萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制一個青蘋果技巧
Photoshop繪制一個青蘋果技巧
蘋果繪制過程並不復雜,不過中間的高光及頂部的暗部刻畫比較麻煩。尤其是頂部凹下去的部分,需要慢慢處理中間及邊緣的高光及暗部區域,把立體感刻畫出來。
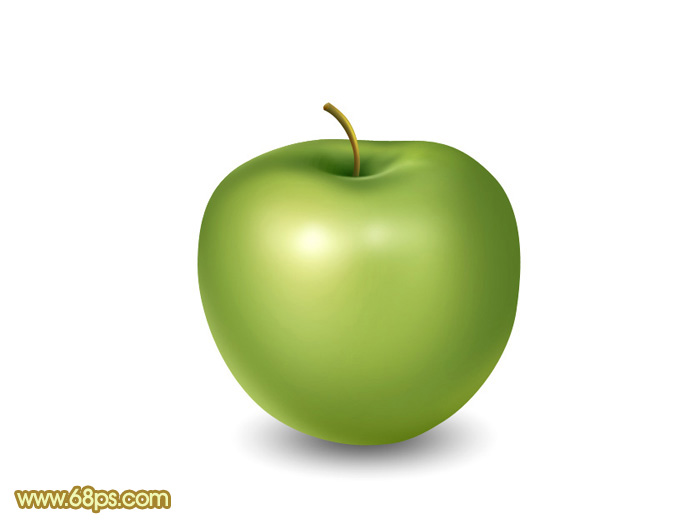
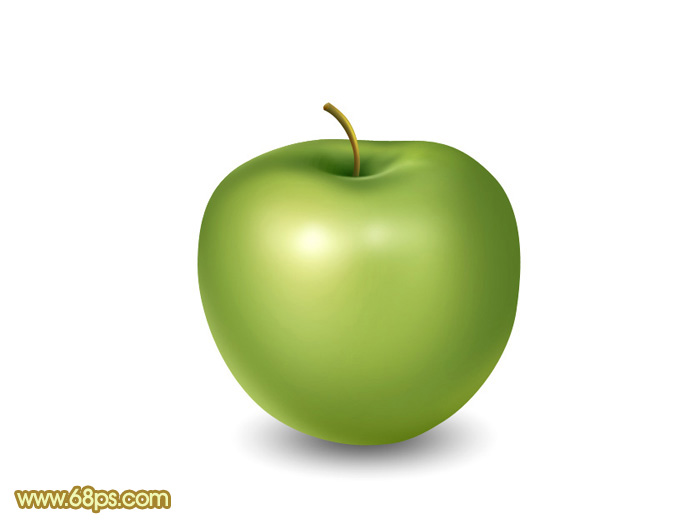
最終效果

<點小圖查看大圖>
1、新建一個1024 * 768像素的文檔,新建一個組,用鋼筆工具把蘋果的輪廓摳出來,轉為選區後給組添加圖層蒙版,如下圖。

<圖1>
2、在組裡新建一個圖層,填充黃綠色:#8FAC45,作為底色,效果如下圖。

<圖2>
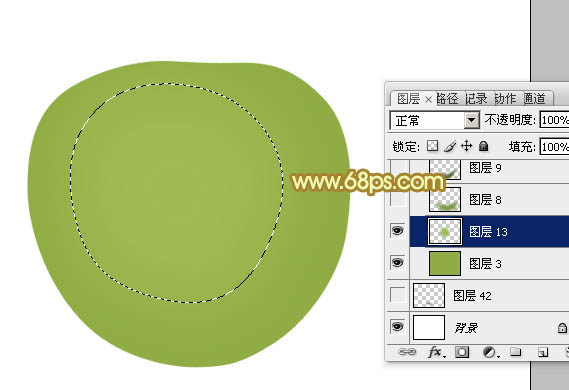
3、新建一個圖層,用鋼筆勾出中間稍亮選區部分,羽化50個像素後填充稍亮的黃綠色:#9FBB54,如下圖。

<圖3>
4、新建一個圖層,用鋼筆勾出底部暗部選區,羽化30個像素後填充暗綠色:#7C993C,如下圖。

<圖4>
相關教程:
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
Photoshop繪制逼真的Apple iPad界面
Photoshop鼠繪蘋果
PhotoShop繪制逼真蘋果
5、新建一個圖層,用鋼筆勾出底部邊緣暗部選區,羽化20個像素後填充暗綠色:#526E27,如下圖。

