萬盛學電腦網 >> 媒體工具 >> Comic Studio 4 EX鋼筆工具與自制網點的運用
Comic Studio 4 EX鋼筆工具與自制網點的運用
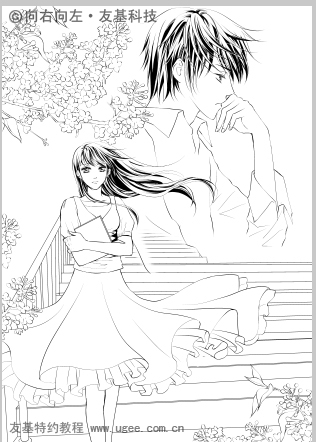
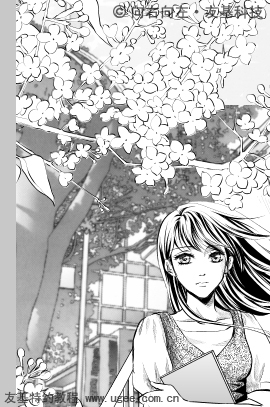
ComicStudio的鋼筆工具是非常強大的,之前只講過具體的勾線過程,本期我們要來全面了解一下鋼筆工具。之前講過自制網點了,這次我們再來自制一個稍微復雜一點的網點吧!依然是先發一下完成圖:

1.繪制草圖。新建頁面文件(快捷鍵Ctrl+N),去掉內部框線。先繪制出草圖。草圖可以畫在新建的草稿圖層上,這樣在導出圖像時,可以選擇草稿是否導出。這樣做的好處就是方便導出所需要的圖層部分。

圖1
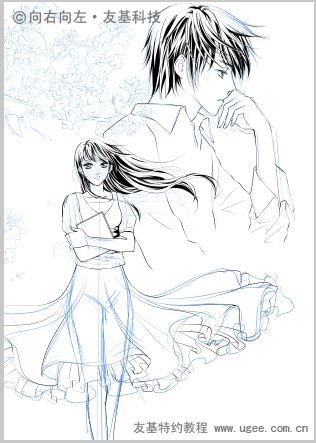
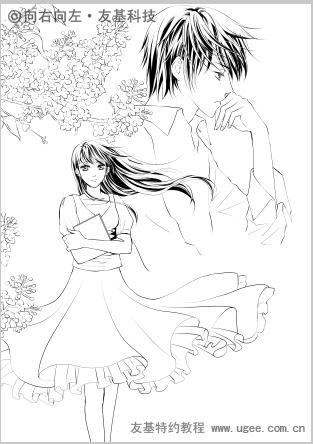
2.勾線。草圖畫好後,開始勾線。我依然還是先從人物開始。用鋼筆工具的G筆勾結構線,注意線條的粗細變化。線條的粗細變化最好是一筆成型,這樣可以提高繪畫效率。我用的板子是友基漫影WP8060-08,筆觸感好,1024級壓感很容易讓線條產生豐富的變化效果。
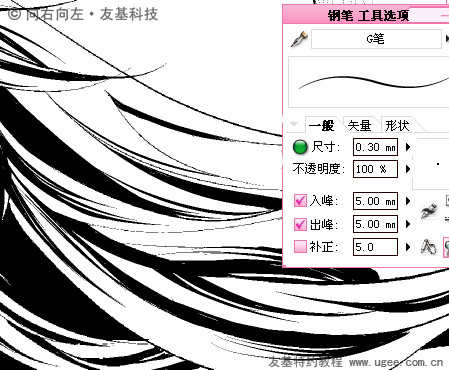
頭發的線條我選擇用鋼筆工具的圓筆,再配合G筆和镝筆塗黑,這樣就可以畫出變化豐富的頭發了。
圖2-1是人物的線稿部分,圖2-2和圖2-3分別是把女孩和男孩的頭發放大後的樣子。

圖2-1

圖2-2

圖2-3
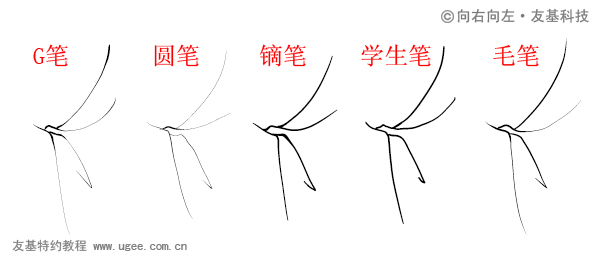
3.可能有很多朋友想知道镝筆、G筆、圓筆和本次沒有用到的學生筆、毛筆畫出來的線條究竟有什麼不一樣。
我以0.3mm大小的畫筆,在入峰、出峰、補正均為0且不重復畫線的情況下,分別用五種筆尖畫了同一個衣褶,如圖3。
通過這張圖我們可以看到,G筆的變化是所有筆中最大的;圓筆變化不及G筆尖,但是線條很細;镝筆有變化,但畫出來的線條比較粗;學生筆比較硬,幾乎沒有多少變化;毛筆變化幅度大,而且變化非常均勻,線條感覺也是最軟的。
靈活運用各種鋼筆,可以讓我們的線條變化豐富起來。

