萬盛學電腦網 >> 媒體工具 >> Softimage 3D頂點著色教程
Softimage 3D頂點著色教程
頂點著色允許烘焙復雜的紋理和渲染樹信息為頂點顏色屬性。與Render Map相似,但頂點著色是將表面的信息烘焙為頂點顏色(Color At Vertice,簡稱CAV) 的屬性。因此,結果的質量大部分取決於多邊形的密度。
頂點著色在游戲開發方面很有用,因為它允許你將基本的紋理信息和光照信息直接烘焙進場景物體。這樣就可以刪掉一些燈來減少計算量和整體場景的大小。
這種方法不倚賴於圖片或者最終聚集,在某些方面優勝於傳統的方法,但也存在一些局限性,就是設置繁瑣。
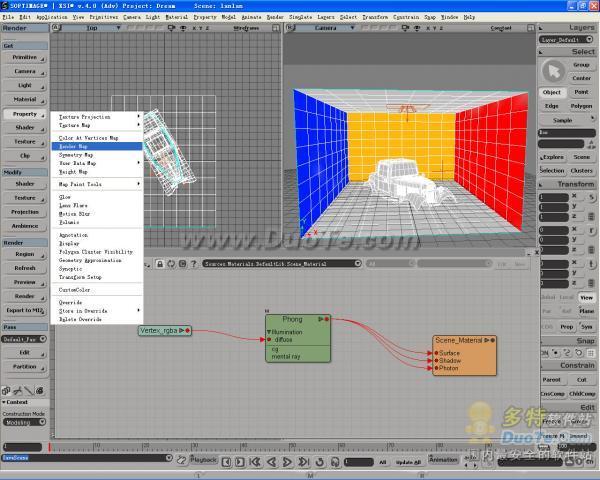
在這裡,我們使用一個簡單的場景。這個場景只有一個大盒子(Box),盒子內是一輛沒輪子的小車(小車多邊形的密度比較大,牆腳多邊形的密度相對小,大家可以注意兩者的效果)。盒子的內壁已被指定了頂點顏色(名為lanlan_wall),但沒有燈光和材質。我們將在盒子內頂部放置一個大的Light_Box。
首先,要為場景准確設置傳統的光。每一個光源必須有一個反向的方形衰減,因此必須將它們的陰影本影設置為黑色,這就意味著場景物體的表面所反射的光要比它們接收的少。如果使用Phong,要確信Specular不會太亮,Ambient被設置為黑色。
然後,我們就使用Render Map(烘焙成CAV)把渲染樹的信息烘焙成一個頂點顏色屬性(CAVs)。
CAV表示原始光的第1次光反彈(bounce),並用於後來的渲染。此外,它還將用於在下一步驟中加速計算下一次光反彈。當這個光反彈不再重復影響原始光(直接光照),就使用另一個CAV表示原始光的第2次光反彈(bounce),然後添加到第1次反彈(以及添加到原始光)來增加場景的真實性。
創建燈光和材質

1.因為場景沒有燈光和材質,所以要先創建這些要素。
在Explorer中刪除默認的燈光。然後從Render工具欄中選取Get > Light > Light Box命令,創建一個Light Box,將它放置到盒子的內頂部上,設置它的大小為頂部的1/4左右。並且在打開的屬性編輯器中設置相關的屬性。如右圖所示。

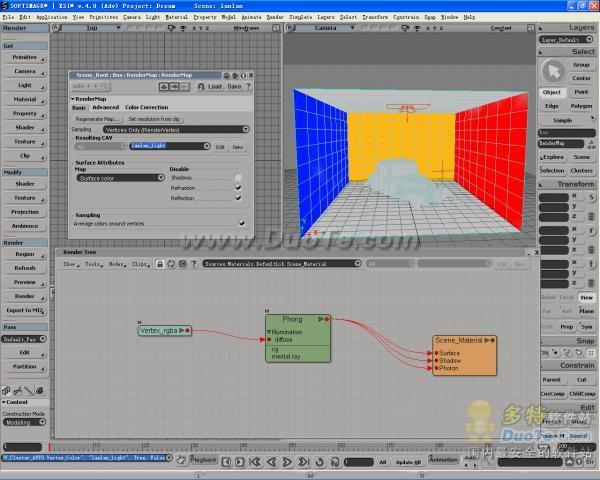
2.為物體指定一個phong材質。按7鍵打開Box物體的Render Tree,獲取一個Map Lookups > Vertex RGBA節點,並將它連接到Phong材質的diffuse節點。雙擊Vertex RGBA節點打開它的屬性編輯器,將Vertex Property設置為lanlan_wall(內壁的顏色屬性),如右圖所示。

3. 雙擊Phong節點,打開Phong屬性編輯器,將Diffuse Ambient的RGB設置為黑色;將Specular Color的RGB都設置為0.05;將Specular Decay設置為23。如右圖所示。
創建lightmap
如果沒有使用大的區域光(Area Light),第4和5步驟可以省略。但在這個場景中,我們使用了一個大的區域光,因為它能加速第一個光反彈(bounce)的計算。這樣就可以從區域光烘焙直接光照(dirct illumination)為一個新的CAV。

