萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制一個太極圖圖標教程
PhotoShop繪制一個太極圖圖標教程
有個朋友說要個標准的太極圖圖標。我說什麼叫標准呀?你有顏色標准與大小標准嗎?他說就是畫標准點就行。咳!我說行。就給他做了一個。
整個過程涉及的都是軟件基礎知識的應用。正好我就把過程記錄了下來與大家一起玩。創作過程涉及到:“新建文件”、“自定大小”、“參考線設置”、
“移動”、“橢圓工具”、“填充”“縮小”、“排列元素”、“復制圖層”、“合並圖層”等基礎工具的應用方法。我覺得對於初學PS軟件的朋友都是
應該掌握的基礎知識。這樣自己設計個LOGO就可以完成了。
先看效果圖:

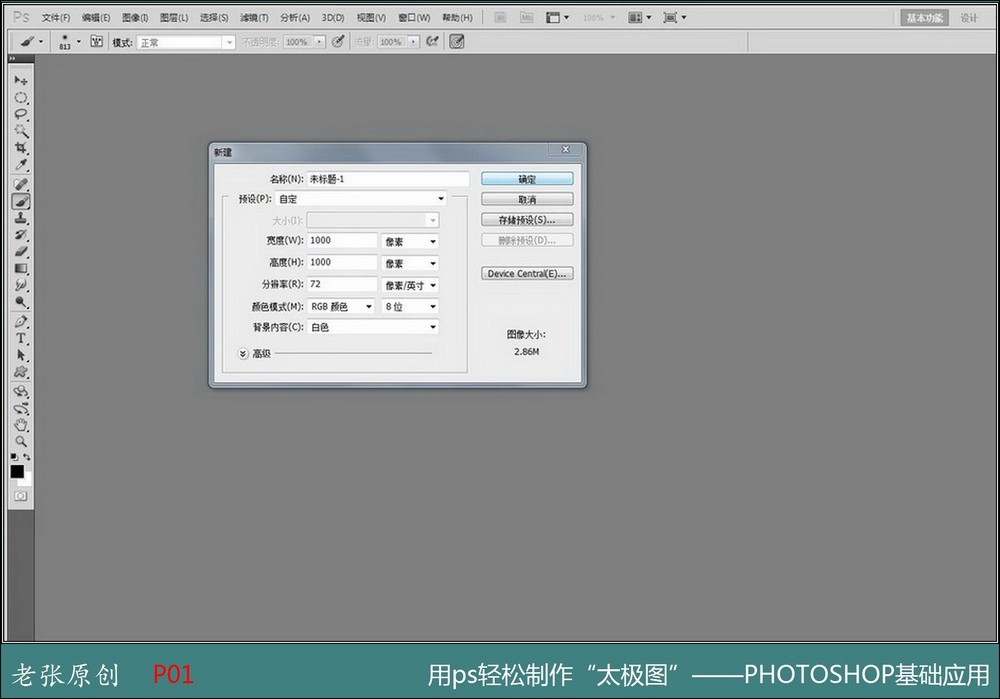
一、打開PS軟件,點擊“文件”菜單,選擇“新建”打開新建面板設置如圖所示建立一個新文件。

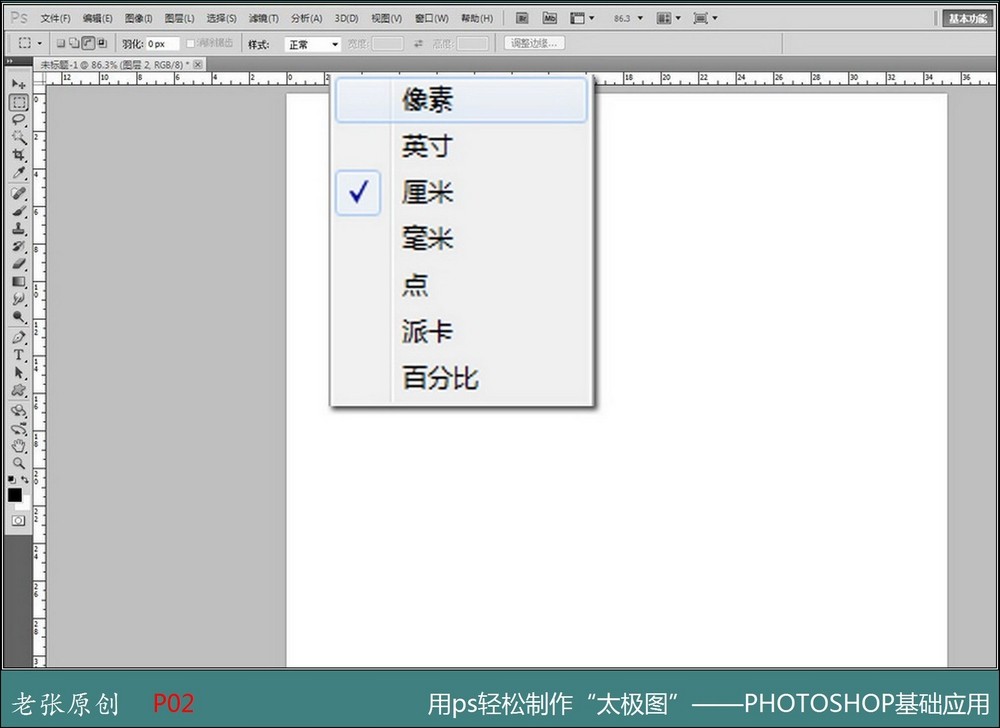
二、點擊“視圖”菜單,點擊“標尺”打開標尺。右鍵點擊標尺打開快捷菜單選擇像素,這樣標尺就是以像素為單位顯示尺度。
如圖所示:

