萬盛學電腦網 >> 媒體工具 >> TextMate 有哪些優點?
TextMate 有哪些優點?
令我驚訝的是James居然也是從窗口講起,還以為會先講講TextMate的設計哲學呢。

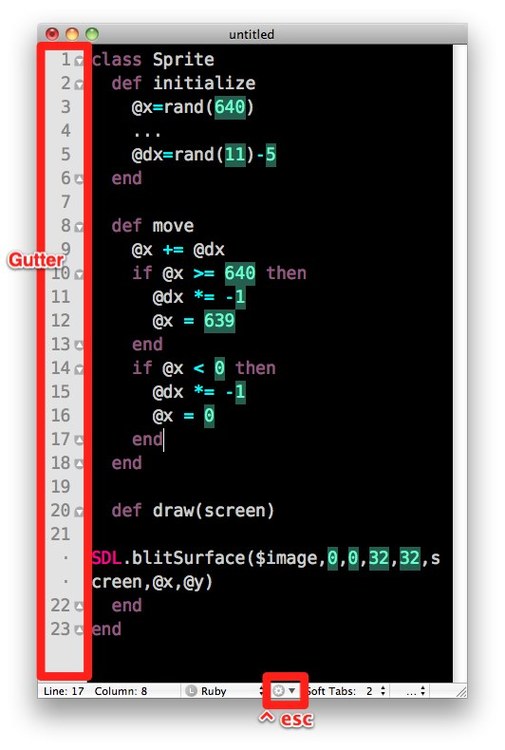
編輯窗口左側可以(注意是:可以)顯示行號、代碼折疊、書簽等。下方是當前光標的位置信息,文本格式等,按^ 可以調出Bundles。
敲字也瘋狂
敲字的三重境界:
敲A得A,敲B得B;
敲一個,得一雙;
只敲關鍵的,剩下的讓編輯器做去吧。
文藝一下^_^
以前總聽說TextMate支持多標簽,可我怎麼也找不到,原來必須先建個項目,項目裡面的文件就能以標簽形式顯現了。

標簽間的切換,以及TextMate最夢幻的一個功能——智能查找(T 調出Go to File 窗口,如果你想找pitches_controller_test.rb,只需輸入pct,回車,就是你了)。它還有個兄弟Go to Symbol (⇧⌘ T)

TextMate提供的文本操作也很簡單,無非是移動、選中和智能變換。
移動,記住上下左右就夠了。不過,TextMate牛就牛在做移動,人家都能做出花來,比如,像CamelCaseWords這樣連在一起,但是用大寫字母分開的詞,用^ ←/ ^ →居然可以一個詞一個詞的跳躍。
以前在Windows的記事本裡發現一個很貼心的設計:按住alt就可以列選。其實,TextMate也可以,按住⌥就行。
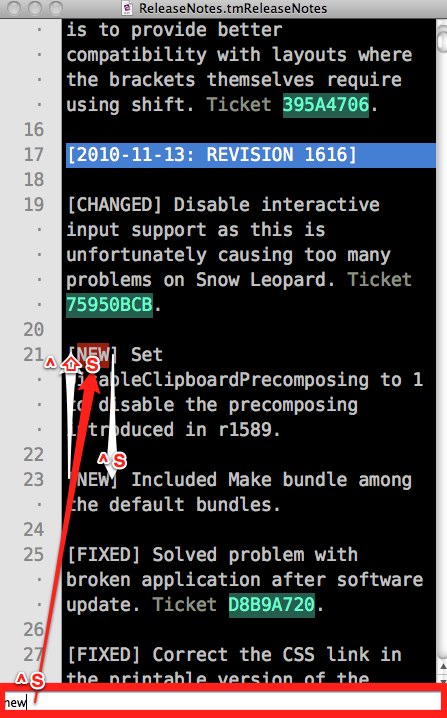
接下來是TextMate的有一個賣點:自動補全(按,就是esc鍵啦)。

當然,支持正則查找的⌘ F 更有用一些。
 自動補全
自動補全
TextMate的Bundles就像語言裡的庫一樣,為不同需求的用戶帶來一站式的舒適(我剛下了一個Mathematica的Bundle, 雖然有些問題,還是挺強大的)。在我看來,bundle就是為某種需求定制的一個庫,約定好我敲個什麼字,按個什麼鍵,你就把它補全,比如:輸入一個 HTML標簽div,按住⌃ <(學名叫神馬Insert Open/Close Tag (With Current Word)),TextMate就會幫你補全為<div></div>。
除了bundle之外,TextMate還提供了snippet, macros, command等工具。
 Bundle
Bundle
以Ruby Bundle 為例:
運行腳本: ⌘ R
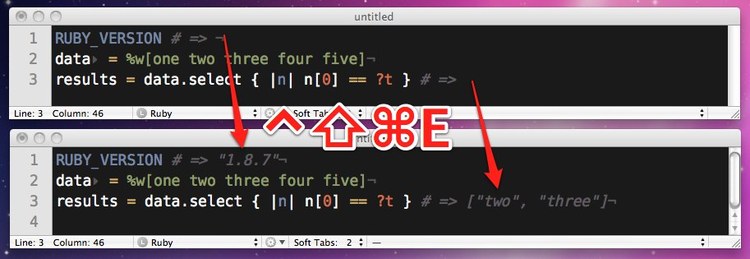
在注釋中標注結果:先在需要計算的行後敲入 #⇥,#號會補全為# =>,然後⌃⇧⌘E,這時所有行尾標有# => 的行都會自動計算結果。

’ Markers" width="750" height="259" style="border: 0px;" _src="http://pic.cr173.com/up/2015-4/2015042315433133002.jpg">
除了上面提到的#⇥,還有cla⇥, mod⇥, def⇥, defs⇥, deft⇥, r⇥, w⇥, rw⇥, if⇥, case⇥, while⇥, 以及關於迭代的snippet,inj⇥, tim⇥, ea⇥, sorb⇥, eawi⇥……
為單元測試提供了tc⇥, ts⇥, as⇥, asid⇥
用⌃H 查看Ruby的內置文檔
……
 Snippet
Snippet
Snippet,顧名思義就是 一段小程序,就像平時看到好文章做的摘抄。一般由快捷鍵觸發,書上是這麼說的“This simple association of a trigger and a response is exactly what TextMate’s snippets are.”
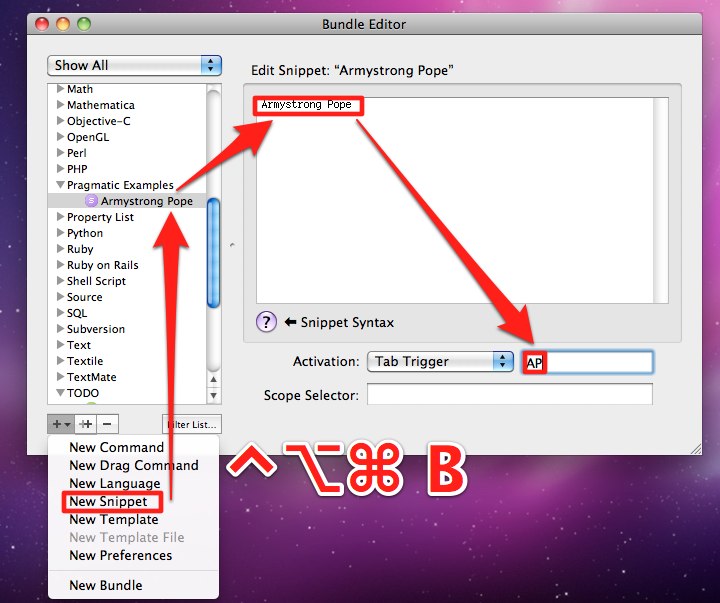
你可以用⌃⌥⌘ B 來打開:

現在只要敲AP⇥ 就會自動展開為Armystrong Pope
snippet有兩個字符不代表其字面本身:$和`,你可以用/$和/` 來表示。除了字串展開,TextMate還可以制定⇥跳轉的位置。還記得填表的時候,按一下⇥ 就會自動調到下一個表格裡麼?這種技術在這就叫tab stop,從$1開始(是的,從1開始,$0結束),在需要跳轉的地方依次寫上$2, $3, ..., $n。如果不加tab stop,則默認光標停在sinppet的最後一個字符後。另外,還可以指定缺省值,像這樣:
<div${1: id="${2:some_id}"}>
$0
</div>
這樣,一開始會選中“id="some_id"”,按下⇥ 之後,光標會圈住“some_id”。
如果僅僅是這些,TextMate就不會這麼出名了。很多語言因為追求嚴謹,要求在作用域的開頭和結尾都標明名字,比如TeX裡面
/begin{content}
/end{content}
這時你就可以使用鏡像,在begin{}裡面輸入的內容會在end{}裡面同步出現。看著$n眼熟吧,感覺就像變量,實際上它就是變量。在需要的地方引用它就可以實現鏡像:
/begin{$1}
$0
/end{$1}
更進一步,有些時候需要鏡像的內容做一點點變換,比如首字母大寫啦……。噹噹噹,正則表達式出場!是的,你可以用正則表達式對tab stop 做變換。首字母大寫是吧,簡單:
begin ${1:foo}
// bla bla ...
end ${1/.//u$0/}
例子有欠妥當。注意/u$0 的$0 是正則表達式裡的$0,指代整個被匹配的字串;/u是說下一個字符大寫(這可是標准的正則表達式用法),因為作用在整句前,就變成了首字母大寫。
還記得前面說snippet中有兩個特殊字符$ 和` 嗎?$用來引用變量,而` 通常用來插入shell代碼:
<a href="` echo http://example.com/ `"></a>
從如何改造TextMate你才能體會到它提供的這些定制機制是多麼簡潔、貼心。
 Macros
Macros
TextMate裡的宏更像是M$ Office裡的宏:開始記錄(⌥⌘ M),小紅燈閃,記錄,停止記錄(⌥⌘ M),打完收工。
Command
這裡的command有些歧義,一是指Shell Commands,一是指TextMate裡面一種自動補全的機制。
先說第一種,shell 命令。你可以在TextMate裡敲一段腳本,然後⌃ R,TextMate會把運行結果用管道傳送過來。
而TextMate中的command通常會調用shell 命令。相比snippet, macros, 它可以以更復雜的邏輯來完成自動補全。
TextMate 有哪些優點?
我對其他編輯器了解不多,很多特性是我在TextMate第一次見到,因此如果說得不對大伙指正:
1. 首創Snippets代碼自動生成功能。相信很多人用TextMate是為了這個功能,它真的非常好用。當時幾乎所有的IDE都是讓你填寫一大堆對話畫框,然後自動生成一個文件或者代碼,繁瑣而靈活性不佳。而在TM僅僅考一系列Snippets,就可以將預設好的縮寫詞擴展成類、函數和分支循環結構,並且可以考tab逐次的修改自定義的部位;
2. 首創Plugin bundle的分發和管理機制,並且形成了一定規模的社區。TextMate的插件安裝非常簡單,而且隨裝隨用,隨時刪除。當時很多軟件的插件都要自己拷貝so文件到制定目錄,vim需要在.vim/目錄下去解壓插件包或者手工復制vim。
3. 定義了lexical scope,使得所有Snippets,命令和宏的域都不是針對整個文件/項目的。這個設計使得不同類型的文件、甚至文件中不同的位置都可以共享相同的快捷鍵,行為卻是完全不同的。這一設計使得需要記住的快捷鍵命令大大減少,但是威力確依然不減;
4. 自動化編輯器裡Discoverbility做得最好的。TextMate常常被用來和Vim、eMacs相比,具備不輸後兩者鍵盤操作,相差不遠的可擴展性。但是她的學習曲線卻驚人的平滑。這得意於她所有的快捷鍵都可以找到對應的菜單操作。新手翻幾次菜單後,就可以記住常規的快捷鍵,而因為第3點的緣故,用戶可以用這些快捷鍵在不同的文件類型中去嘗試,可以獲得不太超出預料的結果;
5. 善用腳本。可能因為TextMate的作者之前是eMacs用戶,因此對於調用腳本的支持完善得很好,事實上,大部分TextMate命令都會調用外部腳本來實現某些功能。而且腳



