萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制紫色水晶球
Photoshop繪制紫色水晶球
水晶球的光感渲染並不難,有時候立體效果及光感出來了,我們就滿足了,其實還可以再細化一下,可以增加一些細小的光絲等來豐富畫面,並增加細節。
最終效果

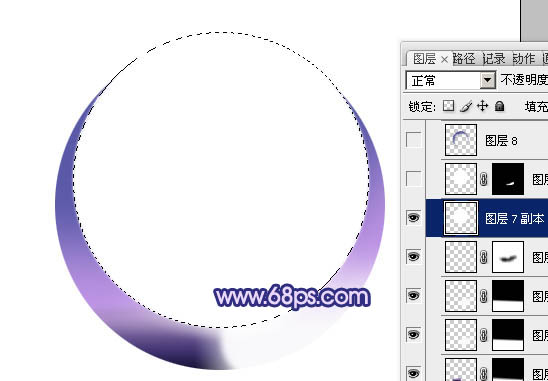
1、新建一個800 * 800像素的畫布,背景選擇白色。新建一個組,選擇橢圓選框工具,按住Alt及Shift鍵拉出下圖所示的正圓選區,然後給組添加蒙版,如下圖。

<圖1>
2、在組裡新建一個圖層,填充暗藍色:#5959A7,作為底色,如下圖。

<圖2>
3、新建一個圖層,用鋼筆勾出底部的紫色區域選區,羽化25個像素後填充紫色:#BF94E6,如下圖。

<圖3>
4、把當前圖層復制一層,混合模式改為“疊加”,按住Alt鍵添加圖層蒙版,用白色畫布把需要加強的部分擦出來,如下圖。

<圖4>
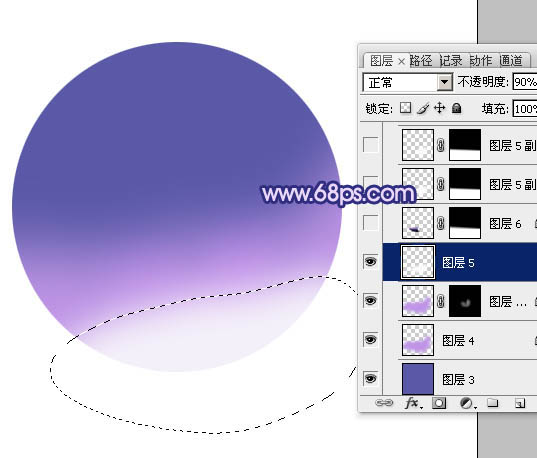
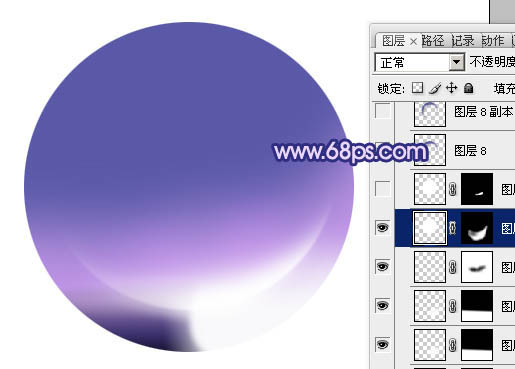
5、新建一個圖層,用鋼筆勾出底部的高光選區,羽化20個像素後填充白色,不透明度改為:90%,效果如下圖。

<圖5>
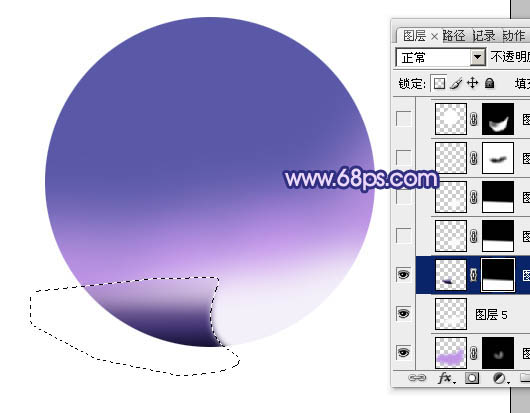
6、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後,用紫色及黑色畫筆塗出左側的暗部,取消選區後添加圖層蒙版,用黑色畫筆把頂部的過渡擦出來,如下圖。

<圖6>
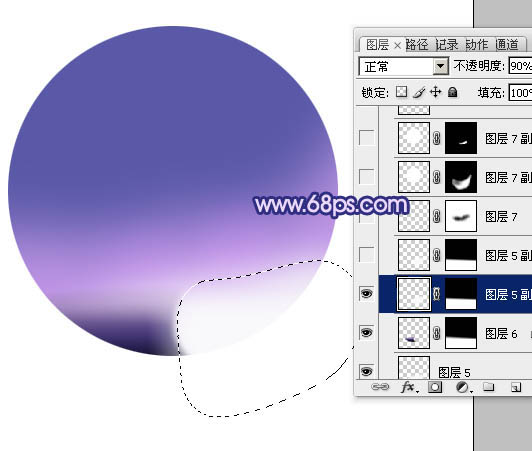
7、新建一個圖層,用鋼筆勾出右側高光部分的選區,羽化3個像素後填充白色,取消選區後添加圖層蒙版,用黑色畫筆把頂部的過渡擦出來,不透明度改為:90%,效果如下圖。

