萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 新版MATERIAL DESIGN 官方動效指南(二)
新版MATERIAL DESIGN 官方動效指南(二)
昨天@平行煎餅 發了新版Material Design 官方動效指南的第一節,今天繼續第二部分,從動效的速度、動態持續時間、通用持續時間和緩動曲線4個部分,教你創建平滑一致的Material Design 動效。再系統的干貨都比不上官方的動效指南,西瓜就在這,趕緊來撿。
Material Design的動效設計是響應式的,自然的。使用緩動曲線和持續時間模式可以創建平滑、一致的動效。
新版MATERIAL DESIGN 官方動效指南
速度
某個元素移動或者改變狀態的時候,運動速度應該足夠快,使用戶不用等待。出現頻率高的轉場動畫應該短一點,而有些轉場動畫要慢一點,來保證用戶能理解它。

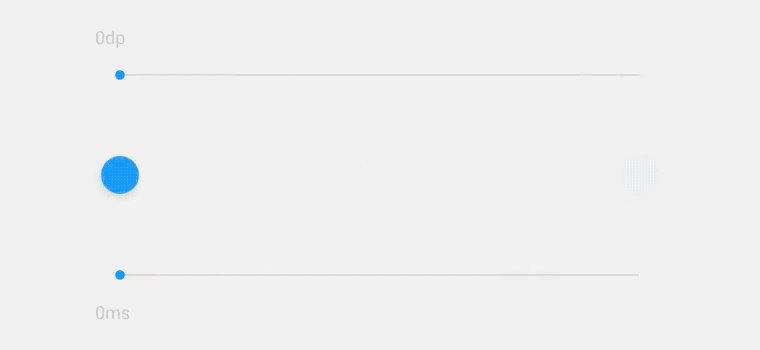
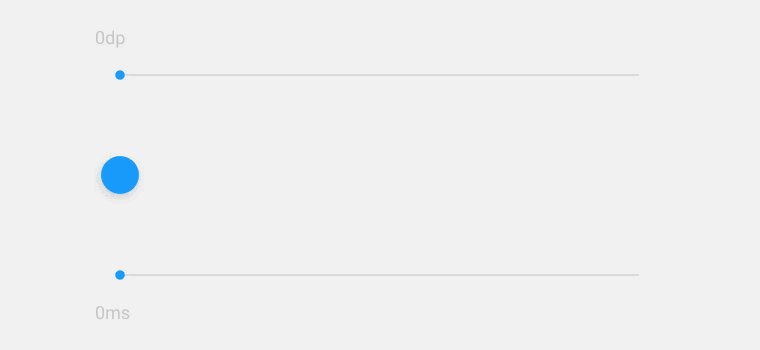
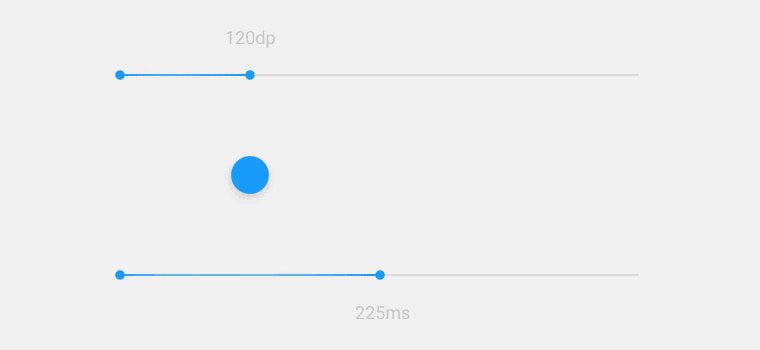
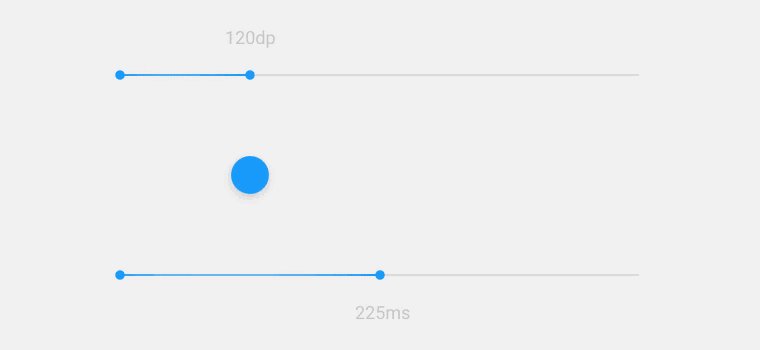
正確:動效應該足夠快,讓用戶不用等待動畫完成。

錯誤:不要做無意義的拖延。
動態持續時間
應該調整每個持續時間,來適應不同的移動距離、每個元素的速度、和表面的變化。而不是所有動畫都用同樣的持續時間。物體離開屏幕應該是一個很短的持續時間,這樣用戶就會減少對他的注意力。

當物體需要移動較大位移,或有很巨大的變化時,應該占用更長的持續時間。

