萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制逼真的Apple iPad界面
Photoshop繪制逼真的Apple iPad界面
教程我將演示如何使用Photoshop拼出一台嶄新的蘋果iPad平板電腦。讓我們開始吧!最終的效果圖應該是這樣的:

最終效果
開始–Ipad 框架
新建“850 X 850像素”的文件,隨便填充顏色。在畫布上選擇“圓角矩形工具”,半徑設置為20像素。

圖1
拖到矩形,大小自定。我只是隨便的將他填滿這個畫布。

圖2
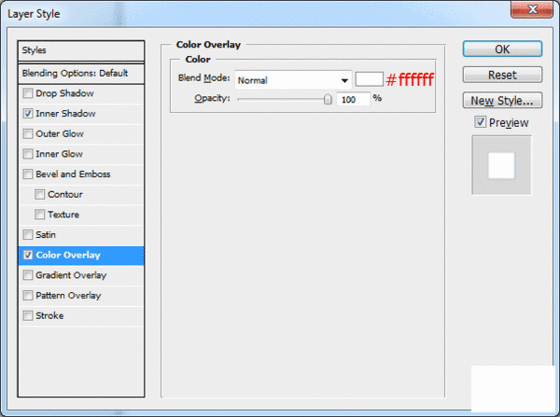
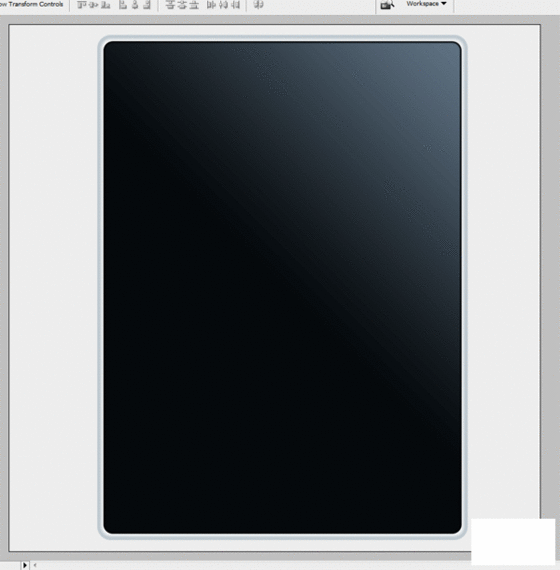
記得給圓角矩形圖層添加以下的圖層樣式。

圖3

圖4
創建內部的圓角矩形
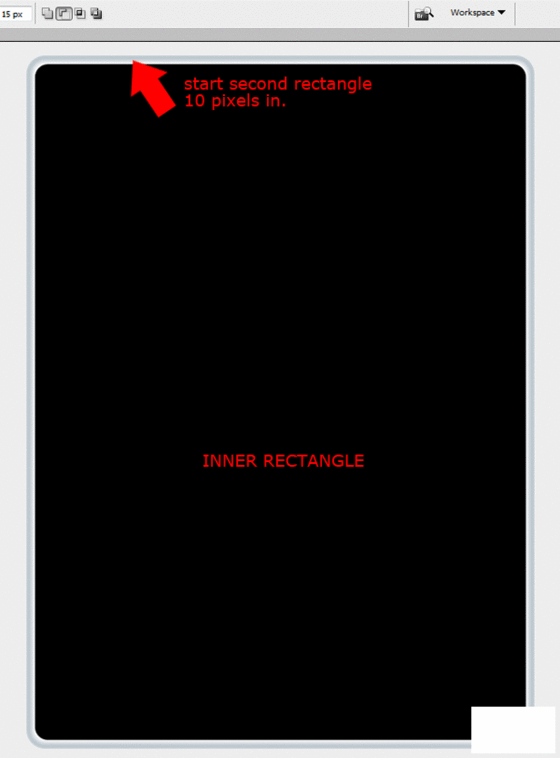
將圓角矩形的半徑改為“15 像素”,在第一個圓角矩形內創建另外的圓角矩形,保存10 像素的間距。