<圖7>
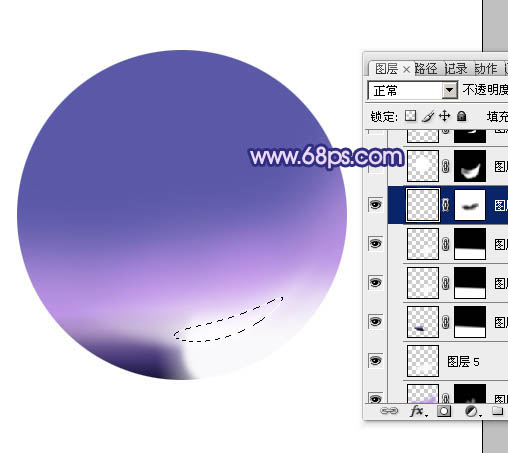
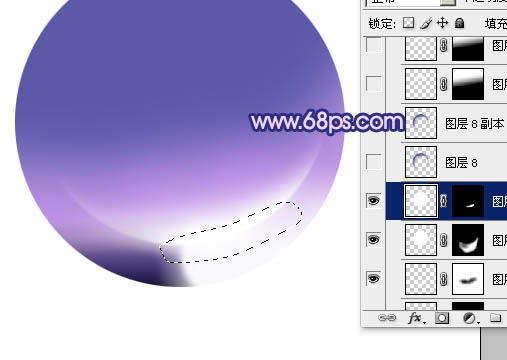
8、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化4個像素後填充白色。取消選區後加上圖層蒙版,用黑色畫筆塗抹一下邊緣,如下圖。

<圖8>
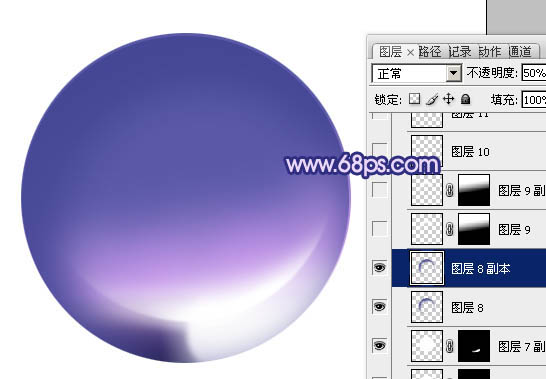
9、新建一個圖層,用橢圓選框工具拉出圖9所示的正圓選區,填充白色。取消選區後按住Alt鍵添加圖層蒙版,用白色畫筆把底部高光擦出來,效果如圖10。

<圖9>

<圖10>
10、把當前圖層復制一層,把蒙版填充黑色,用白色畫筆把底部擦出來,如下圖。

<圖11>
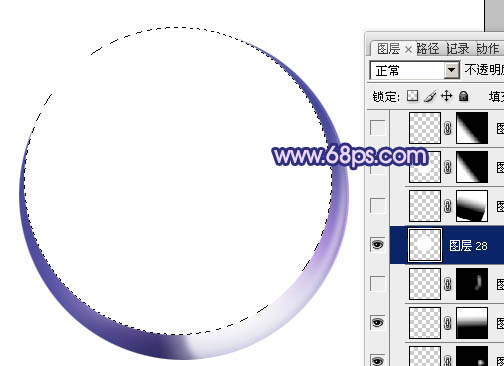
11、新建一個圖層,用鋼筆勾出邊緣的暗部區域,羽化8個像素後填充暗藍色:#454694,如下圖。

<圖12>
12、如果覺得暗部不夠明顯,可以把當前圖層復制一層,適當降低圖層不透明度,如下圖。

<圖13>
13、新建一個圖層,同上的方法制作頂部的高光,效果如下圖。

<圖14>
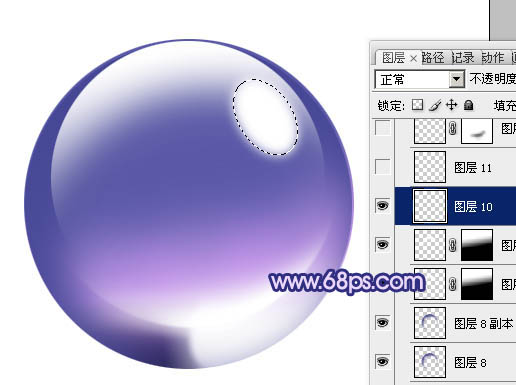
14、新建一個圖層,用橢圓選框工具拉一個小的橢圓選區,羽化2個像素後填充白色,取消選區後按Ctrl + T 稍微旋轉一下,移到右上角位置,如下圖。

<圖15>
15、同上的方法制作左下角的小光斑,可以適當降低圖層不透明度,如下圖。

<圖16>
16、新建一個圖層,簡單在右側增加一些小的圓弧光束,方法如圖18,19。做出弧形光束後再簡單模糊處理,局部可以用圖層蒙版擦掉。

<圖17>

<圖18>

<圖19>
17、同上的方法制作其它的光束,光束有粗有細,如圖20 - 22。

<圖20>

<圖21>

<圖22>
18、再背景圖層上面新建一個圖層,簡單加上一點投影,效果如下圖。

<圖23>
19、在圖層的最上面創建亮度/對比度調整圖層,參數及效果如下圖。

<圖24>
最後調整一下細節,完成最終效果。

<圖25>



