萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS鼠繪玻璃香水瓶
PS鼠繪玻璃香水瓶
最終效果

1、新建一個600 * 800 像素的文件,背景選擇白色。新建一個圖層,用鋼筆勾出瓶身部分的選區如圖1。

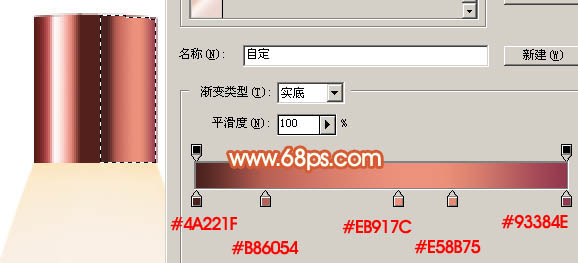
<圖1> 2、選擇漸變工具,顏色設置如圖2,拉出圖3所示的徑向漸變。

<圖2>

<圖3>
3、選擇加深工具把底部加深一點,選擇減淡工具把中間部分塗亮一點,效果如下圖。

<圖4> 4、新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#F8B765,加上圖層蒙版,用黑白漸變拉出透明效果,如圖6。

<圖5>

<圖6>
5、新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#EB7351,取消選區後加上圖層蒙版,用黑色畫筆把上部分稍微羽化處理。

<圖7> 6、新建一個圖層,用鋼筆勾出底部高光部分選區,填充白色,如下圖。

<圖8>
7、新建一個圖層,用鋼筆勾出下圖所示的選區,填充顏色:#FCE5BB,再用白色畫筆把頂部稍微塗亮一點,效果如下圖。

<圖9>
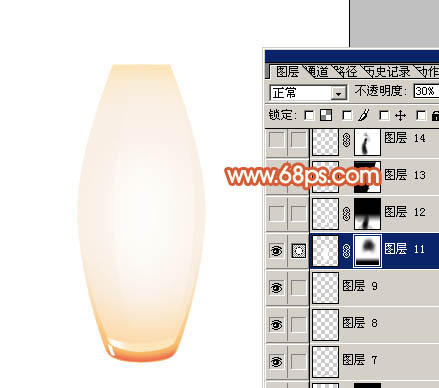
8、新建一個圖層,用鋼筆勾出圖10所示的選區,填充白色。取消選區後把圖層不透明度改為:30%,加上圖層蒙版,用黑色畫筆把底部及頂部擦掉,效果如圖11。

<圖10>

<圖11> 9、同樣的方法再制作瓶身其它部分的高光,如圖12,13。

<圖12>

<圖13>
10、新建一個圖層,用鋼筆勾出瓶蓋部分選區,填充顏色:#53201C,效果如下圖。

<圖14> 11、鎖定圖層後,給瓶蓋拉上漸變色,如圖15,16。

<圖15>

<圖16>
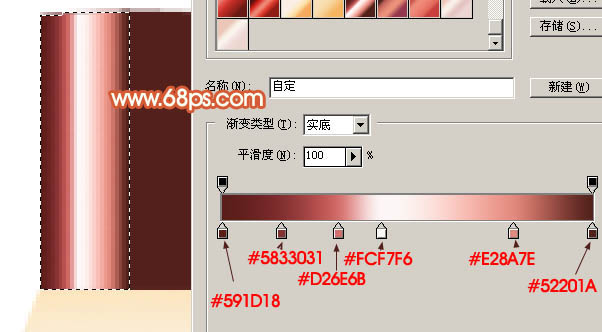
12、在瓶蓋圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,並拉上圖右邊所示的漸變色。

<圖17>
13、再加上高光,效果如下圖。

<圖18>
14、新建一個圖層,加上其它部分的高光,效果如下圖。

<圖19>
15、最後加上投影和背景顏色,完成最終效果。

<圖20>
- 上一頁:PS鼠繪逼真美女人物
- 下一頁:PS鼠繪逼真蝸牛
ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



