萬盛學電腦網 >> 媒體工具 >> AE制作圓球讀取動畫
AE制作圓球讀取動畫
主要講解圓球的讀取動畫哦~涉及到ae的一款很有用的插件:CC Sphere,中文應該叫CC 球體
首先感謝MartinRGB翻譯並分享Marcus Eckert的文章,沒有你,也不會有這篇教程。(Marcus Eckert 大家可以在dribbble上查到)
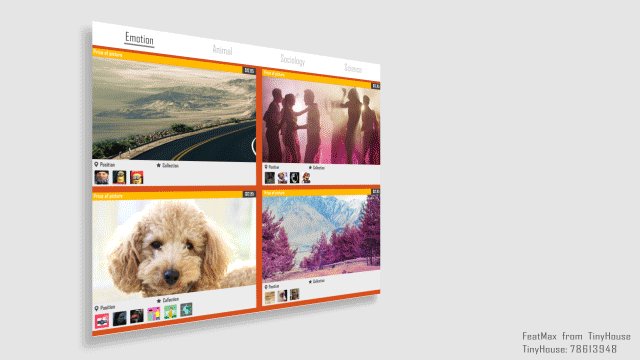
此次教程主要講解Martin所翻譯文章中的一個app頁面讀取動畫,我大概仿照著做了下:

結合我講的攝像機控制,讓頁面變成3D透視的,再加點細節:

是不是很帶感?
單獨看下球體讀取動畫效果:

仔細觀察,這個有趣的動畫的key點在於中心的動畫演變,其實是一個一半空,一半白色的球體在旋轉。
如何在ae中制作一個球呢?
答案是:CC sphere。
我們建立一個合成,尺寸為800*600(其他的尺寸也可以,無所謂,因為材質是純色。),在合成中建立一個白色固態層。

我們把剛剛建立的合成添加到一個新的合成中,並且對剛才的合成添加CC sphere,馬上就會得到一個球體了

我們調節參數,讓它變為純色的圓球(Ambient調高即可)。

接下來重要的一步,我們把這個合成中白色固態層的X軸移出一半

我們出去看一下球體變成什麼樣子了

此時,我們調節插件中的rotation參數的Y軸參數,你會發現我們還是得不到想要的效果,那是因為我們在插件中的渲染設置為全部,把這個選項選為outside

這回再次調節Y軸參數,我們得到了想要的動畫,設置關鍵幀即可得到最終效果了!(Y軸在90度時全白,自行調節關鍵幀即可啦。)
我們在圓球的最外層添加一個圓形遮罩,索性再加個3Dstroke,我之前講過的。即可得到我們的圓球讀取動畫了!