圖5
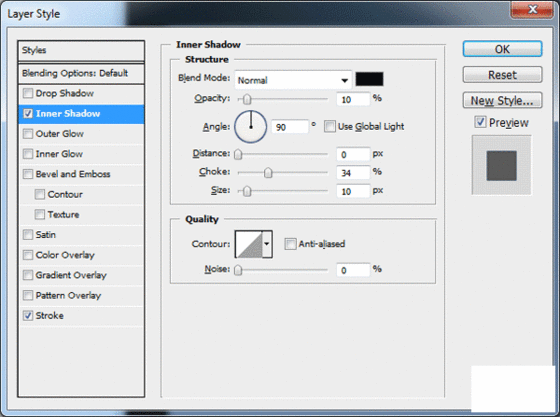
為你的內部矩形添加樣式。

圖6

圖7
看起來應該是這樣的。

圖8
創建Ipad按鈕
選擇橢圓形選區工具或者圓形工具,在接近內部矩形的地方創建ipad 按鈕。

圖9
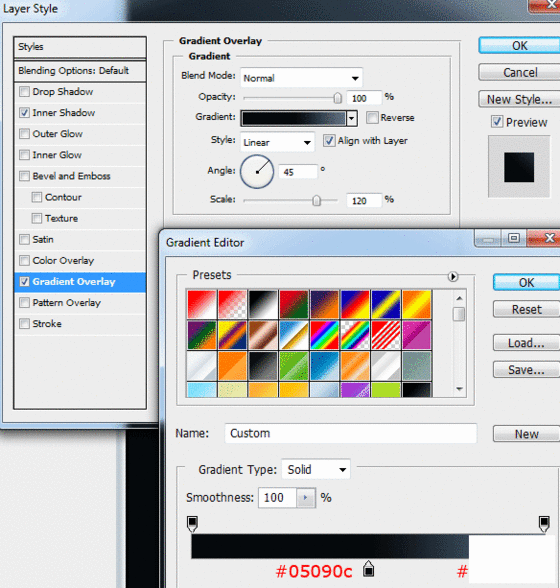
根據下圖為圓形設置漸變疊加。

圖10
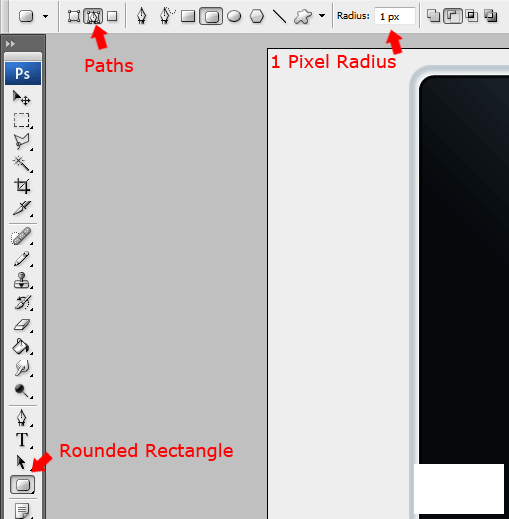
再次選擇圓角矩形工具,將它的半徑改為1 像素,類型為“路徑”。

圖11
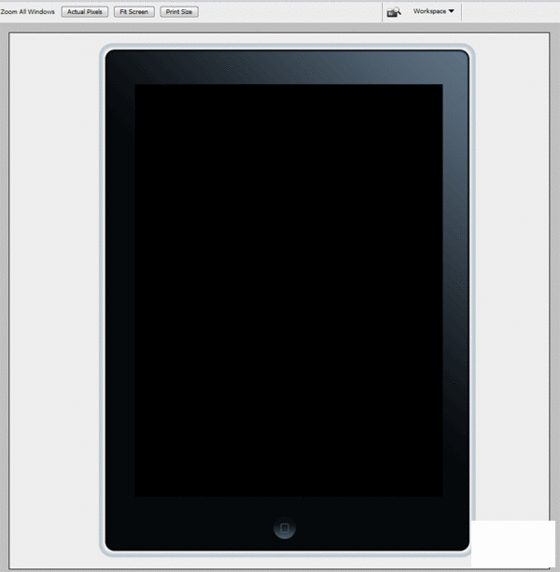
在圓形內部拉出一個矩形,你最好先放大。前景色改為#4a5e67然後點描邊路徑。右鍵刪除路徑。看起來應該是這樣。

圖12
創建屏幕
使用圓角矩形工具再次繪制矩形。那講作為我們的屏幕。

圖13
下一步你需要一些蘋果圖標以便更好的創建桌面。點擊這裡可下載。當你將圖片復制到剪切板,3lian素材,可以在ps中選擇,文件>粘貼。載入到矩形可以選擇,“選擇>載入選區”。調整壁紙的大小使其充滿屏幕。