當物體移動較小距離,或者有很微小的變化時,應該減少持續時間,這樣就不會使動效看起來很慢很遲鈍。
通用持續時間
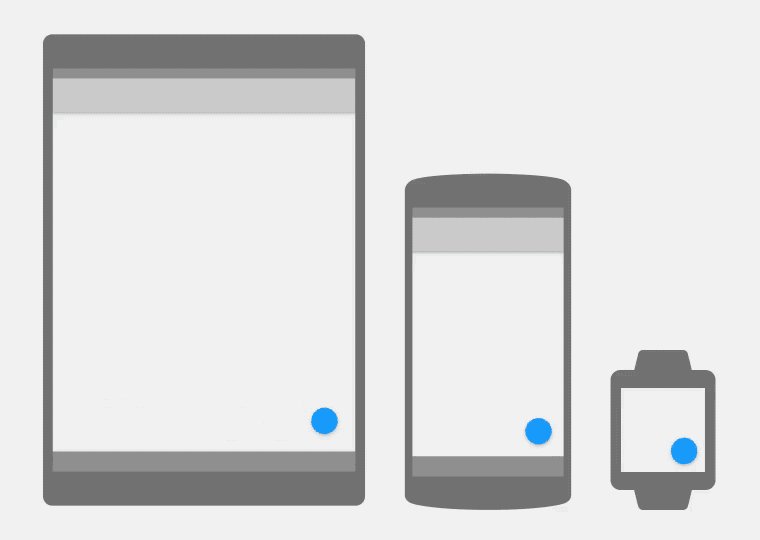
移動設備
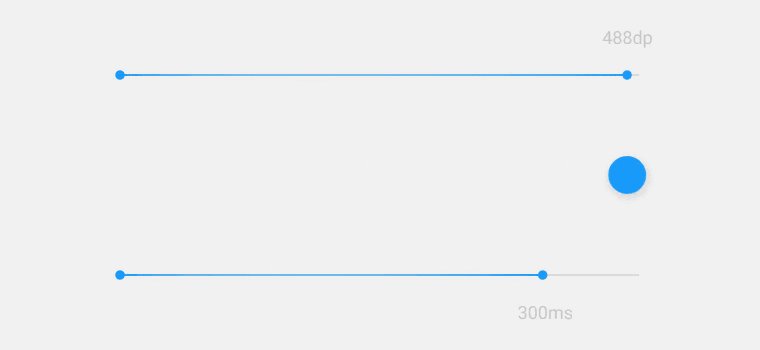
移動設備上,動畫通常會持續300ms左右:
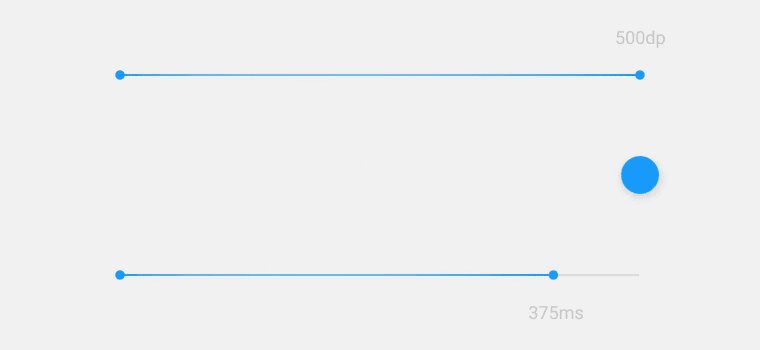
大而復雜的全屏移動設備上,通常需要更長的持續時間,375ms左右。
物體進入屏幕的持續時間大概是225ms。
物體離開屏幕的持續時間大概是195ms。
動畫超過400ms會顯得慢而拖沓。
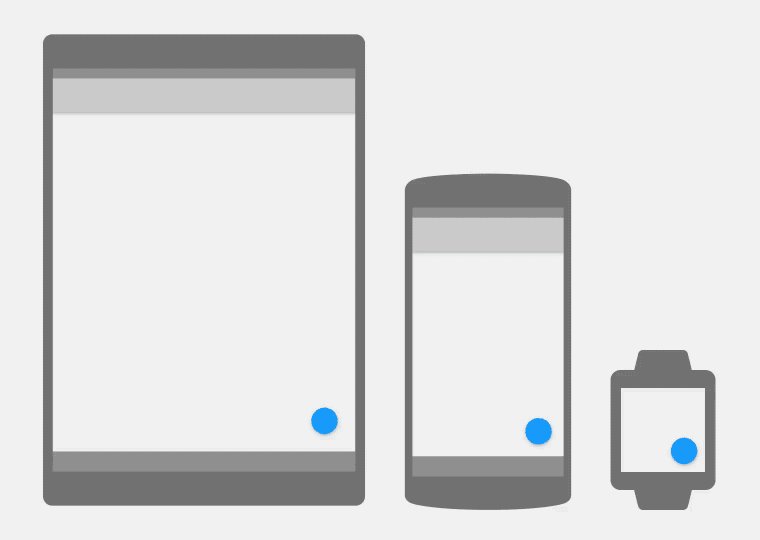
大屏幕移動設備
在大屏幕移動設備上,同一時間段內,物體移動較長的距離速度比移動較短的距離更快。越大的屏幕物體移動的持續時間應該更長,這樣動效不會顯得太快。
平板設備
平板設備上動效的持續時間應該比移動設備長30%左右。移動設備上300ms的持續時間,在平板設備上應該是390ms左右。
可穿戴設備
可穿戴設備上的動效時間應該比移動設備上短30%左右。移動設備上300ms的持續時間,在可穿戴設備上應該是210ms左右。

動效元素在大屏幕設備上會移動很大的距離,動畫可能會比小屏幕設備上看起來略為放緩。
桌面
桌面動畫應該比移動設備上的動畫更快、更簡單。通常只會持續150ms到200ms。
由於桌面動畫可能不太引人注目,他們的響應應該更敏捷、更迅速。
復雜的網頁動畫肯能會導致掉幀(除非他們專門為GPU加速)。更短的持續時間可以讓動效快速完成,減少注意。

桌面動效明顯看起來更快。
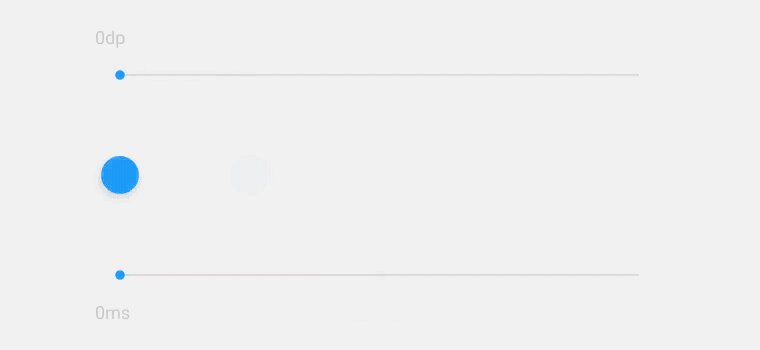
自然的緩動曲線
緩動曲線可以對物體的速度、透明度、大小產生效果。

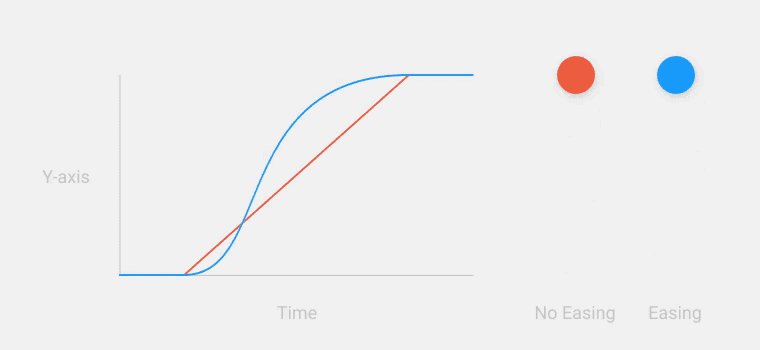
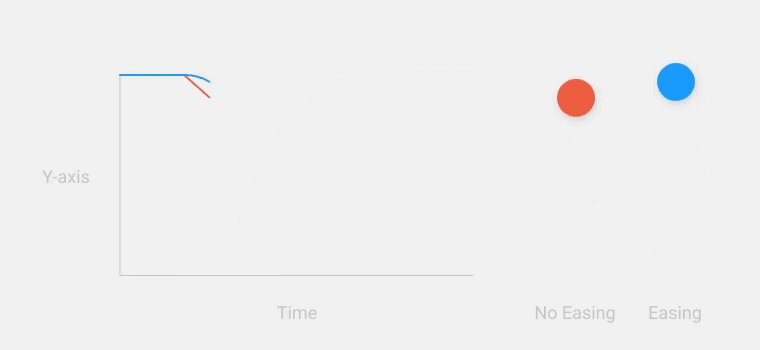
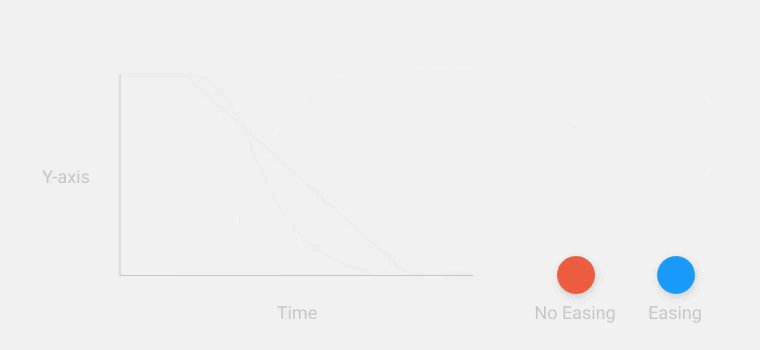
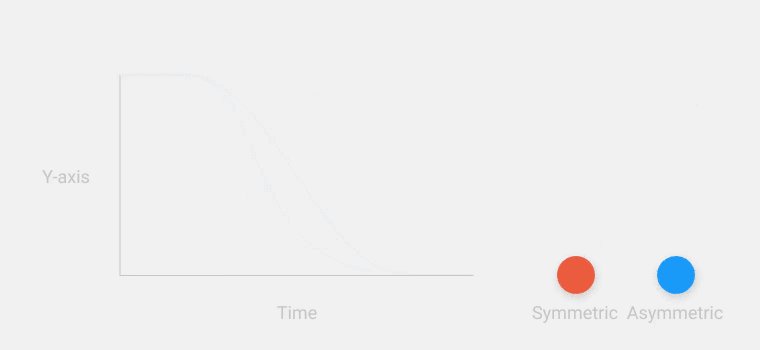
加速和減速變化應該是應該是平滑的貫穿於動畫的持續時間之中的,使動效看起來不會那麼機械化。(紅色無緩動,藍色有緩動)

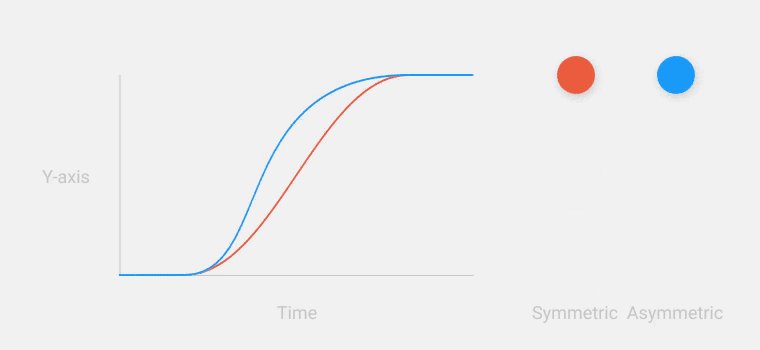
當加速和減速不對稱時,動效會看起來更自然,更令人愉悅。(紅色對稱,藍色不對稱)
緩動曲線
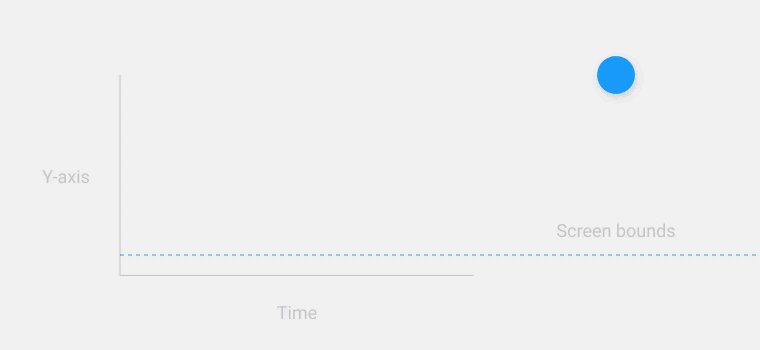
緩動曲線可能會在不同的平台或者軟件上有所不同。不同平台上的緩動曲線准則會涉及到普通緩動曲線、減速緩動曲線、加速緩動曲線,和急轉緩動曲線。
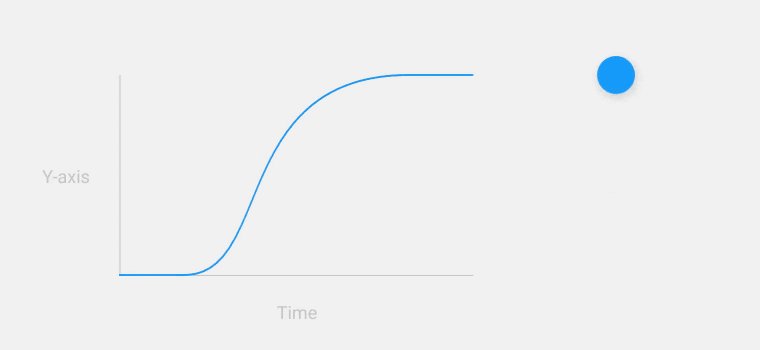
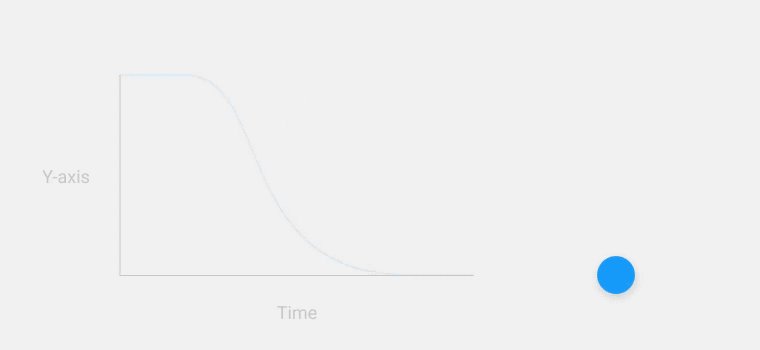
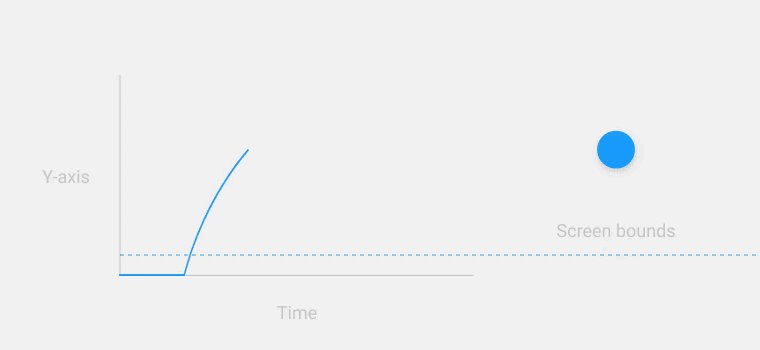
標准緩動曲線
這是最常見的緩動曲線。物體可以根據在屏幕上的位置迅速加速或緩慢減速。這個曲線適用於增加或減少元素,和其他屬性的變化。


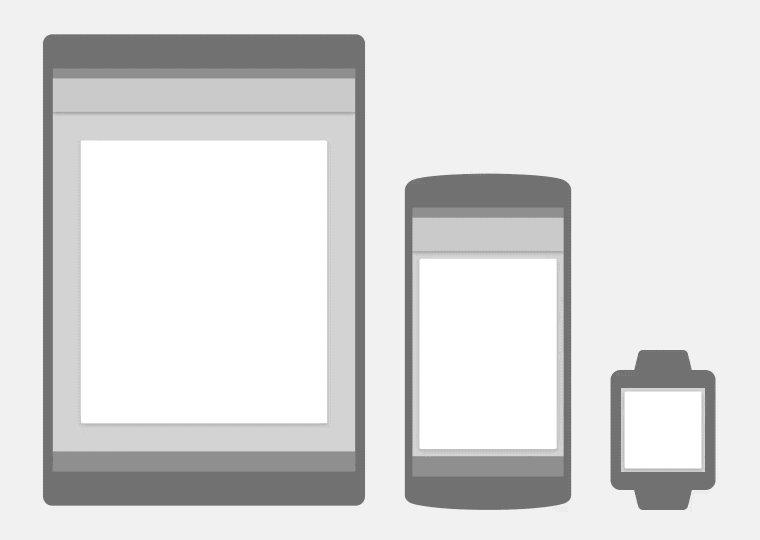
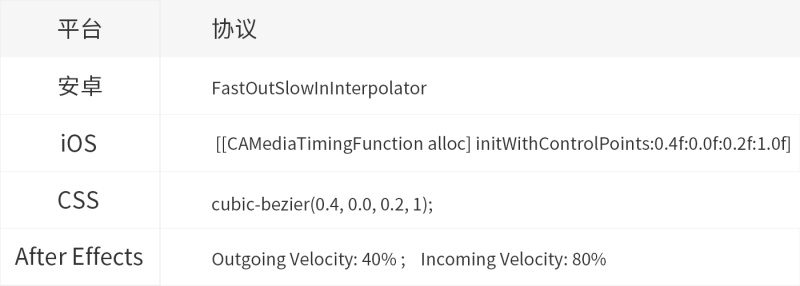
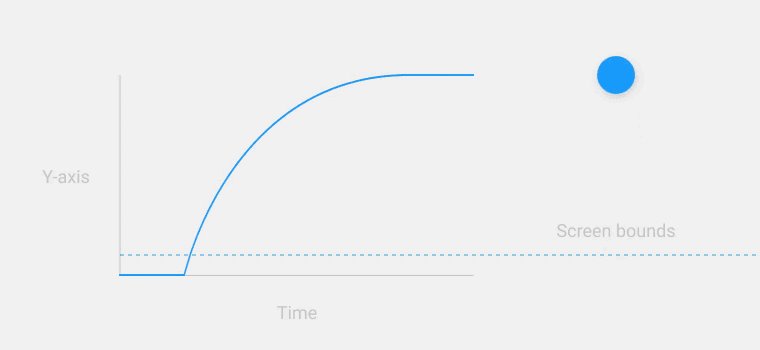
減速曲線(“緩出”)
物體全速進入進入屏幕時,然後慢慢減速靜止在屏幕上的某個點。
在減速過程中,物體可能從很小變到正常大小,也可能從透明變到不透明。有時候,當物體透明進入屏幕,可能從稍大的大小縮小到正常的大小。


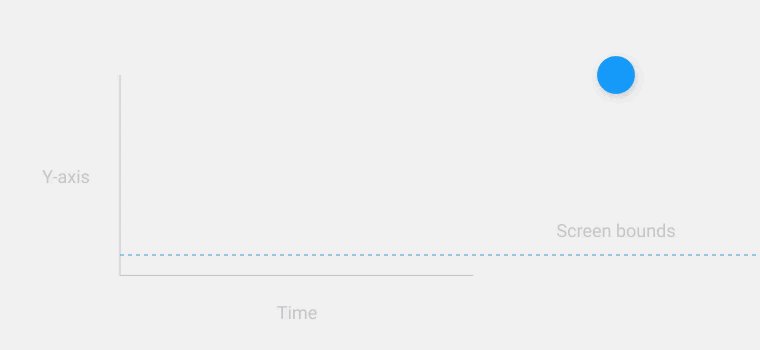
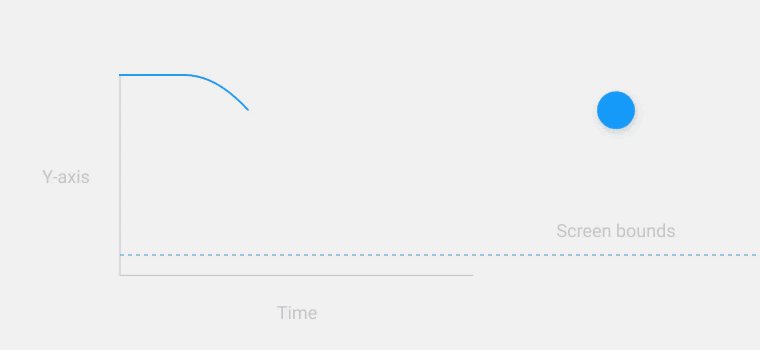
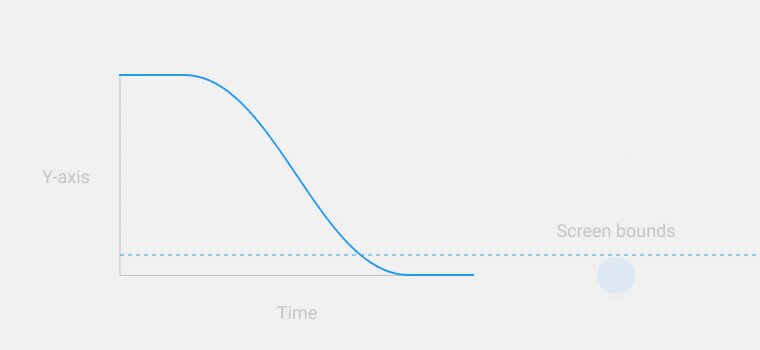
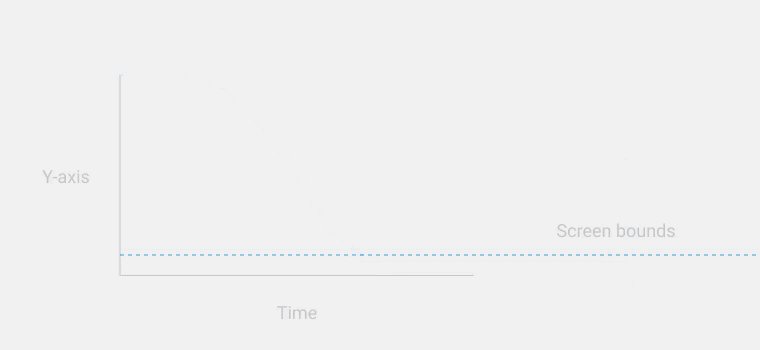
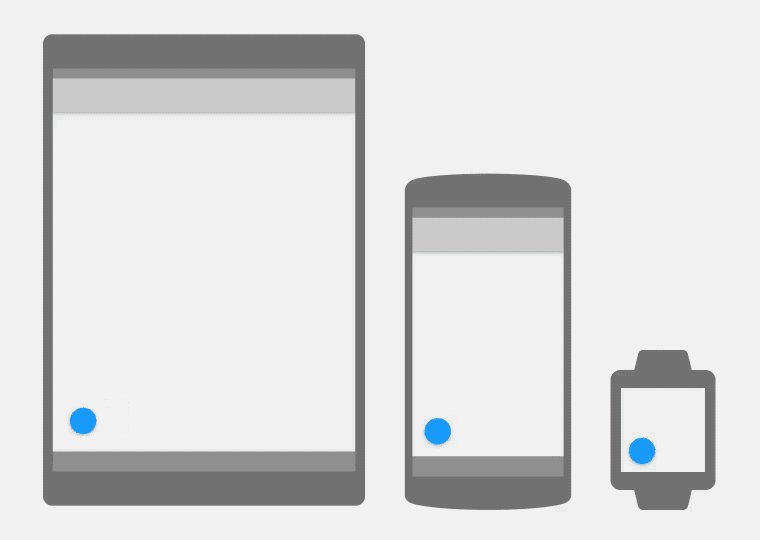
