萬盛學電腦網 >> 媒體工具 >> 在線色彩搭配工具+快速生成占位圖片器
在線色彩搭配工具+快速生成占位圖片器
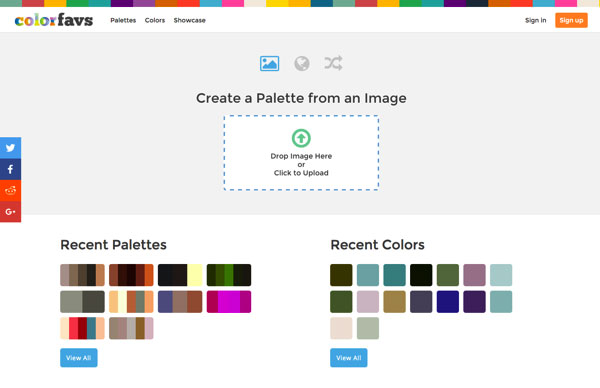
今天為大家介紹設計導航最近收藏的優秀在線配色工具:Colorfavs,主要用於上傳圖像並獲取圖像顏色,功能和 Pictaculous、Color hunter 配色工具類似,但小編覺得它的體驗還是不錯的,比如界面設計簡潔,可以浏覽優秀顏色搭配、收藏配色方案功能、拖拽上傳圖像抓取顏色配色等等,都是不錯的功能。
Colorfavs

上傳圖像獲取配色方案
Colorfavs 工具界面簡潔,不需要教學就知道怎麼用啦,如果要上傳圖像,直接拖動到窗口 Upload 區域不能上傳,很方便哦!

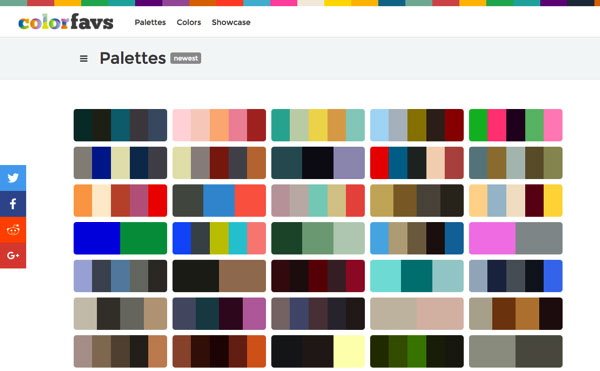
眾多漂亮配色方案
匯聚眾多的漂亮配色方案,看到喜歡的可以點擊「Add to Collection」收藏它。

除了以上,還有很多細節的小功能,大家可以去體驗下哦!
快速生成占位圖片器
如果你的工作是網站設計或前端開發,那麼可能會需要用來填充版型、預覽效果的范例圖片和文字,文字可以使用假字假文產生器來建立,圖片部分則必須尋找占位圖片等服務,什麼是占位圖片(Placeholders)呢?簡單來說,占位圖就是能依照你需要的長度、寬度來快速產生符合尺寸的特定圖片,填充目前仍空白的開發環境,為圖片占位符。
Placemat 是最近在網絡上發現的全新占位圖片服務,它的網站標語非常簡短「Pretty Nice Placeholders(漂亮的占位圖片)」。Placemat 為你的開發工作提供了漂亮占用圖,主要有三大圖片類型,包括人物、地點和事物,透過網址來調整變更,可直接插入圖片鏈結,用以產生特定大小和主題的測試圖,同時圖片上會顯示這個區域的尺寸,協助用戶辨識,相當方便實用。
Placem.at
STEP 1
開啟 Placemat 網站後,可以在網站上方看到一些 Placemat 產生的占位圖片范例,它產生的效果大致看起來就像這些圖片,能夠自由調整要產生的圖片尺寸,以及設定中間顯示的文字或覆蓋顏色(Overlays)。

STEP 2
下方的「Here’s how to use it」針對 Placemat 產生占位圖片鏈結提供詳細使用說明,最簡單的用法就是使用以下三個網址:
https://placem.at/people
https://placem.at/places
https://placem.at/things
將它當作圖片鏈結使用,每次打開都會有不一樣的圖案。在後面加上 ?w= 設定寬度、?h= 設定高度,例如我要產生一張 640×480 關於「人物」的占位圖片,可以把鏈結改成:
https://placem.at/people?w=640&h=480
不同參數使用 & 符號來鏈接。

另外,還有每次強制隨機圖片、自定義圖片文字、文字顏色和覆蓋顏色等參數,詳細說明可以直接前往 Placemat 網站浏覽,在這裡就不多做闡述。
值得一試的三個理由:
圖片來源為 Unsplash 圖庫,經由 Imgix 處理後產生
可自定義任何圖片大小、隨機圖片、自定義文字和顏色以及覆蓋效果
支持 HTTPS,可在 SSL 網站上測試使用
- 上一頁:如何安裝360系統重裝大師?
- 下一頁:微信web開發者工具怎麼用?