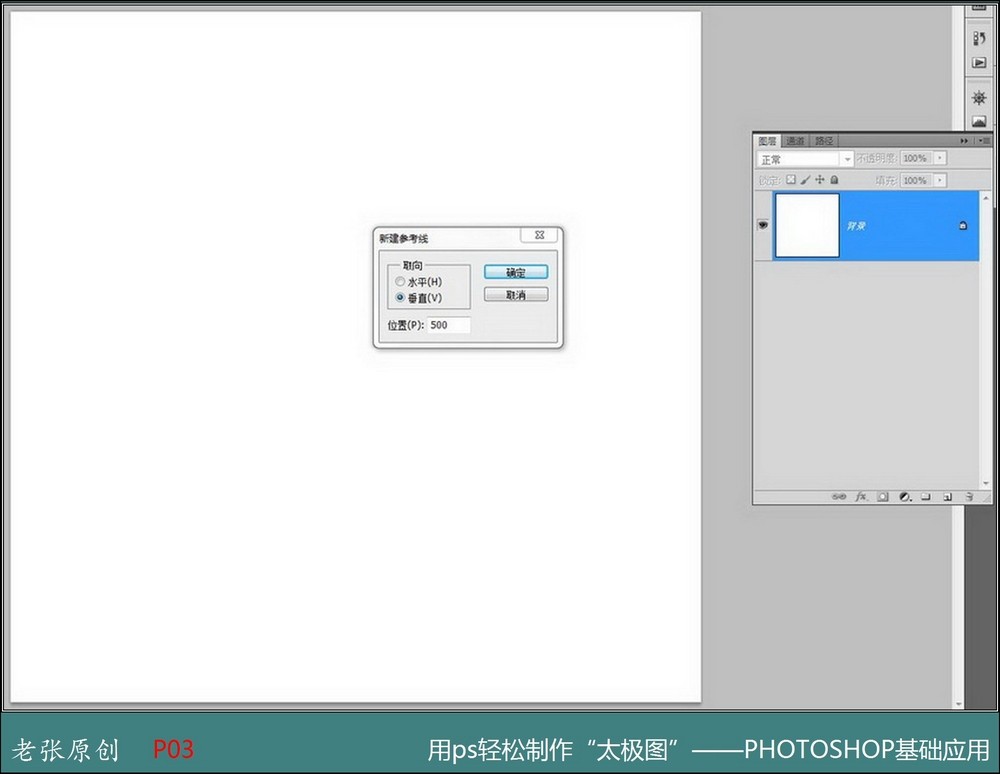
三、點擊視圖菜單,選擇新建參考錢如圖,設置水平與垂直各一根。用鼠標也可以在標尺上拖出參考線。但落點不如這樣添加設置的方便。

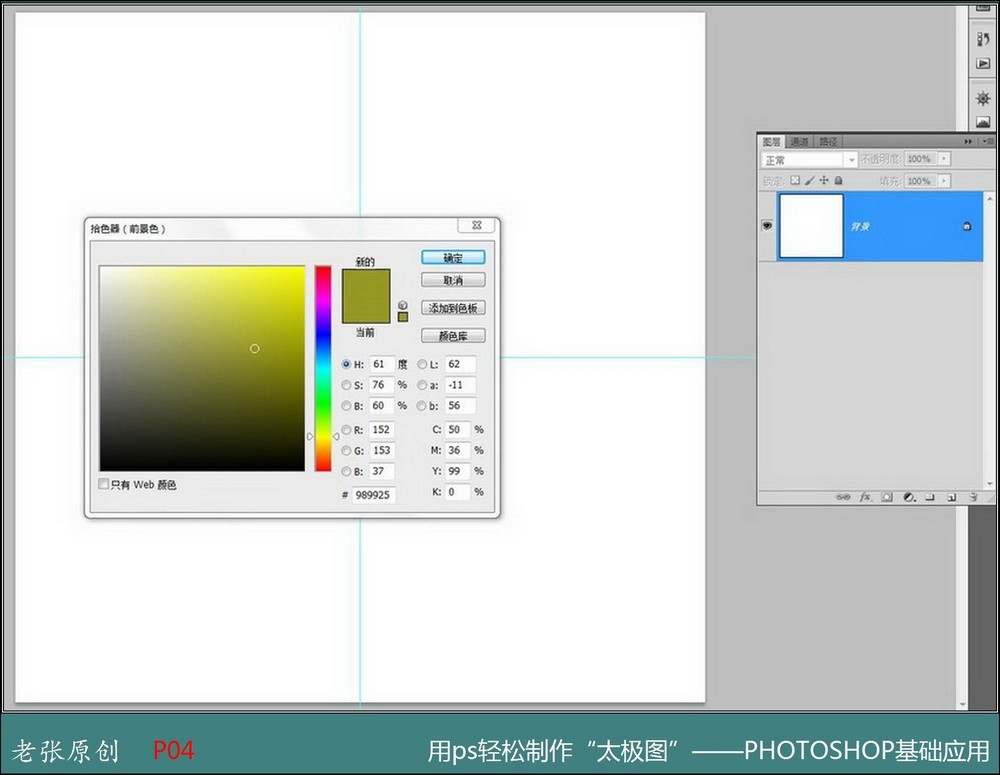
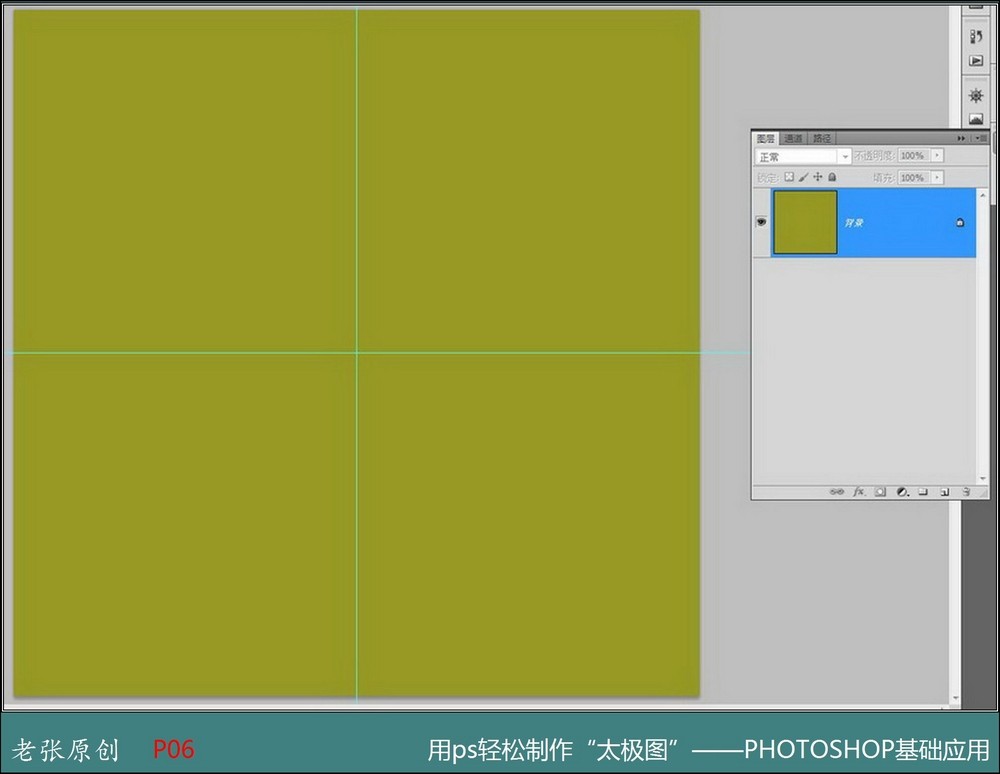
四、點擊前景色打開界面,選擇一種顏色、確定。然後給背景填充前景色。便於觀察這也是這個朋友要的底色。顏色值(#989925)

五、點擊“編輯”菜單,選擇“填充”前景色,如圖所示:

六、填充後效果圖。

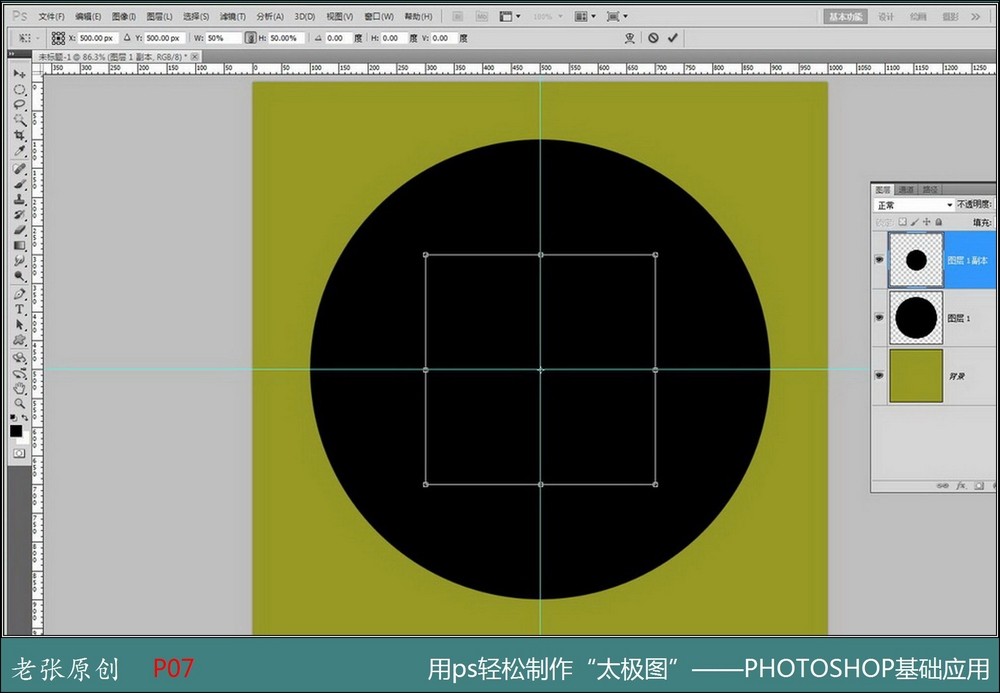
七、選擇“橢圓工具”設置固定大小800像素。點擊標尺中心畫圓,並填充黑色。如圖。再復制一個黑色圓的圖層。選擇移動工具並縮小50%,
如圖所示:

