萬盛學電腦網 >> 圖文處理 >> 綜合 >> 巧用閃圖,花自飄零葉自落
巧用閃圖,花自飄零葉自落
巧用flash動畫閃圖-花自飄零葉自落
隨著天氣的漸漸轉寒,樹葉兒變黃了,紛紛落下,花兒也凋謝了,或許,會讓人感覺到一種失落、惆怅,但是如果你用心去體味,會發現,其實,花兒凋謝、葉兒飄落的畫面有時真的很美呢。
不是有一句名言“生活中並不缺乏美,而是缺乏發現美的眼睛”,下面我們就嘗試用flash動畫制作,來模擬一下這個自然界中出現的美的一瞬間吧。
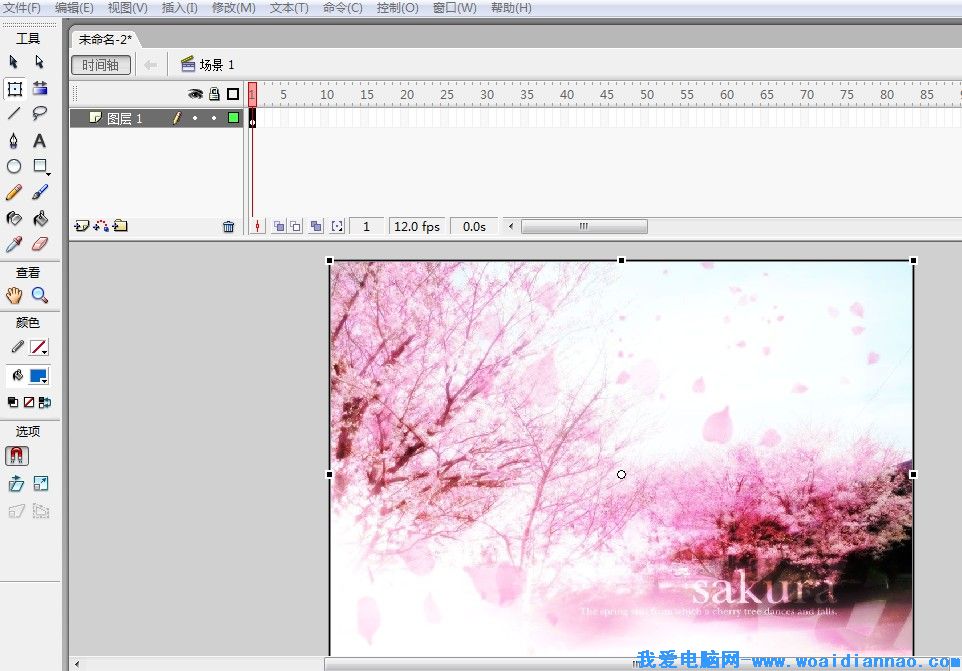
比如,這裡有一張圖,暫且給它起個名字叫“落櫻飛舞”吧

這張圖片拍得浪漫而唯美,那麼怎樣利用flash來制作一種櫻花花瓣飄落的動畫呢?其實並不是一件難事呢。
雖然不難,但是,因為我們所要呈現給大家的是一種唯美的畫面,所以在選取素材時,就要注意與整個畫面的和諧統一。
分析這張圖片,飄落花瓣的方向和位置,是從圖片的右上角由小到大,向左下角紛紛落下,因而我們在選取“飄落的花瓣”這一動畫素材時,就要注意到花瓣的大小和飄落的方向。這裡我們選取這樣的閃圖:
閃圖畫面1

閃圖畫面2

這裡解釋一下,閃圖和普通的圖片(jpg)不同,格式為gif,它是一種動畫圖片,網絡上又不少這樣的動畫的素材,可以在flash動畫之作時直接拿來應用。
素材找好了,下一步就在flash中進行制作吧,首先把“落櫻飛舞”這幅圖片導入舞台,安放在圖層1中,

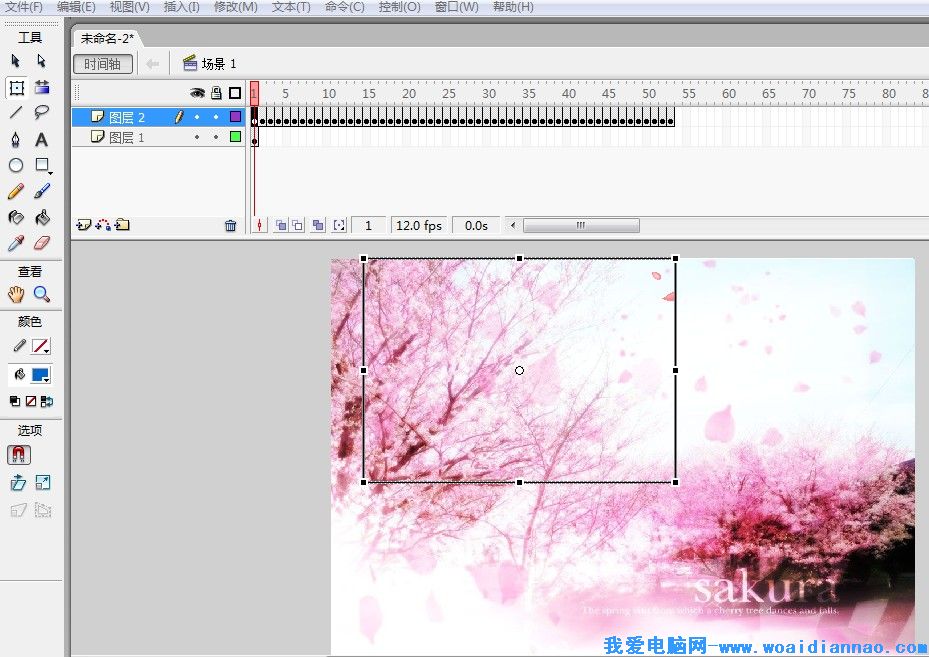
然後在圖層1的上層新建一個圖層2,在圖層2第一關鍵幀處導入“飄落的花瓣”GIF閃圖

如圖,圖層2上會自動插入這麼一排關鍵幀,這些都是這幅閃圖花瓣飄落動作的動畫關鍵幀,一直到大概第52幀處,如果你需要花瓣飄落的時間再長一些,你可以選中1-52幀,在進行復制。
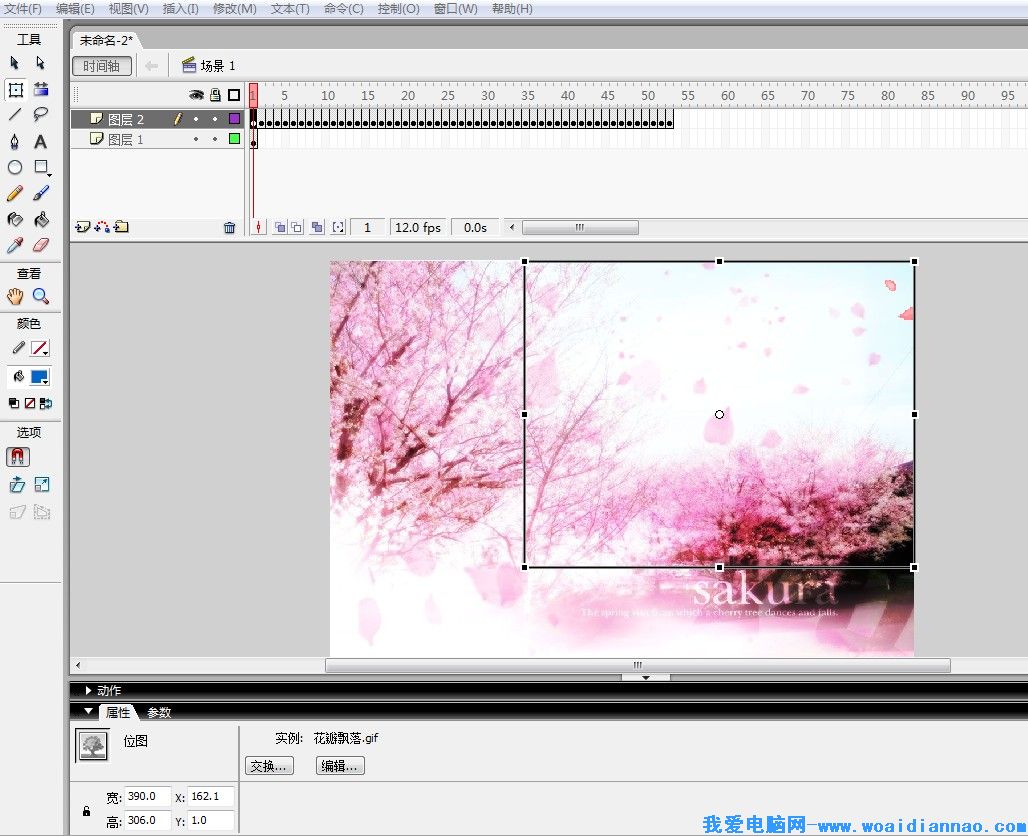
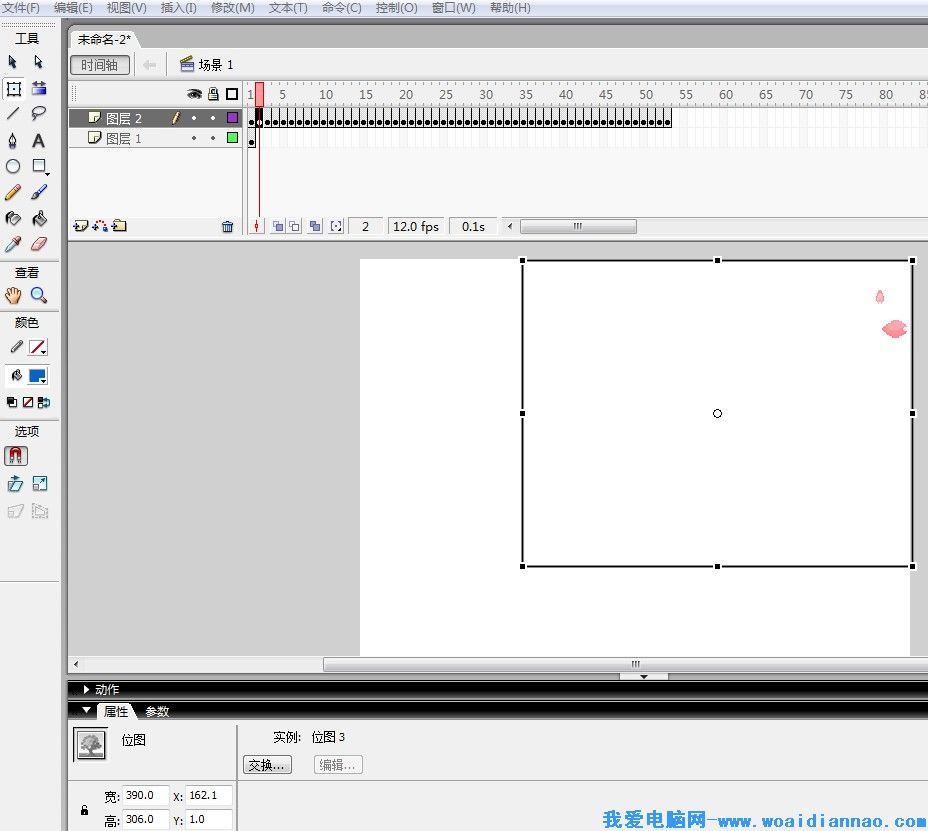
再看,舞台上黑框框內就是這幅閃圖現在所在的位置和大小,你可以根據情況移動位置,也可以利用“變形工具”改變大小。
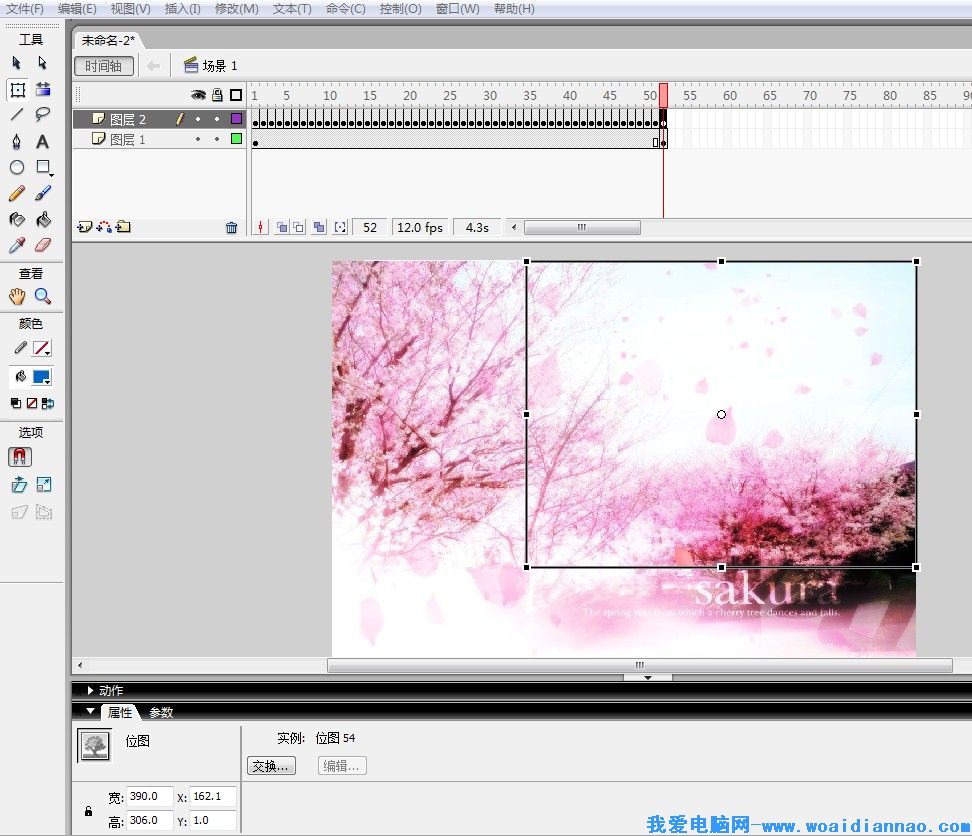
在這裡,為了使整個畫面和諧,我將此位圖拉大,位置也拉至右上角的位置,如上圖顯示,這個時候,請記下軟件左下角“屬性”中位圖寬和高的坐標數值,例如這裡寬:390.0×162.1,高:306.0×1.0,因為圖層2中此後每一幀的位圖都要按照這個坐標數值進行修改。
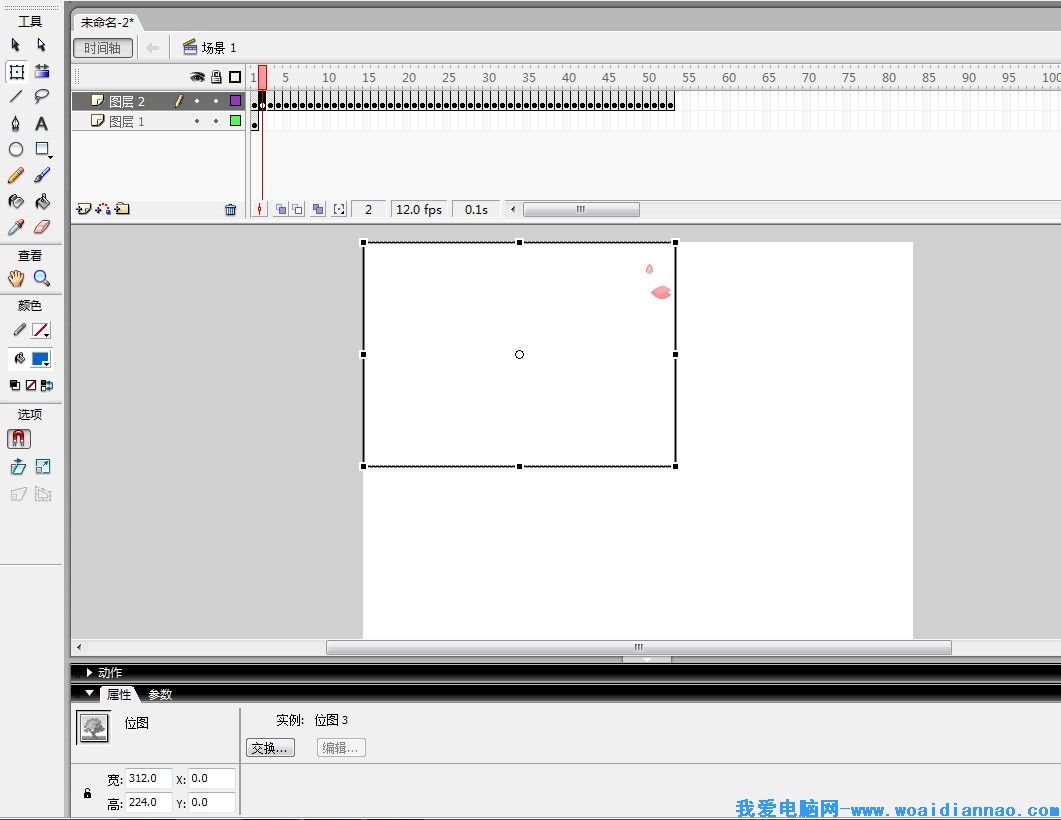
接著,點擊圖層2第二幀,會看到

這個時候,要將軟件窗口左下角“屬性“中位圖的坐標進行修改,按照剛才記下數值,寬:390.0×162.1,高:306.0×1.0,修改好了就變成這樣,如圖

同樣,圖層2中的第3幀、第4幀……一直到最後一幀都要修改它們的坐標數值。當修改到最後一幀,第52幀時,在第一圖層此處插入關鍵幀,這樣花瓣飄落的整個動畫過程就制作好了。http://./

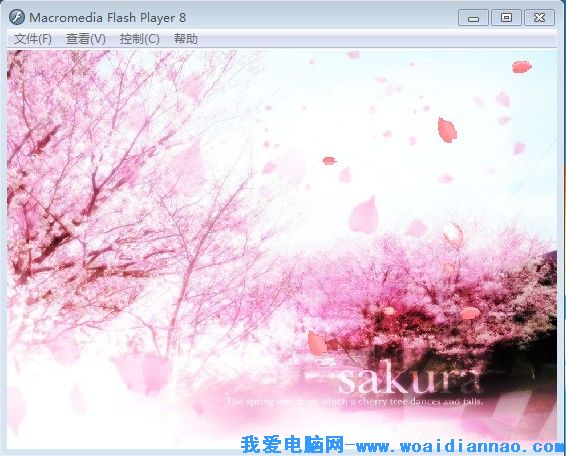
最後,導出“影片”,你就會欣賞到“落櫻飛舞”的美麗景象啦

同理,如果要制作樹葉兒飄落的美景,也可以利用以上方法哦。