圖14
當你完成之後按下“CTRL + A” 然後選擇“圖形 >修剪”,右鍵添加圖層蒙版並且應用蒙版。這一步很重要,因為你去掉你不想要的壁紙部分。
為壁紙圖層設置樣式。

圖15

圖16
創建導航
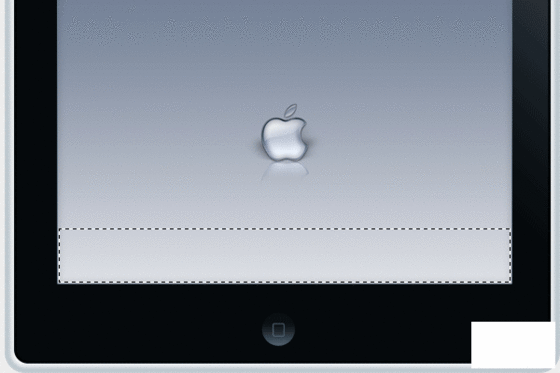
我們直接添加小圖標之前,先讓我們新建我們的圖標碼頭。選擇矩形工具和創造一個長方形比ipad屏幕寬度略小。

圖17
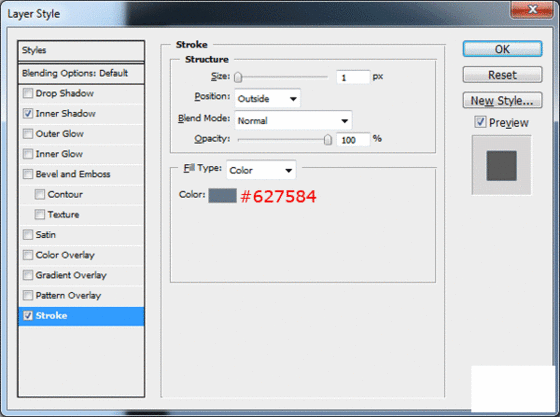
填充矩形顏色為#60717e然後如下添加陰影。

圖18
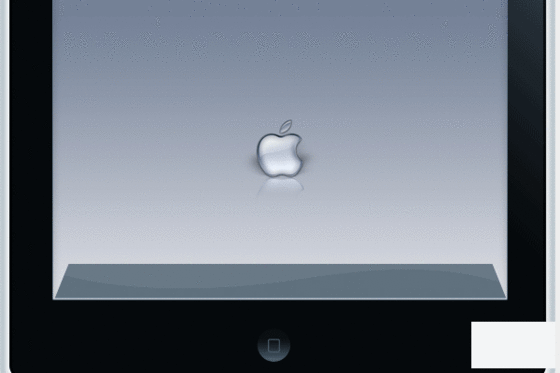
使用鋼筆工具繪制回旋的路徑,填充顏色(#ffffff)

圖19
設置回旋路徑的透明度為 15%混合模式為柔光。選擇托盤和高亮部分點擊“編輯 > 透視”。為了使你的托盤更加逼真,你可能需要使用扭曲工具微調。看起來應該是這樣。

圖20
添加apple圖標(Icons)
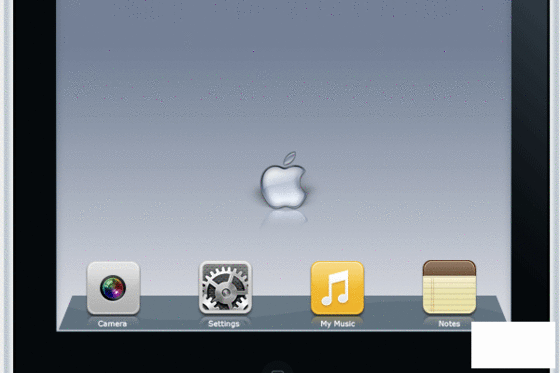
在添加我們的圖標之前,建議你先下載iPhone的圖標包“Marcelomarfil”。載入下載的4個小圖標。使用白色的小字體為每一個圖標增加標簽。

圖21
增加其余的圖標到你的ipad,每一個標簽的字體比剛才的稍大。

圖22
最後,以屏幕上創建一個貫穿屏幕的黑色小矩形告終。

圖23
設置黑色矩形的透明度為 25%,然後增加時間和任何你想要在狀態欄上增加的東西。

圖24
終於完成了, 如果你想讓他更加逼真,可以增加一些小的按鈕或者改變透視的角度。
完成圖: