萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash表單制作實例集錦(2)--存儲及查閱信息
Flash表單制作實例集錦(2)--存儲及查閱信息
第2節 存儲及查閱信息
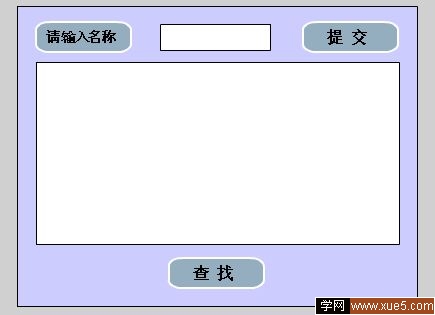
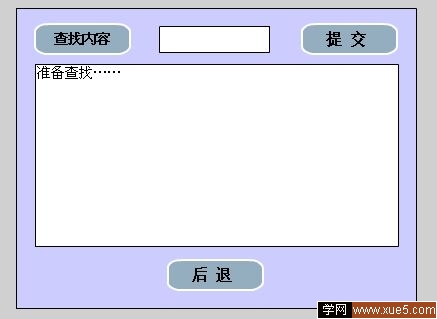
在此表單中,用戶可以事先往表單中添加多條信息,然後可以在所添加的信息中查找特定的信息項,該表單的最終效果分別如圖2.1和圖2.2所示;

圖2.1 表單的輸入信息界面

圖2.2 表單的查詢信息界面
1.首先啟動Flash,新建一個影片,設置影片舞台大小為400px*300px(單位為象素),影片背景色為淺藍色,顏色代碼為#CCCCFF.
2.首先來制作表單中要用到的三個按鈕,分別為後退按鈕,提交按鈕和查找按鈕.此3個按鈕的制作方法相同,只是按鈕上的文字提示信息不同,這裡以後退按鈕為例來說明其制作方法.
新建一個按鈕元件,命名為Back,進入元件的編輯區後,選擇工具箱中的矩形工具,然後在圓角矩形半徑設置附加選項中設置圓角矩形半徑為3,矩形輪廓線顏色為白色,填充色為灰色,顏色代碼為#95AEBF,在按鈕的彈起幀繪制一個大小適中的矩形,並給其添加上文字提示信息:後退,如圖2.3所示:

圖2.3 繪制圓角矩形按鈕
然後分別在按鈕的後3幀插入關鍵幀,回到指針經過幀,改變按鈕的填充色為淺灰色,顏色代碼為#C2D2DA,如圖2.4所示:

圖2.4 改變按鈕填充色
按照上面相同的辦法分別制作提交按鈕和查找按鈕,分別如圖2.5和圖2.6所示;

圖2.5 提交按鈕

圖2.6 查找按鈕
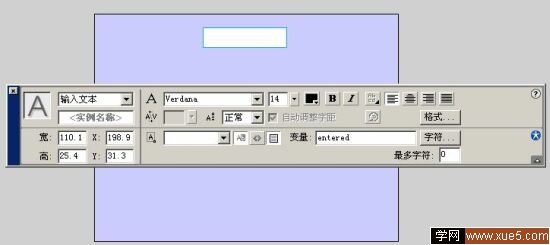
3.回到主場景中,使用文本工具在舞台的上面居中位置繪制一個長方形的文本框,在屬性面板中設置其類型為輸入文本,文本框變量名為entered,此文本框用來進行表單信息的添加和查詢內容的輸入,文本框的其它相關設置如圖2.7所示;

圖2.7 繪制輸入文本並設置屬性
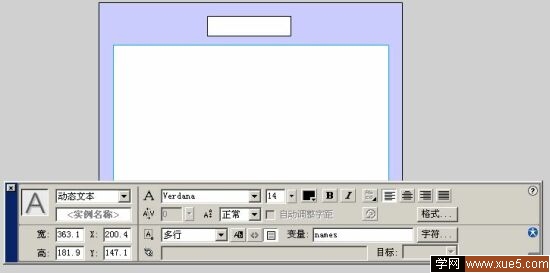
4.同樣使用文本工具在輸入文本框下方繪制一個大的方形文本框,在屬性面板中設置文本框類型為動態文本,文本框變量名為names,此文本框用來顯示添加到表單中的信息項和顯示查找結果,其它相關設置如圖2.8所示:

圖2.8 繪制動態文本框
這裡要注意的是一定要設置文本框為多行顯示,不然即使添加了多條信息,也只能顯示一條.
5.文本框設置好後,接下來在舞台上布置一些提示信息和控制按鈕,在第1幀中如圖2.9所示布置場景:

圖2.9 第1幀的布局
第1幀的界面是輸入表單信息界面,其中用戶可以在最上面的輸入按鈕中輸入想添加到表單中的信息,只要按下提交按鈕就可以將信息提交到表單中,同時顯示在下面的動態文本框中.最下面的查找按鈕用來切換輸入信息界面和查找界面,查找界面和輸入信息界面非常類似,只不過提示信息和按鈕不太相同,為了簡化操作,我們可以在輸入界面的基礎上通過修改來制作查找界面.
6.在第2幀插入一個關鍵幀,現在兩幀的界面完全一樣,首先在屬性面板中修改上面的輸入文本框文本變量為nametofind,用來輸入要查找的信息內容,同樣的修改下面的動態文本框文本變量名為searchresults,用來顯示在表單中查找到的內容,這裡可以在裡面輸入文本: 准備查找……,用來在查找過程中提示用戶目前的狀態,然後如圖2.10所示改變提示信息和控制按鈕:

圖2.10 設置表單的查找界面
7.在主場景中添加一個圖層,給圖層中的每幀都添加Action:stop();.
8.回到第1幀,給輸入界面中的提交按鈕添加如下Action:
on (release) {
namecount = Number(namecount)+1;
set("name" add namecount, entered);
temp = eval("name" add namecount);
names = names add namecount add ". " add temp add newline;
entered = "";
}
給查找按鈕添加Action; on (release) {
nextFrame();
}
//跳到第2幀,也就是切換到查詢界面
9.回到第2幀,給提交按鈕添加如下Action:
on (release) {
Index = 1;
found = false;
while (Number(Index)<=Number(namecount) and not found) {
if (eval ("name" add Index) eq nametofind) {
found = true;
searchresults = "您要找的數據在第 " add Index add newline add newline add ( Index - 1) add ". " add (eval("name" add (Index - 1))) add newline add Index add ". " add (eval("name" add Index)) add newline add ( Index + 1) add ". " add (eval("name" add (Index + 1)));
} else {
Index = Number(Index)+1;
}
}
if (Number(found) == Number(false)) {
searchresults = "沒有您要找的數據……";
}
nametofind = "";
}
給後退按鈕添加如下Action;
on (release) {
prevFrame();
}