萬盛學電腦網 >> 媒體工具 >> 設計臨時素材管理神器QUICKSHOT
設計臨時素材管理神器QUICKSHOT
在日常的項目中設計師經常需要來使用一些素材來輔助設計,很多時候我們都在一堆文件夾窗口中找尋需要的素材。今天給同學們安利一款管理臨時素材的神器,Mac黨可以看過來咯。
就像下圖這樣,一堆文件夾疊在一起整個人都不好了。

面對小到48px 的 icon,大到1920px 的 web 截圖我們需要不停的調整預覽尺寸來找到最舒服的預覽方式。漸漸的我開始覺得 icon、app 截屏、素材應該分別使用不同的方式來承載而非混在一起。
所以,我開始先嘗試將 icon 和截屏分開管理一下,Inboard 管理截屏素材,Iconjar 管理 icon,目前感覺還行。但接下來還有個問題,每做一個新的項目都會涉及到一堆臨時素材。我很不喜歡把文件都堆在桌面,從 Windows 時代就習慣在桌面保留一個 「Temp」 文件夾用來放一些臨時需要的文件。
啰嗦了這麼多終於要進入今天的主題「Quickshot」,配合 Hazel 來幫助我管理一些臨時素材。
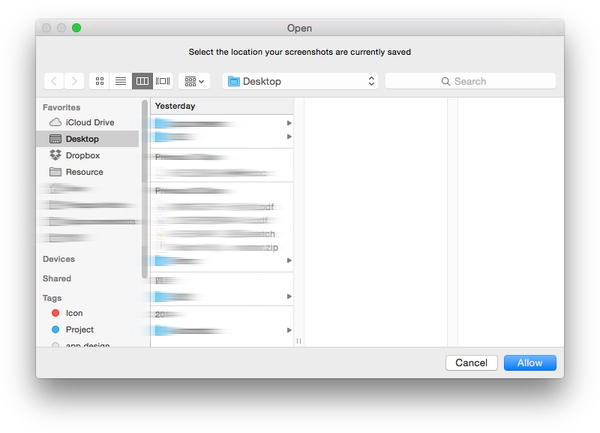
首次使用應用需要先選擇一個預覽目錄,我將它指向了「Temp」文件夾。

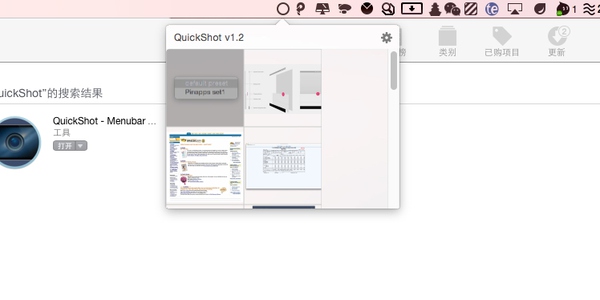
「Quickshot」常駐在系統頂部菜單欄,點擊 icon將 Temp 文件夾中的所有圖片浮窗展示出來。

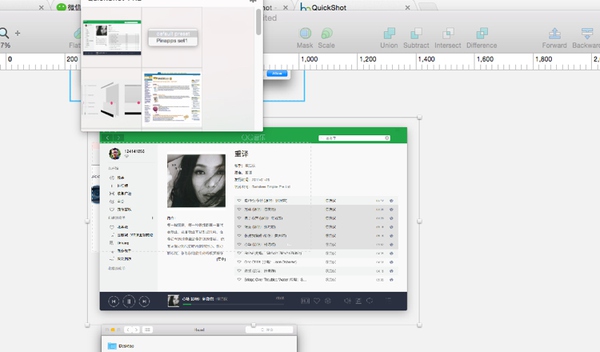
設計過程中,需要哪張直接拖到應用中就行了。

「Quickshot」本身只是一個非常小非常簡單的應用,還不夠聰明。比如我如果我每次截屏都到桌面都需要手動拖動到 「Temp」 文件夾,這太不智能了。
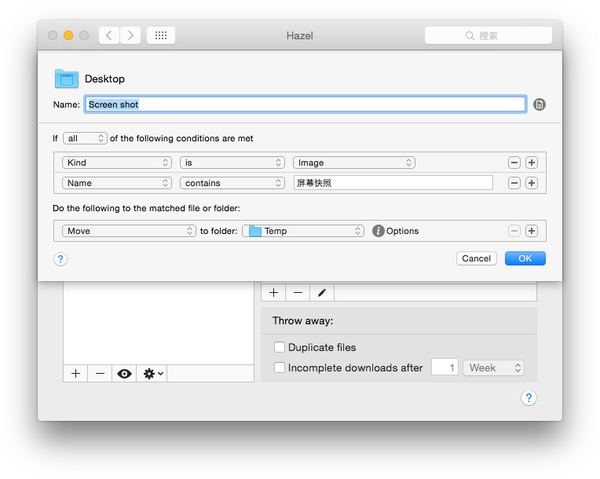
這個時候就可以請出 OS X 上強大的規則處理工具 -「Hazel」。我建立了一條規則,桌面上所有圖片類型文件且包含屏幕快照四個字的文件會全部自動移動到 Temp 文件夾中。

如此一來,我就可以將臨時素材、icon 素材、截屏素材分開三處管理。每一類都可以有它最適合的預覽和查找方式。看似分散,其實效率反而是能提升的。
至於 Hazle,這款工具的強大也不是三言兩語能說清楚。這裡就不展開介紹,大家可以先簡單理解為類似郵件的過濾規則就好。
- 上一頁:SAI動漫人物天使翅膀羽毛的繪制思路
- 下一頁:360天巡是什麼