效果講解完畢,我覺得效果實現可能沒有那麼難,但是大師們的創意很珍貴,大家可以發散思維去想,去創意,這甚至可能會比技術還要重要。
這兩天有點小忙,所以教程更新不是很快,見諒~
擴展:
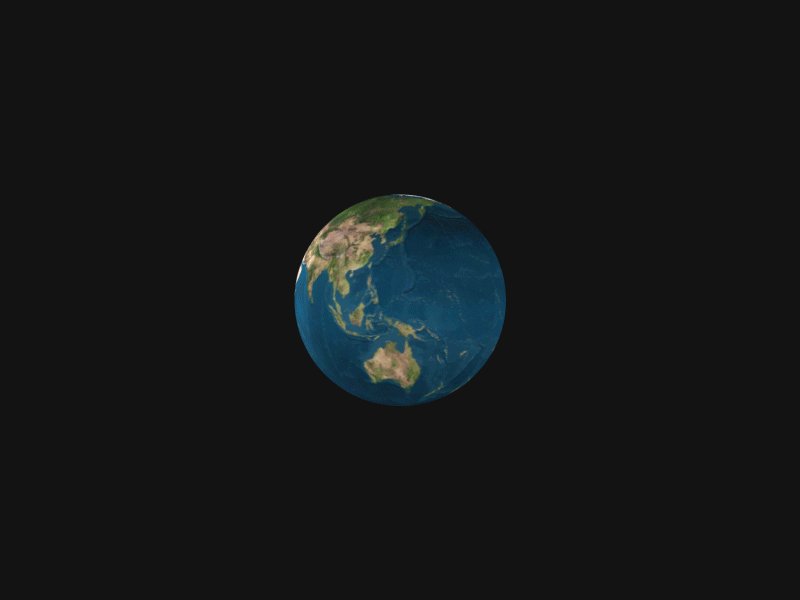
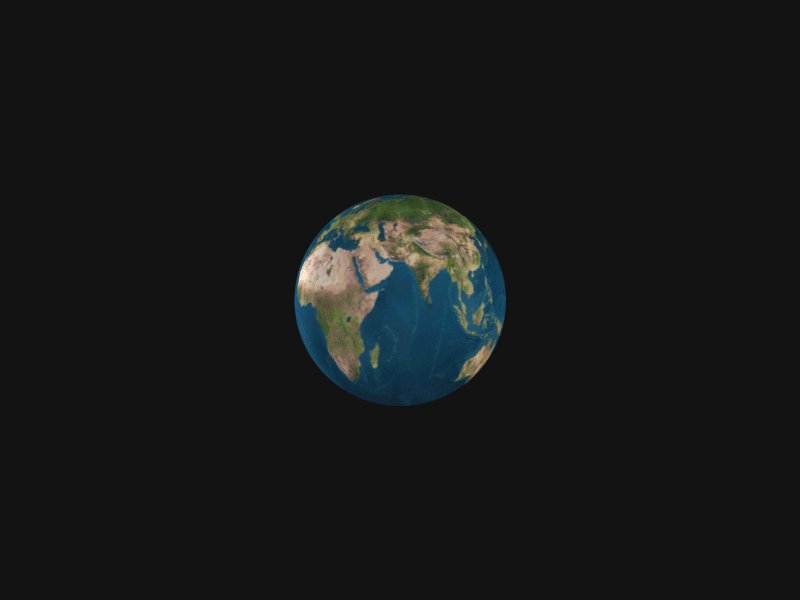
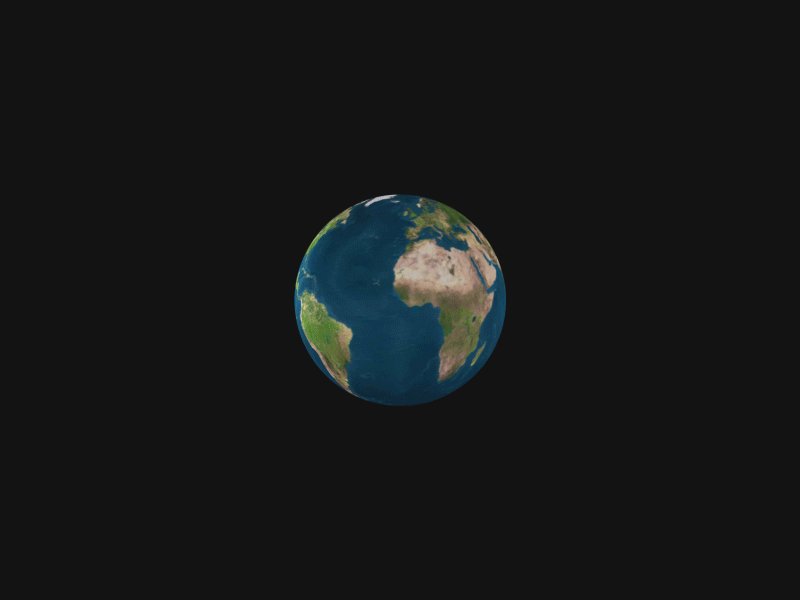
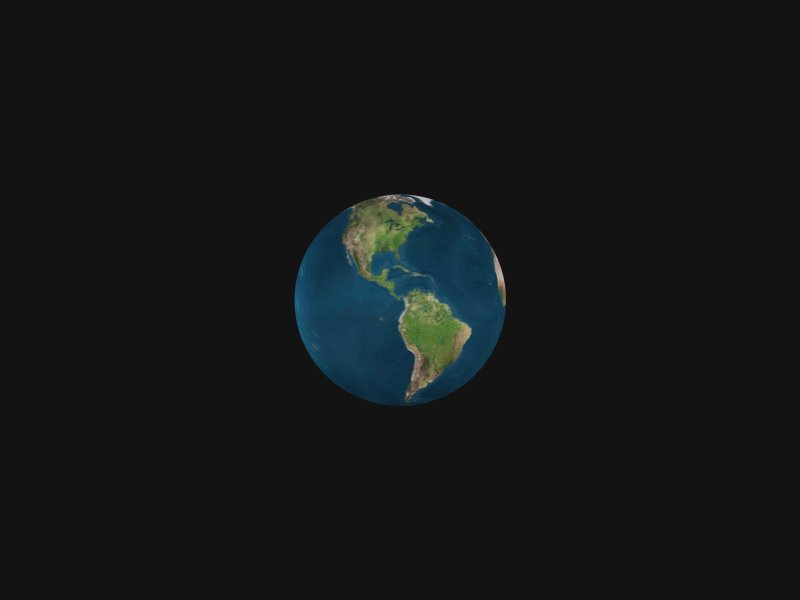
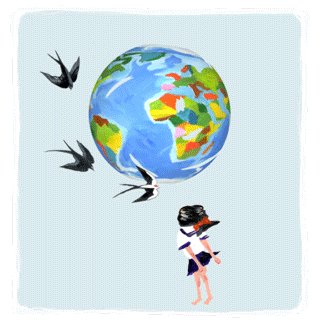
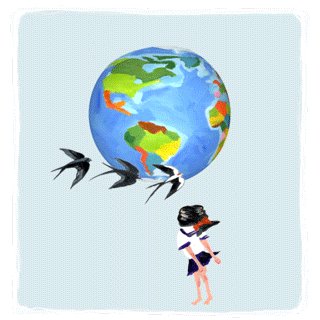
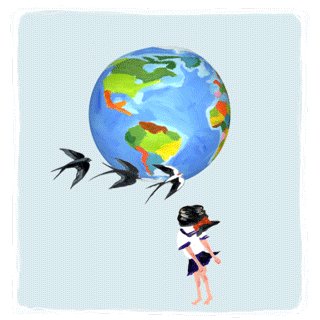
CC sphere可以達到很多有趣的效果,其中最有意義的便是地球的制作了:


如果有好的美術畫一個手繪的地圖材質的話......(樓主曾經做的一個H5頁面動效)

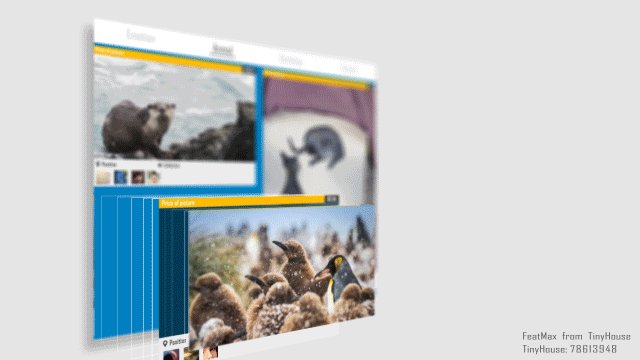
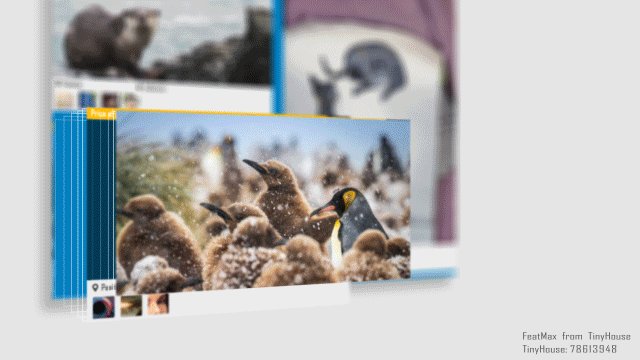
OK,就說到這裡,下一期講解這個我今天所制作的圖片網站讀取頁面的頁面移走動畫:

- 上一頁:狸窩視頻轉換器flv怎麼轉換成mp3
- 下一頁:AE粘性小球制作方法



