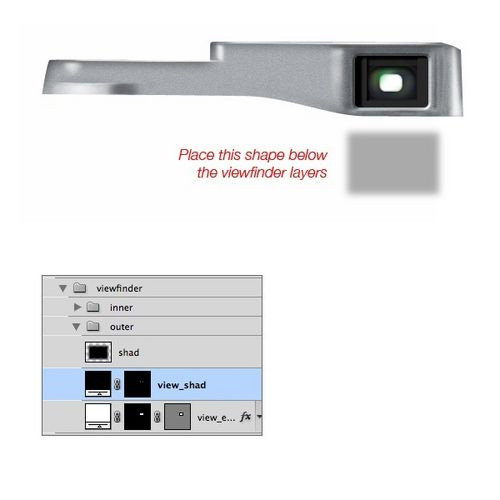
如下,使用常用的色彩調整層為金屬部分創建一些陰影。然後創建一個灰色的矩形形狀並添加高斯模糊濾鏡。
將形狀放置在取景器下,並設置混合模式為疊加,不透明度為33%。

第十四步
取景器搞定。讓我們開始制作閃光燈。畫出准確的形狀並添加此圖層樣式。



第十五步
重復此步驟,但這次使用這個圖層樣式來替代。如果你喜歡,你可以添加一個亮度/對比度圖層調整,照亮閃光燈,就像我做的那樣。



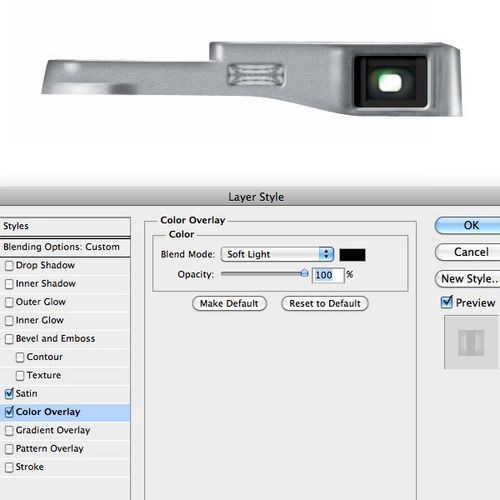
第十六步
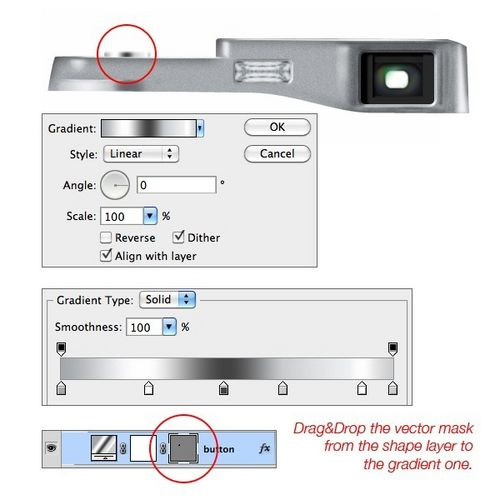
對於快門按鈕,我們使用圓形工具(U)創建一個細的形狀如下。接下來,添加一個這種風格的漸變調整層。
現在,所有你所要做的的是拖放前文中形狀圖層的矢量圖層蒙版漸變之一。簡單且容易。最後加少許的內陰影圖層樣式的漸變圖層。

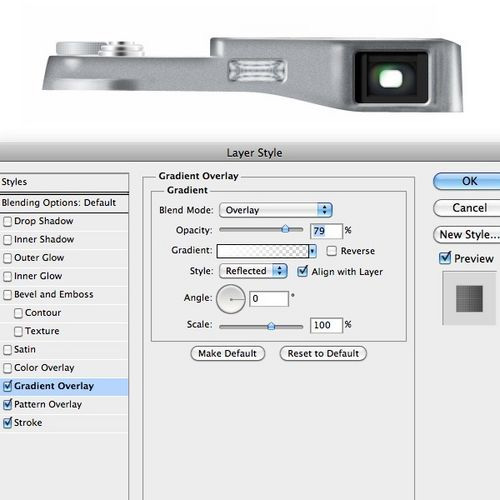
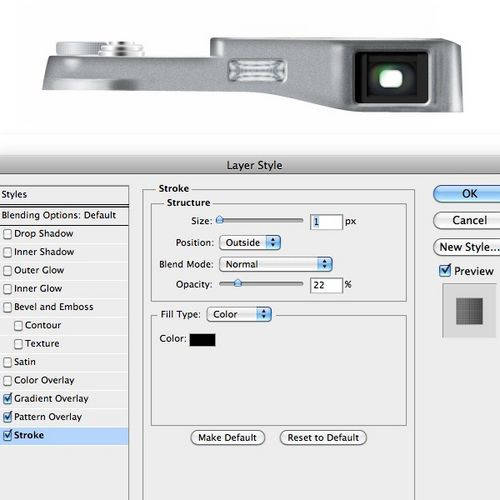
第十七步
重復兩次前面的層。然後按下按鍵CTRL+ T減少其寬度,按下面的方式排列它們。

第十八步
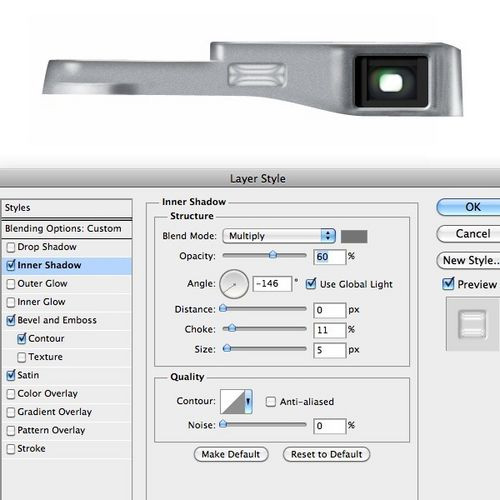
下面創建相機手柄,用圓角矩形工具(U)繪制形狀添加下面的圖層樣式。



第十九步
使用矩形工具繪制一個小矩形,並把它放在以前的形狀的下面。接下來添加下面的圖層樣式。重復手柄並放置在圖像的下方。