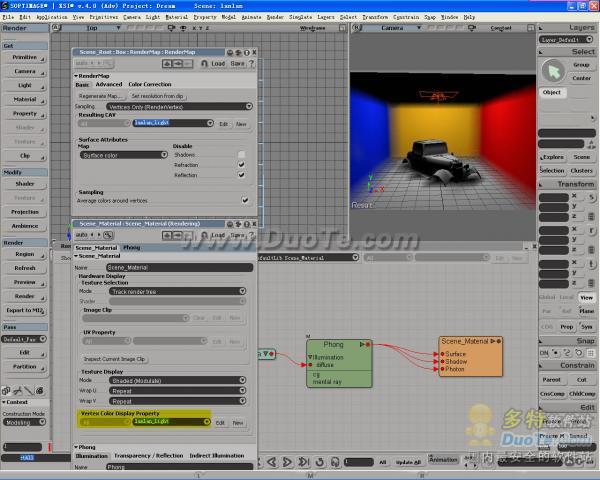
4.為Box物體創建一個RenderMap屬性(選擇Box物體,然後選取Render > Get > Property > Render Map命令)。如左圖所示。
5.在打開的RenderMap屬性編輯器中,將Basic頁面中的Sampling設置為vertices only(RenderVertex);在Resulting CAV區域中單擊New按鈕,創建一個新的Color At Vertices(簡稱CAV),然後單擊Edit按鈕重命名為lanlan_light;勾選Disable區域中的Refraction和Reflection項以及Sampling區域中的Average colors around vertices項。

鎖定RenderMap屬性編輯器,使它處於活動狀態,以便於下次使用。如右圖所示。

6.單擊Regenerate Map…按鈕重建Render Map(這樣就將渲染樹的信息烘焙成lanlan_light)。
在Material屬性編輯器中預覽,它看起來與步驟3的渲染圖像一樣。如左圖所示。
創建第1次光反彈(bounce)

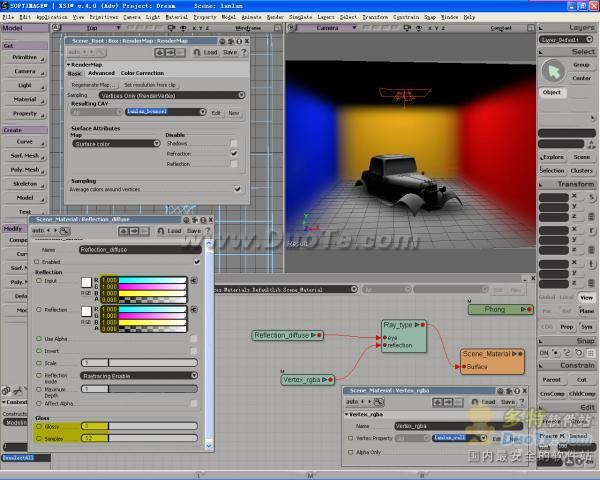
7.在Render Map屬性編輯器,創建一個新的CAV,並且命名為lanlan_bounce1;取消勾選Disable區域中的Reflections項。如右圖所示。
8.在Render Tree視圖中,從Nodes菜單獲取Reflection_diffuse和Ray_type節點,將前者連接到後者的eye上,將Vertex RGBA節點連接到Ray type的reflection上,然後再將Ray type節點連接到Material的Surface上。

在Vertex_rgba屬性編輯器中,將Vertex Property設置為lanlan_light。在Reflection_diffuse屬性編輯器中,將Reflection的RGB都設置為1,設置Gloss為1,設置Samples為12。如右圖所示。
注意:
通常,光澤反射會分配到被反射的eye light的采樣點上,渲染它們而不用於GI計算。當使用Render Map,被反射的eye light就會指向表面法線的同一個方向,這是GI采樣點的來源地。
Render Map會將光澤反射物體作為反射物體,因此通過Ray_type節點將一個標准的表面shader附加到reflections,將光澤反射shader附加到eye上。

