萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop簡單繪制iPhone 4手機教程
Photoshop簡單繪制iPhone 4手機教程
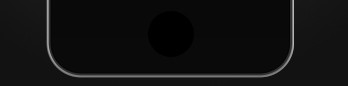
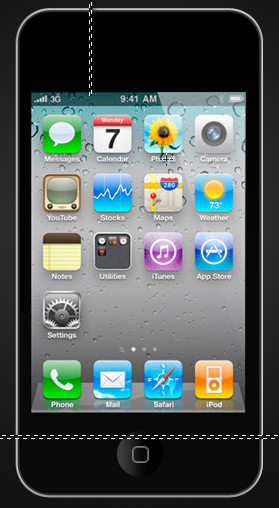
本PhotoShop教程將要教會你們用 PhotoShop 做出一個華麗的 iPhone 4。先上效果圖:

效果圖
步驟1
打開 PhotoShop,創建一個大小為400×600的新文檔。使用 PhotoShop 漸變工具(Gradient Tool),顏色選擇為從#3d3d3d 到 #121212。接著,打開圓角矩形工具(Rounded Rectangle Tool),半徑(Radius)設置為34px,然後畫一個如(圖01)一樣的形狀。

圖01
步驟2
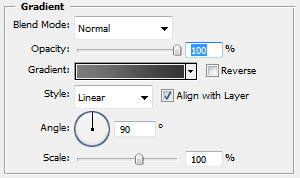
把 iPhone 4 形狀的圖層命名為“iPhone Shape”。以下是“iPhone Shape” 的混合選項,添加漸變疊加(Gradient Overlay)效果。(圖02)

圖02
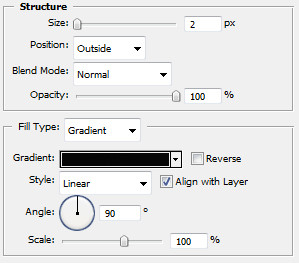
步驟3
使用 PhotoShop 創建一個新的圖層。點擊編輯(Edit) 畫筆(Stroke)2px,顏色:#bab9b7,位置:內部(Inside)。
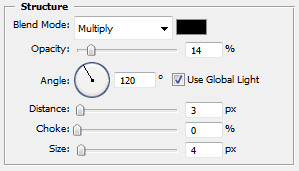
內發光(Inner Shadow)的設置如下(圖03):

圖03
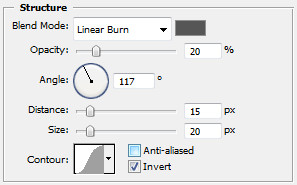
斜面(Bevel)和浮雕(Emboss)的設置如下(圖04):

圖04
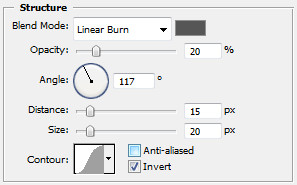
光澤(Satin)的設置如下(圖05):

圖05
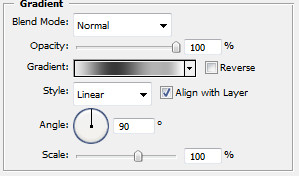
漸變疊加(Gradient Overlay)的設置如下(圖06):

圖06
步驟4
我們再來設置一下“iPhone Shape”的圖層混合選項。具體如下:畫筆顏色:#2f2f2f;位置:內部;大小:4px。創建一個新的圖層,點擊編輯畫筆顏色:黑色;不透明度(Opacity):50%;大小:1px;位置:內部。
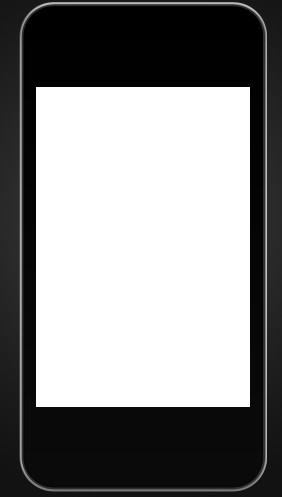
之後,你可以得到下面的效果(圖07):

圖07
步驟5
使用 PhotoShop 矩形工具畫一個矩形,大小效果如下(圖08):

圖08
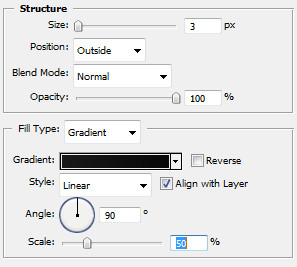
這是一個新矩形的混合選項:
畫筆:

圖09
好啦,現在用下面這張圖片來做 iPhone 4 的壁紙。

圖10
步驟6
接著,我們用 Eclipse Tool 來制作一個按鈕,並把這個圖層命名為“Button”。(圖11)

圖11
混合選項,然後漸變疊加,把角度(Angle)設為180度。(圖12)

圖12
光澤(Satin)的設置如下:(圖13)

圖13
步驟7
選擇圓角矩形工具(Rounded Rectangle Tool),半徑設為5px,並且畫成如下圖所示:(圖14)

圖14
接下來,把填充(Fill)設為0%,顏色是808080,大小是2px,位置是內部。
步驟8
選擇矩形選取框工具(Rectangle Marquee Tool),刪除圖像中的一部分,如下圖所示:(圖15)

圖15
步驟9
選擇圓角矩形工具,像下圖這樣畫。(圖16)

圖16
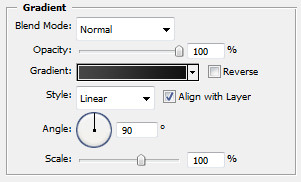
漸變疊加的設置如下:(圖17)

圖17
畫筆的設置如下(圖18):

圖18
再畫一些非常細微的直線(圖19):

圖19
步驟10
接著,再畫一個小小的圓圈。(圖20)

圖20
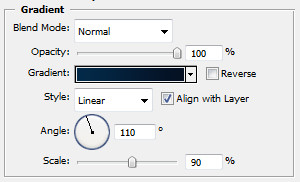
漸變疊加的設置如下(圖21):

圖21
復制這個小圓圈,並按住 Alt+Shift,重新設置大小。如以下設置,重新調整漸變疊加的效果。(圖22)

圖22
再復制重新設置的圓圈,並且也重新調整大小。如下圖設置,調整漸變疊加效果。(圖23)

圖23
再次復制這個圓圈,不過這次我們要調整的是顏色疊加(Color Overlay),而不是漸變疊加。(圖24)

圖24
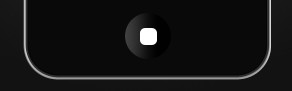
到了這個步驟,你應該會有個這樣的效果圖。(圖25)

圖25
步驟11
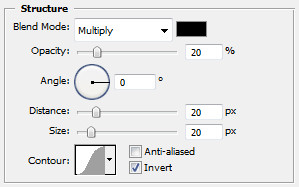
然後,使用 PhotoShop 畫個小小的圓角矩形,混合選項的設置如下(圖26):

圖26
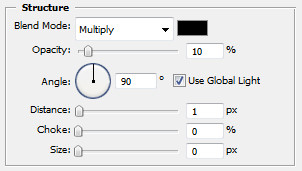
設置內發光,然後,如果有需要修復的地方用畫筆就可以了。(圖27)

圖27
復制這個小圓角矩形,並且旋轉它的位置,如下圖(圖28):

圖28
步驟12
用鋼筆工具(Pen Tool)再畫一個按鈕形狀。漸變疊加的設置如下(圖29):

圖29
內發光的設置如下: