萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作彩色五角星光束教程
Photoshop制作彩色五角星光束教程
單一的光束制作是比較簡單的,不過用小的光束來組成一些好看的圖形就要復雜很多,需要根據圖形的形狀去構思,然後構圖再逐層鋪色。
最終效果

<點小圖查看大圖>
1、新建一個1024 * 768像素的文檔,背景填充黑色,新建一個圖層,用橢圓選框工具拉出下圖所示的選區,羽化80個像素後填充暗紫色:#AB1E85,如下圖。

<圖1>
2、我們先來制作五角星的主體光束部分,需要完成的效果如下圖。

<圖2>
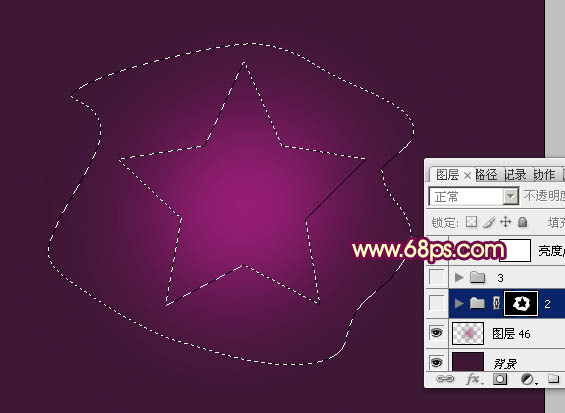
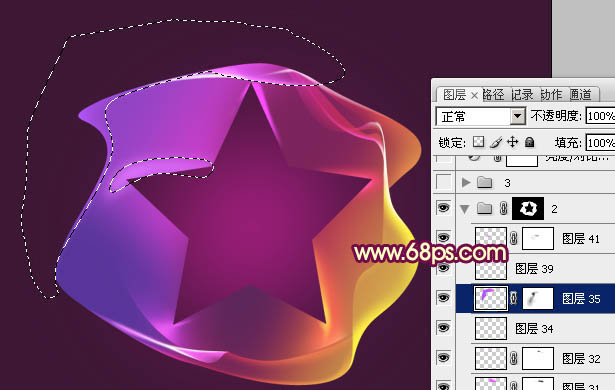
3、新建一個組,用鋼筆勾出主體輪廓選區,然後給組添加圖層蒙版,如下圖。

<圖3>
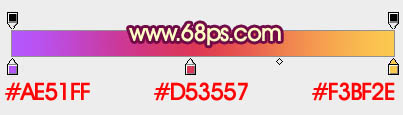
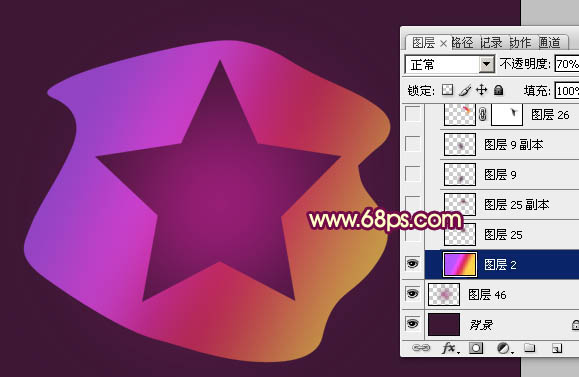
4、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖4,然後由左至右拉出圖5所示的線性漸變,確定後把圖層不透明度改為:70%。

<圖4>

<圖5>
5、新建一個圖層,用鋼筆勾出右上角暗部選區,羽化30個像素後填充暗紅色:#79245C。

<圖6>
6、新建一個圖層,用鋼筆勾出底部暗部選區,羽化30個像素後填充暗紫色:#5C2659,如下圖。

<圖7>
7、新建一個圖層,用鋼筆勾出右上角的邊緣高光選區,羽化5個像素後拉上紅色至橙色線性漸變。取消選區後天就圖層蒙版,用黑色畫筆把邊緣過渡的部分擦出來,如下圖。

<圖8>
8、新建一個圖層,用鋼筆勾出左下角暗部選區,羽化40個像素後填充暗藍色。

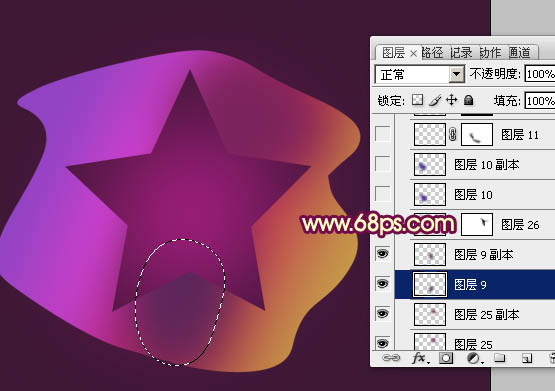
<圖9>
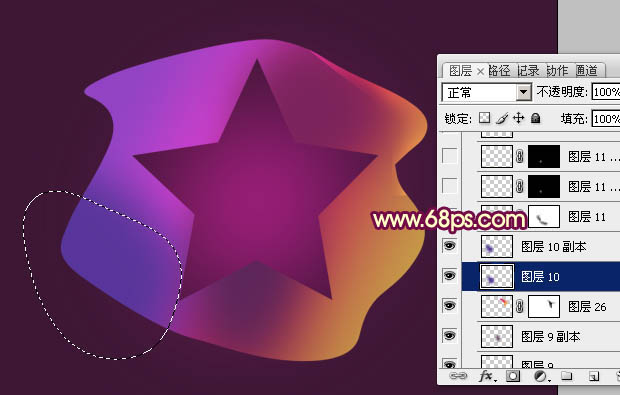
9、新建一個圖層,用鋼筆勾出左下角中間部分的高光選區,填充紫色,取消選區後添加圖層蒙版,用黑色畫筆把邊緣部分塗抹一下,然後再加強一下亮度,如圖10,11。

<圖10>

<圖11>
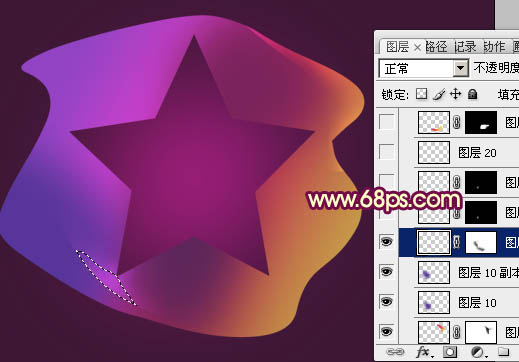
10、新建一個圖層,用鋼筆勾出底部邊緣高光選區,羽化2個像素後拉上紫色至橙黃色線性漸變,局部需要用蒙版控制過渡。

<圖12>
11、新建一個圖層,用鋼筆勾出下圖所示的選區,頂部邊緣部分用畫筆塗上橙紅色,如下圖。

<圖13>
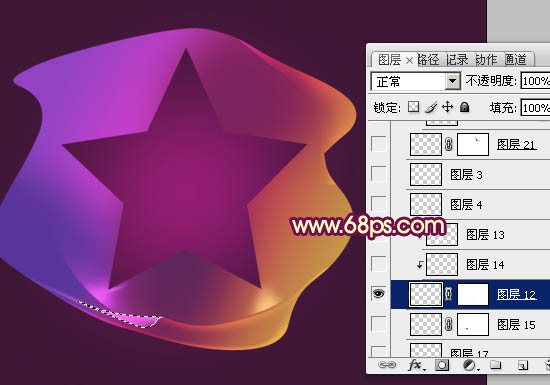
12、新建一個圖層,用鋼筆勾出左邊高光選區,填充紫色,邊緣部分塗上白色高光,如圖14,15。

<圖14>

<圖15>
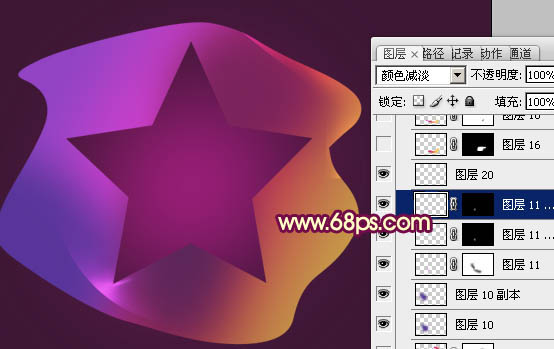
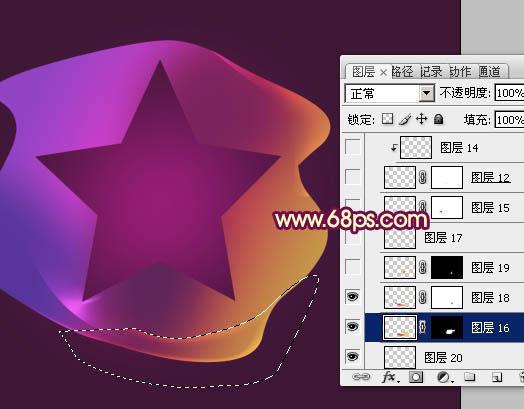
13、新建一個圖層,用鋼筆勾出右下角內側高光選區,羽化6個像素後填充橙紅色,邊緣部分再增加一下橙紅色,如圖16,17。

<圖16>

<圖17>
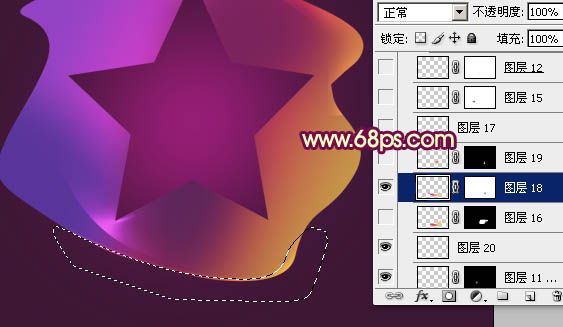
14、新建一個圖層,同上的方法制作右上角邊緣的兩條小光束,過程如圖18,19。

<圖18>

<圖19>
15、新建一個圖層,用鋼筆勾出右側邊緣的光束選區,填充黃色,適當降低圖層不透明度。然後新建圖層再制作邊緣高光部分,過程如圖20 - 22。

<圖20>

<圖21>

<圖22>
16、新建一個圖層,同上的方法制作其它的高光部分,如圖23,24。

<圖23>

<圖24>
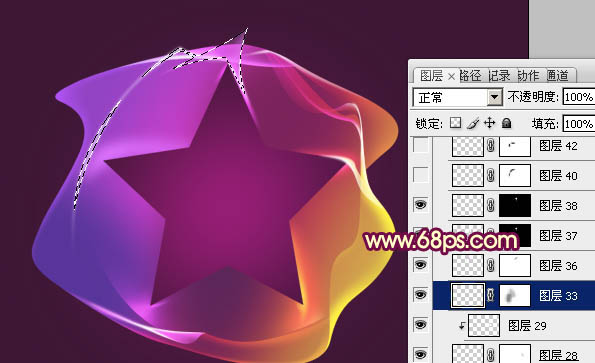
17、新建一個組,在組裡新建一個圖層,同上的方法制作頂部的一些小光束,過程如圖25 - 27。

<圖25>

<圖26>

<圖27>
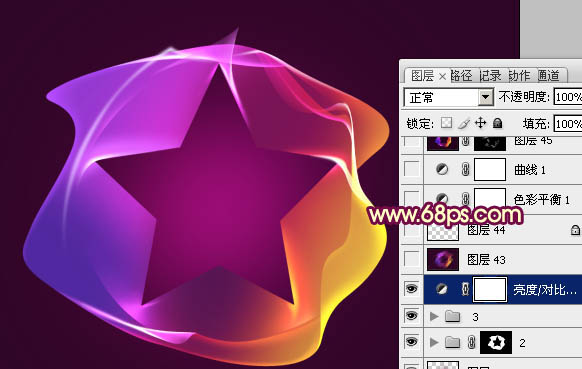
18、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數設置如圖28,效果如圖29。

<圖28>

<圖29>
最後微調一下細節,完成最終效果。

<點小圖查看大圖>