<圖5>
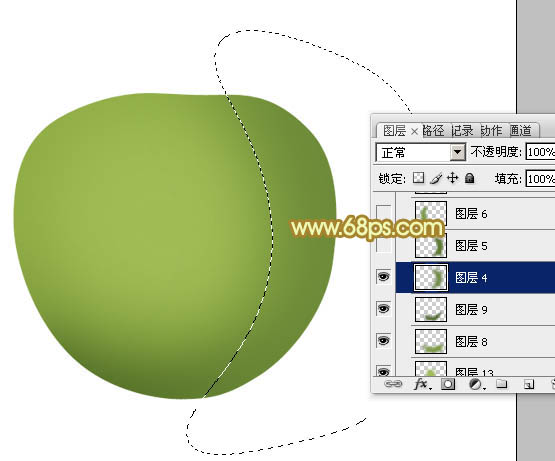
6、新建一個圖層,用鋼筆勾出右側暗部選區,羽化35個像素後填充暗綠色:#6C8A38,如下圖。

<圖6>
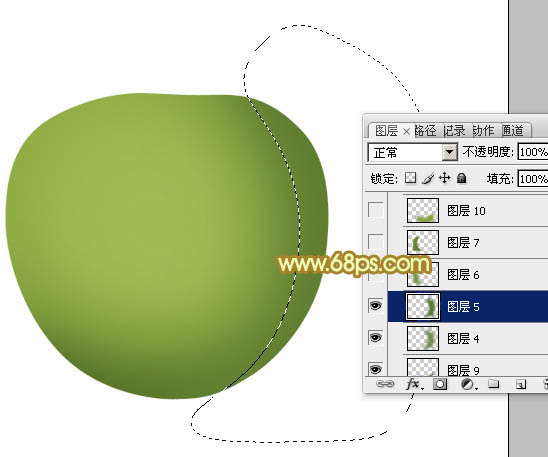
7、新建一個圖層,用鋼筆勾出右側邊緣暗部選區,羽化20個像素後填充暗綠色:#5E7C2E,如下圖。

<圖7>
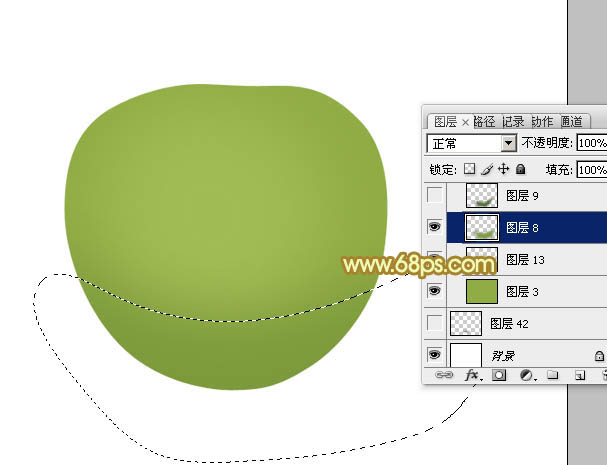
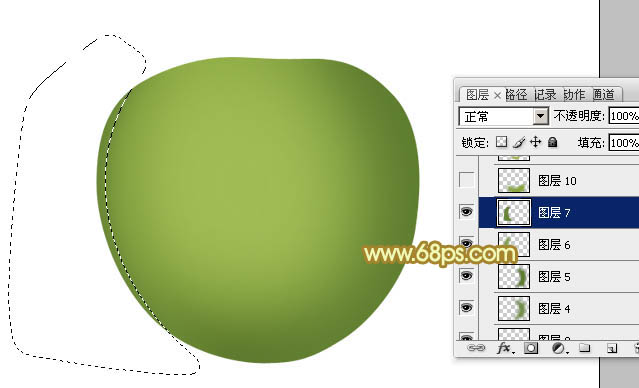
8、新建一個圖層,用鋼筆勾出左側暗部選區,羽化25個像素後填充暗綠色:#79973B,如下圖。

<圖8>
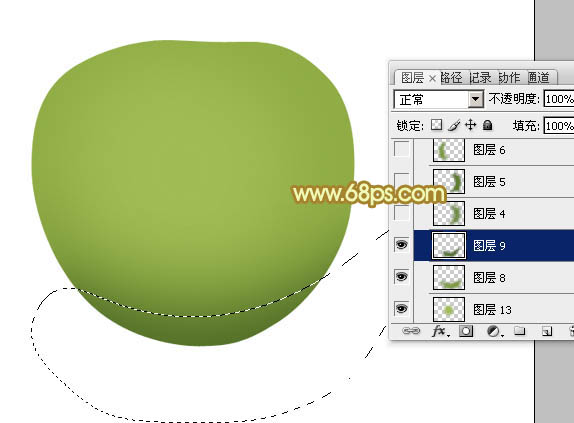
9、新建一個圖層,用鋼筆勾出左側邊緣暗部選區,羽化15個像素後填充暗綠色:#668334,如下圖。

<圖9>
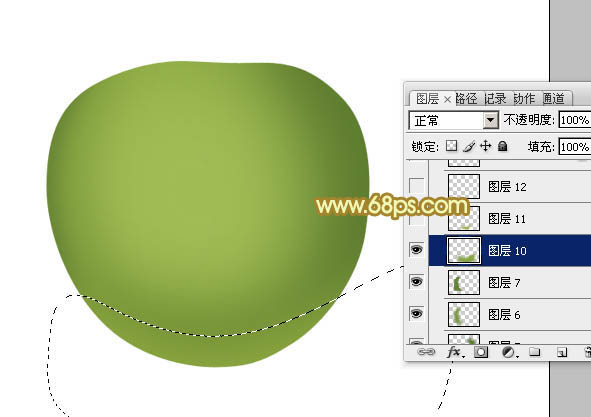
10、新建一個圖層,用鋼筆勾出底部反光選區,羽化20個像素後填充黃綠色:#8AA63F,效果如下圖。

<圖10>
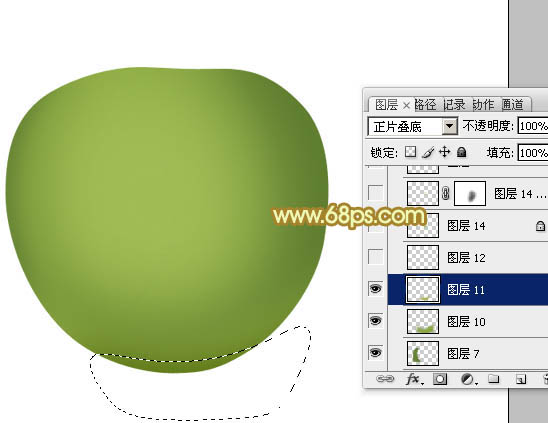
11、新建一個圖層,用鋼筆勾出底部暗部選區,羽化15個像素後填充黃綠色:#A4B142,如下圖。

<圖11>
12、新建一個圖層,用鋼筆勾出右側中間部分的高光選區,羽化25個像素後填充稍亮黃綠色:#A4BE5D,如下圖。

<圖12>
13、新建一個圖層,用鋼筆勾出左側中間高光選區,羽化25個像素後填充黃綠色:#BEC663。填色後保持選區,選擇菜單:選擇 > 修改 > 收縮,數值為20,確定後按Ctrl + J 把選區部分的色塊復制到新的圖層,混合模式改為“濾色”,效果如圖14。

<圖13>

<圖14>
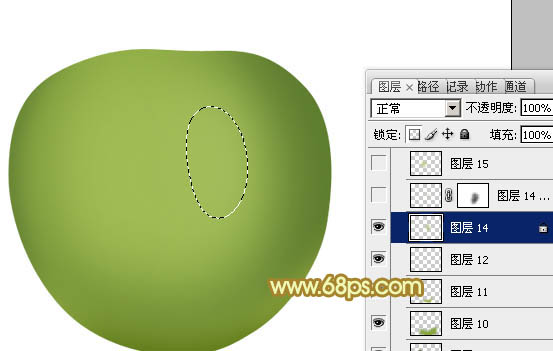
14、新建一個圖層,把前景顏色設置為淡黃色:#F8FCD0,用透明度較低的畫筆把下圖選區部分塗上高光。

<圖15>
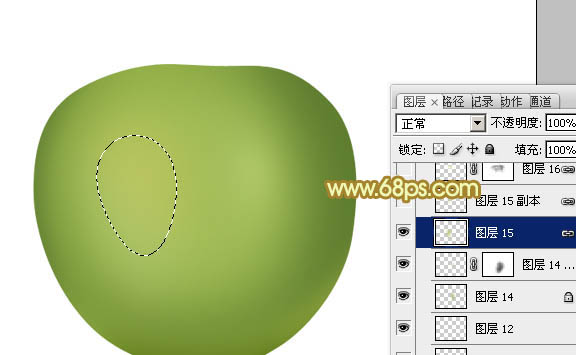
15、新建一個圖層,混合模式改為“顏色減淡”,再用畫筆把高光中心稍微塗亮一點,效果如下圖。

<圖16>
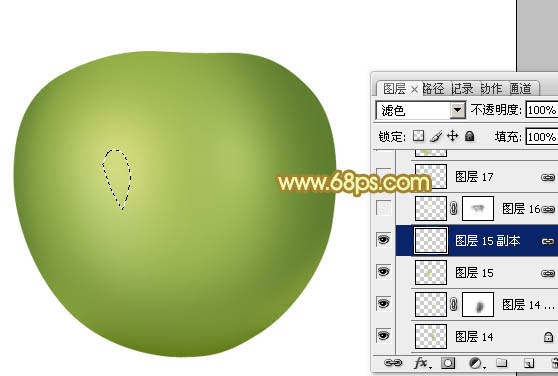
16、新建一個圖層,用鋼筆勾出左下角部分的反光選區,羽化15個像素後填充黃綠色:#B7CB70,如下圖。