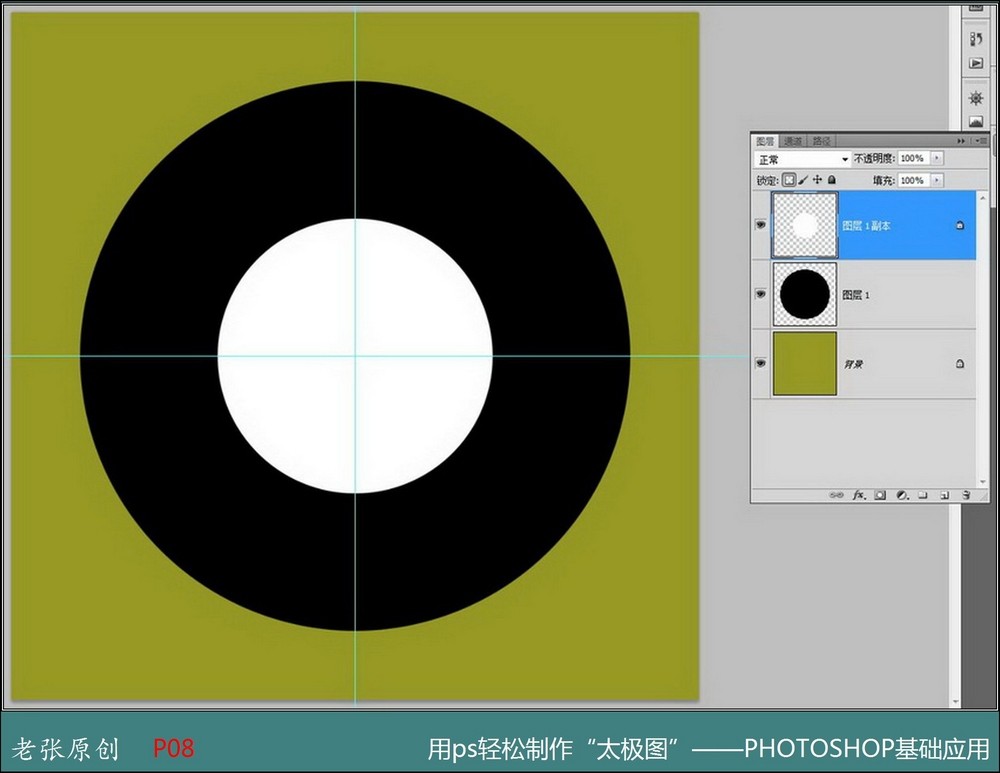
八、鎖定“透明”區域,然後用“白色畫筆”把縮小後的圓塗成白色。便於觀察。

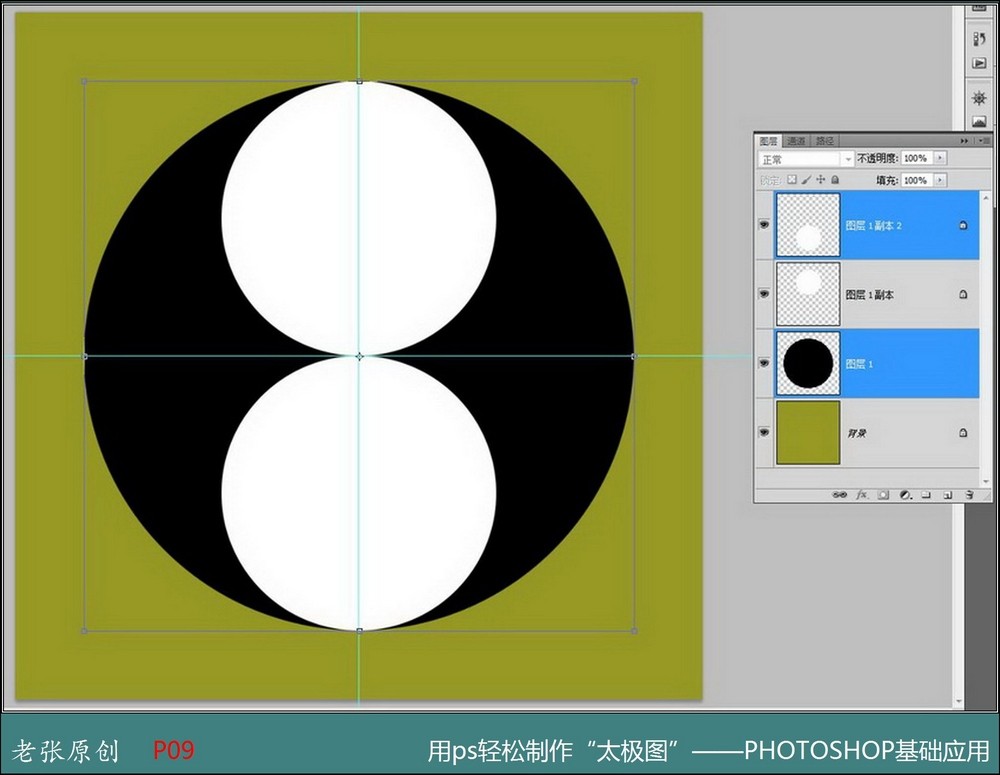
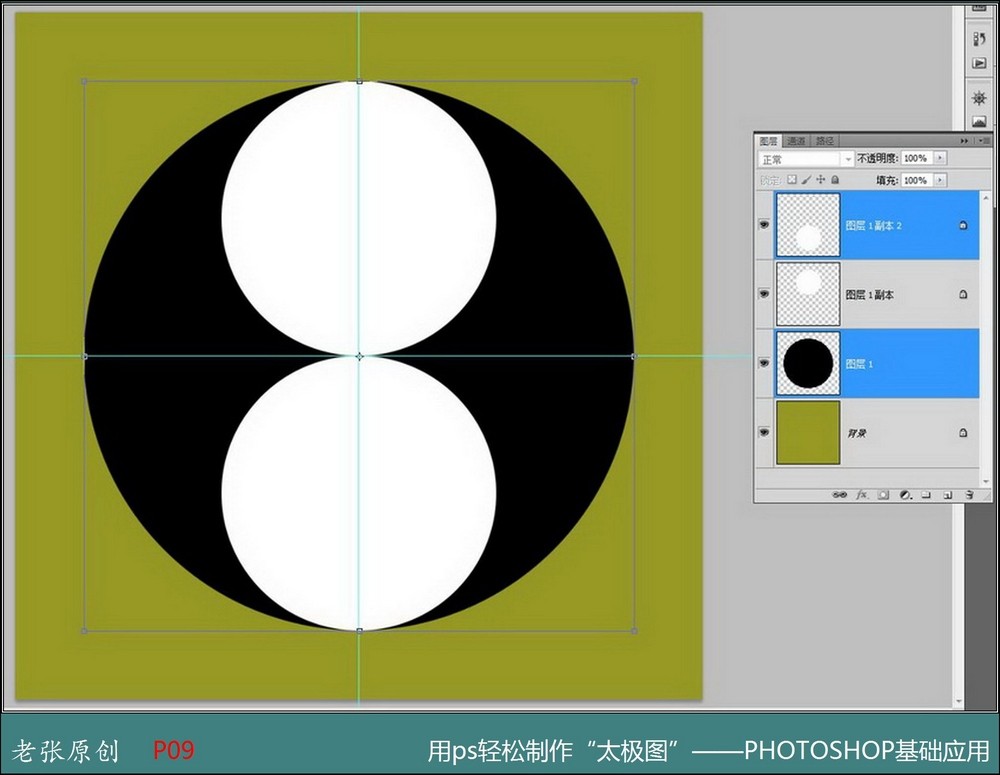
九、再復制一層“白色圓”圖層。選擇“移動工具”選擇一個大圓與一個小圓項對齊,再選擇大圓與另外一個小圓底對齊。如圖所示:請認真觀察圖。