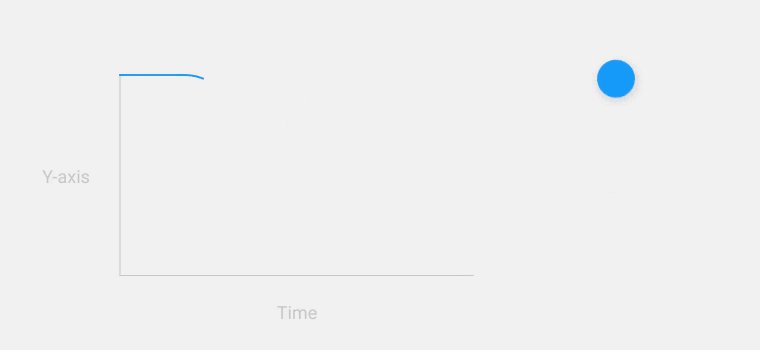
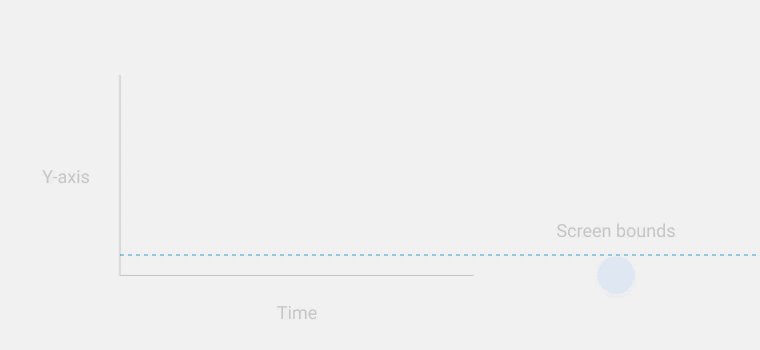
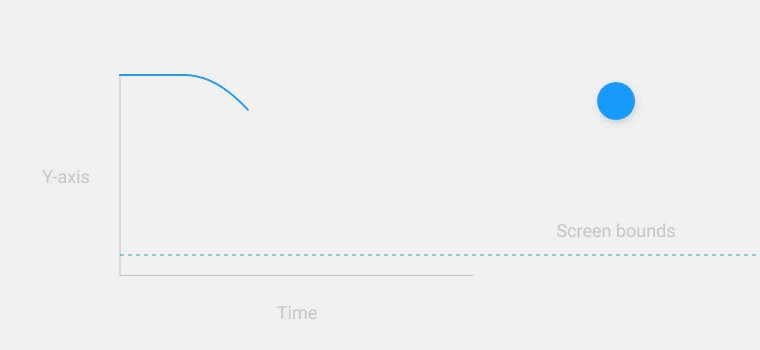
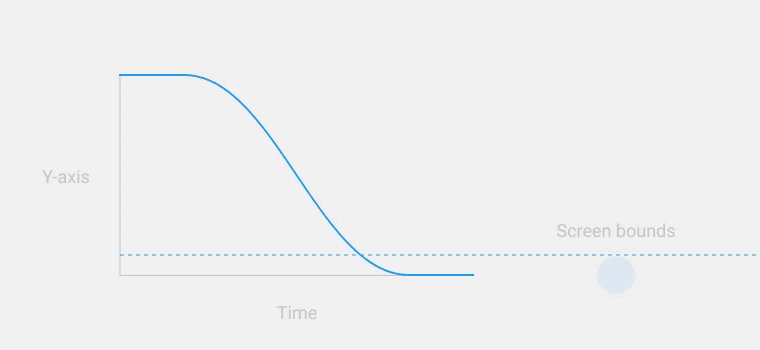
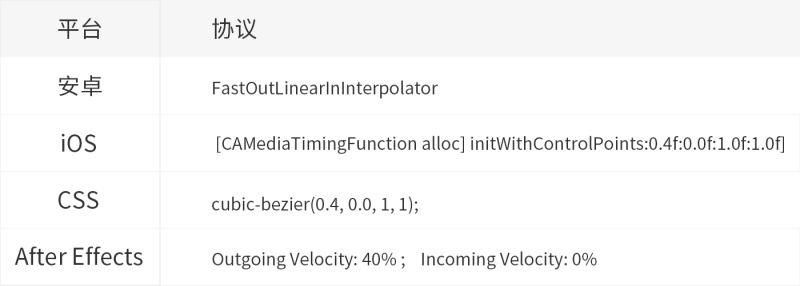
加速曲線(“緩進”)
物體離開屏幕是以全速離開,他們離開屏幕時不會減速。


急轉曲線
急轉曲線被用於隨時離開屏幕隨時回到屏幕的情況。
物體可能會在屏幕上某一點迅速加速,然後以一個對稱的曲線快速減速運動到屏幕外的某一點。減速會稍快於標准曲線,因為他們不會尊循於一個准確的路徑到屏幕外的某一點。物體可能會隨時回到原點。