圖3
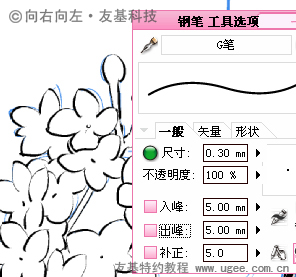
4.好了,回歸正題。人物勾好後,就開始勾花朵了。在勾花朵時,我依然選擇了線條變化最豐富的G筆。花朵完成後如圖4-2:

圖4-1

圖4-2
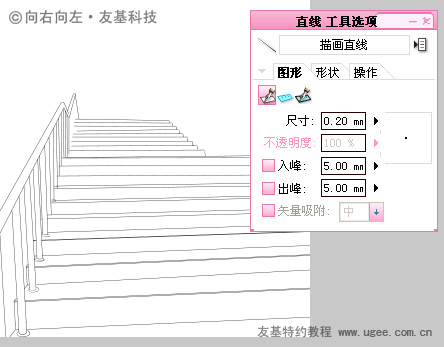
5.新建一個空白文件,用直線工具繪出背景樓梯。

圖5
6.合並所有圖層後,按ctrl+A,再按ctrl+C。回到剛才的插圖文件中,再按ctrl+v,將背景復制過來。調整位置後,為了不破壞背景,我在人物線稿和背景線稿之間,新建了一個光柵圖層,用白色將人物遮擋背景的部分填充。如下圖:

圖6
7.再選擇鋼筆工具中的圓筆,給陰影的位置打上排線。

圖7
8.感覺男孩那邊的背景較空,於是我又添加了窗簾和窗戶,表示男孩與女孩並不在同一個地方。畫好最上面的幾朵花瓣後,線稿部分就結束了。

圖8
9.貼網。用之前講過的貼網步驟給人物貼網。貼網部分不作過多講述了。

圖9
10.背景的花邊用的是ComicStudio自帶的網點,旋轉了一下角度。

圖10
11.窗戶的網點用的是ComicStudio自帶的一個天空網點,貼好後用鋼筆刮出玻璃的亮光。

圖11
12.貼網時,注意線數,我用的網點統一為50L,這樣貼網就完成了一大半了。

圖12
13.人物左側的網點用的是ComicStudio裡的一個風景的網紙,但是這個網紙不全,上半截沒法顯示出來。

圖13
14.我使用圖形刷子的刮網工具,把前景色改成透明,將網紙的邊緣刮出來。

圖14
15.至於上半部分的葉子我們要自己制作了。
打開Photoshop,新建與ComicStudio等大小的文件,使用一種畫筆的樹葉效果的工具預設(此工具預設需另外安裝)畫出樹葉,注意要配合壓感筆的壓感力度,畫出大致層次出來,如下圖:

圖15
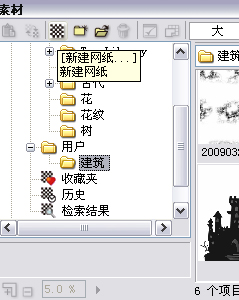
16.保存成JPEG圖片。然後在ComicStudio中的網紙素材窗口中的用戶文件夾內,點擊新建網紙按鈕,按照我們之前第六篇教程裡的方法新建網紙。

圖16
17.然後將網紙粘貼到頁面上,調整好位置。此時前面的小花正好可以起到緩沖作用,這樣背景網點的層次就出來了。

圖17
18.最後在所有圖層的上面新建光柵圖層,用刷子裡的“光暈稍濃”點上一些光點,就完成了。

圖18
19.最終效果是要導出之後才看到的。原因也說過好多次了,不再重復了。

注:本教程版權為友基科技所有,如需轉載請注明友基科技特約教程及教程來源,任何單位和個人不得擅自篡改、摘編、盜圖或以其它方式使用本教程,違者友基科技將追究其相關法律責任。