萬盛學電腦網 >> 媒體工具 >> 10款很棒的浏覽器兼容性測試工具
10款很棒的浏覽器兼容性測試工具
對於前端開發工程師來說,確保代碼在各種主流浏覽器的各個版本中都能正常工作是件很費時的事情,幸運的是,有很多優秀的工具可以幫助測試浏覽器的兼容性,讓我們一起看看這些很棒的工具。
Spoon Browser Sandbox
點擊你需要測試的浏覽器環境,安裝插件就可以進行測試了。幫助你測試網頁在Safari、Chrome、Firefox和Opera浏覽器中是否正常,IE以前也有的,網站上說應微軟的要求去掉了。

Superpreview
這是為微軟自己發布的跨浏覽器測試工具,您可以同時查看您的網頁在多個浏覽器的呈現情況,對頁面排版進行直觀的比較。

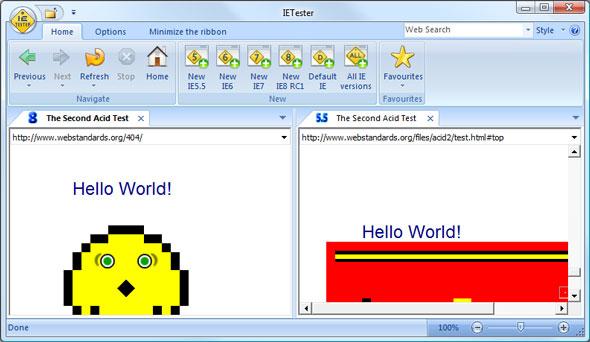
IETester
專門用於測試網頁在IE浏覽器各個版本中兼容性的工具,版本包含IE5.5至IE9的各個版本,很不錯的一款工具,推薦。

BrowserShots
BrowserShots 是一款免費的跨浏覽器測試工具,捕捉網站在不同浏覽器中的截圖。這是最有名,也是最古老的浏覽器兼容性測試工具。

Multiple IEs
這款工具同樣用於測試網頁在IE浏覽器各個版本的兼容性。

IE netrenderer
Netrenderer 也是用於檢查你的網站在IE浏覽器中的呈現情況,包括各個常用版本的檢測。

Viewlike.Us!
Viewlike 是一款新推出的工具,幫助你檢查浏覽器在不同分辨率下得呈現情況。

BrowserSeal
這款工具的兩個主要特色是獨立的浏覽器支持和帶有自動化腳本的命令行界面。

Browsera
Browsera 是一個可測試您的網站的跨浏覽器布局的工具,您會看到您網站上存在的兼容性錯誤。

Litmus
這個工具可以幫助你檢查你的網站在多個浏覽器中的呈現情況,跟蹤Bug並創建報告。

- 上一頁:酷狗音樂如何轉換音樂格式
- 下一頁:安裝阿裡旺旺提示剩余空間過小怎麼辦