萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制Little Truck質感小皮卡車圖標過程
PhotoShop繪制Little Truck質感小皮卡車圖標過程
Hello,everybody。本來我也計劃跟大家聊聊“那些事”和“那點事”,無奈時間太緊無法梳理成章,便將自己最近一個習作的繪制步驟與大家分享一下。
共同交流,進步:)OK,開始。
哦,忘記說明這不是一個icon,不方不正不圓不規矩不黃金比例也不像一個icon。
photoshop教程效果圖:

首先,確定光源,角度,我選擇了比較容易出效果的側面來繪制。不過如果時間有限,精力充足,建議大家還是多嘗試下不同角度(做icon的時候也是,
當你覺得畫不下去,畫的平庸,沒有感覺,沒有G情,總監不滿意的時候,也許,該換一個角度了。)

這個時候,找些必要的參考資料,百度google一下,但是不要照描哦,設計嘛,還是要通過自己的主觀分析,歸納的。我搜索的是一輛“Low Rider皮卡”,
結果畫成了上圖那樣high············

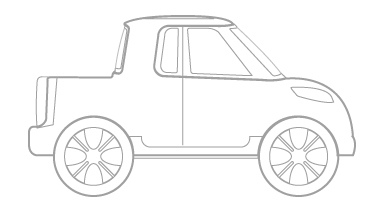
OK,現在開始畫線稿,我一般喜歡用Ai直接畫,節約時間。線稿設定的並非是一輛正常比例的車,稍微處理了一下比例,看起來更好玩一些。

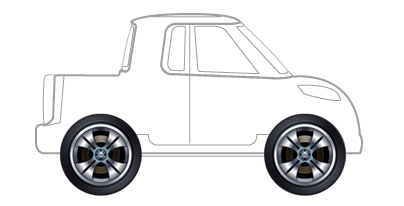
線稿畫好後,我一般會找一個感興趣的點開始深入,這樣比較出容易出效果而且也能保持良好的情緒繼續下去。這次我選的是輪毂。質感繪制是用Ai導入
到Ps裡面做的,主要的步驟和圖層樣式舉例如下。

我習慣用圖層樣式,方便修改也相對最快出效果。能用一個圖層樣式解決的問題,一般不多加一個圖層。圖形繪制是用路徑和Ai轉智能矢量對象。
保證大部分圖層是矢量的。當然把路徑轉為智能矢量對象再放大添加圖層樣式會更好.

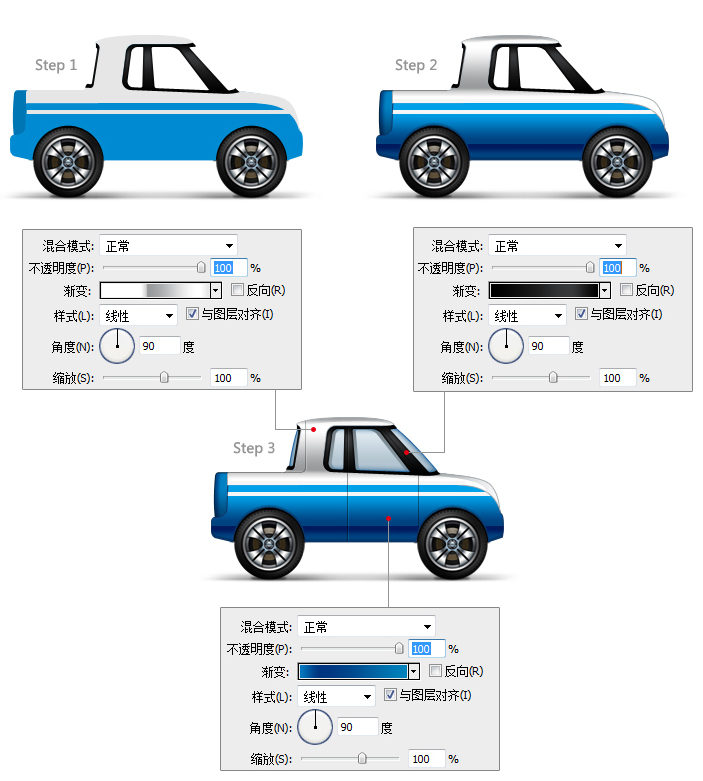
接下來是車架的繪制,設計為藍白兩色。鋪一個大體色,然後再繼續深入。主要步驟及圖層樣式如下:

上述主要介紹主要的漸變效果,當然還有部分描邊,內發光,內陰影等效果和個別單獨圖層,篇幅有限,請酌情讀圖理解。
最後,不好意思現在就用“最後”了·········添加其它部件,門把,後視鏡,車燈。最後這個步驟是最費時間但是也是最出效果的.細節,一定要注意細節啊,
親。俗話說的好,細節打敗愛情。

其它的部件質感,無非也是漸變,描邊,內發光,內陰影等效果的組合,用到的技法也很基礎,圖層樣式。個人覺得,整個過程中最重要的還是造型,
顏色,質感的設定。在做質感的時候多考慮下形體結構,用色的時候多考慮下明度,純度,色相~