9.在RenderMap屬性編輯器中,單擊Regenerate Map…按鈕重建lanlan_bounce1。如右圖所示。
注意:
RM/reflection diffuse shader有個bug,就是當多邊形面與坐標平面正對齊的時候,會顯示為黑色。所以在這裡我們要稍微旋轉一下Box物體(0.1,0.1,0.1),使多邊形不再平行於正交平面(XY,YZ,XZ)。
創建第2次bounce
創建好第1次 bounce後,接著為直接光創建第2次bounce。這是來自第1次bounce的光。直接光照(lanlan_light)不被列入計算范圍,因為它已經被反彈過了。在最終渲染中就不用重復渲染它了。
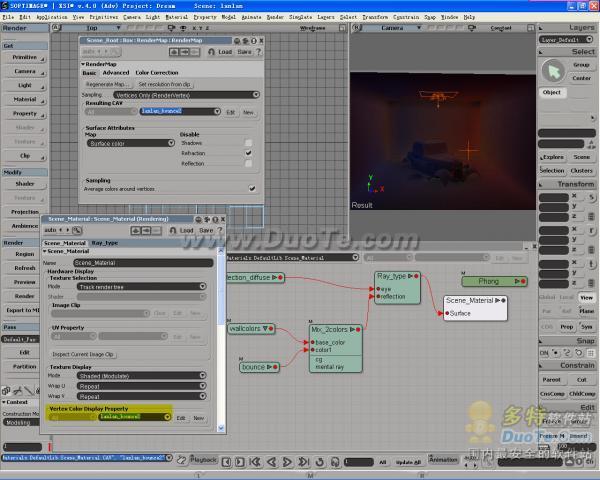
10.在RenderMap屬性編輯器,創建一個新的CAV,並且命名為lanlan_bounce2。

11.在Render Tree視圖中,從Nodes菜單中獲取兩個Vertex_RGBA節點(Map Lookup節點),分別命名為wallcolors和bounce。連接節點後,在wallcolors節點的屬性編輯器中,將Vertex Property設置為lanlan_wall;在bounce的屬性編輯器中,將Vertex Property設置為lanlan_bounce1;在Mix_2colors節點的屬性編輯器中,將Weight color的RGB都設置為1,並且設置Mode為Hide/Reveal(Multiply)。如右圖所示。

12.重建lanlan_bounce2。在Material屬性編輯器中預覽,它看起來有點黑。如右圖所示。
創建更多的光反彈(bounce)
要產生一個真實的效果,最好創建一個總數大約為6-8次的bounce。在這裡,因為bounce能很快地變黑,所以4個就足夠了。否則,材質容易會出錯。
13.打開Render Map屬性編輯器,創建一個新的CAV,並且命名為lanlan_bounce3。

14.將渲染樹的wallcolors節點的Vertex Property設置為上次產生的bounce (也就是lanlan_bounce2),然後重建lanlan_bounce3,它看起來會更黑。如左圖所示。

15.重復13和14步驟,創建lanlan_bounce4,並重建它。如右圖所示。
創建總光照的CAV
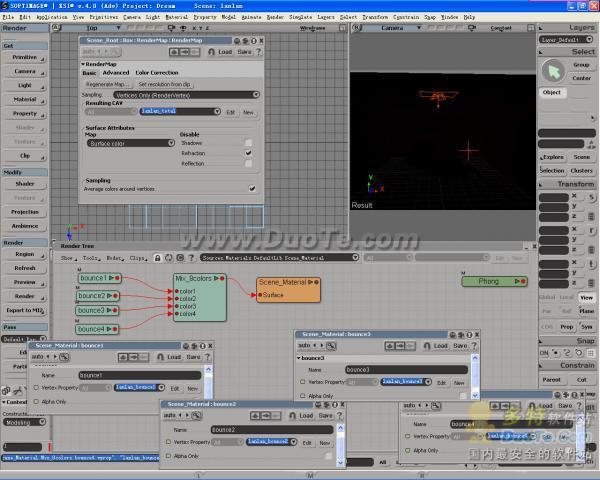
16.在Render Map屬性編輯器中,創建一個新的CAV,並且命名為lanlan_total。

17.在Render Tree視圖中,從Nodes菜單中獲取4個Vertex RGBA節點(Map Lookup節點)和一個Mix_8colors節點。將這4個節點(在此重命名為bounce1、bounce2…)分別連接到Mix_8colors節點的color1、color2…,然後在它們各自的屬性編輯器中,將Vertex Property分別設置為lanlan_bounce1、lanlan_bounce2,以此類推 。如左圖所示。

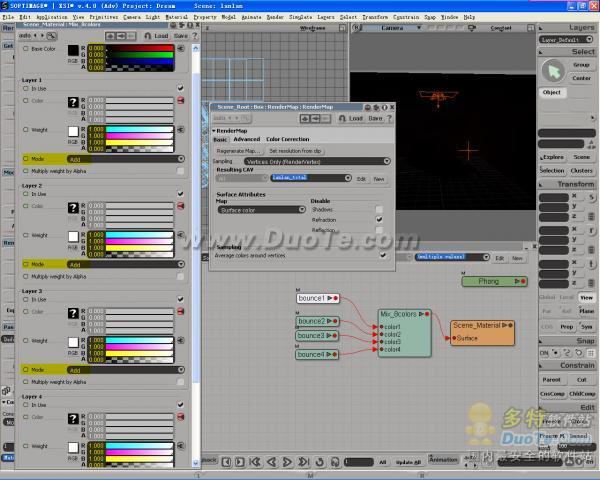
18.在Mix節點的屬性編輯器中,將Base Color的RGB都設置為0。將Layer1、Layer2、Layer3和Layer4設置為In Use,將這4層的Weight RG