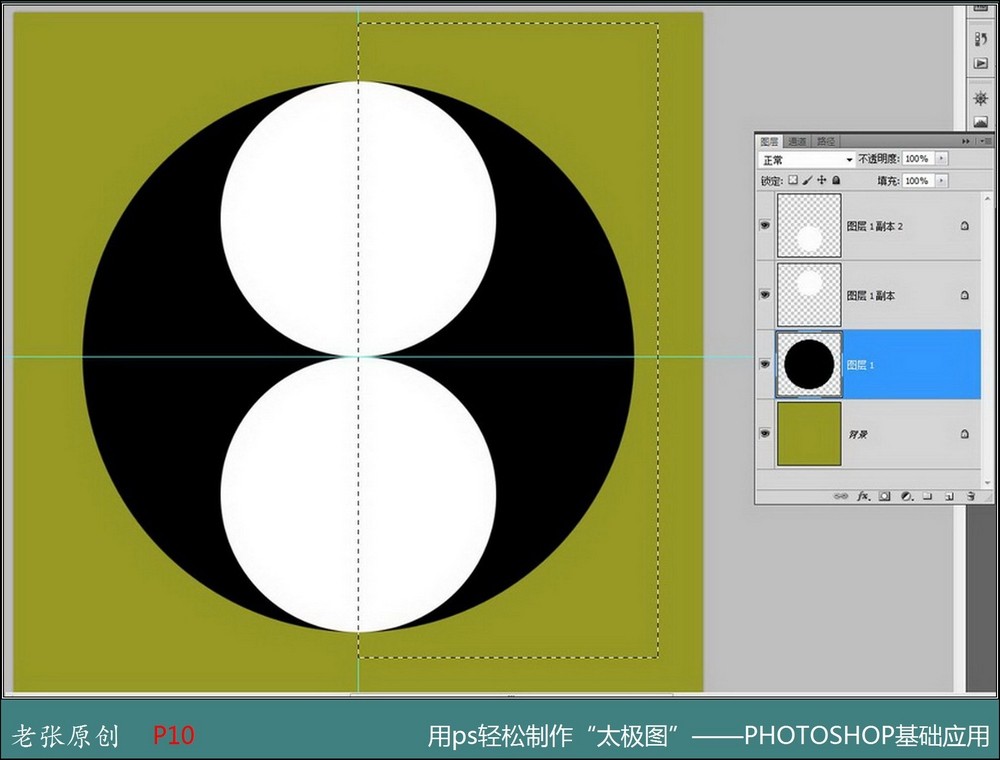
十、選擇“矩形選框”工具,選擇大圓圖層、沿著縱向參考線畫一個矩形。如圖所示。目的要把半個圓刪除。

