萬盛學電腦網 >> Mac OS教程 >> 如何使用Mac遠程調試iPhone/iPad 中的網頁
如何使用Mac遠程調試iPhone/iPad 中的網頁
我們有時候需要使用手機來進行一些網頁的調試,不過由於手機屏幕的原因,因而調試網頁非常的不方便。為了解決這個問題,小編今天給iPhone/iPad 用戶們帶來了,如何通過MAC遠程調試iPhone/iPad上 網頁的方法。
具體的操作步驟:
1. 要進行遠程調試,首先要打開開啟 iPhone/iPad 上的 Safari 的遠程調試功能,“通過 設置 》 Safari 》 高級”開啟:

2. 然後打開 Safari,開啟你要調試的網頁,當然延伸應用中通過 WebView 開啟的網頁也是可以調試的。
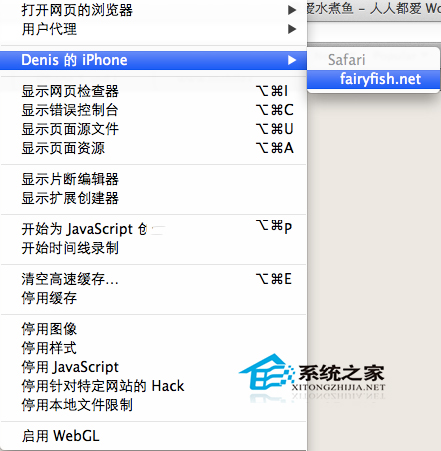
3. 最後把 iPhone 或者 iPad 通過數據線連上 Mac 電腦,打開桌面版的 Safari(目前 iOS 6 的 Safari 遠程調試只支持通過 Mac 上的桌面版的 Safari 進行,Safari for Windows 目前還沒有此項功能),點擊開發菜單,選擇你調試的 iPhone/iPad 的設備名,選擇調試的網頁。

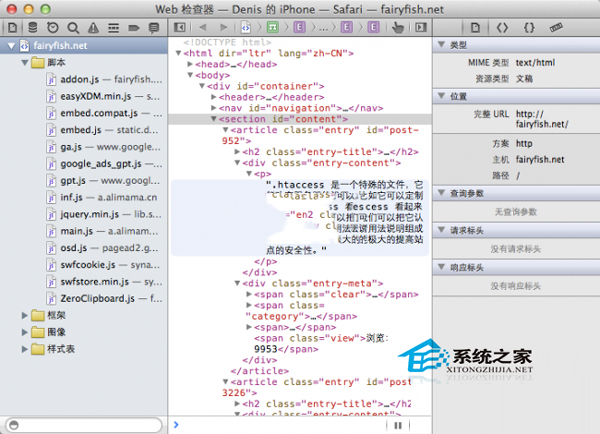
4. 最後就是調用桌面版的 Safari 的 Web 檢查器對 iPhone/iPad 上的 Safari 應用進行調試:

這個調試過程和我們平常在 Mac/PC 上調試基本一樣,比如可以對 HTML 和 CSS 做些實時的改動,查看修改後的效果。查看 cookie,本地存儲,session 等一些數據。查看 WebApp 的性能,網絡請求等,也可以查看所有錯誤和警告信息對程序進行修正。
當然我們可以通過它來調試 Javascript,設置斷點,定義未捕獲的意外等。也可以訪問 Console,直接執行 Javascript 代碼。
另外它還支持觸摸檢查(Touch to inspect):激活檢查器上的手型圖標,就可以通過在 iPhone/iPad 上觸摸,就能立即找到檢查器對應的 DOM 元素。
以上就是如何通過MAC遠程調試iPhone/iPad 上網頁的方法了,有需要或是有興趣的用戶們,可以嘗試一下。