<圖17>
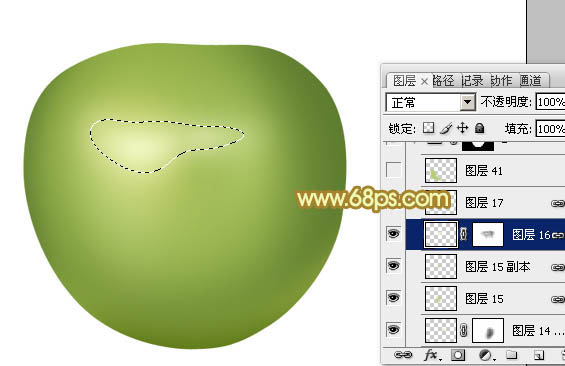
17、新建一個組,調出蘋果輪廓選區,然後給組添加圖層蒙版,如下圖。

<圖18>
18、在組裡新建一個圖層,把前景顏色設置為暗綠色:#718D3B,用畫筆把下圖選區部分塗暗一點,邊緣過渡要自然。

<圖19>
19、新建一個圖層,用鋼筆勾出下圖所示的選區,填充黃綠色:#91AE51,取消選區後添加圖層蒙版,用黑色畫筆把邊緣過渡擦出來,如下圖。

<圖20>
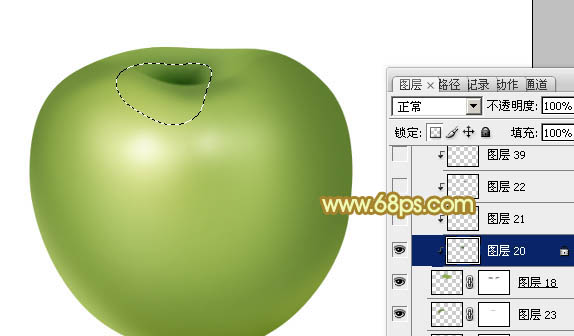
20、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,把前景顏色設置為暗綠色:#2F5512,用畫筆把下圖所示的暗部塗出來,局部還需要用加深工具塗暗一點,效果如下圖。

<圖21>
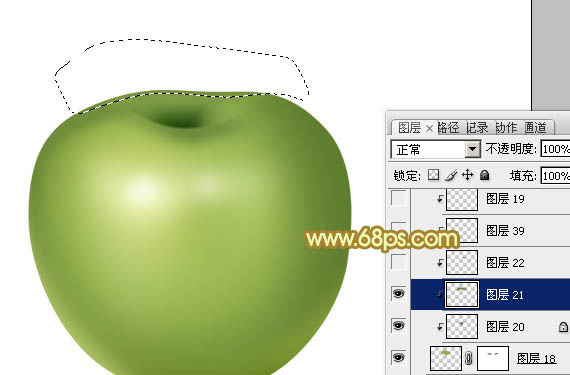
21、新建一個圖層,創建剪貼蒙版,用鋼筆勾出頂部邊緣的暗部選區,羽化10個像素後填充暗綠色:#6F863C,效果如下圖。

<圖22>
22、新建一個圖層,同上的方法再制作頂部的一些暗部及高光區域,過程如圖23,24。

<圖23>

<圖24>
23、新建一個組,同上的方法制作柄部分,再加上投影,效果如下圖。

<圖25>
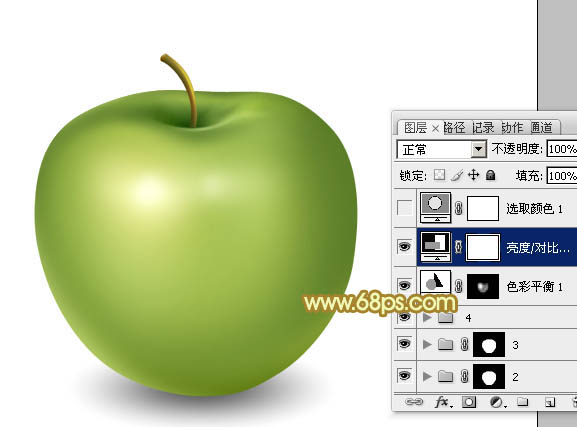
24、創建亮度/對比度調整圖層,適當增加圖片的對比度,參數及效果如下圖。

<圖26>

<圖27>
最後調整一下細節,完成最終效果。

相關教程:
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
Photoshop繪制逼真的Apple iPad界面
Photoshop鼠繪蘋果
PhotoShop繪制逼真蘋果