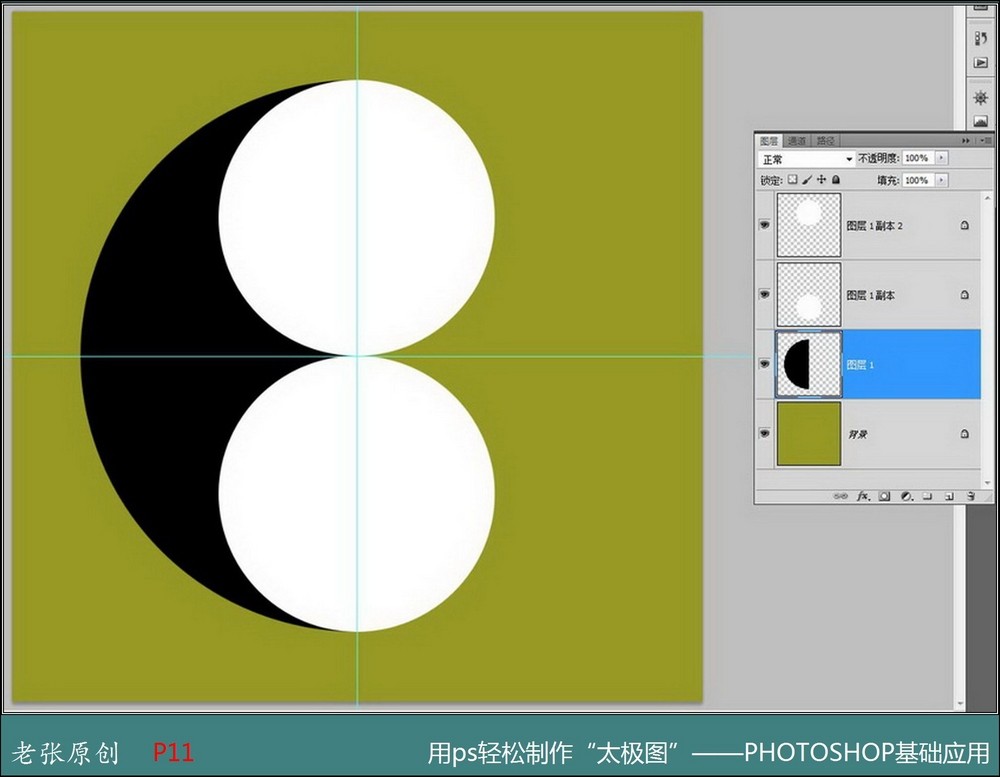
十一、再點擊“編輯”菜單,選擇剪切即可。這就是剪切後的效果。

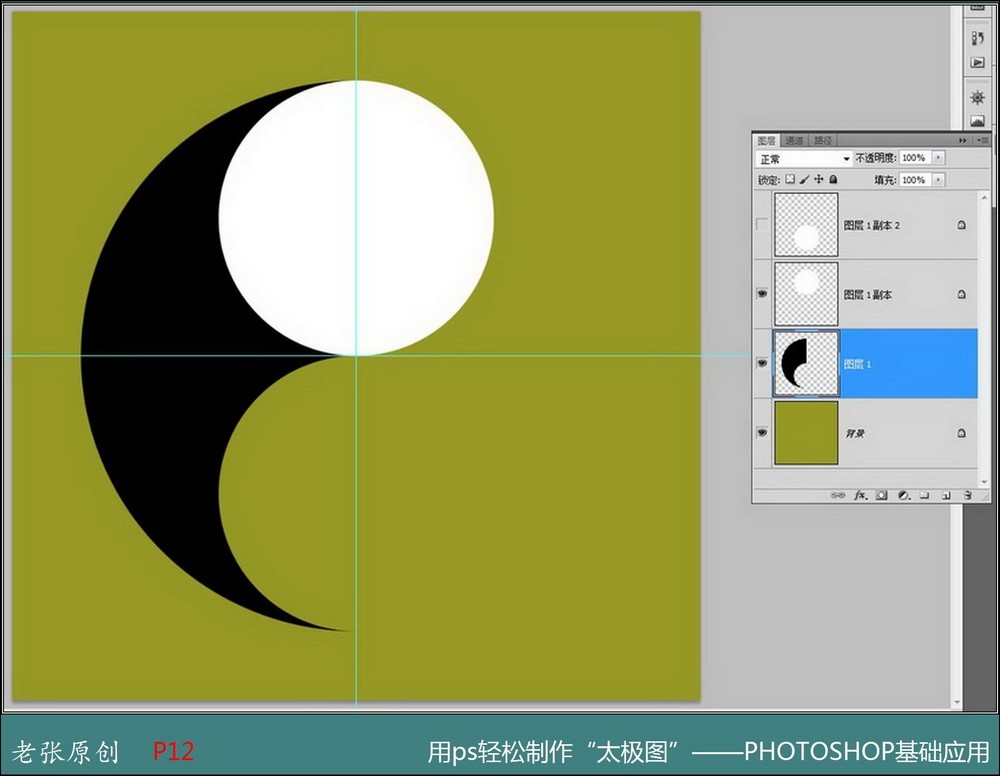
十二、選擇黑色圓圖層,按住Ctrl鍵在圖層面板點擊下面的小圓圖層,制作出小圓的選區。然後剪切掉。如圖所示:

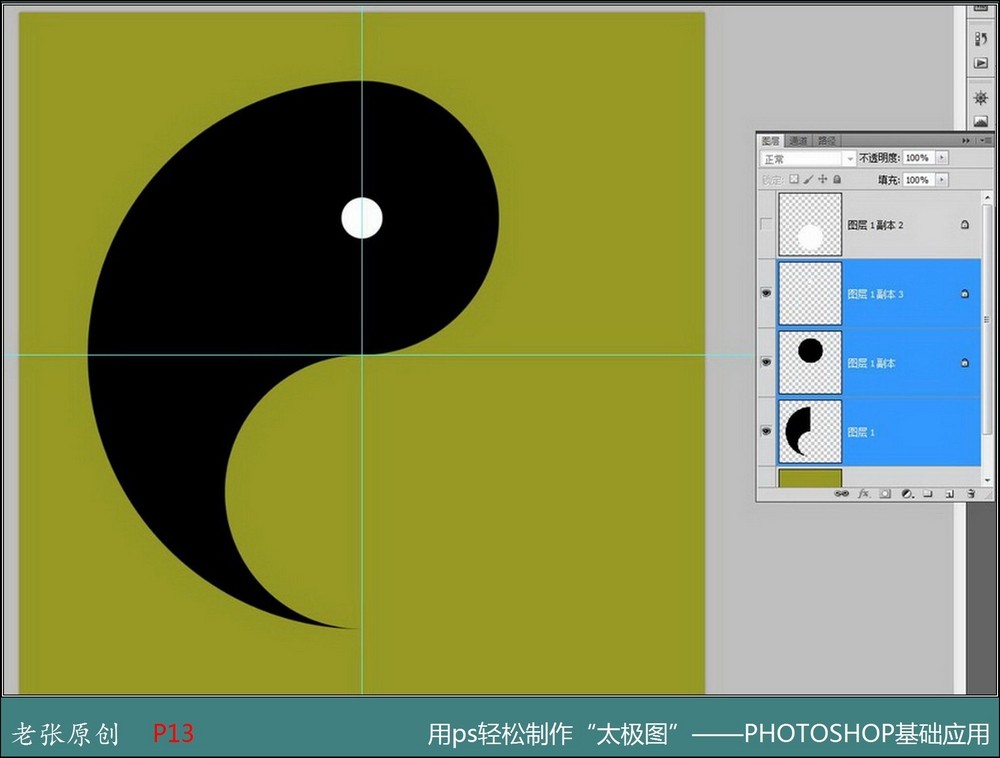
十三、復制下面的“小圓圖層”並縮小到15%。然後把下面的小圓塗成黑色。如圖所示:這時大家已經看到一些眉目了吧。然後選擇這三個圖層,
合並他們。就得到了太極圖的一半。

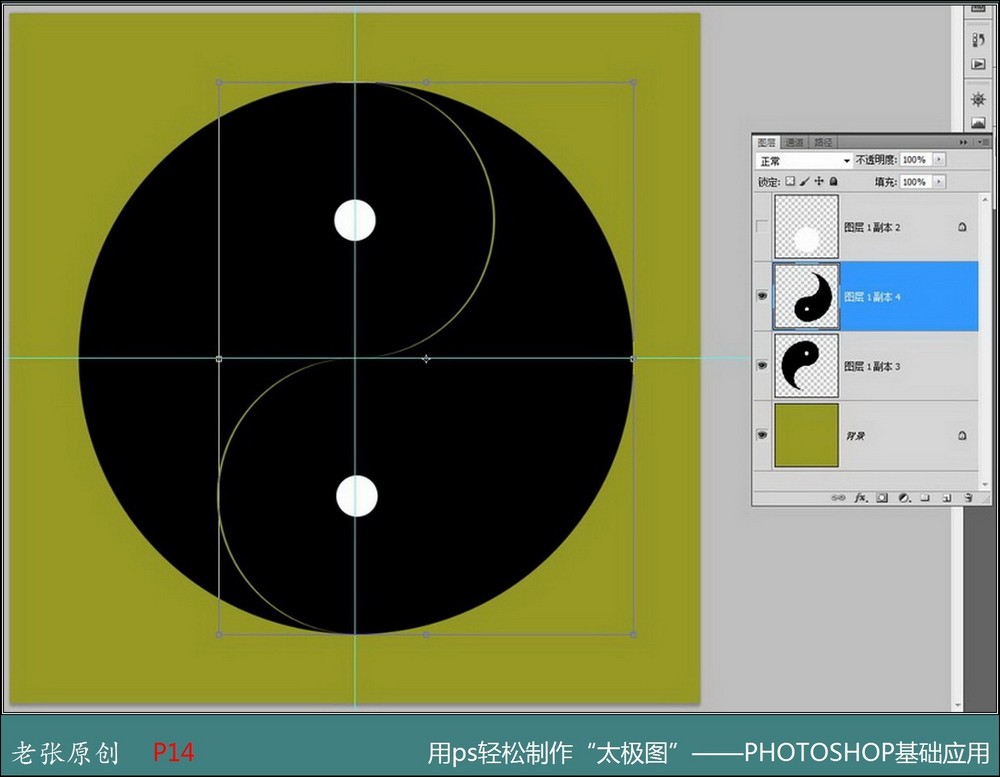
十四、合並後的圖層已經是太極圖的一半了。然後我們復制這個圖層。然後用“移動”工具,通過垂直翻轉和水平翻轉。並移動到適當。
我留了一線,是為了大家看看移動效果。實際應該看不到背景才對。

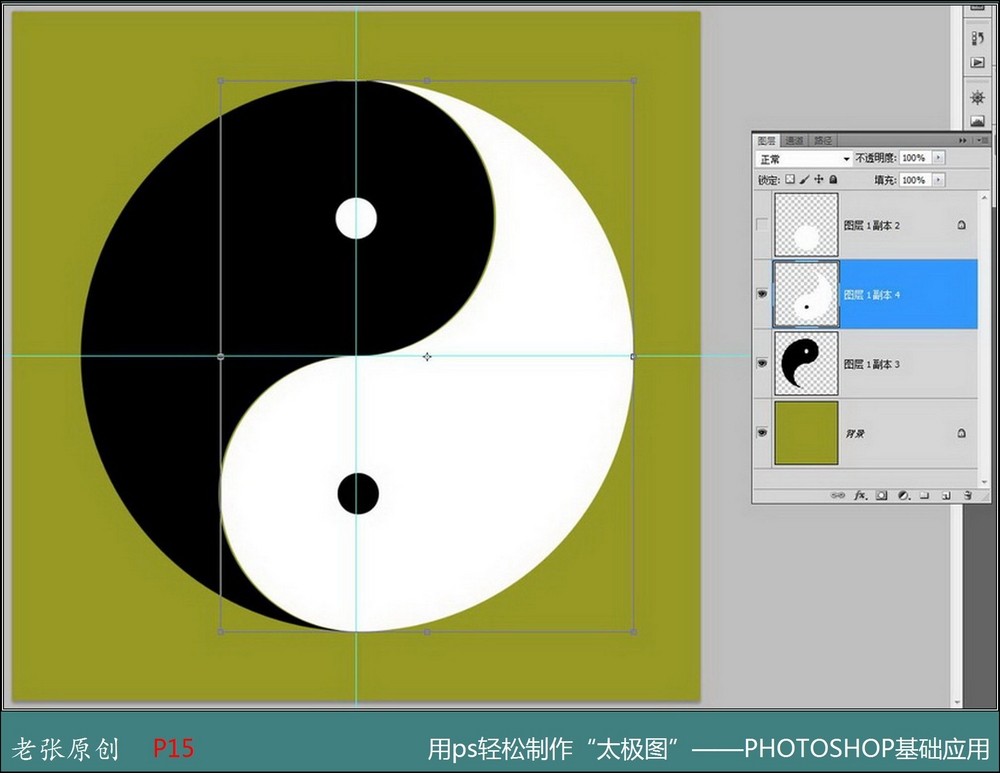
十五、選擇上面的半個太極圖層,點擊“圖像”菜單、“調整”、“反相”即可得到白色黑眼的半個太極圖。這時其它圖層的任務就完成了。
可以刪除多余的圖層。合並就得到太極圖了。

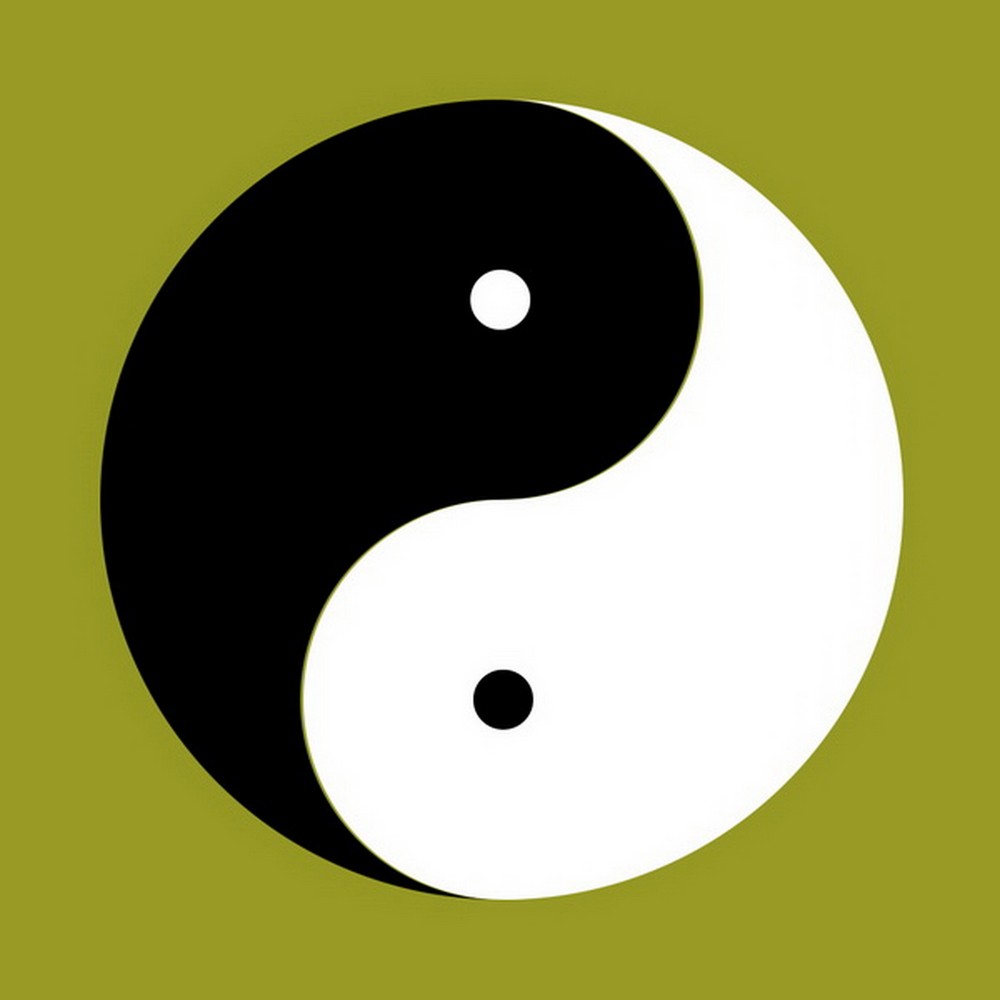
下面就是效果圖了。

也可以添加一些圖層樣式,讓這變得更漂亮。這就看需要了。

你如果能夠輕松的做下來,你就已經入門了。如果你是初學者,你做幾遍,你也就入門了。其它的很快就會了。
不知這樣的講解方式是不是容易接受?
謝謝您的支持!



