萬盛學電腦網 >> 媒體工具 >> 獻給網頁設計師的HTML5/CSS3/JS便捷工具
獻給網頁設計師的HTML5/CSS3/JS便捷工具
是時候為網頁設計師的來一組便捷的輔助工具了。日新月異的網頁技術革新催生了大量的設計與開發工具,HTML5/CSS3幾乎成了設網頁設計師的必修課,而強大的JS也為網頁提供了更多的可能性。尤其是HTML5,作為一門極為有用且實用的標記語言,它賦予網頁設計師創造更優秀網頁的可能。
這也是為什麼,身為網頁設計師的你需要不停地了解最新的技術趨勢和新興工具,這些全新的庫、框架、插件和技術能讓你的網頁如虎添翼。
HTML5使得設計師和開發者在各個不同領域都比之前更強大了。快速,漂亮,安全,響應式,這些特性使使得設計師和開發者可以創造出更加強大更富有創意、更快速、性能優異的APP和網頁。所以,接下來我所推薦的工具就是幫你搞定這些問題的。
簡約的響應式圖表 – CHARTIST.JS

由於社區對於圖表類JS庫的失望,Chartist.js 誕生了。盡管有上百種不同的庫可供你選擇,但是用它們的時候,你總會碰到意想不到的問題,需要不停調整。
FSVS – 全屏垂直滑塊

這是使用jQuery和CSS3寫的一個簡約全屏垂直滑塊組件,支持鼠標混動、點擊並托拽,以及觸摸手勢。
Nikolay Talanoy 設計的的全屏滑塊控件

組件本身的設計令人驚艷,更重要的是它還擁有不錯的動效。
Cody House 設計的大圖滑塊控件

這是一個橫跨屏幕響應式且易於定制的滑塊控件。
Elevator.js

Elevator.js 修正了老范兒的回到頂部按鈕的效果,如果你非常在意這個細節的設計不妨來試試這個吧。
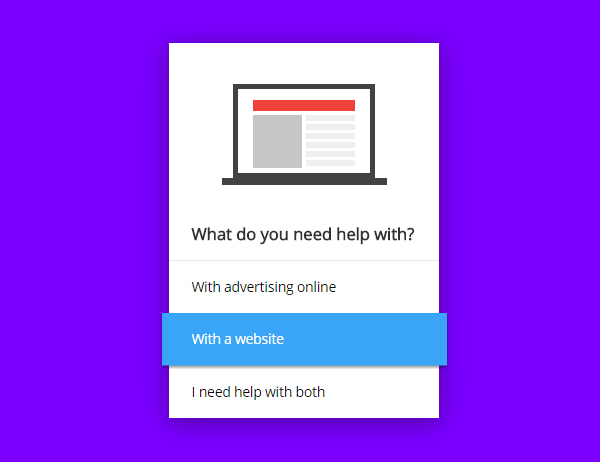
Pure CSS Questionnaire Concept (hover items)

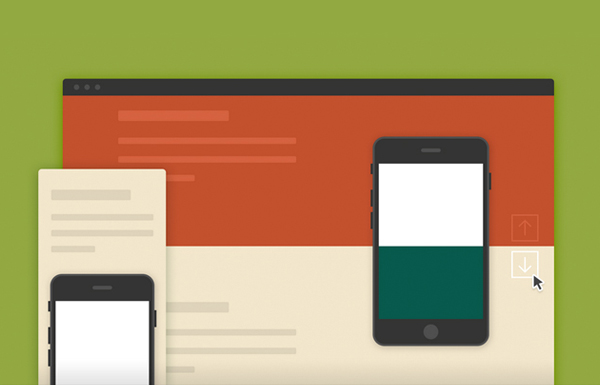
固定背景特效

這是一個不錯的模板,充分利用了background-attachment 的CSS屬性來創造固定背景的效果。
使用SVG創造模糊效果

3D 折疊面板

使用jQuery和CSS創造出折疊控制面板的效果,隱藏次要內容。
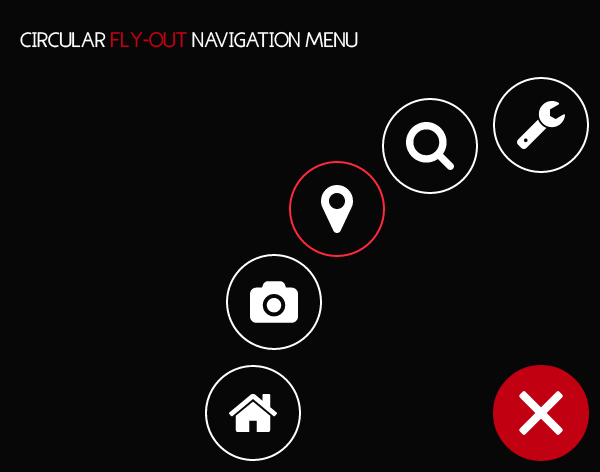
圓形彈出式導航菜單

使用SASS和CSS3營造出來的過度、變換的動畫效果,點擊圖表,彈出更多選項。
登錄框概念設計

交互式托拽色彩概念設計

這是一個頗為好玩的插件,當你在處理網站視覺稿的時候,只需要將色彩腿拽到對應的地方就可以實現著色。
- 上一頁:迅雷8離線下載失敗超時怎麼辦
- 下一頁:steam平台怎樣添加/邀請好友